从今天起,就由我和大家一起揭开 Ant Design Pro 的神秘面纱了。如有分析不严谨的地方,请留言指出。
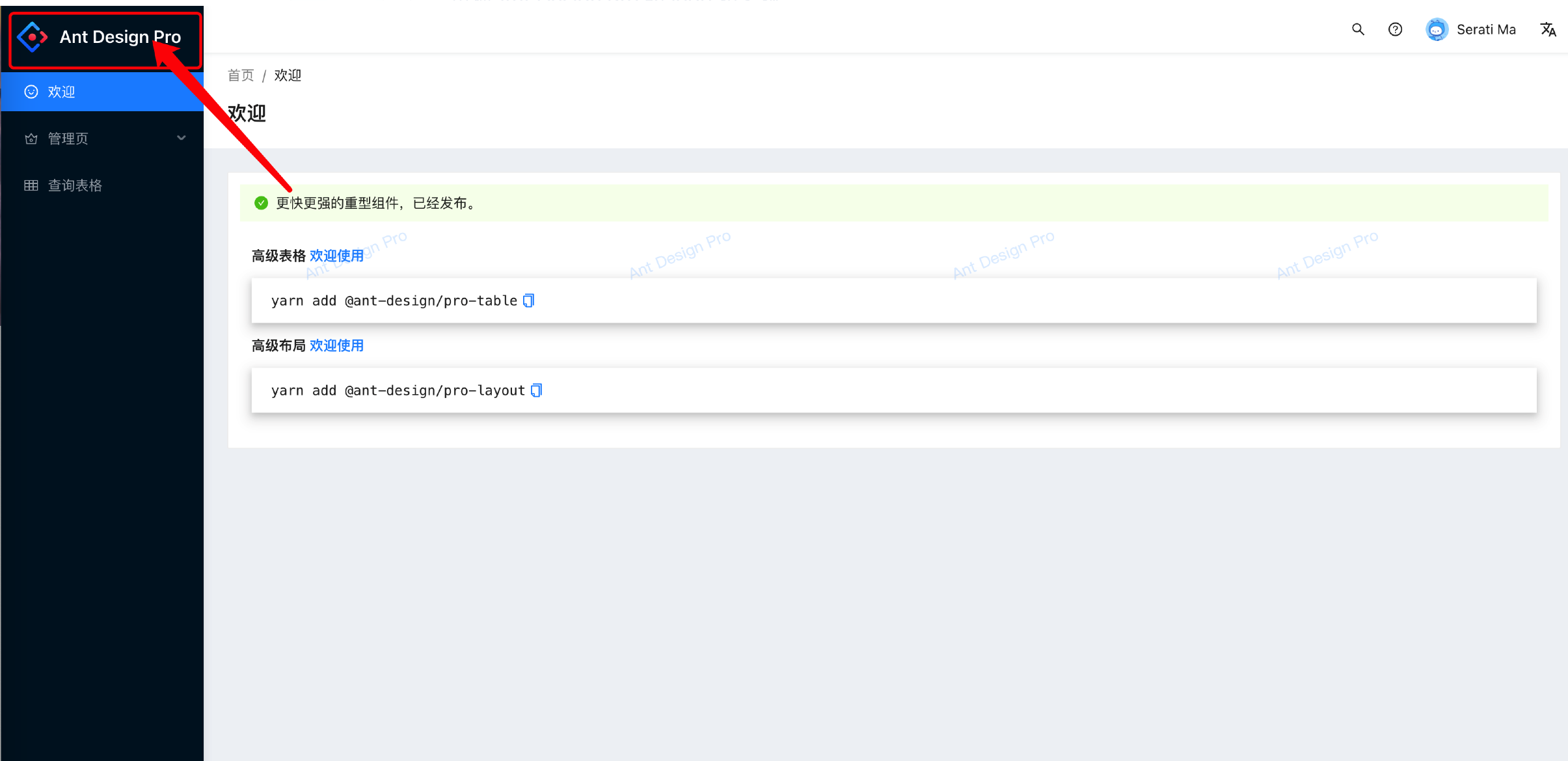
1、更换名称、logo、主题颜色等

在开发之前我们首先要把名称、logo、主题颜色进行修改,那么该如何修改呢
位置 \config\defaultSetting.js
import { Settings as LayoutSettings } from '@ant-design/pro-layout';const Settings: LayoutSettings & {pwa?: boolean;} = {navTheme: 'dark', // 主题颜色primaryColor: '#1890ff', //颜色layout: 