介绍
首先,在布局这方面而言,我觉得作为前端人员,应该不需要做过多的解释
有一种布局是响应式布局,大概的意思就是将一套代码同时运行在 PC App 平板三个主要的设备,当时这是很流行的布局,但现在而言,App与PC的差异还是蛮大的,所以现在PC与APP的页面布局等差异还是蛮大的,所以现在一般来说会分开写的~~
做过移动端的人都知道,手机的屏幕大小可能会影响页面的布局,同理,PC端也存在响应的问题,所以我们需要将页面组件尽量写为响应式,至少不要看着特别难受~~~
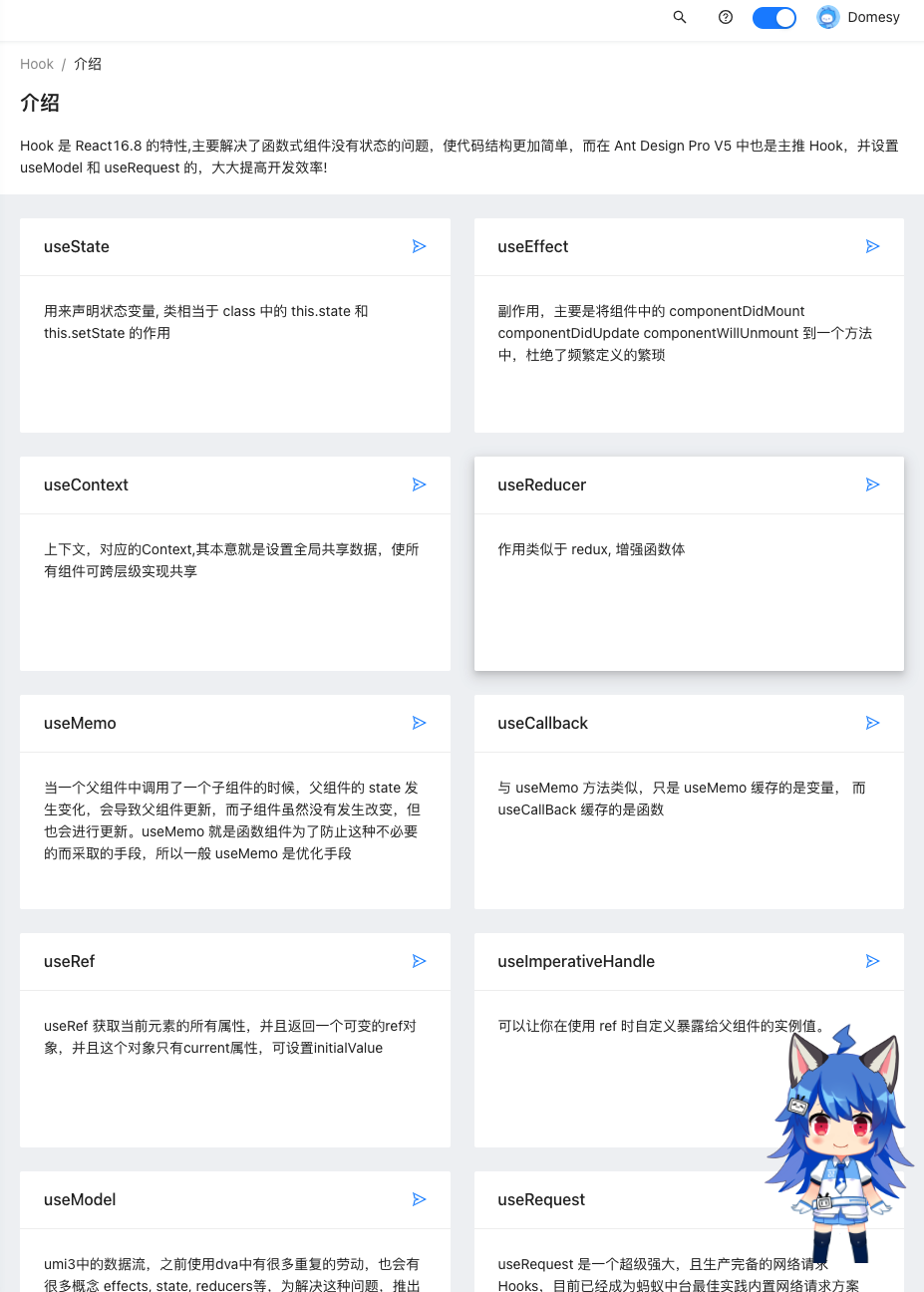
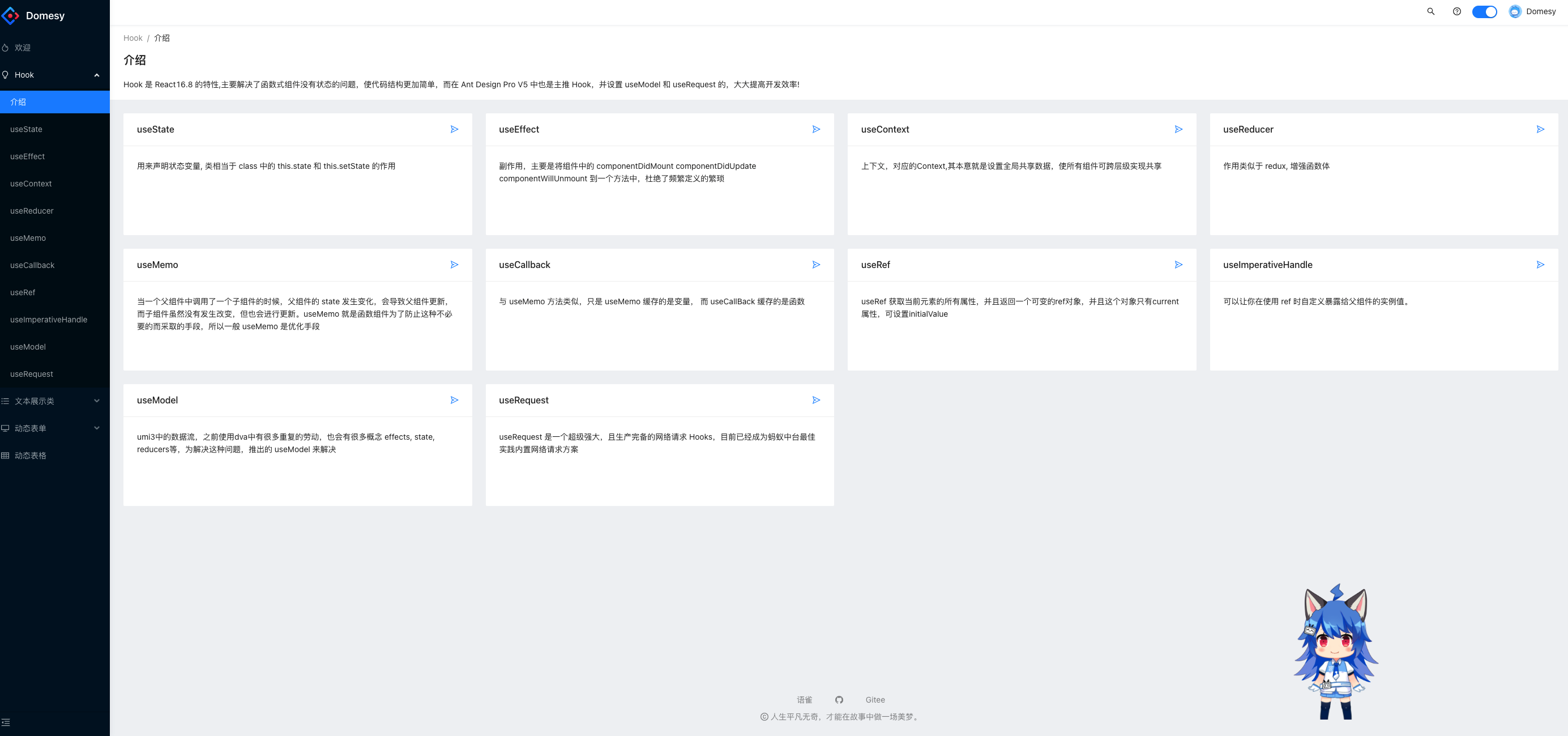
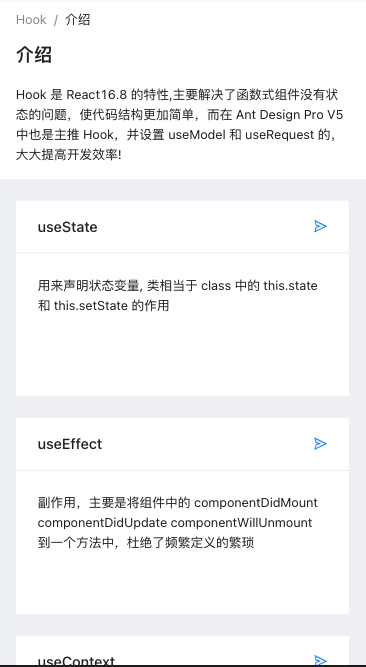
在线演示:响应式列表
功能
当你有以下需求时,可以试试这个组件:
- 列表展示模块,类似卡片的模块
- 介绍产品的列表
代码演示
功能演示
PC端

平板
移动端

具体代码
文件位置:src/components/Card/CardLayout.tsx
全局配置文件:src/utils/Setting/CardSy
import ProCard from '@ant-design/pro-card';import { CardSy } from '@/utils/Setting';import type { CardLayoutProps } from './interface';import './index'/*** @module CardLayOut 卡片布局** @param list 数据的列表,可以是对象也可以是节点,如果是对象,则必须加入render,在render中做为内容,并且可以配置ProCard其他属性,* @param type 一行显示的数量, 目前有 2 3 4 6 8,会更具页面的大小自动换行,默认为2* @param 其他的ProCard布局* @param _config 通知设置子组件的属性* @param height 设置统一高度*/const