前言
在前端开发过程中,我们通过浏览器的页面来查看我们代码编写的成果。然而浏览器的功能非常强大,它不只是能展示我们编写的页面,还能够帮助我们定位开发过程中遇到的问题,提升我们的开发效率。有些时候我们甚至还可以通过浏览器的调试工具来查看一些网站酷炫效果的实现方式。下面我们以Chrome浏览器为例,来介绍一些常用的调试技巧。
1. Chrome开发者工具
首先我们打开Chrome的开发者工具(又称控制台),打开方式有以下几种:
点击浏览器右上角竖排的“三个点”,选择“更多工具”,再选择“开发者工具”打开
单机鼠标右键,点击“查看”选项打开
通过按快捷键 Ctrl + shift + I 快速打开
通过以上任意一种方式打开开发者工具后,我们能够看到这样的界面。
 开发者工具界面
开发者工具界面
开发者工具界面的信息量比较大,不过不用担心,我们一点点来看。工具栏上前几个tab是我们最常用的调试模块。
Element 用于查看和编辑DOM节点和节点相对应的CSS样式。
Console 用于打印运行时抛出的信息,我们可以通过它查看异常信息或主动抛出信息进行调试。
Sources 用于查看资源信息,我们编写和运行的代码都可以在这里找到。我们可以通过在这里设置断点来达到调试的目的。
Network 用于查看请求信息,这里可以看到所有的页面资源请求,包括网络请求、图片资源、HTML、CSS、JS等。可以根据需求筛选请求项,一般多用于网络请求的查看和分析。
Performance 用于查看页面加载的性能情况,包括页面渲染时间、JS执行时间等
Application用于查看 cookie、localStorage 等信息
以上是Chrome开发者工具的主要功能模块,虽然内容略多,但是正因为有了这些信息,浏览器的调试功能才会如此强大。现在记不住这些模块也没关系,接下来我们将通过使用这些调试工具,来加深对它们的理解,并看看它们能为我们的开发带来怎样的帮助。
2. DOM调试
2.1 查看 DOM
在浏览器中,如果我们想要了解一个页面的 DOM 结构,我们可以通过开发者工具中的 Element 模块进行查看。我们首先编写一段 HTML
<!DOCTYPE html><html><head><title>DOM调试</title><meta charset="utf-8"/></head><body><div class="content"><p>这是一个表格</p><table><thead><tr><th>第一列</th><th>第二列</th><th>第三列</th></tr><tbody><tr><td>1</td><td>2</td><td>3</td></tr><tr><td>11</td><td>22</td><td>33</td></tr></tbody></thead></table></div></body></html>
