场景:
需要对每个series设置不同背景色的tooltip时,highcharts自身没有这种配置项,就需要我们利用Highcharts原型封装函数Wrap。
wrap对现有的highcharts示例的原型进行修改,允许在现有函数之前或之后向其中添加自己的代码。
其用法如下:
(function (H) {
H.wrap(H.Tooltip.prototype, ‘refresh’, function (proceed, points) {
// When refresh is called, code inside this wrap is executed
});
}(Highcharts));
(上面是一个立即执行函数的写法,看里面的H.wrap)
wrap函数的第一个参数为父类对象,第二个参数为要封装的函数名称,第三个参数为回调替换函数。
我们也可以用简单朴素的写法
示例代码如下:
const H = Highcharts;
H.wrap(H.Tooltip.prototype, ‘refresh’, function (p, point, mouseEnents) {
p.call(this, point, mouseEnents);
const label = this.label;
if (point && label) {
label.attr({
fill: point.series.userOptions.marker.fillColor
});
}
});
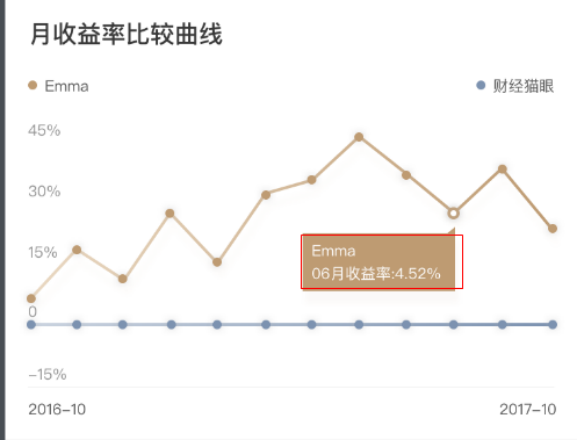
效果如下