1.原由
国际化可以说是 Ant Design Pro 一个非常的强大的功能,因为是在国内,大多数的项目并不需要国际化,那么这时就会有大量的无用文件,菜单模块时的代码会非常多,我们需要去除国际化,保持代码的整洁,方便后续开发
2. 去除国际化
在官方给出的方法中执行 npm run i18n-remove 即可
然后再将 local 这个文件删掉,现在还会出现大量的报错,原因是代码中只用了 umi的 useIntl 这个方法, 那么现在只需要把文件的所有代码删除就可以了
3. 小问题
浏览器自带的翻译功能
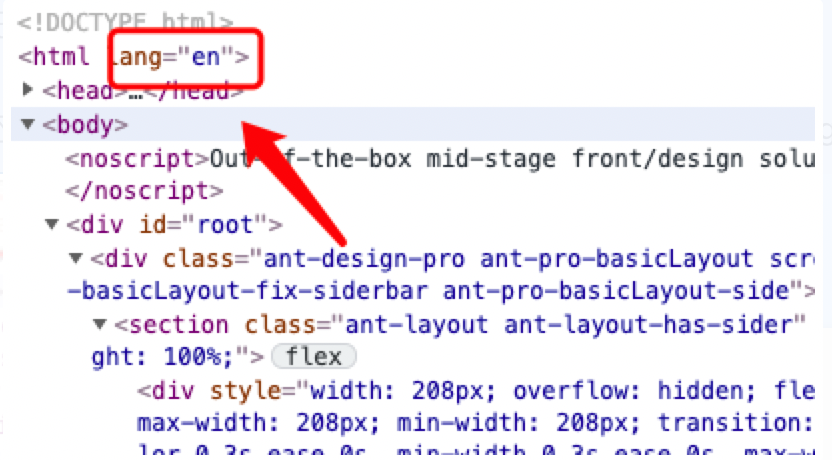
这是因为在 src/page/document.ejs 文件中的 lang 是 en 的原因
我们只需要改为 zh-CN 就大功告成了
Ant design pro 的组件会显示英文模式
当我们去除国际化时,会导致有部分组件显示英文,如 日期组件,这时我们还需要进行一个小配置
在 config/config.js 中的 locale 配置 default: 'zh-CN' 即可