保存这段 HTML 后在浏览器打开,并开启控制台。我们将工具栏选中到 Element ,会看到这样的信息
 查看 DOM 元素
查看 DOM 元素
你会发现这里展示的 DOM 结构就是我们写的 HTML ,浏览器不仅将我们的 HTML 渲染成页面,还将它的 DOM 显示在控制台中方便我们调试。
用鼠标在控制台里选中不同的 DOM 节点,会发现页面中有蓝色区块会随着鼠标选中 DOM 节点的变化而调整,实际上 蓝色区块就是当前 DOM 节点对应渲染的页面部分 。
2.2 定位 DOM
当一个页面结构比较复杂,层级较深的时候,我们通过移动鼠标在 DOM 节点中寻找需要查看的节点就会变得比较麻烦。要点开它的外层节点并一级一级找下去,这样的查找方式费时费力,因此浏览器控制台提供了一个方便定位 DOM 的功能。
依然是上面那个例子,如果我们需要去找到 table 中的第一行第二列的那个单元格,怎样操作比较迅速?这里我们通过点击控制台左上角的一个定位按钮来进行快速选中。打开控制台,点击定位按钮,点击后该按钮会变成蓝色,标志我们当前正处于定位模式(定位模式下鼠标无法触发页面交互,如按钮事件等)。
 定位按钮
定位按钮
接下来我们在页面上点击我们想要查看的元素,点击页面上table 中第一行第二列的单元格(显示 2 的那个)。点击后我们发现控制台的 Element 直接将那个 节点高亮定位了。
 高亮定位
高亮定位
这样我们就迅速的定位了我们想要查看的 DOM 节点,此时定位按钮从蓝色变为灰色,标志着定位完成,退出定位模式。快速定位的功能在复杂结构的页面中尤为实用,我们可以在开发过程中充分利用起来。
2.3 操作 DOM
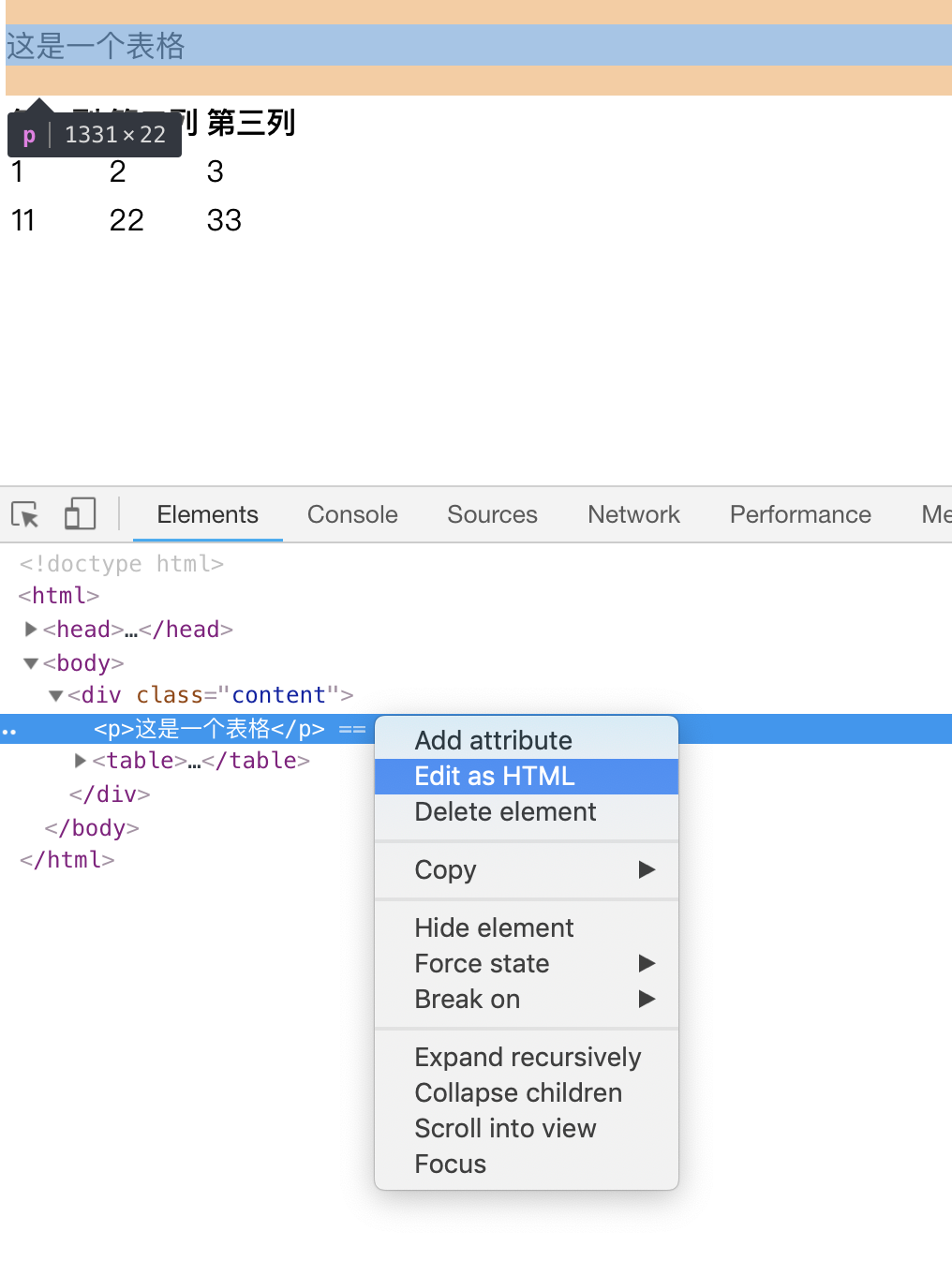
完成了 DOM 的定位,接下来我们可以对 DOM 元素做一些操作。对当前选中的 DOM 元素点击右键可以看到一系列的操作选项。
 DOM操作选项
DOM操作选项
点击 Edit as HTML 来对当前的 DOM 节点做改写和添加,例如这里我们对
标签做编辑,在后面添加另一个
标签。
 编辑p标签
编辑p标签
完成后点击旁边未被选中到元素即可保存编辑,并在浏览器页面上同步生效。此时可以发现页面上已经出现了我们刚刚添加的节点了。
 编辑后生效
编辑后生效
如果你想撤销上一次 DOM 变更,按 ctrl + Z 即可,重做则按 ctrl + shift + Z。
其他的一些 DOM 操作也都很直观,比如可以点击 Add attribute 给选中节点添加属性;Delete element会删除选中节点等等。操作很简单,这里就不一一演示,读者可以自己尝试一下。
3. CSS调试
除了对 DOM 的操作,我们还能够方便得对CSS进行调试。不知大家在查看 DOM 的时候有没有关注到界面上还有这么一块区域?
