前端开发就像盖房子,如果说 HTML 是构成房子的砖瓦, CSS 则是决定这些砖瓦的位置和对它们进行装饰。在实际开发中,前端工程师在拿到设计稿后,都会先梳理页面的大致结构,构思完页面的布局后,再进行 coding。大多数网站都有着相似的布局,掌握这些“套路”便可以快速高效的完成开发工作。
相关属性
我们首先来了解布局相关的 CSS 属性。
display
display 是 CSS 布局中很重要的一个属性,它定义了元素生成的显示框类型,常见的几个属性值有:block、inline、inline-block、inherit、none、flex。inherit 表示这个元素从父元素继承 display 属性值;none 表示这个元素不显示,也不占用空间位置;flex 是 flex 布局重要的属性设置,我们留到后面详细讲解,这边先介绍前面三个属性值。
每个元素都有默认的 display 属性,比如 div 标签的默认 display 属性是 block,我们通常称这类元素为块级元素;span 标签的默认 display 属性是 inline,我们通常称这类元素为行内元素,我们先通过下面的代码示例来看下两者的区别。
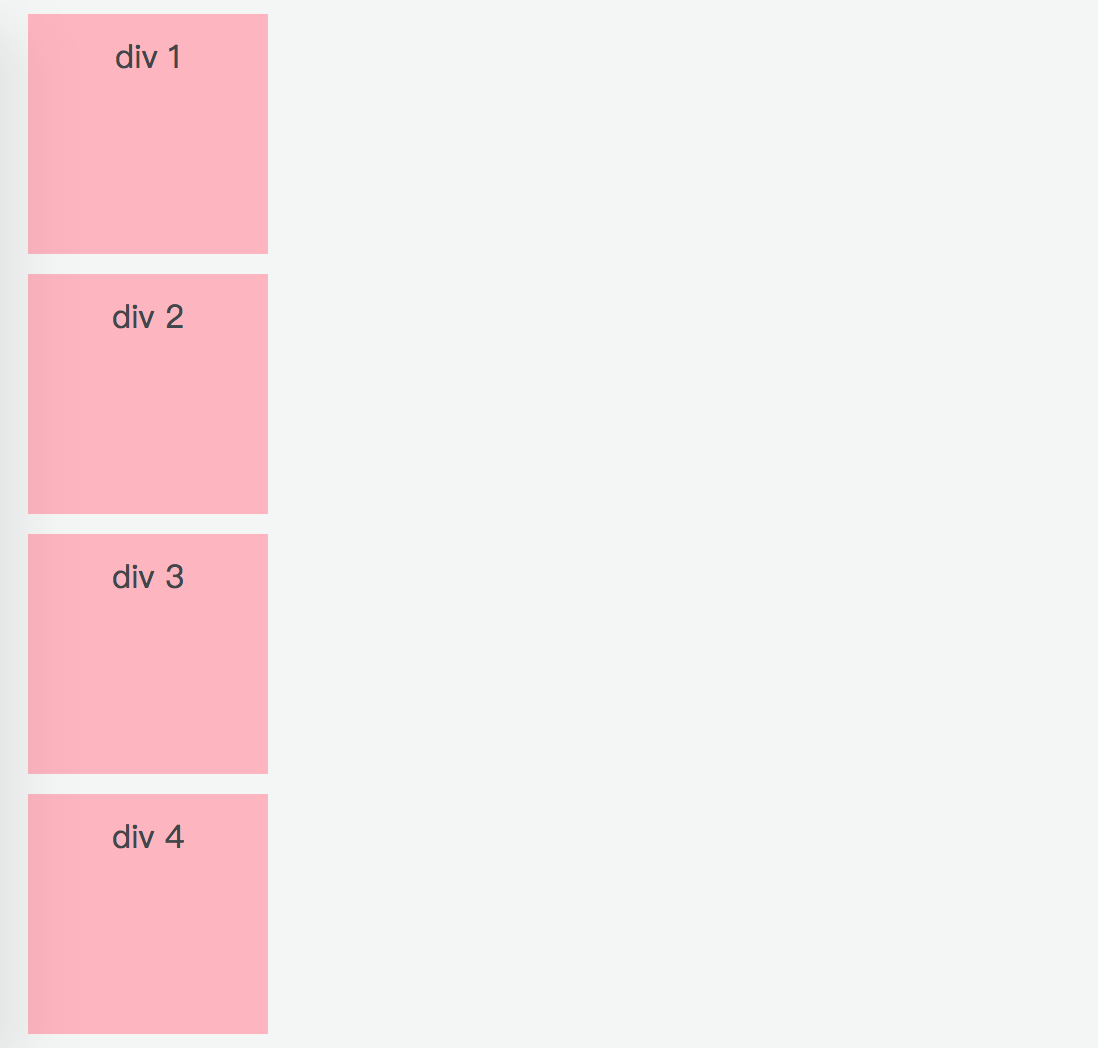
<div class="element">div 1</div><div class="element">div 2</div><div class="element">div 3</div><div class="element">div 4</div>
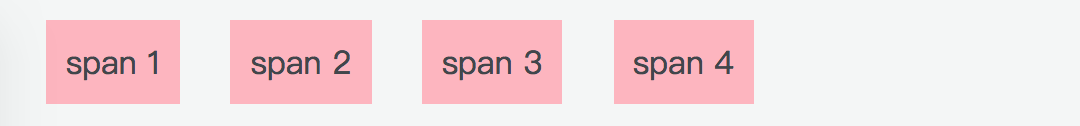
<span class="element">span 1</span><span class="element">span 2</span><span class="element">span 3</span><span class="element">span 4</span>
.element {width: 100px;height: 100px;text-align: center;background-color: #FFB5BF;padding: 10px;margin: 10px;}
两者的运行效果如下:

