介绍
ProForm 在原来的 Form 的基础上增加一些语法糖和更多的布局设置,帮助我们快速的开发一个表单。同时添加一些默认行为,让我们的表单默认好用。 文档地址: ProForm
我所做的是将 ProForm 的每个表单项进行二次封装,整合百分之80%的 Pro 表单项,满足大部分开发需求
主要包含:input(输入框)、password(密码)、captcha(验证码)、select(选择框)、checkbox(多选)、radio(单选)、switch(开关)、textArea(文本框)、rate(评星)、slider(滑动输入条)、digit(步进器)、filed(自定义)、dependency(表单联动)
其中,图片上传属于自定义的格式,自定义的组件为 OSSUpLoad,具体用法请参考 图片文件上传(OSSUpload)这篇文章
他的功能类似于 Schema From - JSON表单,本质是将说有的 Pro 表单项 进行整合起来,希望通过一个数组,构建出表单~
看着整合起来似乎没什么,但实际上还是比较麻烦的,遇到很多问题(有点扯远了)~~
在线演示:动态表单
功能
当你有以下需求时,可以试试本组件:
- 当你需要为系统的所有表单设定统一的样式,如表单的布局,占位,按钮的颜色等~
- 想要通过一个数组就能实现 80% 的表单场景
- 在表单中常见的正则功能(如:手机号、身份证、验证码等),只需要一个字段就能对应的实现
- 兼容 ProFrorm表单项、 Ant Design 表单项的所有属性
代码演示
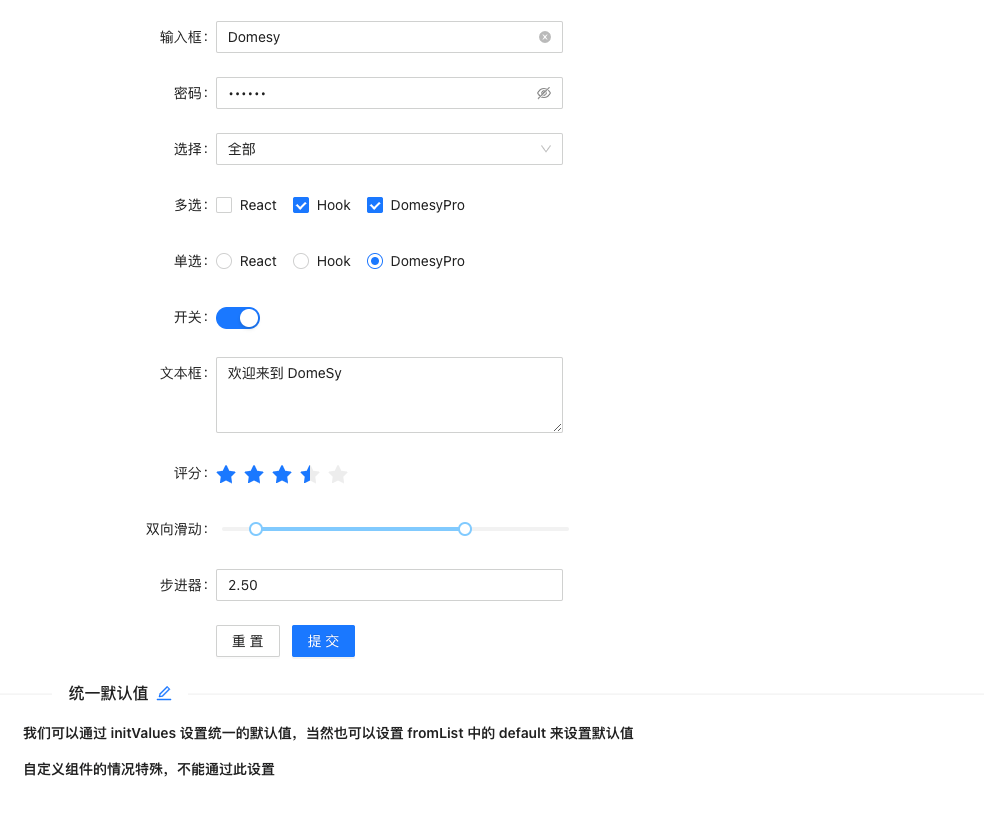
功能展示
统一默认值
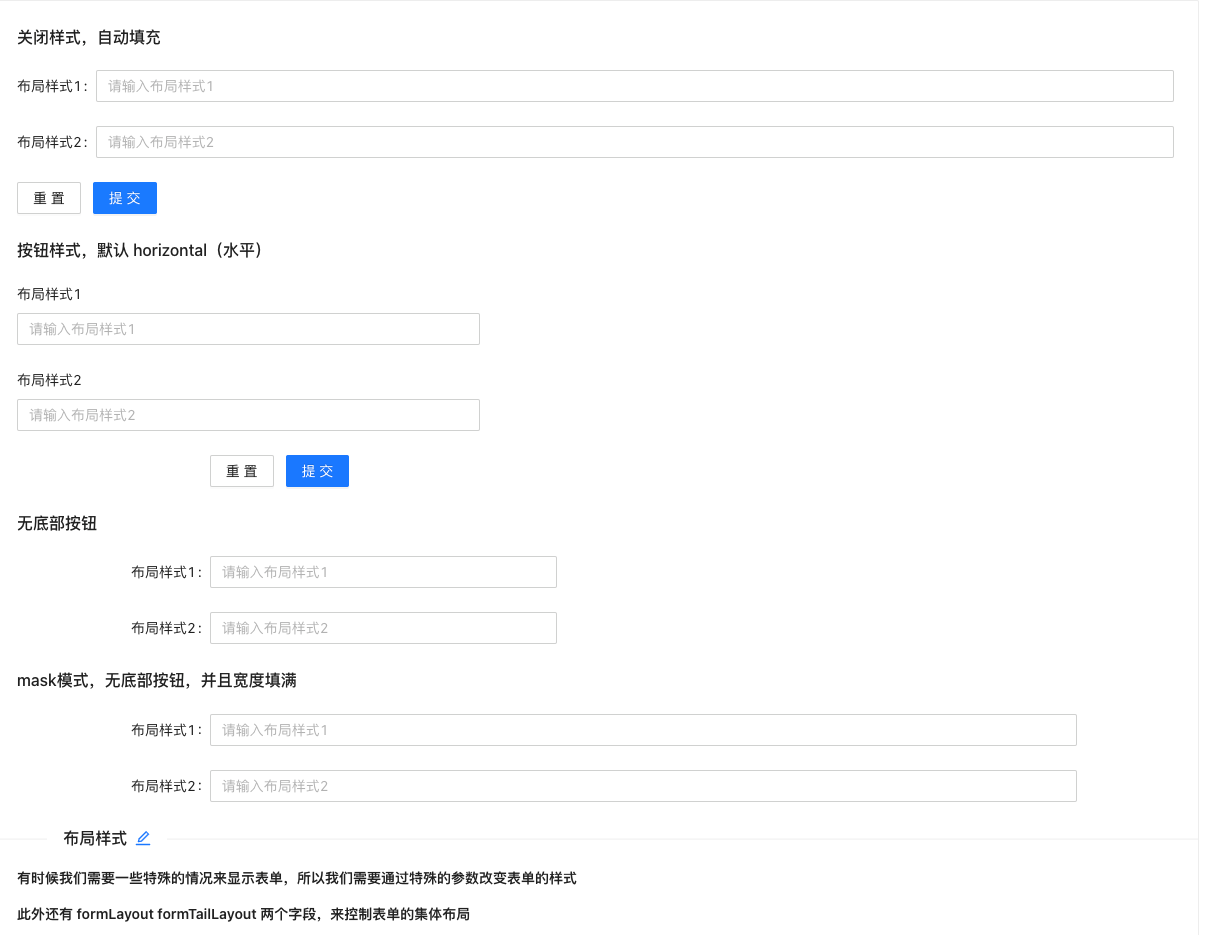
布局样式
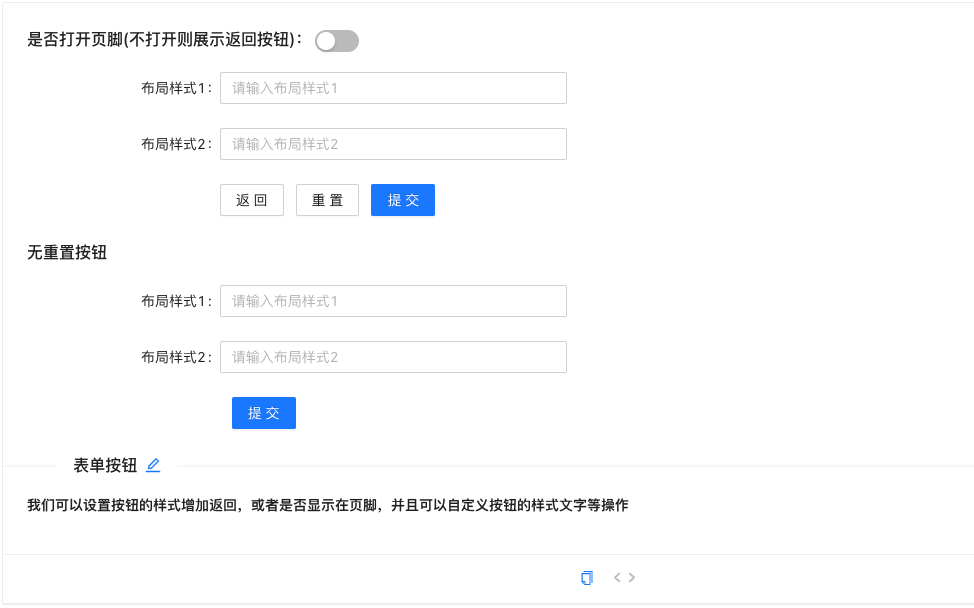
表单按钮
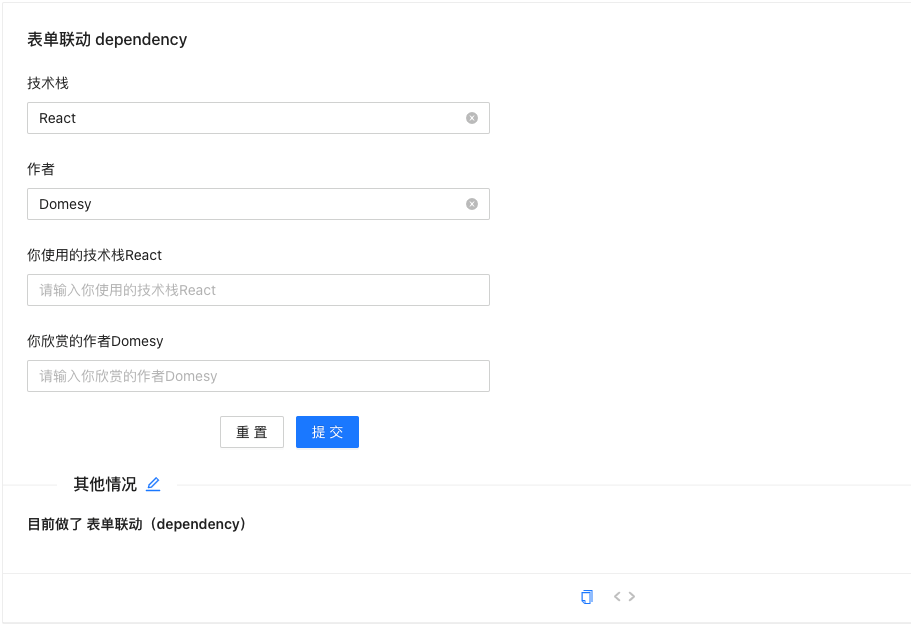
表单联动
具体代码
文件位置:src/components/Form
全局配置文件:src/utils/Setting/FormSy
如何使用
import { Form } from '@/components';import type { formProps } from '@/components'export default () => {const list: formProps[] = [{name: '最终表单获得的值,多个会覆盖~'type: '表单类型'....}....]return (<FormformList={list}onFinish=((values:any) => {}) //表单提交后的值.../>)}
特殊说明
- 文件上传 OSSUpLoad 的类型为自定义,并有具体使用案例
- 我所做的是整合,这样做的好处时,可以全局控制所有表单样式,使单页面的代码更加简洁,更好维护,如果有更好的建议,请在评论区留言~~