 CSS 调试区域
CSS 调试区域
这里就是 CSS 的地盘。我们可以在这里看到选中的 DOM 节点上已添加的样式,可以对里面对值进行修改,或是添加其他 CSS 样式。这里我们给
标签添加一个 color 样式。
 添加文字颜色样式
添加文字颜色样式
先用 DOM 调试的技巧选中这段文字,再对它添加完 color:red ,这时我们发现页面上的文字变成了红色,与此同时控制台对 DOM 节点树中也对这个节点动态得添加了一个 style 属性,于是我们完成了样式添加。这就是浏览器调试 CSS 样式的便捷之处 —— 简单且直观。甚至于接下来如果我想改变一下文字的颜色,只需要在样式栏里点击一下 color 属性,就可以进行变更了,所见即所得。
 改变文字颜色
改变文字颜色
我们再注意到样式栏的顶部,有一些 :hover 的图标,点开来看,发现这里可以设置 DOM 的交互状态。假设勾选一个 :focus 复选框,当前选中的 DOM 节点便被模拟了获取焦点的样式特性。
 模拟 DOM 交互状态
模拟 DOM 交互状态
最后我们再看一下右侧部分,上面有个矩形,它就是我们在 CSS 部分中学习过的“盒子模型”。通过将鼠标在盒子模型上移动,页面上会显示出相对应的 DOM 节点,通过它我们能够更好得了解页面上的布局结构。选中 Computed ,下方显示出一系列的样式,这些样式就是节点经过浏览器计算后渲染在页面上的最终样式,如果某一个节点受到多个地方的样式影响,我们就可以在这里看到它最终的样式属性(与页面上的渲染效果相对应)。
 盒子模型与最终样式
盒子模型与最终样式
4. JS调试
本节内容将简单介绍如何使用浏览器对 JS 进行调试,由于很多时候我们所说的浏览器调试都是指 JS 调试,因此这部分有很多调试的方法和技巧。具体的调试技巧将在下一章节详细介绍,本节只做一个熟悉的过程。
JS 的调试主要关注的区域是 Console 和 Sources 模块,前文说过 Console 模块是用于打印运行时抛出的信息,我们可以通过它查看异常信息或主动抛出信息进行调试。 Sources 用于查看资源信息,我们编写和运行的代码都可以在这里找到。我们可以通过在这里设置断点来达到调试的目的。那么接下来我们分别对这两个模块加以认识。
