路由的配置
首先,所有的路由都在 /config/routes 下,我们进行的一切操作都在这个文件下进行~
可以看出这个文件直接导出一个数组,那么接下来我们看看具体操作
一级目录
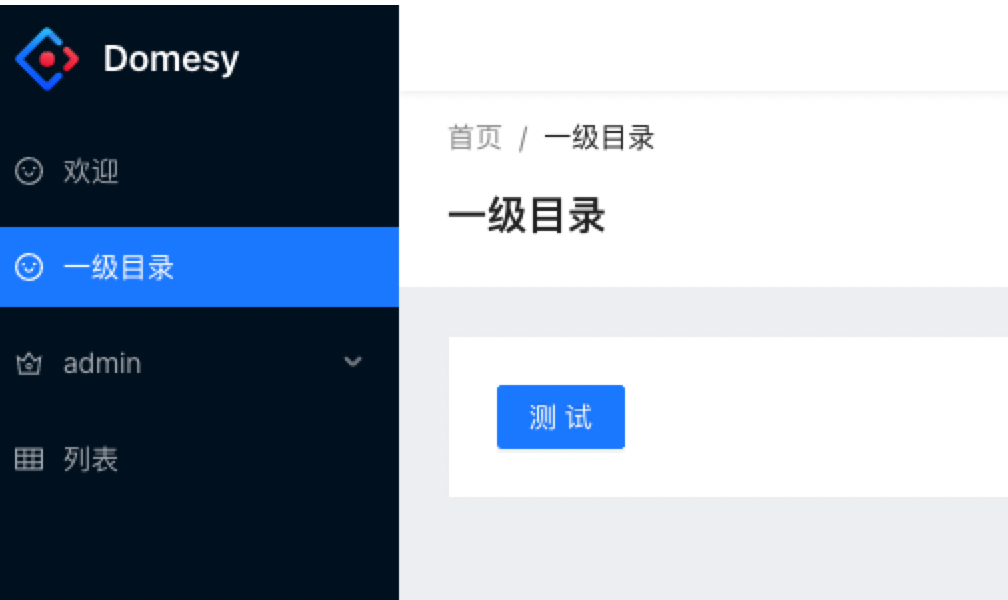
首先我们来创建个一级目录吧
export default [{path: '/test',name: '一级目录',icon: 'smile',component: './Welcome'}]
实现的效果:
多级目录
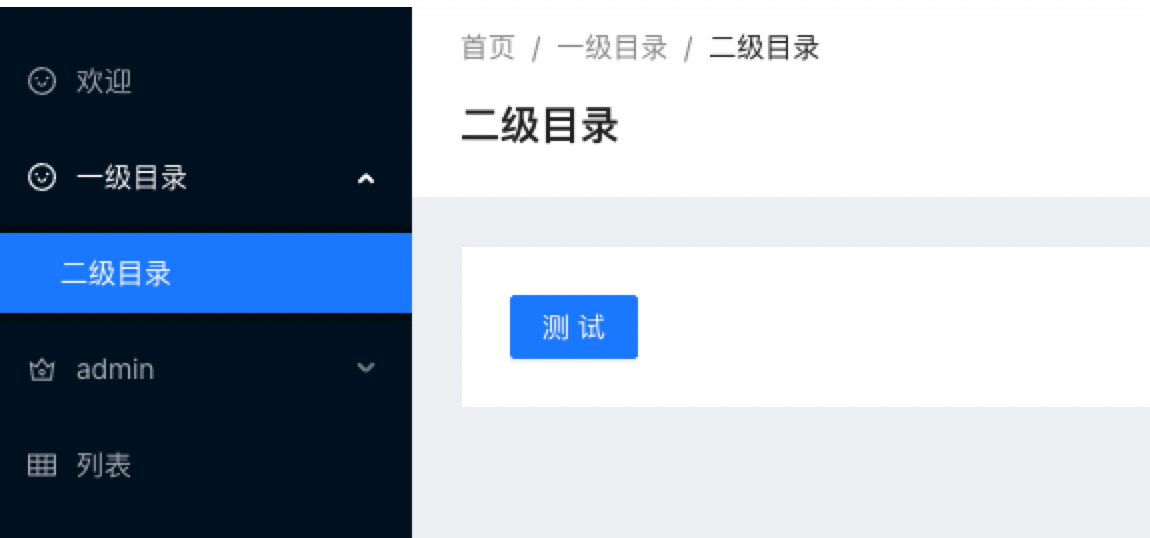
当我们要建立多个目录时,只需要用到 routes 即可,其他配置都是一样的
