在实际开发过程中,我们需要根据设计图来书写 CSS,设计图中经常会出现一些小动画,圆角,气泡之类的,还需要解决各种居中问题,下面给出了一些常见的 CSS 示例代码,供大家借鉴和运用。
居中问题
网页为了布局美观,居中是必不可少的,html 元素当前的状态不同,就需要运用不同的方式去解决居中问题。我们说的居中,都是子元素相对于父元素的居中。
使用 text-align: center
该方法可以让子元素水平居中,但只对图片、按钮、文字等行内元素起作用。
<div class="container"><div class="item"></div></div>
.container {text-align: center;}
设置 margin 为 auto
适用于块级元素,其实就是把要居中的子元素的 margin-left、margin-right 都设置为 auto,该方法能让子元素水平居中,但是对浮动元素和绝对定位的元素无效。
使用这个方法子元素的宽度需要确定,如果不设置子元素的宽度,默认是父元素的 100%,将不会起作用了。
.item {margin: auto;}
设置 line-height 的值为父容器的高度
适用于只有一行文字的情况。
.container {height: 100px;line-height: 100px;}
绝对定位的居中
当子元素的宽高确定的时候,可以先设置 top、left 来使元素偏移至父容器的中间位置附近,再通过 margin 负值将元素“拉”至居中,此时 margin 值刚好是子元素本身宽高的一半。
.container {width: 200px;height: 200px;position: relative;}.item {width: 100px;height: 100px;position: absolute;left: 50%;top: 50%;margin-left: -50px;margin-top: -50px;}
当子元素的宽高不确定的时候,margin 值也就不能确定了,这个时候我们可以使用 transform 中的 2D 平移来达到同样的效果。
.item {position: absolute;left: 50%;top: 50%;transform: translate(-50%, -50%);}
使用 Flex 布局
这个方法我们在上一节 Flex 布局中已经接触过了。
.container {display: flex;justify-content: center;align-items: center;}
制作圆形
我们通常会设置 border-radius 的值为宽高的一半,或者直接设置50%的百分比来制作圆形。
<div class="circle"></div>
.circle {width: 100px;height: 100px;background-color: #FFB5BF;border-radius: 50%; /* 或者 50px */}

(一个半径为 50px 的圆)
当宽高不等时,50% 的 border-radius 可以生成一个椭圆。
.circle {width: 200px;height: 100px;background-color: #FFB5BF;border-radius: 50%;}

(长轴为 200px,短轴为 100px 的椭圆)
border-radius 像 margin、padding 一样,对属性值的设置方式有多种。最常见的是一个值,代表着四个角的值都一样;两个值时,第一个值代表左上角和右下角,第二个值代表右上角和左下角;三个值时,第一个值代表左上角,第二个值代表右上角和左下角,第三个值代表右下角;有四个值的时候,依次是左上角、右上角、右下角、左下角,是个顺时针方向。
.circle {width: 200px;height: 100px;background-color: #FFB5BF;border-radius: 10px 30px 50px;}

(三个 border-radius 属性值示意图)
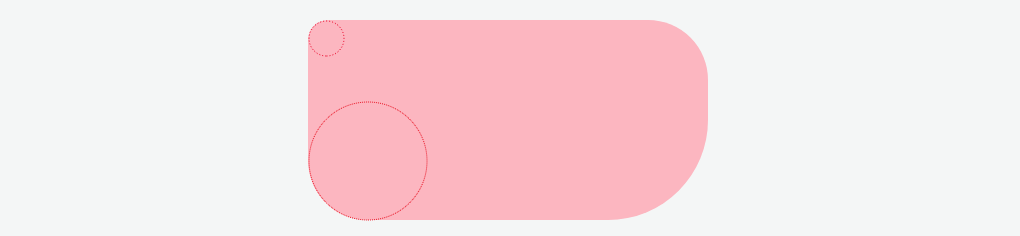
每个角的 border-radius 值,其实代表的是在角上画个圆的半径,如下图:

(左上角的 border-radius 值是 10px,便是画了一个半径为 10px 的圆,左下角则是30px)
对于椭圆来说,长轴和短轴不等,所以 border-radius 还有种写法是用“/”来分开表示水平方向和垂直方向的半径。比如 border-radius: 10px / 20px; 代表的的是四个角的水平半径均为 10px,垂直半径均为 20px。
“/”前面的值有四种写法,后面的也有四种写法,每种写法所设置的角和上文一致。比如 border-radius: 10px 20px / 30px 40px; 表示的是左上、右下角的水平半径是 10px,垂直半径是 30px;右上、左下角的水平半径是 20px,垂直半径是 40px。
利用百分比和“/”的写法,我们就可以制作不受宽高控制的半椭圆形了。效果如下:

(半椭圆形)
观察这个图形,左上角的水平半径是宽的一半,即 50%,垂直半径就是元素的高度了,即 100%;右上角和左上角是对称的,所以它们的水平半径垂直半径一样;左下角和右下角没有构成圆,所以水平半径和垂直半径都为 0。上面半椭圆形的代码实现如下:
.circle {width: 100px;height: 100px;background-color: #FFB5BF;border-radius: 50% 50% 0 0 / 100% 100% 0 0;}
同样的理解,四分之一椭圆也很容易了,你想把圆朝哪个方向,便设置哪个角的值即可。
.circle {width: 200px;height: 100px;background-color: #FFB5BF;border-radius: 100% 0 0 0;}

(四分之一椭圆)
三角形气泡
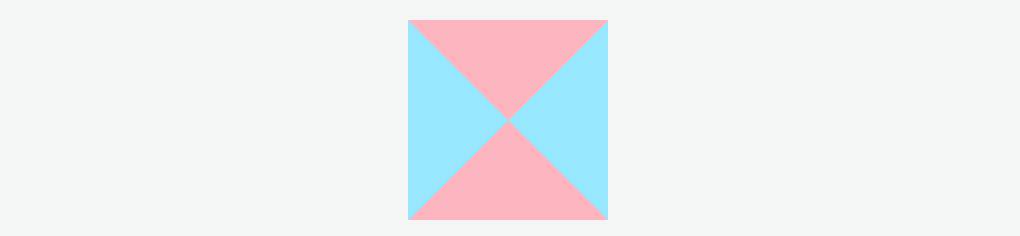
在开发过程中,我们经常要制作小三角,比如气泡框里就用到了小三角,那三角形是如何形成的呢?当一个 div 元素的宽高均为 0 时,我们来设置它的 border 值来看看效果。
<div class="box"></div>
.box {width: 0;height: 0;border-top: 50px solid #FFB5BF;border-bottom: 50px solid #FFB5BF;border-right: 50px solid #94E8FF;border-left: 50px solid #94E8FF;}

(宽高为 0 时,设置 border 可以形成各个方向的小三角)
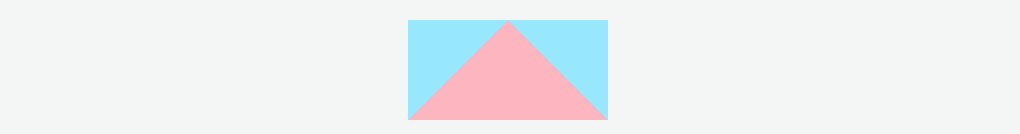
如果我只需要一个小三角呢?比如我只想要一个朝上的小三角,如何处理?小三角朝上,主要起作用的是 border-bottom,bottom-top 就可以忽略了,我们把 border-top 拿掉试试看。
.box {width: 0;height: 0;border-bottom: 50px solid #FFB5BF;border-right: 50px solid #94E8FF;border-left: 50px solid #94E8FF;}

(不设置 border-top)
再给周围边的 border-color 设置为 transparent 来隐藏周围的三角,一个朝上的小三角便完成了。
.box {border-right: 50px solid transparent;border-left: 50px solid transparent;border-bottom: 50px solid #FFB5BF;}