CardLayout: React.FC<CardLayoutProps> = ({ list = [], type = 2, _config={}, ...props }) => {const colSpan = type === 8 ? colSpanEight : type === 3 ? colSpanThree : type === 4 ? colSpanFour : type === 6 ? colSpanSix : colSpanTworeturn (<ProCard gutter={[24, 24]} ghost {...props} wrap>{list.map((item, index) => {const { render, ...propsList } = item;return (<ProCardclassName="CardLayoutChildrenSy"key={'WrapProCard' + index}{...CardSy.Layout}{..._config}{...propsList}colSpan={colSpan}>{item.render ? item.render : item}</ProCard>);})}</ProCard>);};export default CardLayout;const colSpanTwo = {xs: 24,sm: 24,md: 24,lg: 24,xl: 12,};const colSpanThree = {xs: 24,sm: 12,md: 12,lg: 12,xl: 8,};const colSpanFour = {xs: 24,sm: 12,md: 12,lg: 12,xl: 6,};const colSpanSix = {xs: 24,sm: 12,md: 12,lg: 12,xl: 4,};const colSpanEight = {xs: 24,sm: 12,md: 6,lg: 6,xl: 3,};
特殊说明
- 此处的布局结合 ProCard 进行的,如果有什么好的修改,可根据自己的项目进行样式的配置等