命令行输入:
npm create vite@latest vite-react-ts —template react-ts
创建项目,使用vscode开发项目。
(2022年7月15日,现在用vite创建项目,默认是react18)
出现问题
1.编译器不认识路径别名”@”
解决方法:
找到项目根目录的tsconfig.json,在compilerOptions下增加
“baseUrl”: “.”,
“paths”: {
“@/“: [“src/“]
}
2.vite编译时不认识路径别名”@”
需要在vite.config.ts中plugin、server同级设置一个resolve
具体代码如下
resolve: {
alias: [
{
find: ‘@’,
replacement: path.resolve(__dirname, ‘src’)
}
]
}
注意:
这里解析路径用到了node,在ts项目中,还需要安装@types/node
3.还会报错:模块 "path"只能在使用 "allowSyntheticDefaultImports" 标志时进行默认导入ts
解决方法:
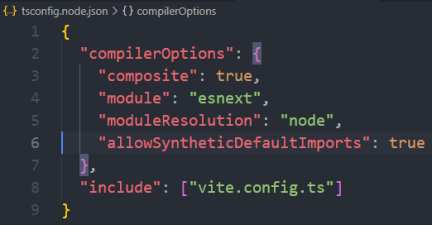
在根目录tsconfig.node.json中
给 compilerOptions 对象添加 “allowSyntheticDefaultImports”: true 
完结。