这时我们发现一个问题,此时的一级目录是点不了的,只能点击一级目录下的二级目录
再来看看我们的地址栏一级目录下的path 是 ’/test‘二级目录下的path 是 ‘/test/twotest'
这里要注意下:
- 在进行嵌套的时候,我们的path必须是在上级的path之后加的
- 因为有了二级目录,所以一级目录点击效果变成了下拉框,所以他的component的效果无用了,但这并不代表当地址栏路径为/test的时候显示不出
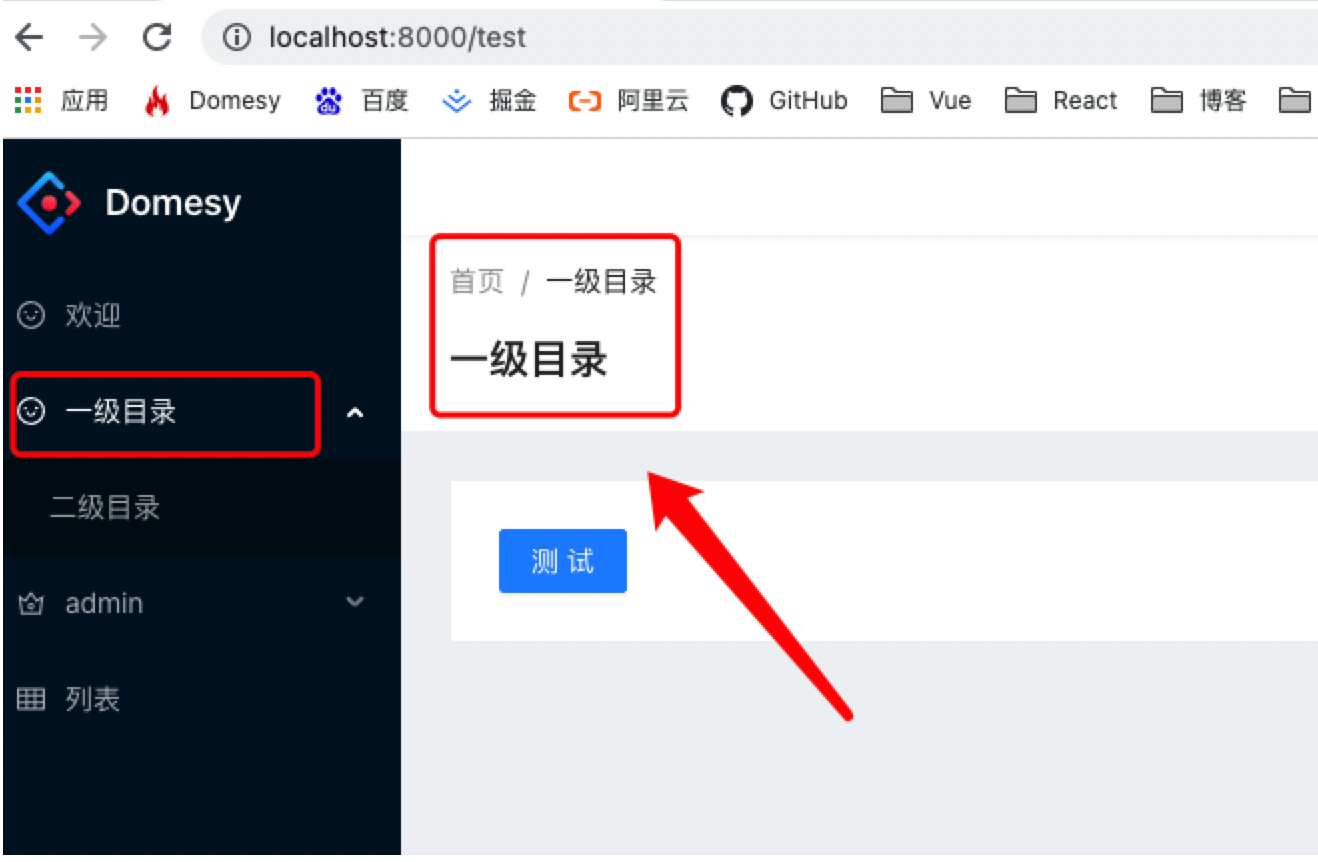
正常操作确实不会出现/test这个路径,但用户可以在地址栏内手动输入test这个路径,那么我们这是手动输入下 /test路径会是什么效果呢?