首先点击进入 Console 模块,会看到一个可输入的控制台界面。在这里我们可以输入一些简单的 JS 指令,按回车键执行。
 Console 控制台
Console 控制台
通过简单的尝试可以看到,在这里我们可以能够执行 JS 脚本,并且直观得看到输出结果。这意味着当我们希望看到 JS 代码运行时的数据状态时,我们可以利用这个工具来给我们展现。那么如何在 JS 中使用 Console 控制台呢?其实很简单,只要在你希望查看的数据处加上一行代码
console.log(希望查看的数据);
即可在 Console 控制台中查看数据。有了它我们不需要等到 JS 代码执行完毕才能看是否符合预期,在执行过程中我们就可以很方便得查看动态数据并打印记录在控制台中,这对我们的编程有很大的帮助。
接下来我们来看 Sources 模块。我们可以任意访问一个在线网站,然后打开控制台,点击 Sources 会看到一些代码。这些代码就是当前这个页面所引用的资源,包括 JS 文件,样式文件等等,由于线上运行的代码通常是经过混淆和压缩的,可能难以定位和阅读。我们在文件底部可以看到一个花括号 {} ,点击这个花括号我们能将压缩了的文件格式化成正常的语法缩进。
 Sources 界面
Sources 界面
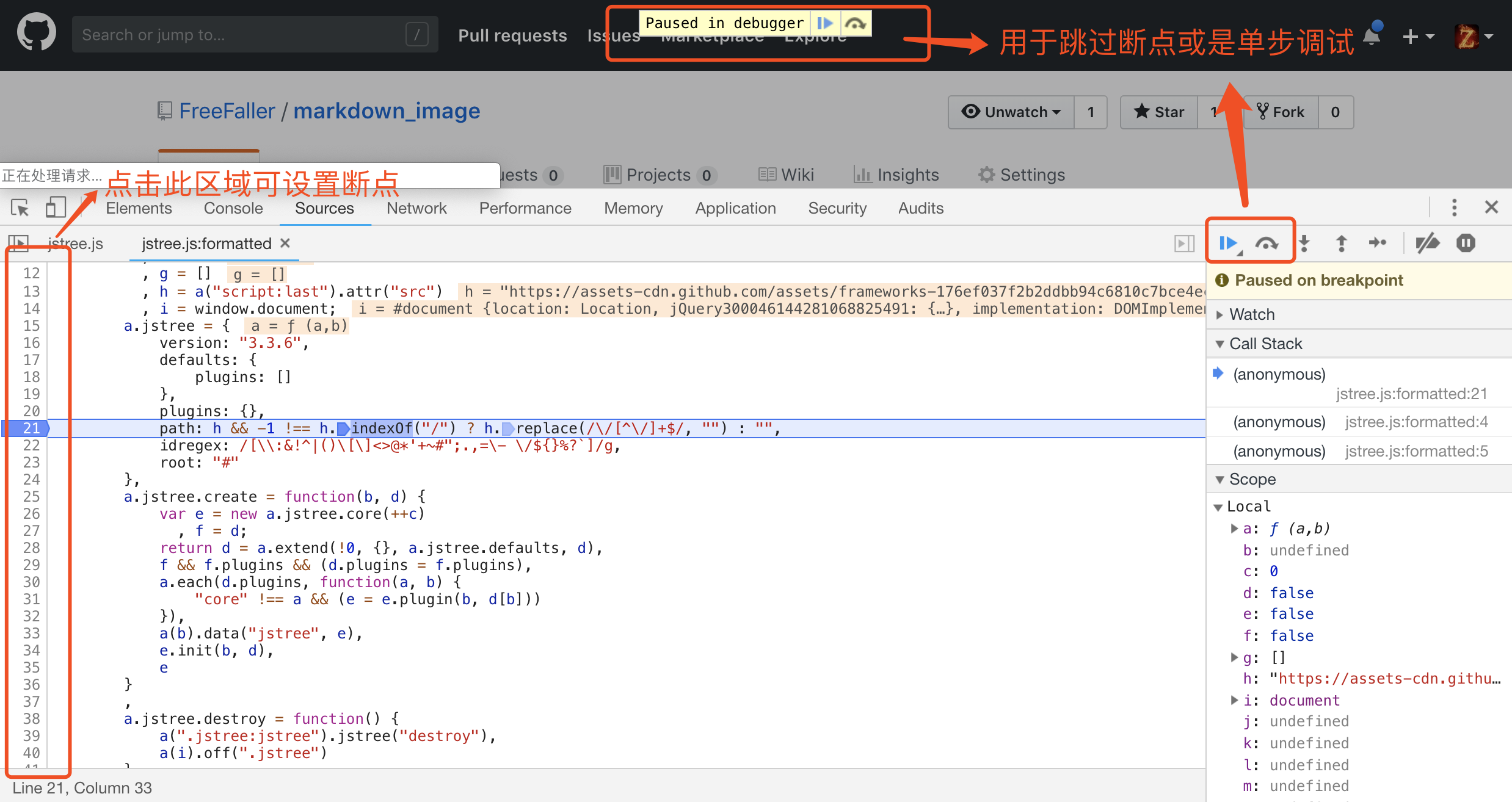
我们注意到代码的左侧是一列数字,标记着当前的代码处于第几行。这列数字是可以点击的,当点击某个数后,数字被标记成蓝色,此时标记着我们在这一行代码处设置了断点,当程序运行到这段代码处时会停止运行并保留运行现场。我们可以查看当下运行时的数据和方法的执行情况,实际上这就是我们所谓的“断点调试”,下一章节会详细演示。
这里我们关注到当程序运行到断点处时,页面上会出现一个条形的操作栏显示 paused in debugger ,右边紧跟着两个按钮。第一个三角形的按钮表示 “跳过断点” ,点击它之后脚本会继续往下执行,直到完成运行或是进入到下一个设置的断点。另一个弧形的按钮表示 “单步调试” ,代码会进入到断点的下一行,我们可以查看下一行代码的运行情况。由于此时仍然是断点状态我们可以重复点击 “单步调试” 的按钮达到逐步运行的调试效果。
 断点调试操作界面