'side', // 菜单模式 side:右侧导航,top:顶部导航contentWidth: 'Fluid', // 内容模式 Fluid:自适应,Fixed:定宽 1200pxfixedHeader: false, // 是否固定头部fixSiderbar: true, // 是否固定导航colorWeak: false,// headerRender: false, // 是否拥有头部// menuRender: false, // 是否拥有菜单title: 'Domesy',pwa: false,iconfontUrl: '', //icon};export default Settings;
2、跟换icon

这是一个小细节,需要去稍微改动
我们需要将项目的小图标做替换即可, 有的时候替换后没有效果,是因为缓存的问题,我们只需要重新启动下浏览器,或是本地服务即可
位置 /public/favicon.ico
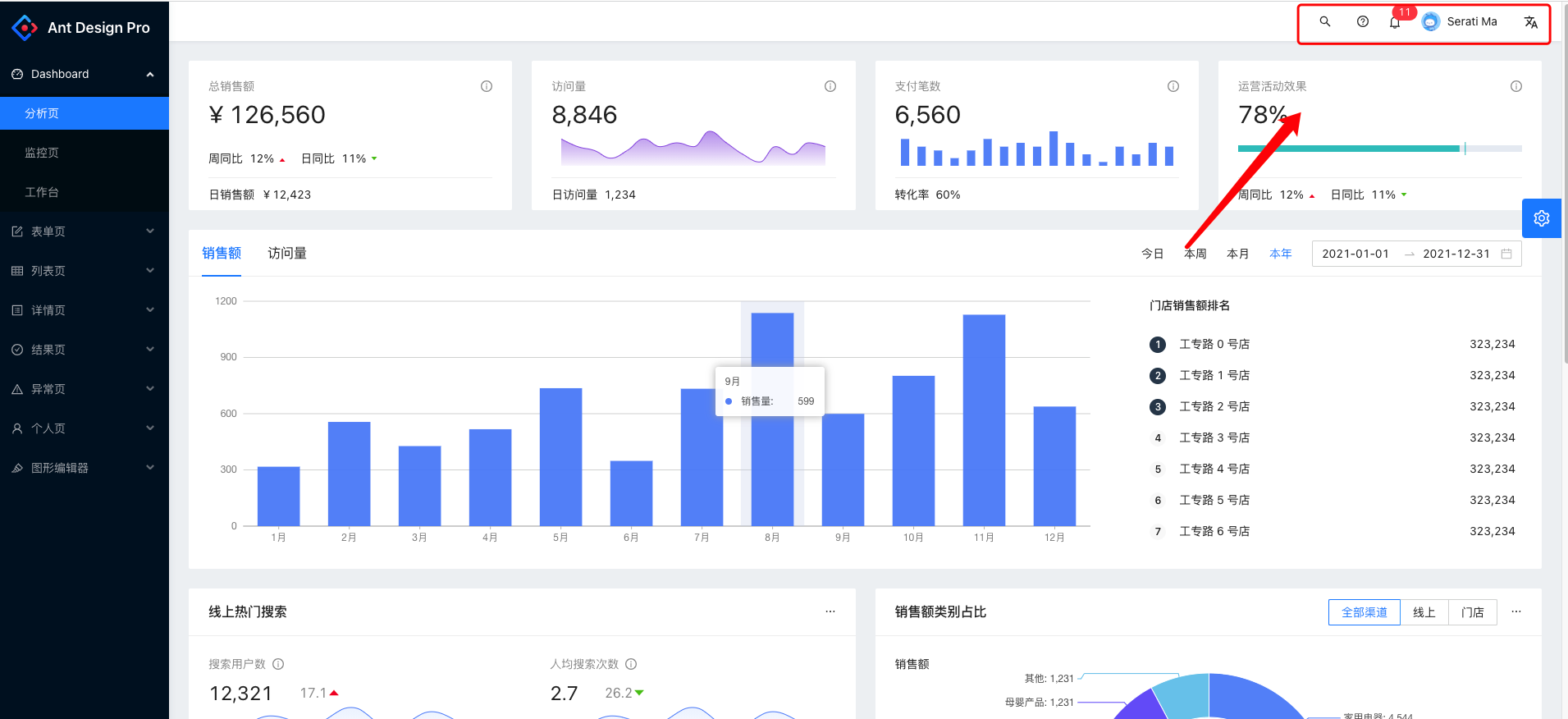
3、清除头部小组件或是修改

我们看到在原本的上面有 全局搜索、使用文档、消息提示、国际化,这时我们可以根据自己的需求去做清楚或是修改
位置: src/components/RightContent
搜索框位置:src/components/HeaderSearch
消息通知:src/components/NoticeIcon
头像: src/components/RightContent/AvatarDropdown
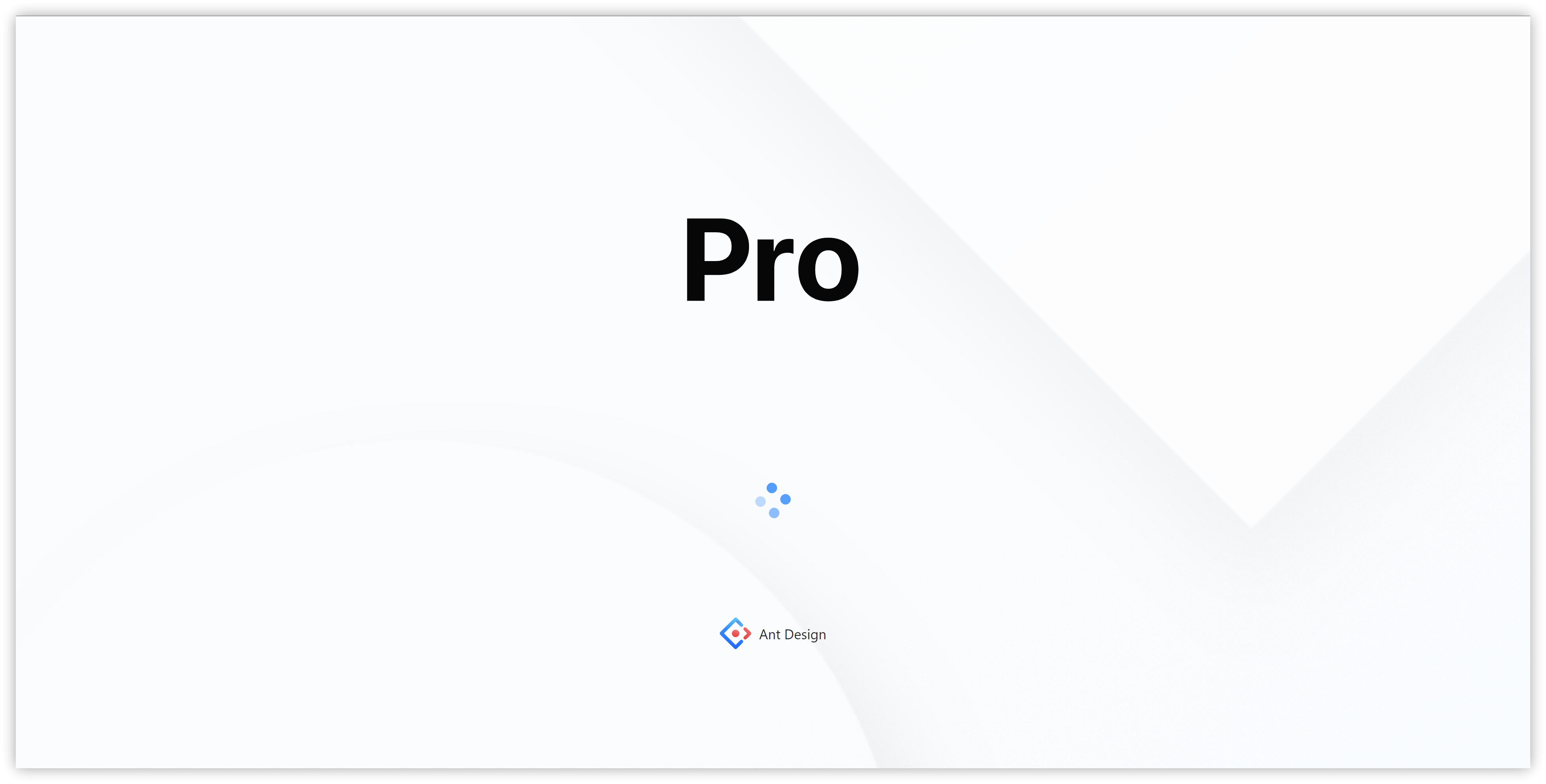
4、加载页面