我们发现当手动输入 /test 还是会显示出 test 这个对应的组件,但在菜单栏上并没有高亮展示,很明显这是不对的,所以我们需要重定向到二级目录这个地址
具体写法如下:
export default [{path: '/test',name: '一级目录',icon: 'smile',routes: [{path: '/test',redirect: '/test/twotest',},{path: '/test/twotest',name: '二级目录',component: './Welcome',}]}]
同级目录(菜单栏隐藏)
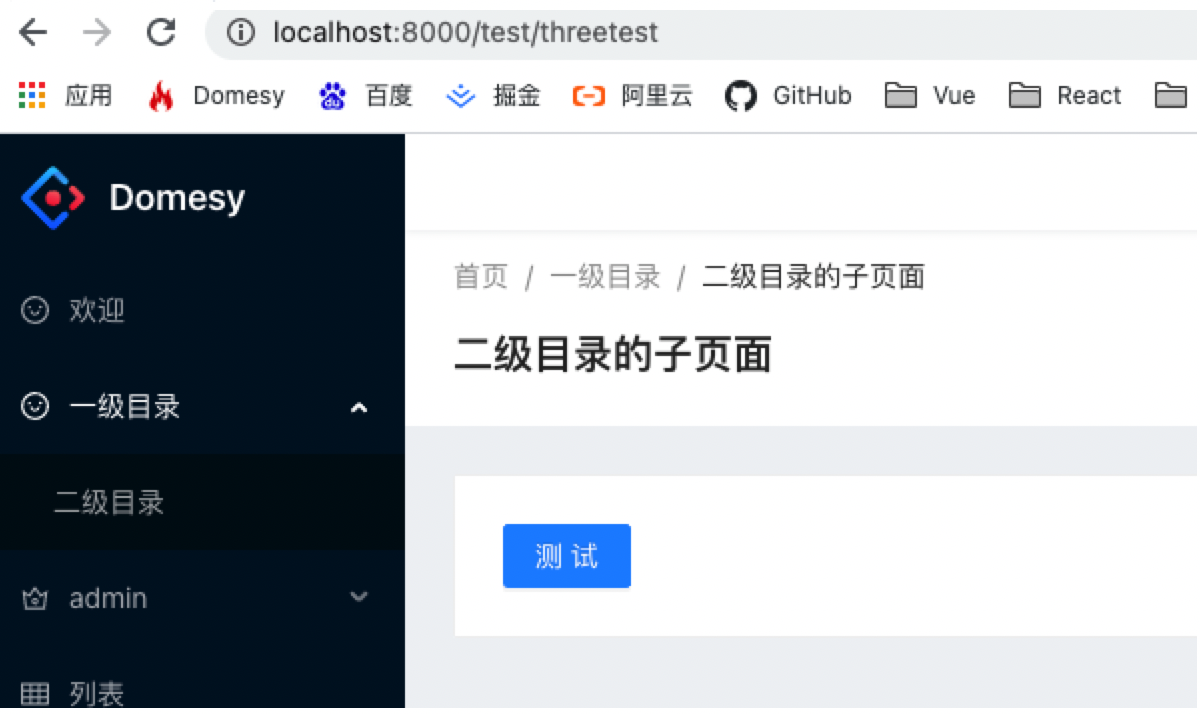
在开发中,我们有的时候需要跳转新的页面,而这个页面在菜单栏里并不存在,我们需要用到 hideInMenu 这个参数,来隐藏菜单,这是我们发现页面效果变成了这样
我们发现二级目录的子页面应该包含在二级目录下,而菜单栏中并没有高亮,面包屑也没有在二级目录下,而是在一级目录下,那是因为我们写的地址栏路径必须要在二级目录的地址后面书写 /test/twotest/threetest 即可
export default [{path: '/test',name: '一级目录',icon: 'smile',routes: [{path: '/test',redirect: '/test/twotest',},{path: '/test/twotest',name: '二级目录',component: './Welcome',},{path: '/test/twotest/threetest',name: '二级目录的子页面',component: './Welcome',hideInMenu: true}]}]
此时的效果
这样完成了
总结
我们来说说用到的参数,代表着什么意义path: 地址栏的访问路径name : 名称icon:前面的小图标component:对应的文件夹目录redirect:重定向后的地址authority:权限,大型项目不建议使用,直接用动态路由即可hideInMenu: 是否影藏菜单栏routes:对应的子路由
动态菜单
介绍