断点调试操作界面
最后再介绍一些 Sources 模块下实用的快捷键,选中控制台的 Sources 之后按下 ctrl + P ,能够搜索当前页面引用的资源。通过它我们可以迅速找到希望调试的 JS 文件。当我们选中某个文件之后,可以使用快捷键 ctrl + F 进行文件内容检索,方便快速定位代码片段和查看变量使用。
 常用快捷键操作
常用快捷键操作
5. 网络请求调试
接下来我们再来看看网络请求的调试。在网页开发中网络请求是的数据的来源渠道,加载一个页面所需的 HTML 、 CSS 、JS 以及图片等资源都是通过网络请求获取的。数据的获取直接影响着页面内容的展示,如此重要的环节浏览器自然也对其做了监控。我们可以通过 Network 模块来对网络请求进行分析和调试。
任意打开一个在线网址如 https://github.com ,进入控制台并点击 Network ,我们能够看到很多资源请求。
 Network工具栏
Network工具栏
工具栏上有很多分类:XHR、JS、CSS、Img、Media、Font、Doc、WS、Manifest等,这些是请求资源的分类。默认是展示全部 All ,点击到其中某一项则能够将请求列表过滤为只有该类型。如点击 JS 则下面的请求列表全部为 JS 资源,点击 XHR 则过滤为向后端发送的异步请求。
大部分时候我们用到最多的分类是 XHR ,它能够帮助我们调试异步请求。从我们发送请求到我们接收响应数据的过程中,大量细节都记录在控制台中。我们可以点击一个具体的异步请求进行查看
 异步请求调试
异步请求调试
首先看到 Header 这一栏,里面包含了很多信息,这些信息分成4个模块: General 、 Response Headers 、 Request Headers 和 Query String Parameters。
General里面记录的是请求的基本信息,包括请求地址(Request URL)、请求类型(Request Method)、请求发送状态(Status Code)等
Response Headers是响应头,里面记录了返回数据的类型(Content-Type),浏览器数据的压缩格式(Content-Encoding),服务器的类型(Server),当前时间(Date)等