(小三角)
如果你想制作直角三角形也很简单。如果直角在上方,则设置 border-top,在下方则设置 border-bottom;直角如果在左上方,则不设置 border-left ,左边缺失,border-top 就会向左偏,此时是个矩形,然后将 border-right 隐藏,就能得到想要的结果,我们来看看代码是什么样的过程。
.box {width: 0;height: 0;border-top: 50px solid #FFB5BF;border-right: 50px solid #94E8FF;border-left: 50px solid #94E8FF;}

(不设置 border-bottom)
.box {width: 0;height: 0;border-top: 50px solid #FFB5BF;border-right: 50px solid #94E8FF;}

(把 border-left 也去掉)
.box {width: 0;height: 0;border-top: 50px solid #FFB5BF;border-right: 50px solid transparent;}

(隐藏 border-right)
如此,一个在左上的直角三角形便完成了,想要变换直角的方向,可以改变 border 各个方向的值,达到想要的效果。我们已经学会如何制作三角形了,那么气泡如何制作呢?

(气泡效果图)
观察上图气泡,是由一个矩形和一个倒三角组成的,矩形和倒三角的衔接处非常自然,这里有一个小技巧,我们另外加了一个倒三角,覆盖在前面的倒三角上,视觉效果便像是一个整体了。我们先给出大致框架:
<div class="bubble"><div class="triangle common"></div><div class="cover common"></div> <!-- 用来覆盖的倒三角 --></div>
.bubble {width: 200px;height: 50px;border: 5px solid #FFB5BF;position: relative;}.common {width: 0;height: 0;position: absolute; /* 使用绝对定位 */left: 50%;transform: translate(-50%, 0); /* 水平居中 */}.triangle {bottom: -20px;border-top: 20px solid #FFB5BF;border-right: 20px solid transparent;border-left: 20px solid transparent;}
上面的代码便完成了一个矩形加倒三角的框架,我们使用了绝对定位和绝对定位下的水平居中处理,其效果如下:

(大致架构)
接下来我们再绘制一个倒三角,调整位置,来覆盖多余的部分:
.cover {bottom: -13px;border-top: 20px solid #94E8FF;border-right: 20px solid transparent;border-left: 20px solid transparent;}
特意用了不一样的颜色,来先看下效果:

(添加覆盖倒三角)
最后再将其颜色变成和背景色一样,气泡效果就完成了。
.cover {border-top: 20px solid #F4F6F6;}

(气泡框)
阴影
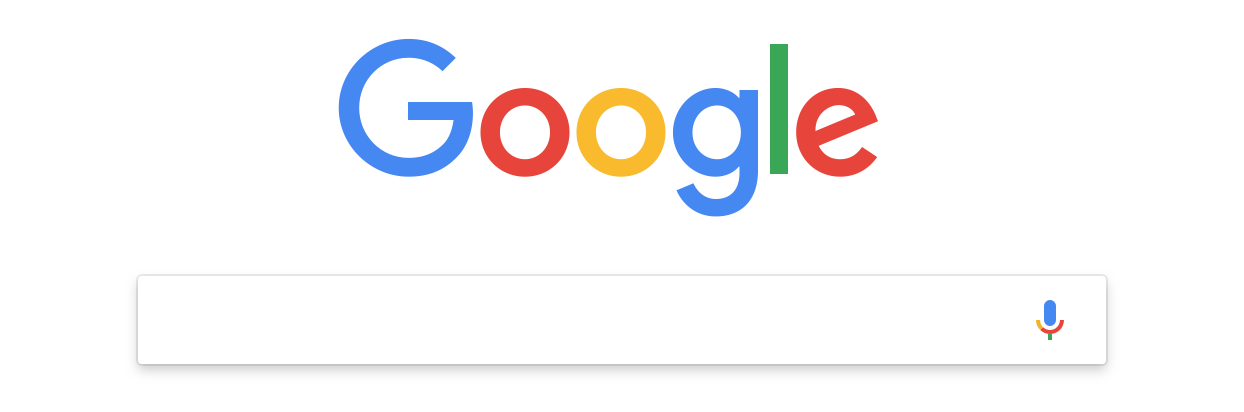
阴影通常用来突出主题部分,如果你想要让页面的某一部分更醒目,更有层次感,可以使用 box-shadow 来装饰。