在 Ant Design Pro V5 中主要有两种,一种是权限,一种是动态菜单,相比于大型项目而已,动态菜单相对于权限更加好一点,所以这里只介绍动态菜单
配置
首先 在 V5 中,我们存放的路由是 /src/app.ts 下的 layout 模块中的 menuDataRender 这个方法中进行
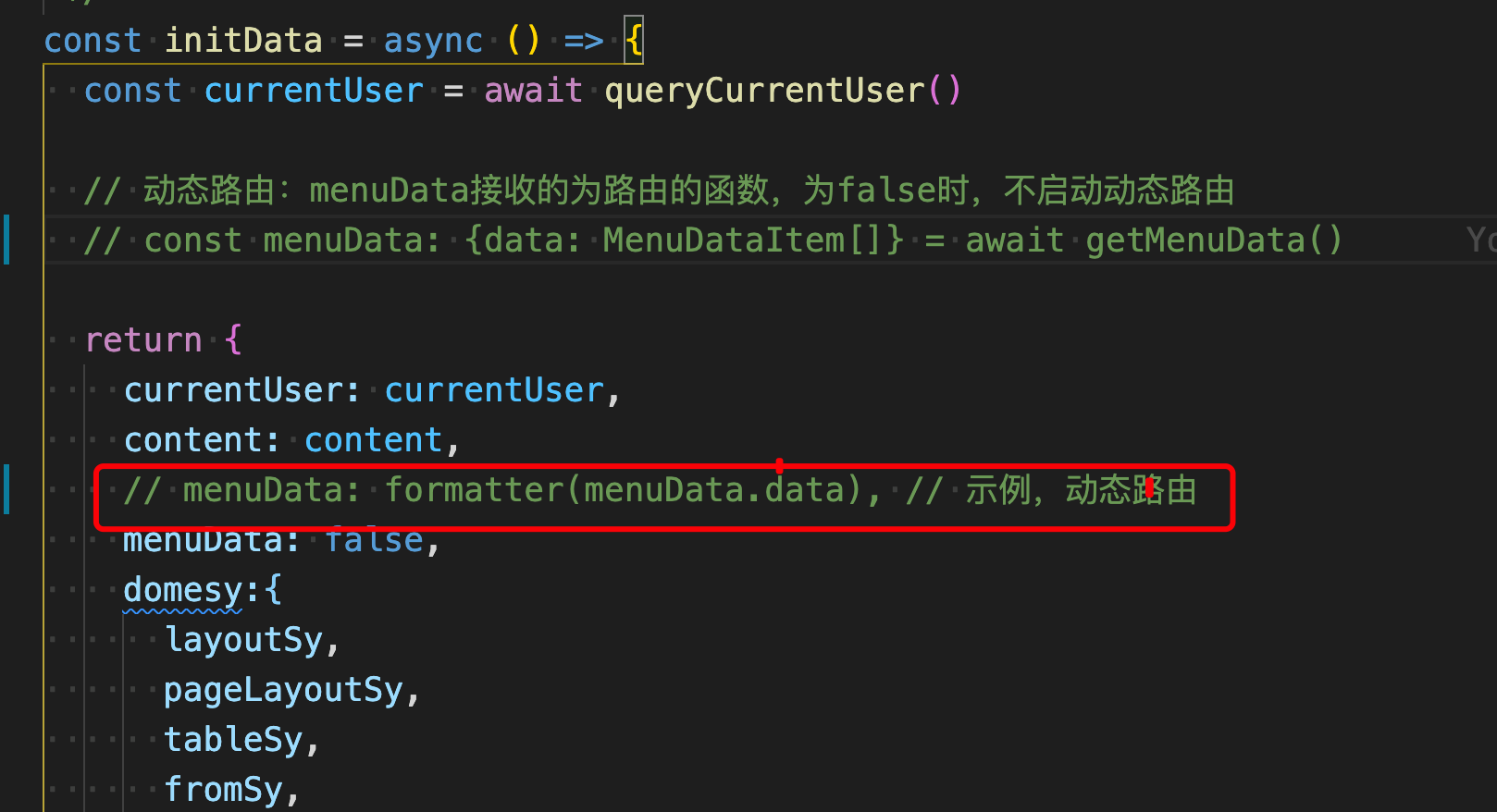
在这里我做了下有关动态路由的配置,我把他放入到 /utils/initData 中
有感兴趣的伙伴可以看看~
这里的数据是通过 mock 来的,这里不做过多的讲解,来讲讲我遇到的一些问题吧
问题
- 动态路由里的地址只能根据已配置原有的路由去打包,如果没有则会出现问题,(也就是说,不管有没有动态路由,都要在原有的路径里写上对应的名字)
- 其中配置的 component 无用,redirect的也无用。
- 动态路由的 icon不显示
- 动态路由就算隐藏了对应的路径,也可以通过地址栏输入地址进入到该页面
- redirect 重定向不管用,就算设置上也是默认原有的路由的重定向定义的,这样点击头部的时候会跳转到原有的页面
- 登录,登录的时候跳转的页面如果没有重定向地址,会跳转 / ,应为动态路由里的重定向不管用,所以会跳向原有的/页面
以上6个是我在写动态路由中发现的一点问题~
如果有其他的,或者写的不对,请留言指出~~~
解决方案
问题1和问题2,我们需要在原有的路由中去设置,这个路由是必须要与接口字段对应的,接口要返回对应的名称、icon、路径即可
做个小的演示:
export default {'/api/getMenuData': {code: 200,data: [{ name: '动态路由查询表格', icon: 'table', path: '/table', component: './TableList' },{ path: '/welcome', name: '动态路由欢迎', icon: 'smile' },],success: true}};
问题3,我们需要将传来的数据放到 formatter 这个方法中即可
