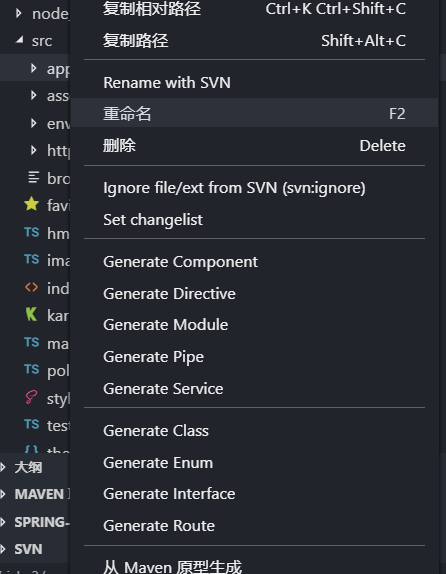
先推荐一个vscode的angular插件,可以在vscode右键文件目录时快速生成Component、Directive、Module、Pipe、Service、Class、Enum、Interface、Route:


- 使用插值表达式显示组件属性
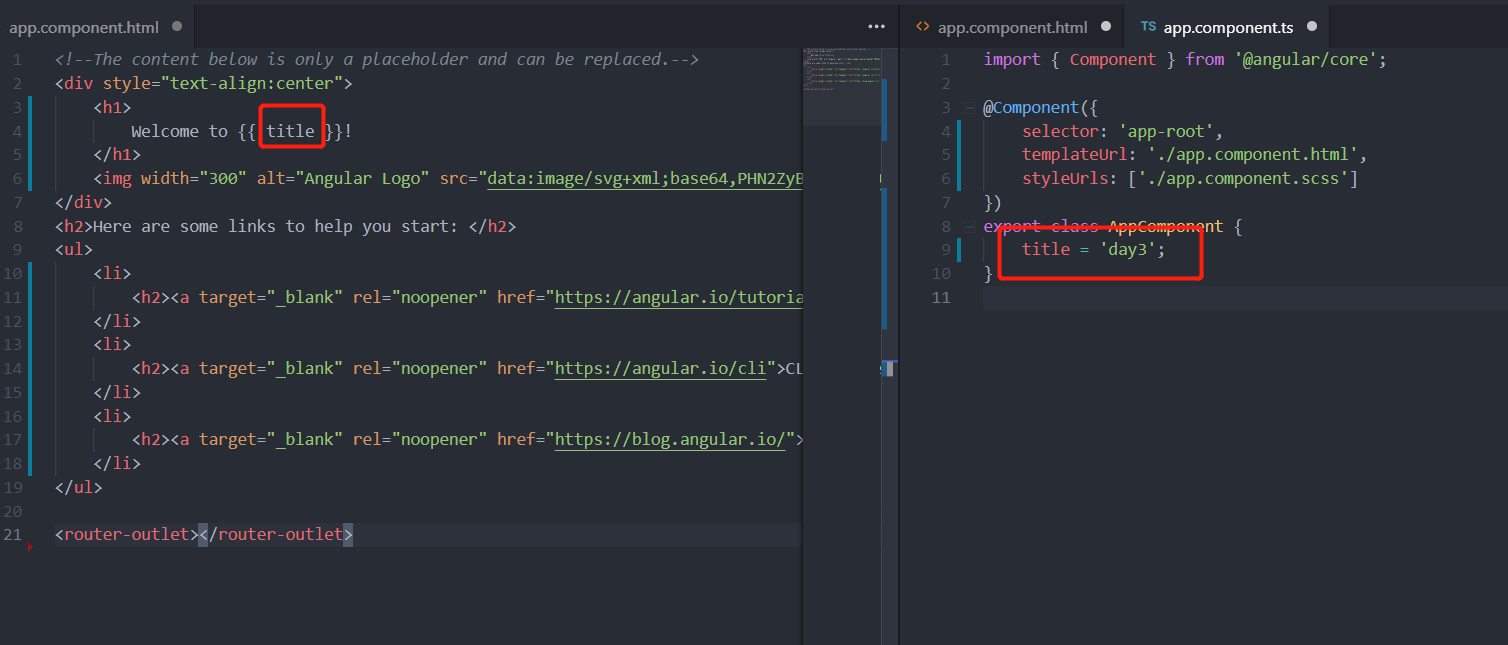
先看新生成项目的代码:

模板中将组件属性名放进{{}}中,即可实现在模板中插入组件内的属性值,当这些属性值发生变化时,模板也会发生改变。

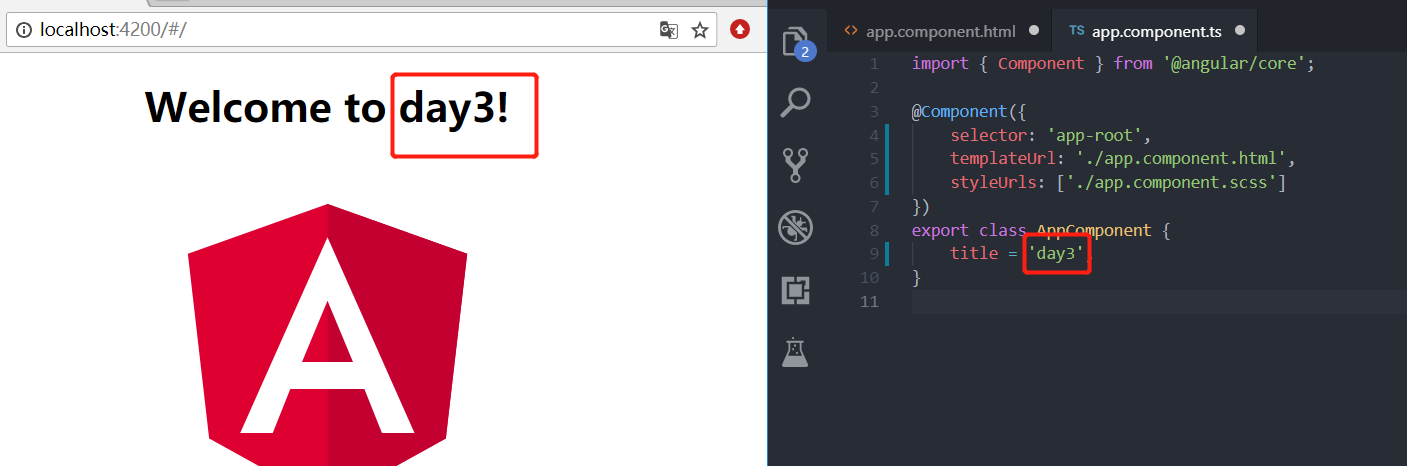
我们试着改变组件内title的值再保存:

没错,浏览器自动刷新并且更新了值。
- ngFor的使用
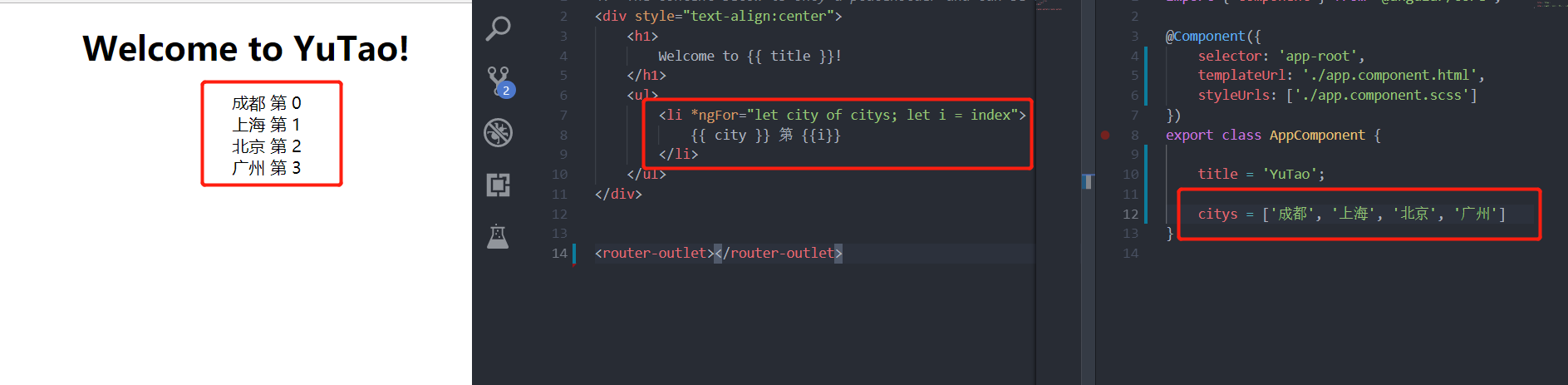
现在组件中新增一个数组类型的属性,并且使用ng的*ngFor指令进行遍历,如图:

- ngIf的使用
在ng中 使用*ngIf指令进行条件显示,如图:

ngIf会根据后面布尔值来显示当前模板或者移除当前模板,注意,时移除,不是隐藏。ngIf后面可以用简单的表达式语句。