(块级元素)

(行内元素)
我们可以看到块级元素总是独占一行,从上到下显示,行内元素则是从左到右显示。这是因为块级元素前后有换行符,而行内元素前后没有换行符。除此之外,块级元素和行内元素还有其他的区别和特性。
块级元素:
没有设置宽度时,它的宽度是其容器的 100%;
可以给块级元素设置宽高、内边距、外边距等盒模型属性;
块级元素可以包含块级元素和行内元素;
常见的块级元素有:
<div>、<h1>~<h6>、<p>、<ul>、<ol>、<dl>、<table>、<address>
`<form>` 等。
行内元素:
行内元素不会独占一行,只会占领自身宽高所需要的空间;
给行内元素设置宽高不会起作用,margin 值只对左右起作用,padding 值也只对左右起作用;
行内元素一般不可以包含块级元素,只能包含行内元素和文本;
常见的行内元素有
<a>、<b>、<label>、<span>、<img>、<em>、<strong>、<i>、<input>等。
细心的你可能会发现,给 img 标签设置宽高是可以影响图片大小的,这是因为 img 是可替代元素,可替代元素具有内在的尺寸,所以宽高可以设定。HTML 中的 input、button、textarea、select 都是可替代元素,这些元素即使是空的,浏览器也会根据其标签和属性来决定显示的内容。
给行内元素设置宽高不起作用,我们通过上面的代码已经感受到了,那为什么设置 margin、padding 只有左右起作用呢?我们来看下面的列子。
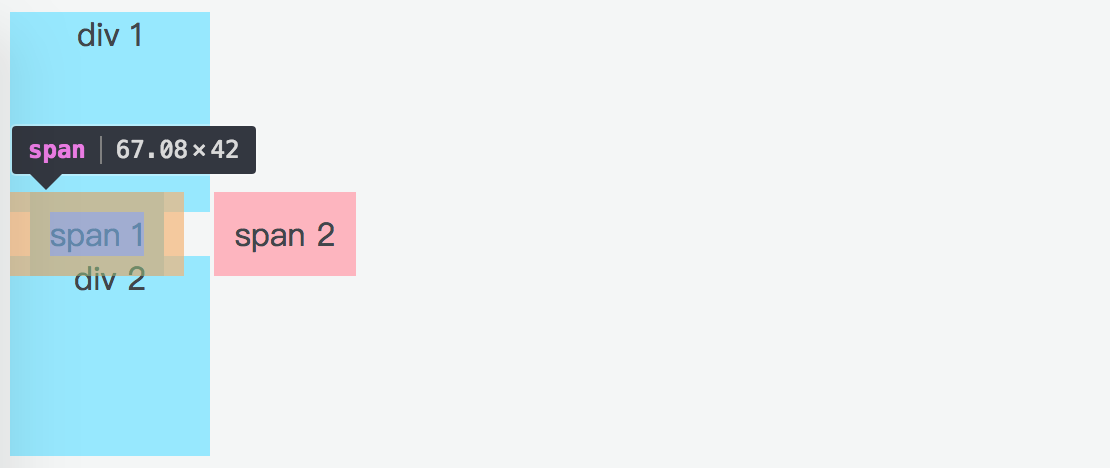
<div>div 1</div><span>span 1</span><span>span 2</span><div>div 2</div>
div {width: 100px;height: 100px;text-align: center;background-color: #94E8FF;}span {background-color: #FFB5BF;padding: 10px;margin: 10px;}
运行效果如下:

(在 span 标签前后添加 div 标签在浏览器中的运行结果)
在上图中可以明显看到 span 1 只添加了 margin-left 和 margin-right,但 margin-top、margin-bottom 均不起作用。虽然上下的 padding 看上去都起作用了,但是通过添加 div 标签,我们可以看到有重合的部分,所以 padding-top、padding-bottom 的设置从显示效果上是增加的,但对周围元素不会产生影响。
那 inline-block 又是什么呢?看命名方式,也能猜出大半,没错,设置为 inline-block 的元素,既具有块级元素可以设置宽高的特性,又具有行内元素不换行的特性。我们给 div 标签设置 inline-block 属性看下效果。
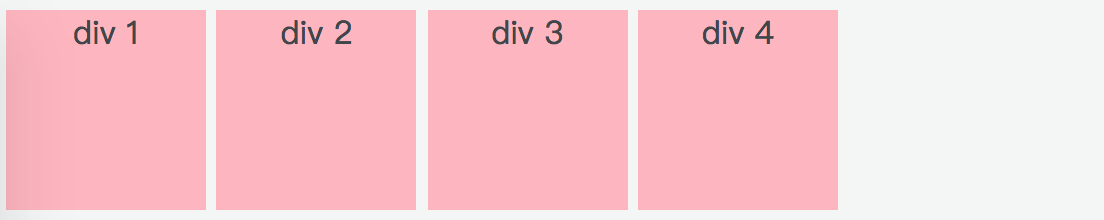
<div class="reset">div 1</div><div class="reset">div 2</div><div class="reset">div 3</div><div class="reset">div 4</div>
.reset {width: 100px;height: 100px;text-align: center;background-color: #FFB5BF;display: inline-block;}

