需要展示一个长列表,只是单纯展示,不涉及数据改变,这个时候如何去优化性能?
vue在初始化的时候会遍历data中的数据,通过Object.defineProperty()为每个数据设置setter和getter方法,这个过程非常耗费性能。
既然无需变化,那就不需要数据变为响应式,即不需要让Vue来进行遍历操作。
可用方法有两种:
1、Object.freeze冻结对象
template部分
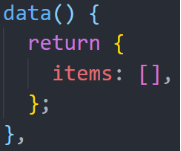
data部分
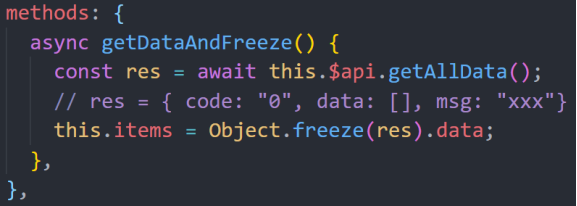
methods部分
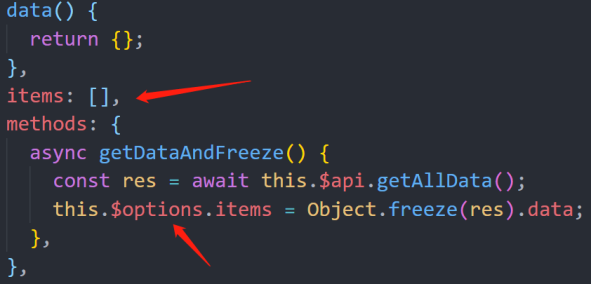
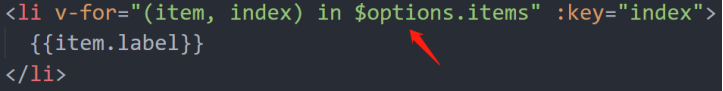
2、不将数据放置到data中,而是放置于与data/methods/computed同级,而后template中用$options来获取数据。
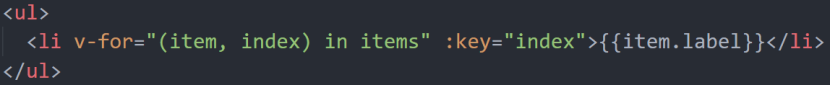
template部分
数据 和 方法 部分