我们在启动整个项目的时候、或者在刷新的时候会出现一个加载页面,这个页面的位置在 src\pages\document.ejs 中。他在基础上使用了图片,可以进行修改,换成项目的名称和加载图片
5、去除水印

我们可以全局设置自己的水印,或者取消,那么这些在哪里配置呢
位置 /src/app.tsx
为了简便期间我在这个做了些全局配置,可直接更改 不用去懂 app.tsx 的代码
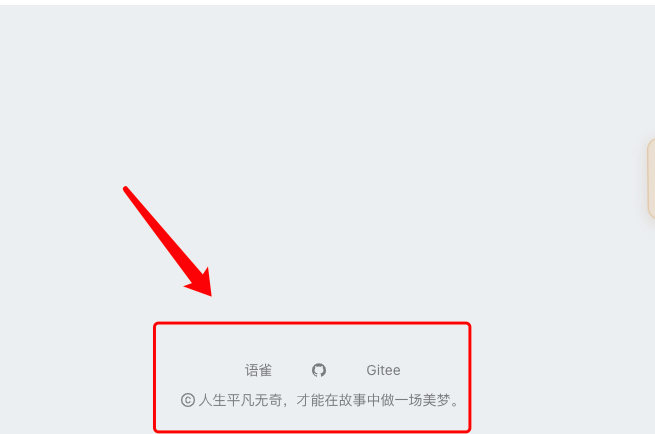
6、修改页脚

要想每个页面都有页脚,我们只需要更改 /src/component/Footer 即可
7、全局公共配置组件
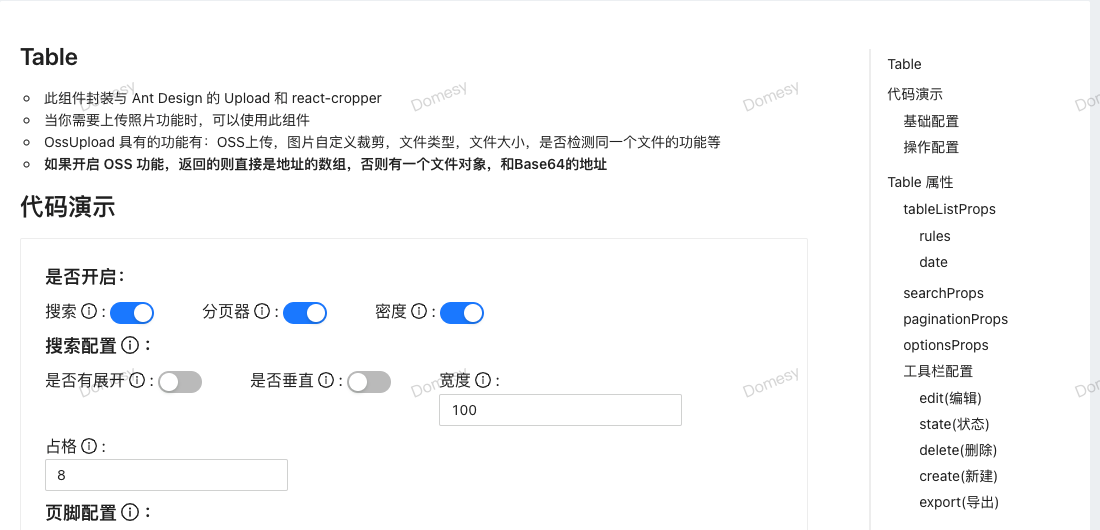
当我们要在自己的项目中写入广告或评论时,我们希望有一个公共的组件,在每个页面都有显示,例如
这个组件,我们该如何配置呢?
