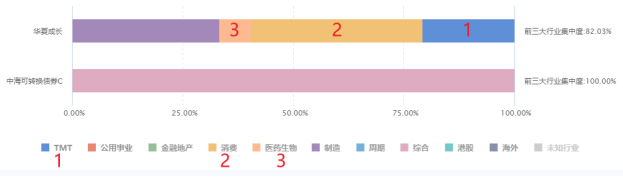
当使用highcharts创建一个横向放置的堆叠列的colunm图时,highcharts绘图实例默认是从右到左堆叠(即series中index=0的在最右边,index=1的放在index=0的左边),如下图所示,图例legend的顺序与预期顺序相同,而图中的column item顺序与预期相反。(legend 1 2 3, column item 3 2 1)
想要达成同序,需要用到stockOptions.series.index或者 stockOptions.series.legendIndex,调整legendIndex的顺序
举个简单的例子<br />series: [<br />{<br />name: "TMT",<br />data: dataArr0,<br />index:1,<br />legendIndex:0<br />},<br />{<br />name: "医药",<br />data: dataArr1,<br />index:0,<br />legendIndex:1<br />}<br />]<br />
调整legendIndex和index 最终达到legend从左到右,同时column item也从左到右
结束
=======分割线======
题外话,还有一个stockOptions.series.showInLegend 选项
设置stockOptions.series.showInLegend = false; 图例就不会在下面图例区域展示出来

