介绍
ProTable 的诞生是为了解决项目中需要写很多 table 的样板代码的问题,所以在其中做了封装了很多常用的逻辑。这些封装可以简单的分类为预设行为与预设逻辑。文档地址: ProTable
这里的理念,通过简单的数组,构画符合项目的表单~
跟动态表单一样,我这里做了二次分装,在这里我将 表格的 分页器、搜索框、工具栏做了简单的配置,并结合Mask.From(弹出表框)实现新建、导出、编辑、状态、删除、自定义按钮的功能,别结合正则对表单搜索做了些额外的处理~
并设置全局配置文件,使整个系统的表格更好的管理~
目前他在样式上的功能并不是很完善,后期会将常用的属性提取出来~,有什么好的建议也可以通过评论区留言告诉我~~~
在线预览:动态表格
功能
当你有以下需求时,可以试试本组件:
- 当你需要为系统所有的表格设定统一的样式,如分页器的页数,大小,搜索框的框占位样式等功能~
- 当你需要 新建、导出、编辑、状态、删除等功能,结合接口,一键式构画的时候
- 兼容 ProTable、Mask.From 、From 的所有属性
代码演示
功能演示
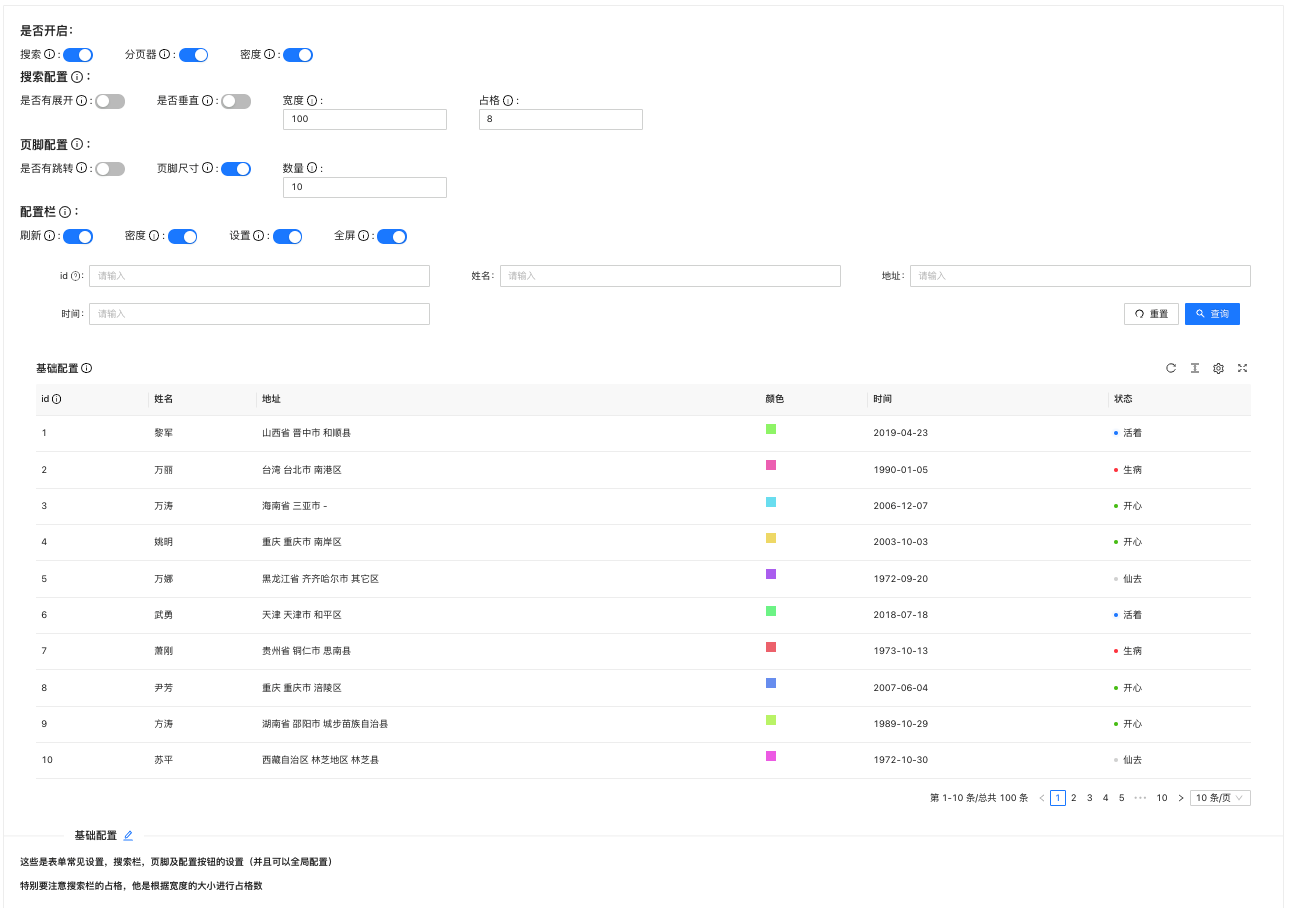
基础配置

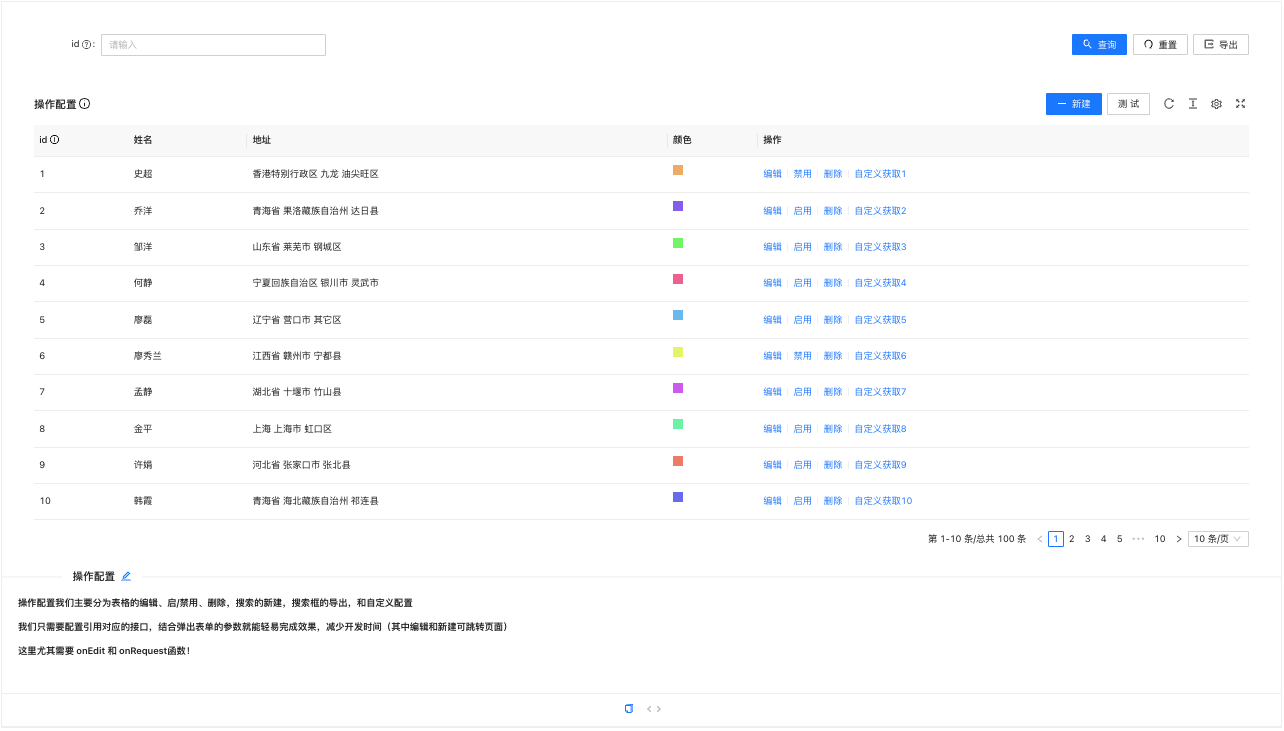
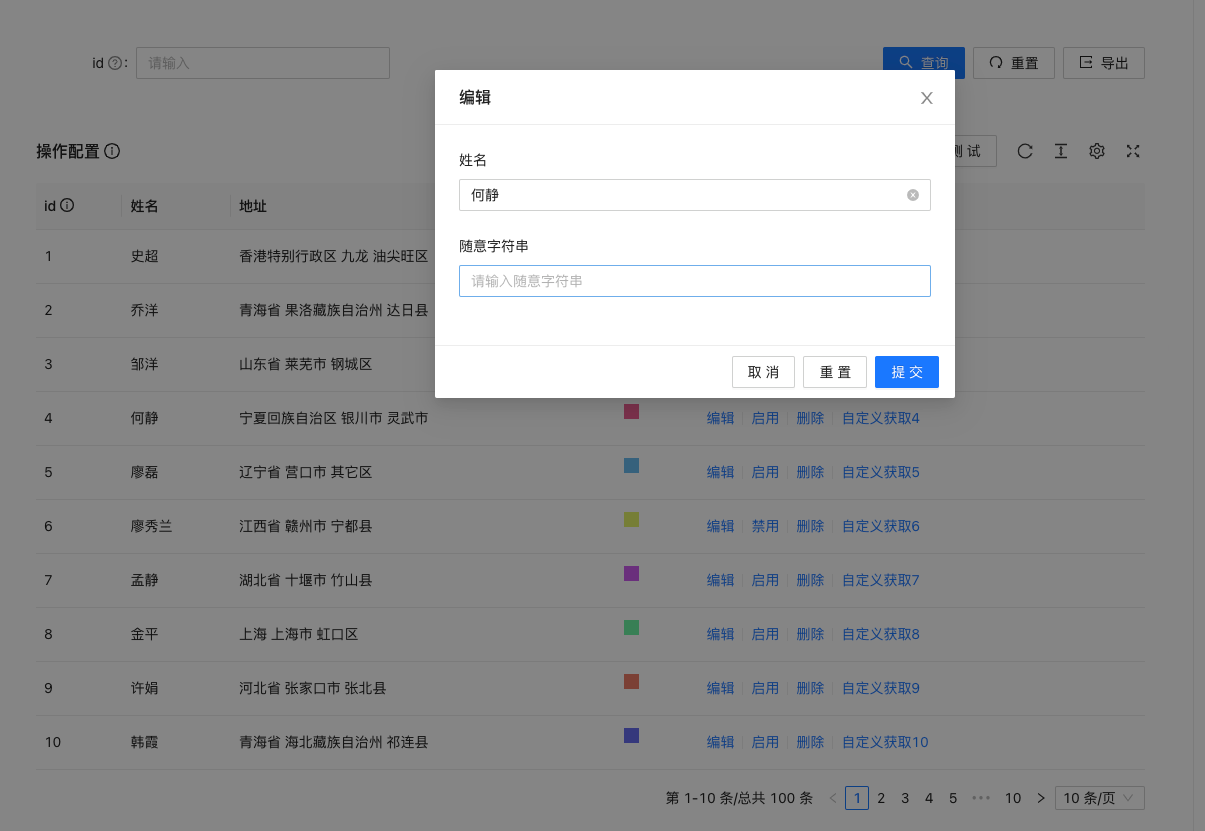
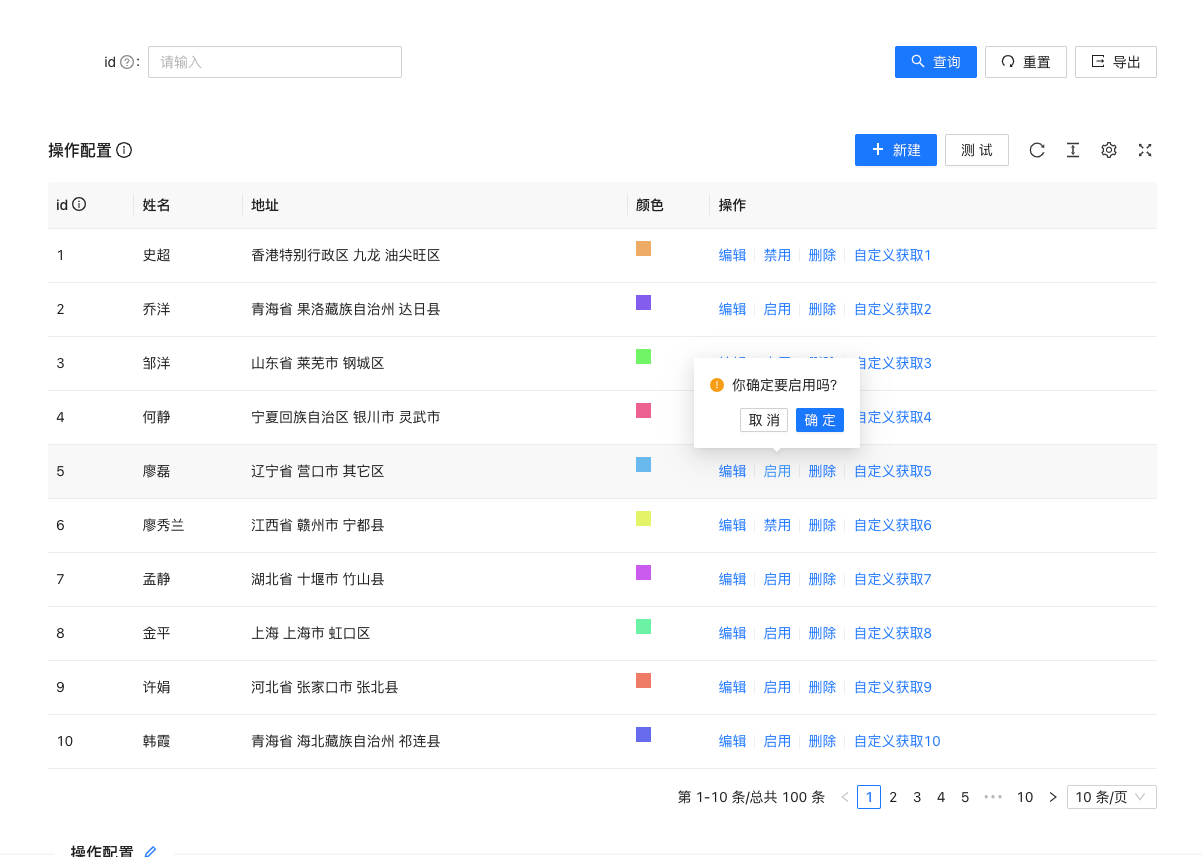
操作配置
具体代码
文件位置:src/components/Table
全局配置文件:src/utils/Setting/tableSy
如何使用
import { Table } from '@/components';import type { tableListProps,formProps } from '@/components'import { queryTable } from './services'export default () => {const columns: tableListProps[] = [{title: '表头名称',dataIndex: '接口返回的对应字段',},...,{title: '操作',dataIndex: 'option',type: 'tools',tools: [{method: 'edit', //编辑edit: {go: '跳转的页面,如 /list ',payload: '跳转时所带的参数',onBeforeStart: (data:any)=> { // 开始执行的方法,用作表单的const list: formProps[] = [{name: 'test1',default: data.name,label: '姓名'},{name: 'test2',label: '随意字符串'},]// return '暂未配置' // 返回对应字符串return list // 返回列表},onEdit: (values: any, record: any) => {}, // 调用接口的参数maskFrom: {onRequest: queryTable //请求的接口},...},{method: 'state',state: {} //状态的配置},{method: 'delete',delete: {} //删除的配置},{fieldRender: (data:any) => { //自定义配置return React.Node}}]}]return <Tablerequest={(params, sorter, filter) => queryTable({ ...params, sorter, filter })} //列表请求的接口tableList={columns} //表单数据rowKey='key' // 表单的索引,不能相同,接口返回字段的keysearch={{options: [{method: 'export', //导出export:{} // 导出的相关配置}]}}toolBar={[{method: 'creat', //新建create:{} //新建的配置,与编辑差不多},{fieldRender: (action:any) => { // 自定义按钮return [<Button>测试</Button>]}}]}/>}
特殊说明
- 表单关于一些常用的配置,这里还没有做,完全兼容于ProTabl,如果有更好的建议,请在评论区留言~~