位置 /src/app.tsx 下的 layout 的 childrenRender 这个属性配置
但要注意一点,这个属性是所有的页面,包括登录页面,所以我们需要做些额外的配置
export const layout: RunTimeLayoutConfig = ({ initialState, setInitialState }) => {return {...childrenRender: (dom) => {return (<>{dom}{dom.props?.location?.pathname !== '/user/login' && <LiveSetting />}</>)},...}}
8、分模块打包
在我们的日常开发中,往往会有多个环境,一般的都是测试环境和线上环境,当然环境对于前端而言是接口的域名地址等,如果每次要发环境控制一个变量去改变地址,或者监听地址等操作太过麻烦,那么我们可以通过命令来改变打包的环境
那么改在哪里配置呢?
位置: /package.json
{..."scripts": {..."build:pre": "cross-env REACT_APP_ENV=pre umi build",...}}
加上这段话即可,简单的介绍一下
build:pre 它就打包命令,使用跟普通的打包命令一样 yarn run build:pre REACT_APP_ENV 就是我们区别到底是哪个环境的cross-env 这个主要是处理 windows 的,如果不加,windows 是无法正常打包的
那么有小伙伴问了,我在这里改完如何更换地址呢
我在 src/utils/config.ts 下做了个简单配置就行了
let host = 'http://www.domesy.cn:8081';if (REACT_APP_ENV === 'pre') {host = 'http://www.domesy.cn:8083';}export { host };
我们只要在请求的时候引入 host 即可
9、全局配置LayOut文件
首先说说为什么要这个全局配置,首先我们直接更改上面的代码也是可以的,但我想要像 config常用的配置提出来,方便后续的修改和其他项目的使用,所以变有了这个文件
位置:/src/utils/Setting/layoutSy
目前设有 logo、是否显示底部Footer、水印、面包屑、是否隐藏小按钮等操作
interface LayoutProps {logo: React.ReactNode; // 设置logofooter: boolean; //底部按钮,为true展示Footer组件waterMark: false | string | WaterMarkProps; //水印,false关闭,string 设置内容,对象时,满足水印的需求rightContent: 'breadcrumb' | WithFalse<(props: any) => React.ReactNode>; // 导航页右侧设置,为false时不设置,为 breadcrumb' 展开面包屑设置, 其余支持原有的rightContentRender属性HeaderClick: ( (e:any) => void ) | false; //点击头部方法,为false时,默认点击后跳到首页hiddenSearch: boolean; // 是否隐藏搜索按钮hiddenQuest: boolean; // 是否隐藏问题跳转}
10、 跟改为hash模式
总所周知,地址栏模式分为 hash 和 history 模式,从最直观的看就是 hsah 模式 会比 history 模式 多一个 #/ 具体详细的区别在这就不讨论了,我们来说说为什么要配置 hsah 模式
当我们开发完后台,部署到服务器上,我们会发现一个问题就是,子页面刷新会导致404,大致意思就是当页面进行跳转后,在进行强制刷新,这是浏览器就回报 404 找不到改路径
这时就需要通过配置 nginx ,使其指向index.html 就可以
那么,如果不配置 nginx 可不可以实现呢? 当然是可以的, 也就是将 history 换为 hash 模式就行了~
在Ant Design Pro 中如何配置?其实非常简单,就能迅速配置为hash模式了
在 config/config.ts 中配置就可以了
export default defineConfig({history:{type: 'hash'},hash: true,...})
为此就大功告成了~

