在开发中,我们常常会用到时间,这玩意可以说是非常常见,比如说获取当前的时间,几天前后的时间,几个月后的时间,几年的时间等,这时我们需要一个强大的工具来帮助我们更好的管理时间
我们来举个例子吧~
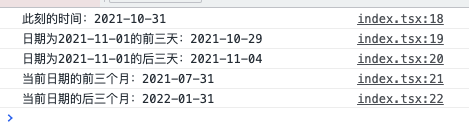
const date = Method.getDate({})const date1 = Method.getDate({subscribe: 3, initData: '2021-11-01'})const date2 = Method.getDate({add: 3, initData: '2021-11-01'})const date3 = Method.getDate({subscribe: 3, method: 'month'})const date4 = Method.getDate({add: 3, method: 'month'})console.log(`此刻的时间:${date}`)console.log(`日期为2021-11-01的前三天:${date1}`)console.log(`日期为2021-11-01的后三天:${date2}`)console.log(`当前日期的前三个月:${date3}`)console.log(`当前日期的后三个月:${date4}`)

使用方法Method.getDate
class Method{/*** @module 时间转化** @param format 时间格式 默认 YYYY-MM-DD* @param initData 初始的默认值* @param method 模式: 年 月 日 周 时 分 秒 毫秒* @param subscribe 前几天的示例* @param add 后几天的示例*/static getDate = ({initData, method='day', subscribe, add, format= 'YYYY-MM-DD'}:getDataProps) => {const date = initData || moment().format(format)if(subscribe){return moment(date).subtract(subscribe, method).format(format)}else if(add){return moment(date).add(add, method).format(format);}// 返回今天return moment().format(format)}}export Method