(将块级元素的 display 属性设置为 inline-block 后的效果)
在上图中,我们没有设置 margin 值,但是 div 之间会有空隙,这是因为浏览器会将 HTML 中的换行符、制表符、空白符合并成空白符,关于消除中间空隙的办法,推荐阅读去除inline-block元素间间距的N种方法。
position
在布局中很重要的因素就是定位,position 属性就是用来定义元素的定位机制。position 的常用属性值有:
relative:相对定位,相对于元素的正常位置进行定位;
absolute:绝对定位,相对于除 static 定位以外的元素进行定位;
fixed:固定定位,相对于浏览器窗口进行定位,网站中的固定 header 和 footer 就是用固定定位来实现的;
static:默认值,没有定位属性,元素正常出现在文档流中;
inherit:继承父元素的 position 属性值。
上文出现了文档流(normal flow)的概念,按理来说应该翻译成普通流,文档流是大多数人的叫法。“流”可以想象成流动的水,当我们打开屏幕,浏览网页,滚动鼠标,网页的内容就像是水流一样滑过。文档流便是指从上到下,从左往右的文档布局。当我们给元素的 positon 属性设置 absolute、fixed 时便会脱离文档流,不再遵循从上到下,从左到右的规律了。
- relative 示例
<div class="common box_1">box 1</div><div class="common box_2">box 2</div><div class="common box_3">box 3</div>
.common {width: 100px;height: 100px;text-align: center;}.box_1 {position: relative;background-color: #FFB5BF;}.box_2 {position: relative;background-color: #94E8FF;left: 10px;top: 10px;}.box_3 {background-color: #8990D5;}

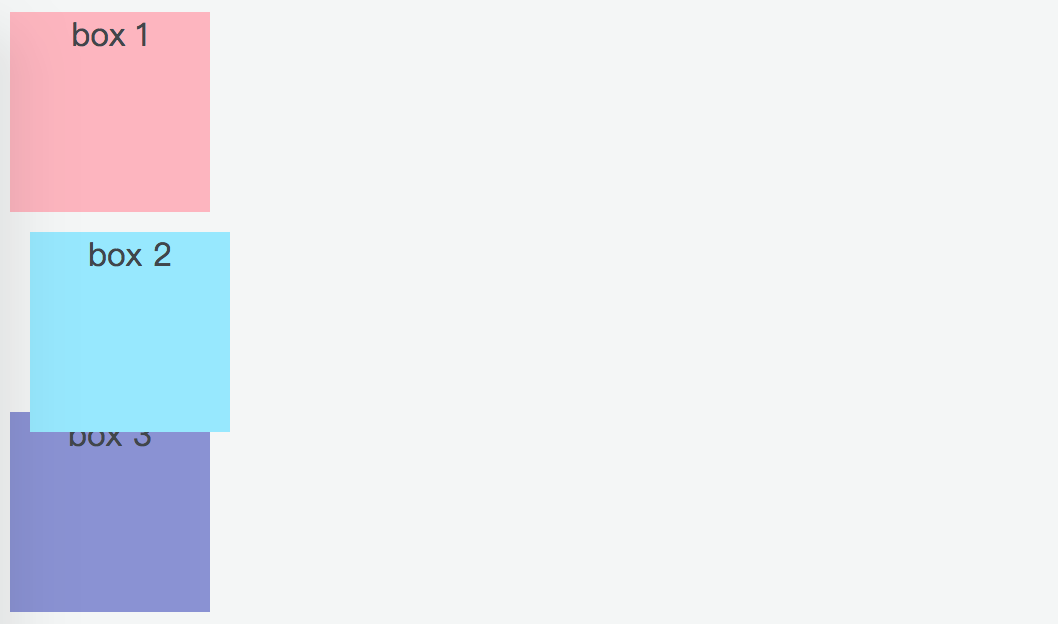
(position 为 relative 示例)
从上图中我们不难发现,设置 position 为 relative,但是不添加额外属性(left,right,top,bottom 等),它表现的如同 static 一样,如 .box_1。属性 left,right,top,bottom 会使元素偏离正常位置,如 .box_2。元素的偏移会覆盖相邻元素,如 .box_3。
- absolute 示例
<div class="relative">relative<div class="absolute">absolute</div></div>
.relative {width: 200px;height: 200px;border: 2px solid #FFB5BF;position: relative;}.absolute {width: 100px;height: 100px;border: 2px solid #94E8FF;position: absolute;bottom: 10px;right: 10px;}

