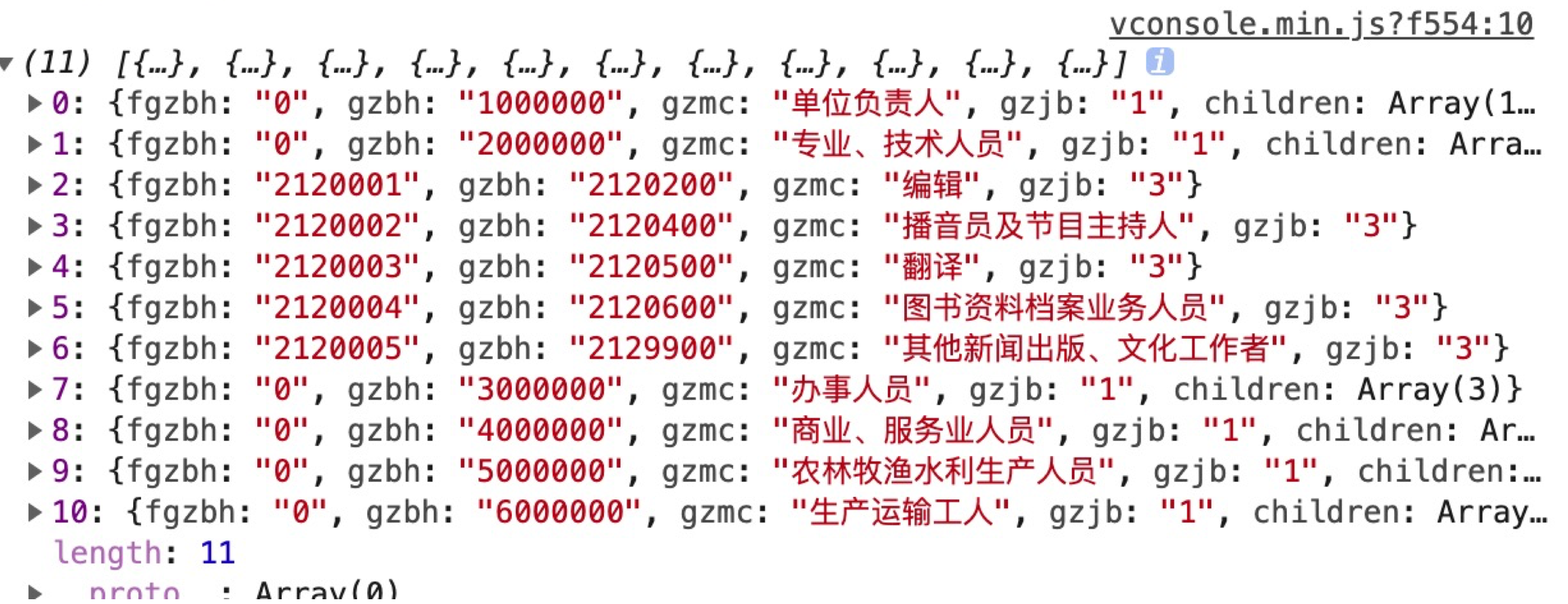
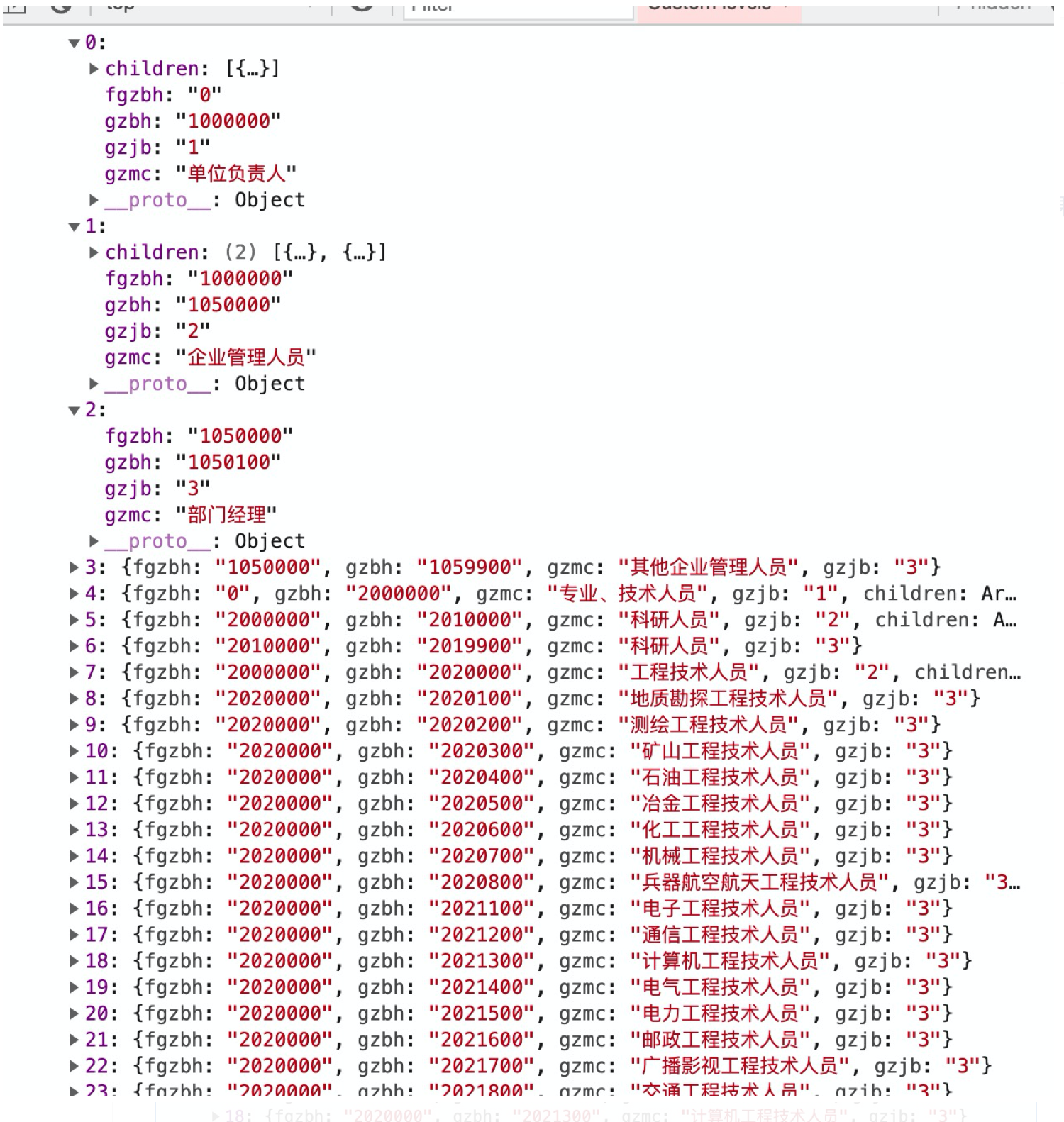
我们在工作候要对这样的数组进行处理,每个数组元素包括节点名称,父节点名称,如果该元素的父节点元素等于某个元素的节点名称,那么该元素在这个元素的下面。
具体为:
这样的数组要做转化,直接上代码吧~
位置:src/utils/Method
class Method {/*** @module 树形数组** @param arrList 数组集合* @param id 子id* @param fid 父id* @param children 将子id放入fid的名字,默认children*/static ArrayTree = (allList: Array<any>, id: string, fid: string, children:string = 'children') => {let deepList = JSON.parse(JSON.stringify(allList));let filterArr:any = []const tree = deepList.map( (parent:any) => {let item = deepList.filter( (child:any) => parent[id] == child[fid]);if (item.length > 0) {parent[children] = item;filterArr = [...filterArr, ...item];}return parent;});const result:any = Method.ArrayTree(tree, filterArr, id)return result;}}
调用
import { Method } from '@/utils';const result = Method.ArrTree(list, 'gzbh', 'fgzbh')
即可