这周遇到一个问题,业务找过来,说页面上有个数据的展示和预期的不一样。
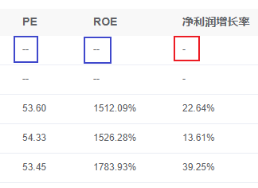
举个例子,如下图所示,预期的无数据展示是”—“(蓝框中的样式),而红框中展示的样式是”-“。
我们平台约定,无数据的地方,统一以”—“填充展示。
上面展示的场景是一个表格,表格中的每个table cell中的数据以百分比形式展示。
这里后端传过来的数据是浮点数形式,前端需要对数据的展示形式做处理。平台是一个vue2项目,容易想到用vue2提供的filter语法。
{{ data | filter }}
(注:vue3中已经删除了filter语法,改用methods实现)
在具体实现上,我定义了一个名为formatToPencent的filter,封装在displayFilterMixin中,在用到的组件内按需引入mixin。关注重点formatToPencent的实现,以及为什么会变成”-“。
formatToPercent 的实现如下图所示,如果是undefined的情况,返回了”—“。
注:plusSign的作用是适配”33.5%”、 “+22.6%”的需求场景,正数默认不带”+”,如果需要带”+”,则传入plusSign = “+”。
分析下来filter没有问题,也不会产生”-“。再回到使用filter的地方。
{{ ( data / 100) | formatToPercent }}
就是这里出了问题,data === undefined,data / 100 结果是NaN,进入了percentage内,percentage将NaN处理成了”-“。
到这里,解决问题有两种方案:
1、修改percentage,将NaN的处理结果变成”—“。
2、修改filter,将数据处理部分(data/100这一过程)放在undefined判断之后。
个人感觉NaN是一个预期之外的结果,用方案2更优。
修改formatToPercent,增加radio参数
用法上也需要修改
{{ data | formatToPercent(“”, 100) }}
问题解决,完结。

