介绍
生命周期可以说是开发最重要的一环,主要介绍下:useMount(装载)、useUnmount(卸载)、 useUpdateEffect(更新)、 useUpdateEffect(强制更新)、 useTrackedEffect(依赖)、 useDebounceEffect(防抖)、 useThrottleEffect(节流)
在线演示: Domesy/LifeCycle
装载与卸载
useMount:组件装载的时候调用,类似于 class 组件的 componentDidMount
useUnmount:组件卸载的时候调用,类似于 class 组件的 componentWillUnmount
代码演示


详细代码
import React from 'react';import { Button, message } from 'antd';import { useToggle, useMount, useUnmount } from 'ahooks';const Test = () => {useMount(() => {message.info('装载');});useUnmount(() => {message.info('卸载');});return <div>初始页面</div>;};const Mock: React.FC<any> = () => {const [state, { toggle }] = useToggle(false);return (<><button type="button" onClick={() => toggle()}>{state ? '卸载' : '装载'}</button>{state && <Test />}</>);};export default Mock;
更新
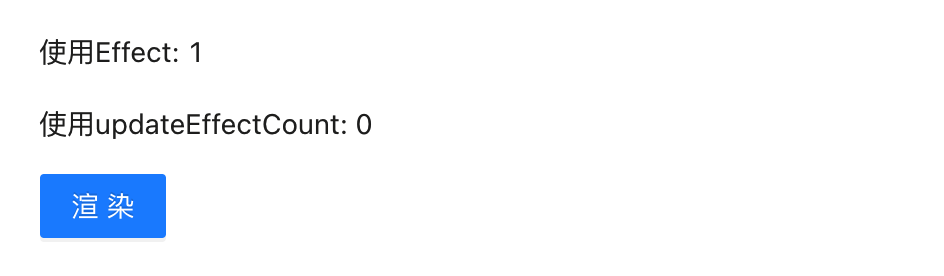
useUpdateEffect 在使用的时候与 useEffect 一致,不同时是 忽略了首次渲染
代码演示
详细代码
import React, { useState, useEffect } from 'react';import { Button, message } from 'antd';import { useUpdateEffect } from 'ahooks';const Mock: React.FC<any> = () => {const [count, setCount] = useState(0);const [effectCount, setEffectCount] = useState(0);const [updateEffectCount, setUpdateEffectCount] = useState(0);useEffect(() => {setEffectCount((c) => c + 1);}, [count]);useUpdateEffect(() => {setUpdateEffectCount((c) => c + 1);}, [count]);return (<><p>使用Effect: {effectCount}</p><p>使用updateEffectCount: {updateEffectCount}</p><Button type='primary' onClick={() => setCount((c) => c + 1)}>渲染</Button></>);};export default Mock;
强制更新
代码演示
详细代码
import React from 'react';import { Button } from 'antd';import { useUpdate } from 'ahooks';const Mock: React.FC<any> = () => {const update = useUpdate();return (<><p>时间: {Date.now()}</p><Button type='primary' onClick={() => update()}>强制更新</Button></};export default Mock;
依赖改变
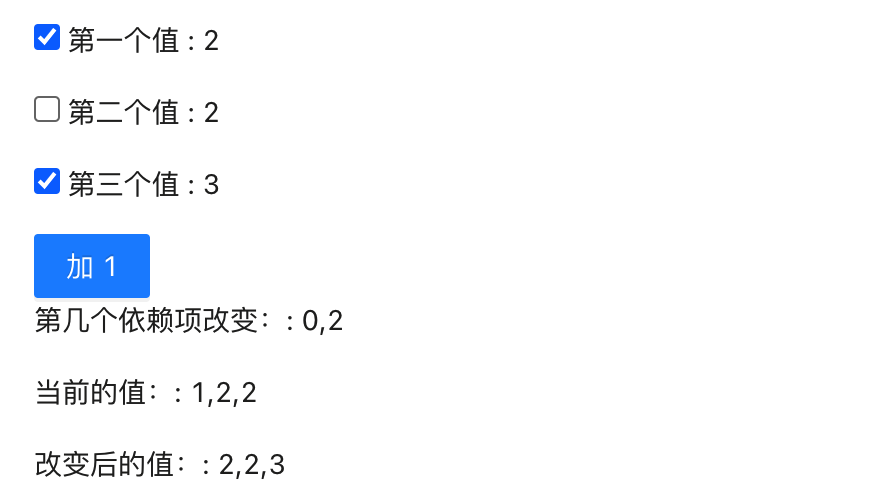
当做一个比较复杂的功能时,我们所依赖的参数较多,我们可能需要做某一项依赖改变的时候才进行触发,这是就有一个非常棒的Api来帮助我们,就是 useTrackedEffect
- changes:第几个依赖项发生了改变
- previousDeps:依赖项当前的值
-
代码演示
详细代码