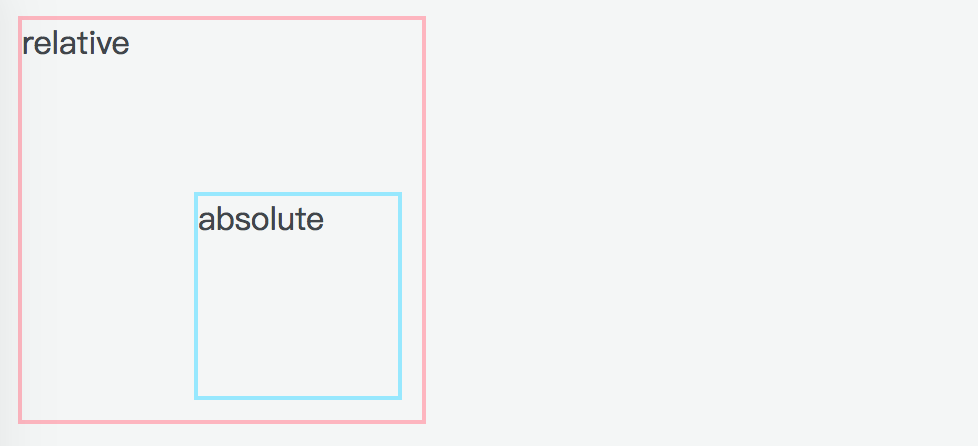
(position 为 absolute 示例)
absolute 会相对于最近的除 static 定位以外的元素进行定位,在使用时要注意设置父元素(或祖先元素)的 position 属性,若父元素(或祖先元素)都没有设置定位属性,absolute 会找到最上层即浏览器窗口,相对于它进行定位了。
- fixed 示例
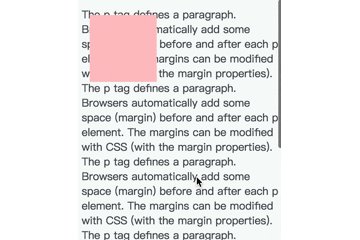
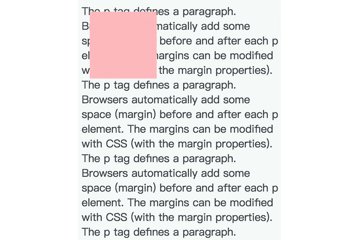
<div class="fixed"></div><span>The p tag defines a paragraph. Browsers automatically add some space (margin) before and after each p element...</span>...<span>The p tag defines a paragraph. Browsers automatically add some space (margin) before and after each p element...</span>
.fixed {width: 100px;height: 100px;background-color: #FFB5BF;position: fixed;left: 20px;top: 20px;}

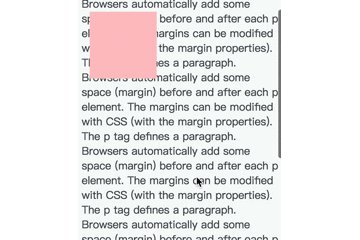
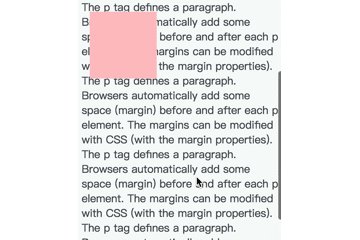
(position 为 fixed 示例)
fixed 是相对于浏览器窗口的定位,一旦位置确定, 元素位置也不会改变,不像 absolute,它的位置与父元素息息相关,父元素移动它也会跟着动。从上图我们可以看出,fixed 元素是脱离文档流的,之后的元素会“无视”它,不会给它腾出空间。
float
float 属性定义元素在哪个方向浮动,常用属性值有 left、right,即向左浮动和向右浮动。设置了 float 的元素,会脱离文档流,然后向左或向右移动,直到碰到父容器的边界或者碰到另一个浮动元素。块级元素会忽略 float 元素,文本和行内元素却会环绕它,所以 float 最开始是用来实现文字环绕效果的。
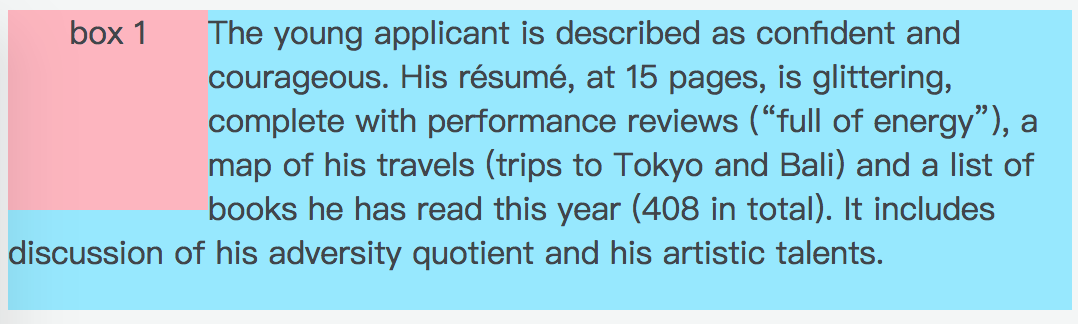
<div class="container"><div class="box_1">box 1</div><div class="box_2">The young applicant is described as confident and courageous. His résumé, at 15 pages, is glittering, ...</div></div>
.container {width: 100%;height: 150px;background-color: #94E8FF;}.box_1 {width: 100px;height: 100px;text-align: center;background-color: #FFB5BF;float: left;}