(google 首页,搜索框 focus 的时候会出现阴影效果)
box-shadow 可以添加一个或多个阴影,添加多个阴影需要用逗号隔开。每个阴影由下面几个属性构成:
.box {box-shadow: h-shadow v-shadow blur spread color inset;}
h-shadow:必需设置,表示水平阴影的位置,正值阴影向右,负值向左;
v-shadow:必需设置,表示垂直阴影的位置,正值阴影向下,负值向上;
blur:可选,代表模糊半径;
spread:可选,阴影的尺寸;
color:可选,阴影的颜色;
inset:可选,使用该值可以将外部阴影(outset)转换成内部阴影。
这里有个网站可以手动改变阴影的 h-shadow、v-shadow 和 blur 的例子,改变它们的值来体验一下效果,请点击 box-shadow-CSS 3 演示。
将水平阴影和垂直阴影都设为 0,可以制造“发光”一样的特效。
.box {width: 100px;height: 100px;background-color: #FFB5BF;box-shadow: 0 0 10px 2px #94E8FF;}

(box-shadow 使用举例)
animation 动画
页面的动画并不完全需要借助 JS,CSS 就能完成,要使用 CSS animation 动画,首先要定义 @keyframes 规则,它用来创建动画,然后使用 animation 属性将动画规则绑定至某个元素上,动画便产生了。
@keyframes 可以使用“from”到“to”的形式,也就相当于动画从“0%”到“100%”的效果转变。
@keyframes color-animation {from {background-color: #FFB5BF;}to {background-color: #94E8FF;}}
animation 用来定义动画的属性,它通常有以下的属性值可设置:
animation-name:对应于 @keyframes 定义的动画名称;
animation-duration:定义动画完成的时间,默认是 0,单位可以是秒或毫秒;
animation-timing-function:定义动画的速度曲线,默认是 ease,即低速开始,然后加快,最后变慢;
animation-delay:动画延迟时间,默认是 0,即立刻执行;
animaiton-iteration-count:播放次数,默认是 1,设置为 infinite 则循环播放;
animation-direction:动画是否在下一周期逆向播放,默认是 normal,即正常播放;
animation-fill-mode:规定动画时间之外的状态,设置为 forwards 可以在动画完成后,保留在最后一帧。
我们把上面颜色改变的例子使用上:
.box {animation: color-animation 2s ease-in;animation-fill-mode: forwards;}

(颜色变换动画)
常见的 loading 效果也可以用 animation 来制作,如下图:

(loading 效果)
制作 loading 效果,我们先来给出大致框架,它是一个静态的圆。
<div class="loading"></div>
.loading {width: 50px;height: 50px;display: inline-block;border: 5px solid #ddd;border-left-color: #FFB5BF;border-radius: 50%;}

(一个静态的圆)
然后我们给它加上动画:
.loading {animation: loading-animation 1.2s linear infinite;}@keyframes loading-animation {0% {transform: rotate(0deg);}100% {transform: rotate(360deg);}}
一个正在加载的动画便完成了,你可以把它用在内容尚未加载出来的提示里,对于提升用户体验很有用。
小结
本节主要介绍了在开发过程中常用的一些 CSS 示例,当然,常用的 CSS 远不止这些,路漫漫上下而求索。在这一节中,你需要掌握:
如何水平居中垂直居中;
灵活使用 border-radius;
灵活使用 border 各个边的属性;
使用 box-shadow 制作阴影;
能使用 animation 制作简单动画。