import React, { useState } from 'react';import { Button } from 'antd';import { useTrackedEffect } from 'ahooks';const Mock: React.FC<any> = () => {const [dep1, setDep1] = useState(0);const [dep2, setDep2] = useState(0);const [dep3, setDep3] = useState(0);const [depActiveList, setDepActiveList] = useState([false, false, false]);const [text, setText] = useState('第几个依赖项改变:')const [text1, setText1] = useState('当前的值:')const [text2, setText2] = useState('改变后的值:')const toggleDep = (index:number) => {const res = [...depActiveList];res[index] = !res[index]setDepActiveList(res)}useTrackedEffect((changes:[], previousDeps:[], currentDeps:[])=>{setText('第几个依赖项改变:: ' + changes);setText1('当前的值:: ' + previousDeps);setText2('改变后的值:: ' + currentDeps);},[dep1, dep2, dep3])return (<><p><input type="checkbox" checked={depActiveList[0]} onChange={() => toggleDep(0)} /> 第一个值 : {dep1}</p><p><input type="checkbox" checked={depActiveList[1]} onChange={() => toggleDep(1)} /> 第二个值 : {dep2}</p><p><input type="checkbox" checked={depActiveList[2]} onChange={() => toggleDep(2)} /> 第三个值 : {dep3}</p><Button type='primary' onClick={() => {setText('')setText1('')setText2('')depActiveList[0] && setDep1((c) => c + 1);depActiveList[1] && setDep2((c) => c + 1);depActiveList[2] && setDep3((c) => c + 1);}}>加 1</Button><p>{text}</p><p>{text1}</p><p>{text2}</p></>);};export default Mock;
防抖
seDebounceEffect: 增强 effect 的防抖能力
代码演示
详细代码
import React, { useState } from 'react';import { useDebounceEffect } from 'ahooks';const Mock: React.FC<any> = () => {const [value, setValue] = useState<string>('hello');const [records, setRecords] = useState<string[]>([]);useDebounceEffect( () => {setRecords((val) => [...val, value]);},[value],{wait: 1000,},);return (<><inputvalue={value}onChange={(e) => setValue(e.target.value)}placeholder="Typed value"style={{ width: 280 }}/><p style={{ marginTop: 16 }}><ul>{records.map((record, index) => (<li key={index}>{record}</li>))}</ul></p></>);};export default Mock;
节流
useThrottleEffect: 增强 effect 的节流能力
代码演示
详细代码
import React, { useState } from 'react';import { useThrottleEffect } from 'ahooks';const Mock: React.FC<any> = () => {const [value, setValue] = useState<string>('hello');const [records, setRecords] = useState<string[]>([]);useThrottleEffect( () => {setRecords((val) => [...val, value]);},[value],{wait: 1000,},);return (<><inputvalue={value}onChange={(e) => setValue(e.target.value)}placeholder="Typed value"style={{ width: 280 }}/><p style={{ marginTop: 16 }}><ul>{records.map((record, index) => (<li key={index}>{record}</li>))}</ul></p></>);};export default Mock;