(文字环绕效果)
我们知道,当不给父元素设置宽高时,父元素的宽高会被子元素的内容撑开。但是当子元素设置浮动属性后,子元素会溢出到父元素外,父元素的宽高也不会被撑开了,称之为“高度塌陷”,我们通过代码来体验一下这个差异。
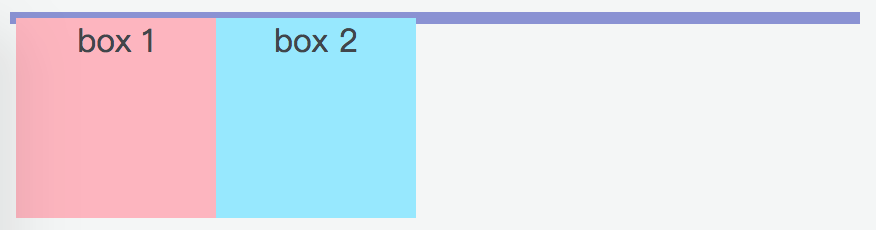
<div class="container"><div class="box_1 float">box 1</div><div class="box_2 float">box 2</div></div>
.container {border: 3px solid #8990D5;}.box_1 {height: 100px;width: 100px;text-align: center;background-color: #FFB5BF;}.box_2 {height: 100px;width: 100px;text-align: center;background-color: #94E8FF;}.float {float: left;}

(浮动的子元素不能撑开父元素)
如何解决这个问题呢?解决这个问题便是要清除浮动,在下面我们给出了几种常规解决方案。
- 通过添加额外的标签,利用 clear 属性来清除浮动
clear 属性用来定义哪一侧不允许其他元素浮动,常见的值有 left 、right、both, 分别表示左侧不允许浮动元素、右侧不允许浮动元素、左右两侧均不允许浮动元素。
<div class="container"><div class="box_1 float">box 1</div><div class="box_2 float">box 2</div><div class="clear"></div></div>
.clear {clear: both;}

(使用 clear: both 后把父元素撑开了)
- 使用 br 标签
br 自带 clear 属性,clear 属性有 left、right 和 all 三个属性值可选。
<div class="container"><div class="box_1 float">box 1</div><div class="box_2 float">box 2</div><br clear="all"></br></div>
该方法同上一个方法添加空标签一样,也达到了清除浮动的目的,同上一个方法相比,语义化明显些了,但是也存在结构样式行为分离的问题,不推荐使用。
- 给父元素设置 overflow
<div class="container overflow"><div class="box_1 float">box 1</div><div class="box_2 float">box 2</div></div>
.overflow {overflow: hidden;zoom: 1; /* 兼容 IE6、IE7*/}
添加 overflow 不仅减少了代码量,还不存在语义化的问题,但是也可能因为内容增加导致超出尺寸的内容被隐藏。前面两个方法带有 clear 关键字,很好理解,但是仅仅设置 overflow: hidden; 为什么就能清除浮动呢?
这里要引入一个概念:BFC(Block Formatting Context),块级格式化上下文。BFC 的一个特性便是可以包含浮动元素,设置 overflow 为 hidden 满足了创建一个 BFC 的条件,其实就是创建 BFC,利用 BFC 固有特性清除浮动,这里不做过多讲解,有兴趣的伙伴可以查阅相关资料。
- 使用 after 伪元素
<div class="container"><div class="box_1 float">box 1</div><div class="box_2 float">box 2</div></div>
.container::after {content: '';clear: both;display: block;height: 0;visibility: hidden;}.container {border: 3px solid #ccc;zoom: 1; /* 兼容 IE6、IE7 */}
该方法本质也是在末尾添加一个看不见的块元素来清除浮动。这个方法也不存在语义化的问题,是目前的主流清除浮动的方法。
经典布局示例
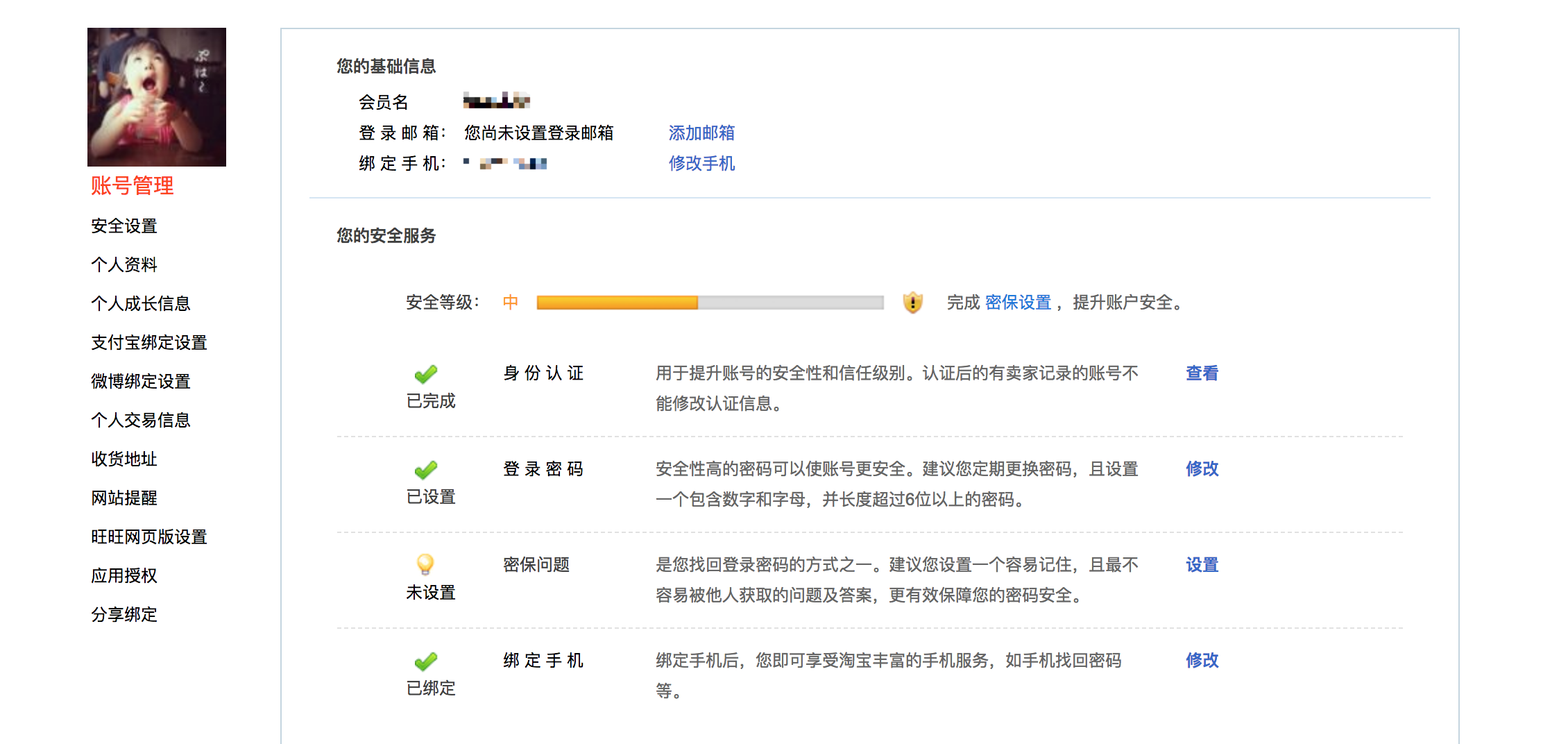
学习了上面和布局有关的属性,接下来我们来运用到实际场景中。在很多网站的页面中,为了对称和美观,大都会将页面分成几部分,比如,头部(header),尾部(footer),侧边栏(nav),核心内容部分(section)等。下面的两张图分别是左边固定宽度,右边自适应的两栏布局和左边两边的宽都固定,中间自适应的三栏布局,我们来看看是如何实现的。