Request Headers是请求头,里面记录了本次请求的客户机支持的数据类型(Accept),缓存控制(Cache-Control),Cookie,访问的主机名(Host),处理完这次请求后的连接方式(Connection)等
Query String Parameters是异步请求的参数,如果是 get 请求,则参数为加在url后面的一串查询参数,如果是post请求,则参数为 body 体里的 json 对象。
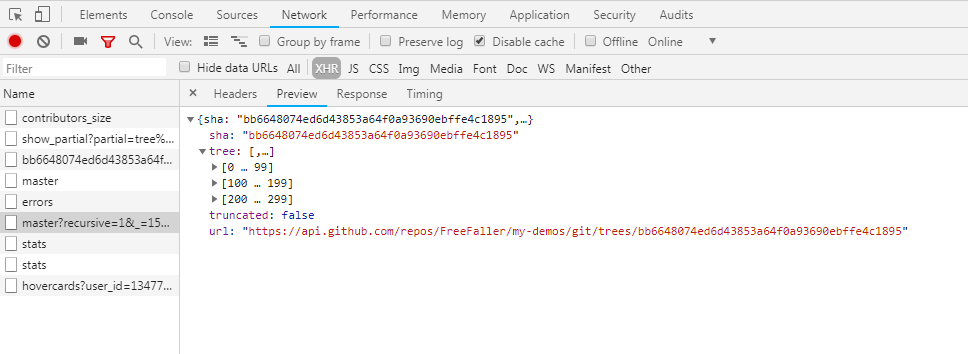
然后我们切到 Preview 这里我们看到的内容是异步请求返回的数据,数据格式是 JSON 对象。很多时候我们就是通过查看这里的数据来进行异步请求的数据查看和问题排查。当我们调用了一个后端提供的接口,我们第一时间就该来到这里查看后端返回了怎样的数据,我们才能继续利用这些数据进行后续的操作。
 查看请求返回数据
查看请求返回数据
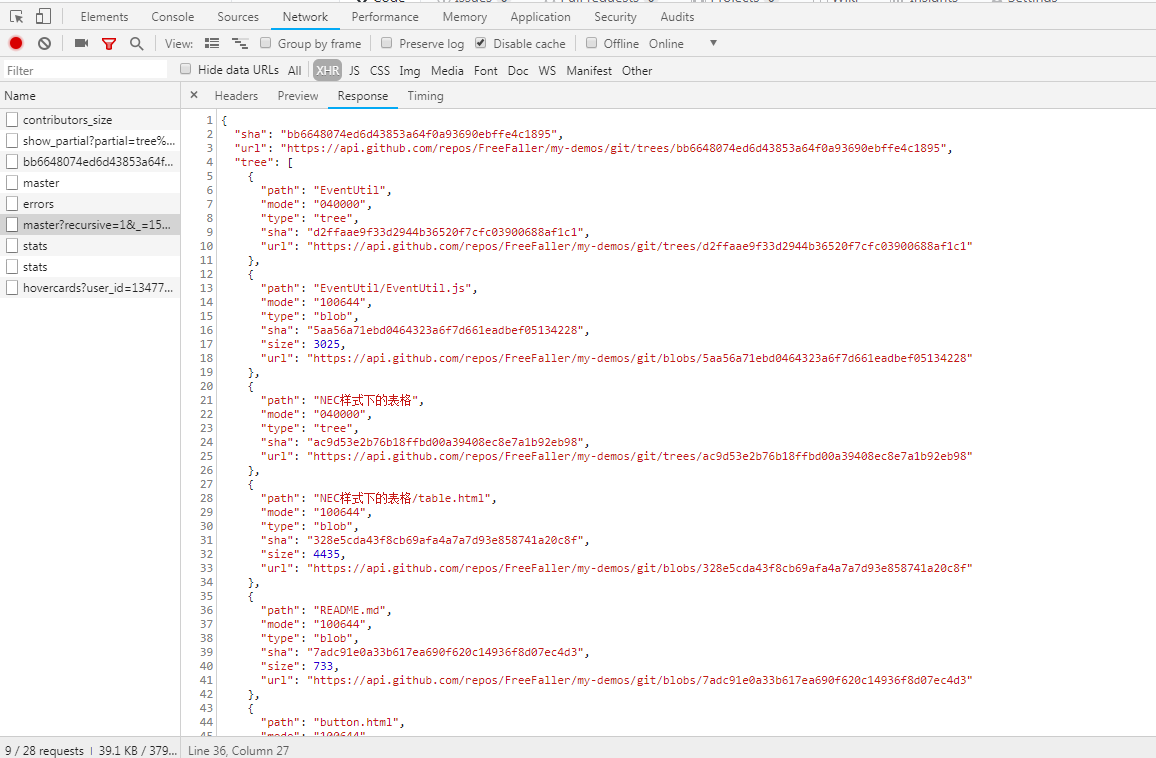
接下来我们再看 Response ,里面的内容是也是异步请求返回数据,不过它跟 preview 的区别在于 preview 中的数据是以 JSON 对象的形式返回的,而在 Response 中是以 JSON 字符串的形式返回。
 JSON字符串形式的返回数据
JSON字符串形式的返回数据
最后的 Timing 一栏中,展示了本次异步请求的时间开销。在哪个环节消耗了多少时间在这一栏里都能很明确得展示出来,因此当一个异步请求的等待时间较长时,我们不妨可以到这里来看看是在哪个环节能够进行优化。
 请求耗时分布
请求耗时分布
怎么样?一个异步请求的发送过程是不是在浏览器中记录得非常详细了?正是因为有了这样强大的功能,Chrome浏览器才会成为众多前端开发人员钟爱的调试利器。
总结
本章节介绍了 Chrome 浏览器的基本调试场景和调试方法,并分别对 DOM 调试,CSS调试,JS调试和网络请求的调试做了展示。当然, Chrome 浏览器的调试功能并不仅限于此,还有很多模块值得大家去探索。浏览器是前端开发用于展示的平台,更是我们提升效率的利器,大家一定要多多尝试,将它充分利用起来。