使用: menuData: formatter(menuData.data)const formatter = (data: any[]) => {data.forEach((item) => {if (item.icon) {const { icon } = item;const v4IconName = toHump(icon.replace(icon[0], icon[0].toUpperCase()));const NewIcon = allIcons[icon] || allIcons[''.concat(v4IconName, 'Outlined')];if (NewIcon) {try {// eslint-disable-next-line no-param-reassignitem.icon = React.createElement(NewIcon);} catch (error) {console.log(error);}}}if (item.routes || item.children) {const children = formatter(item.routes || item.children); // Reduce memory usageitem.children = children;}});return data;};const toHump = (name: string) => name.replace(/-(\w)/g, (all: string, letter: any) => letter.toUpperCase());
问题4,这个问题不用去做多余处理,因为用户不知道该路径名,就算知道,接口那边也应该会设置对应的权限,使页面打不
针对问题5和问题6,我们进行详细的描述下:
比如说我现在原有的页面配置上A页面(第一个页面),但我在其权限下不想展示A页面,不显示的时候,就会出现这个问题
解决
在点击头部的方法和登录的方法(不包括重定向)跳转到获取路由的第一个上,并且,将取消原有路由的重定向。在getInitialState上统一设置,如果路径是/则自动获取第一个参数的路径,就能解决了~
特别注意
我在这个项目单独配置了跳转的路径,也就是说他会 /config/routes 取第一个参数作为登录后的页面,或点击头部的事件所跳转的页面