描述:
需要在dom渲染后,遍历页面中各模块元素,获取各个模块的高度。
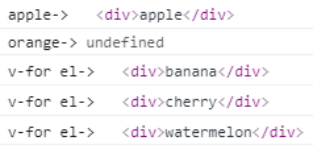
在mounted阶段用document.querySelector()以及this.$refs获取元素均获取不到。用两种方式获取元素,打印出来的结果都是undefined。
有解答说用this.$nextTick(function(){…}),试了一下在我这个场景中,结果还是undefined。
原因:
在mounted阶段,若需要获取的元素或组件有v-if,v-for属性。
v-if的初始化结果为false。v-for遍历的数组初始化阶段无值。(即mounted阶段后,根据获得的后台数据来动态操作dom)这两种情况都会导致mounted阶段获取元素的语句获取不到dom。
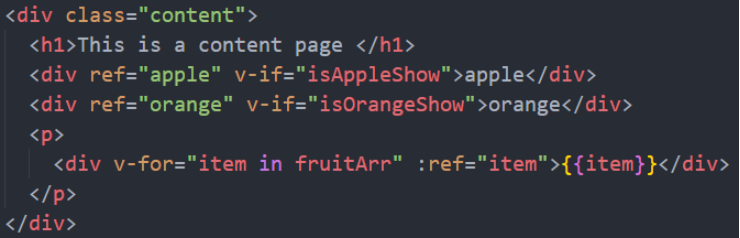
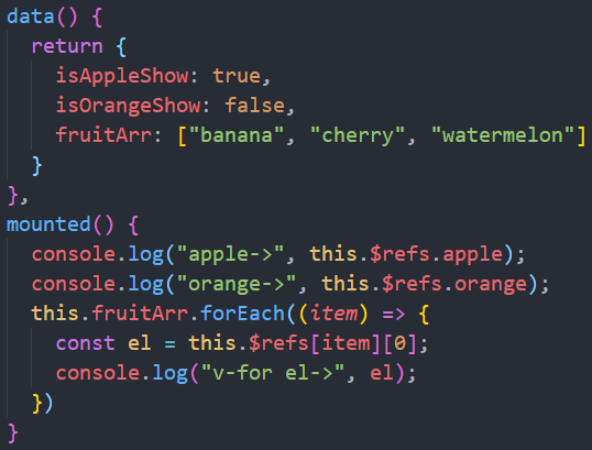
举例如下:

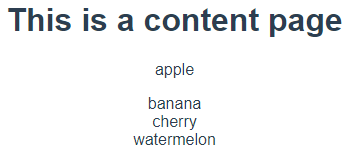
页面如下图所示
控制台输出如下图
解决办法:
1、把获取元素的语句放在异步获取到数据,赋值给data中的key之后进行。同时需要给获取元素的语句加上setTimeout。因为setTimeout是宏任务,会在vue的render函数执行之后再执行。
2、把获取元素的语句放到updated周期中执行。这种情况下每次视图更新之后都会执行一次获取元素的语句,如果不需要每次视图更新之后都执行,可以在mounted周期中,使用this.$once(“hook: updated”, function() {…}) ,让获取元素的语句只在updated阶段执行一次。