(淘宝网页版账号管理页截图-两栏布局

(SegmentFault 网页版首页截图-三栏布局)
两栏布局
两栏布局相对简单些,大概的效果如下:

(两栏布局效果图)
我们先给出基础部分的代码:
<div class="container"><div class="left">left</div><div class="right">right</div></div>
.left {width: 100px;height: 150px;background-color: #FFB5BF;}.right {height: 150px;background-color: #94E8FF;}
此时的 .left 和 .right 肯定是各自独占一行,我们上文讲解过。但是观察我们的最终效果图,两个 div 元素排在了一行,如何实现呢?我们可以结合上文学习的相关属性来实现一下。
- 设置 display 为 inline-block
inline-block 兼具块级元素可以设置宽高和行内元素不独占一行的特性,设置了 inline-block 的两个 div 之间会有间距,记得消除。由于左边是固定的,总的宽度是 100%,要计算右边的宽度,可以使用 calc 来计算。
.container {font-size: 0; /* 消除间距 */}.left, .right {display: inline-block;}.right {width: calc(100% - 100px); /* 计算宽度,运算符号左右一定要有空格 */}
- 使用 float
float 变化多端,下面给出三种利用浮动的特性来达到上图两栏布局的方法。
我们知道,处于文档流中的块级元素无法感知到浮动元素的存在,如果设置 .left 为 左浮动,.right 会当 .left 不存在,由于块级元素的默认宽度是父级元素的 100%,此时 .right 的宽度就已经是 100% 了,无需再计算。别忘了设置 .right 的 margin 值来给 .left 预留空间,让两者看起来是和谐相处的。这便是第一种方法,代码如下:
.left {float: left;}.right {margin-left: 100px; /* 为 .left 留出空间 */}.container {overflow: hidden; /* 别忘了清除浮动 */}
浮动元素会脱离文档流,直到它碰到父元素的边框或另一浮动元素为止,因此,我们可以还设置 .left、.right 均左浮动,这时,它们便会紧贴着排列在一行。因为 .right 是浮动的,所以需要计算宽度。这是第二种方法:
.left {float: left;}.right {float: left;width: calc(100% - 100px);}.container {overflow: hidden;}
.left 浮动的时候,.right 会无视 .left,有没有不无视,留出位置的可能?有的,让 .right 形成 BFC,.right 就不会和 .left 重合了。BFC 不会忽视浮动元素,这也是它的特点之一。这是第三种方法:
.left {float: left;}.right {overflow: auto; /* 形成 BFC */}.container {overflow: hidden;}
- 使用 absolute
设置 .left 的 position 为 absolute,.left 脱离了文档流,.right 会无视 .left 的存在。
.container {position: relative;}.left {position: absolute;}.right {margin-left: 100px;}
三栏布局
三栏布局中耳熟能详的便是圣杯布局和双飞翼布局了。圣杯布局来源于2006年的一篇文章:In Search of the Holy Grail。双飞翼布局始于淘宝 UED。两者都是在解决两边固定宽度,中间自适应的三栏布局,并且主要内容要优先渲染,按照 DOM 从上至下的加载原则,中间的自适应部分要放在前面。
- 圣杯布局
我们首先将布局的基础框架搭出来,在下面代码中,父 div 包含了三个子 div,我们将 .center 写在最前面,方便最先渲染。为了保证窗口缩小时仍然能展示,我们给 body 设置了最小宽度。
<div class="container"><div class="center"></div><div class="left"></div><div class="right"></div></div>
body {min-width: 630px;}.center {width: 100%;height: 150px;background-color: #94E8FF;}.left {width: 100px;height: 150px;background-color: #FFB5BF;}.right {width: 200px;height: 150px;background-color: #8990D5;}
刷新浏览器,效果如下:

(基本框架效果图)
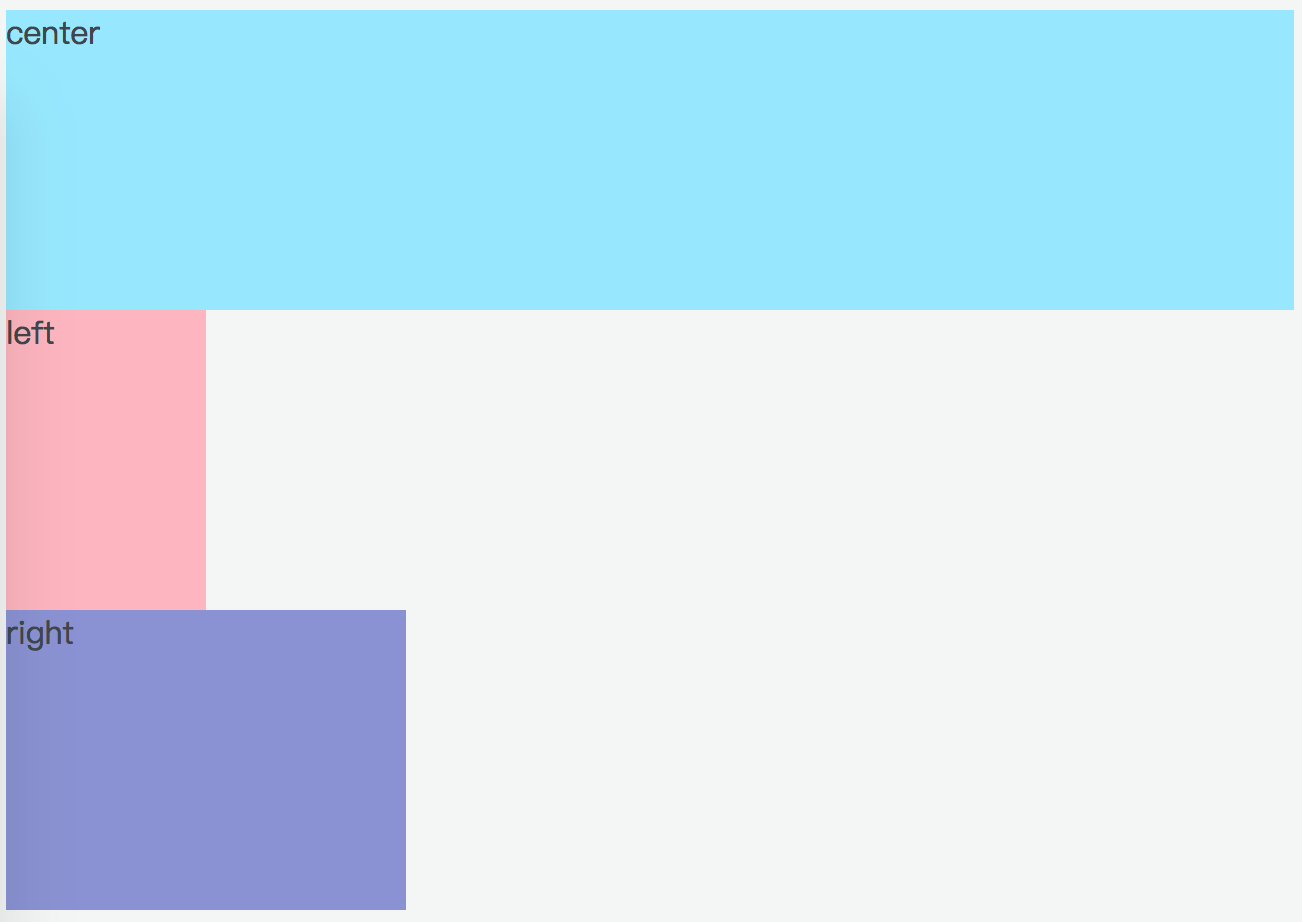
不出所料,三个子 div 各占一行显示了,此时我们给三者都加上左浮动看看效果。
.container {overflow: hidden; /* 清除浮动 */}.center, .left, .right {float: left;}

