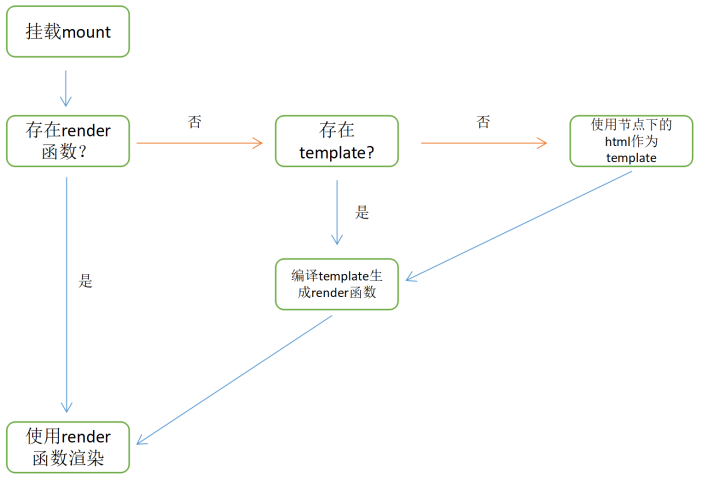
vue中视图的渲染过程如下图所示。
优先使用render函数,如render函数不存在会去查找template。最终将template编译生成render函数,使用render函数完成视图渲染。(vue的视图模板实际上是通过render函数渲染出来的)
render函数返回virtual DOM,vue框架基于virtual DOM生成真实的DOM。
(virtual DOM -> actual DOM)
render函数使得我们拥有使用js构建DOM的能力。我们可以自定义Render函数实现更灵活的功能。
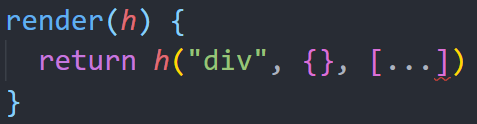
render函数与props、data、computed同级,它接受一个createElement函数作为参数, 通常简写为h。如下图所示。
createElement (简写为h) 是 render 函数的参数,它本身也是个函数,有三个参数。
第一个参数是必填的,可以是String | Object | Function
String,表示的是HTML 标签名
Object ,一个含有数据的组件对象
Function ,返回了一个含有标签名或者组件选项对象的async 函数第二个参数是选填的,一个与模板中属性对应的数据对象
常用的有class | style | attrs | domProps | on第三个参数是选填的,代表子级虚拟节点 (VNodes),由
createElement()构建而成, 也可以放置字符串。如果放置字符串,字符串会被创建为第一个参数创建的dom节点下的文本。
注:任何时候都需要一个文本放置在dom元素中。即第三个参数的位置始终需要放置一个东西,如果不是[…],就是”str”。
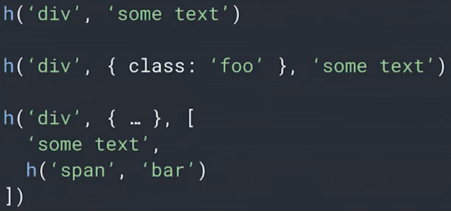
举几个h函数的例子。
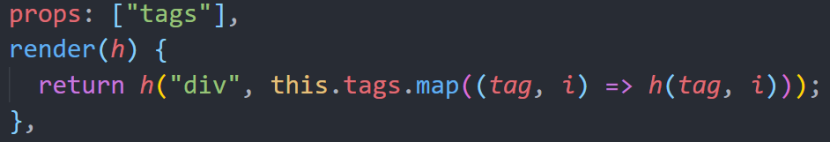
render函数的使用举例。
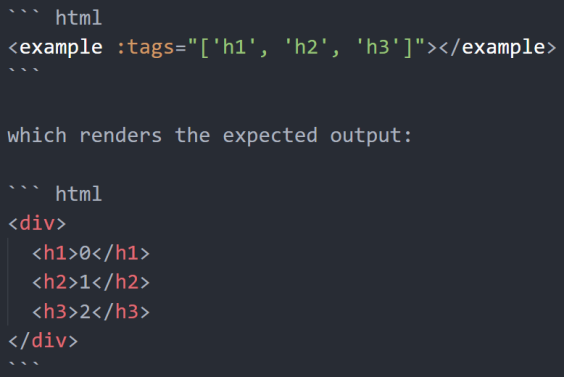
实现一个example组件,接收数组tags作为参数,创建与tags内容相同的html标签,标签的内容是对应tag的index。
用render函数实现如下。