(设置了左浮动后的效果)
由于 .center 设置了 100% 的宽度,所以 .left 和 .right 都被挤到下面去了,此时我们要解决的问题就是,如何让它两上去,这就要用到 margin 的负值了。我们知道 margin-left: 10px; 是设置 10px 的左外边距,左边要多空出一点,视觉效果上就是向右移动了 10px,那如果 margin-left: -10px; 呢?左外间距要减少 10px,自然是向左移动 10px 了。
我们回到要解决的问题中,因为 .center 的宽度是 100%,所以 .left 和 .right 排在了第二行,可以理解为排在了 .center 的后面。这个时候,.left 要回到 .center 的最左边,便是要向左移动 .center 的宽度,即 100%,.left 移动了之后,.right 会自动补上 .left 的空位,此时,.right 想要达到 .center 的最右边,只需要向左移动它自己本身的宽度就可以了,即 200px。
.left {margin-left: -100%;}.right {margin-left: -200px;}

(通过使用 margin-left 让左右两边元素上移)
这个时候貌似是实现了圣杯布局,仔细一看发现,.center 的文字被遮挡了,此时 .left、.right 都覆盖在 .center 的上面,我们要给两者留出位置。
圣杯布局的做法是先设置父元素 .container 的 padding 属性,给 .left、.right 留出空间,两者需要的空间大小便是两者的宽度,然后利用定位属性使其归位。我们先设置 padding 看看效果。
.container {padding-left: 100px;padding-right: 200px;}

(父元素设置 padding 给左右两边的元素留空间)
由于父元素设置了 padding,所有子元素都往中间挤了,此时只需将 .left、.right 分别向左向右拉到准备的空位就好了。首先将定位属性设置为 relative,即相对自己定位,.left 要向左移动 100px,.right 要向右移动 200px,所以 .left 只要设置 left: -100px; 、.right 设置 right: -200px; 便能达到效果。
.left {position: relative;left: -100px;}.right {position: relative;right: -200px;}

(使用相对定位让左右两边元素归位)
到这里,圣杯布局便完成了,它的核心思想是使用浮动布局,用 padding 为左右元素留空间,灵活使用 margin 的负值和相对定位让元素移动到相应的位置。完整的代码如下:
<div class="container"><div class="center">center</div><div class="left">left</div><div class="right">right</div></div>
body {min-width: 630px;}.container {overflow: hidden;padding-left: 100px;padding-right: 200px;}.center {width: 100%;height: 150px;background-color: #94E8FF;float: left;}.left {width: 100px;height: 150px;background-color: #FFB5BF;float: left;margin-left: -100%;position: relative;left: -100px;}.right {width: 200px;height: 150px;background-color: #8990D5;float: left;margin-left: -200px;position: relative;right: -200px;}
- 双飞翼布局
双飞翼布局与圣杯布局的前部分一样,在给左右两边元素留出位置的思路有区别。圣杯布局是设置了父元素的 padding 留出空间,之后利用 relative 来归位。双飞翼则是多加了一个 div,将中间自适应部分包裹起来,利用子 div 的 margin 来给左右元素留空间。
<div class="container"><div class="center-container"><div class="center">center</div></div><div class="left">left</div><div class="right">left</div><div>
body {min-width: 630px;}.container {overflow: hidden;}.center-container {width: 100%;float: left;}.center-container .center {height: 150px;background-color: #94E8FF;margin-left: 100px; /* 新添加的属性 */margin-right: 200px; /* 新添加的属性 */}.left {width: 100px;height: 150px;background-color: #FFB5BF;float: left;margin-left: -100%;}.right {width: 200px;height: 150px;background-color: #8990D5;float: left;margin-left: -200px;}
(双飞翼布局效果图同圣杯布局完全一致)
同样的问题,双飞翼布局通过多加一个 div 并使用了 margin 来实现,圣杯布局则是使用 padding、相对定位(relative)、设置偏移量(left、right)来实现,相对来说,双飞翼布局更容易理解。在圣杯布局中,无限缩小屏幕(假设没有设置 body 的最小宽度),当 .main 的宽度小于 .left 时,会出现布局错乱。
小结
本节主要介绍了 CSS 布局中几个重要的属性及相关属性值介绍,不同的属性值对布局有着不同的影响。之后便介绍了两栏布局的几种实现方式,详细介绍了大名鼎鼎的圣杯布局和双飞翼布局两种典型的三栏布局。CSS 布局方式多种多样,使用了浮动就需要清除浮动,还可能带来不可控的布局错乱问题,读到后面的 flex 布局,你可能对于两栏布局、三栏布局会有更好的解决办法,条条大路通罗马。在这一节,你需要掌握:
display、position、float 等属性的使用;
如何清除浮动;
使用以上属性灵活完成两栏布局;
圣杯布局的具体实现;
双飞翼布局与圣杯布局的差异及优劣。

