描述:
为了让柱状图显示美观,要求柱状图单柱的颜色以渐变色展示,如下图所示。
因为highcharts使用svg渲染,而svg内的线性渐变属性为:linearGradient,若只是为了单纯的实现上图效果,我们完全可以单独设置每个series的color属性。
注: 上面这张图对应的series有两个子元素
即
console.log(typeof(stockOptions.series)); // array
console.log(stockOptions.series.length); // 2
实现思路如下:
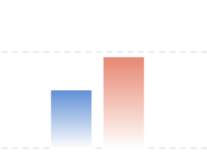
stockOptions.series.forEach((item, seriesIndex) => {
item.color = {
linearGradient: {
x1: 0,
y1: 1,
x2: 0,
y2: 0
},
stops: [
[0, Highcharts.color(“#fff”).get(‘rgb’)],
[1, Highcharts.color(colorArr[seriesIndex]).get(‘rgb’)]
]
}
})
linearGradient:{ x1,y1,x2,y2 } 属性用来规定渐变区域和渐变的方向。
例子中的渐变为垂直方向渐变(x始终为0),在y方向上,渐变从point1(对应100%)开始,到point2(对应0%)结束。
实际效果上从上到下柱子的颜色由stops[1] 的颜色 到 stops[0]的颜色逐渐变化 (colorArr[seriesIndex] 到 ”#fff”渐变)。
stops:表示一个渐变的过程,0~1之间表示将柱子分割成多个部分进行颜色设置。实例中分割为了首尾两部分。
(stops 就按从小到大来写 ,不要把步进倒过来,没尝试过步进反过来会怎样
stops: [
[0, color0],
[0.5, color1],
[1, color2],
]
)
进一步,若视觉要求柱子以某一y值为分界,大于该值的部分柱子颜色由#A到#B渐变,小于该值的部分由#C到#D渐变,如下图所示,
那么仅仅通过给stockOptions.series中的每一项设置渐变色是无法实现的,此时我们需要在回调函数中去完成动态颜色切换的效果。
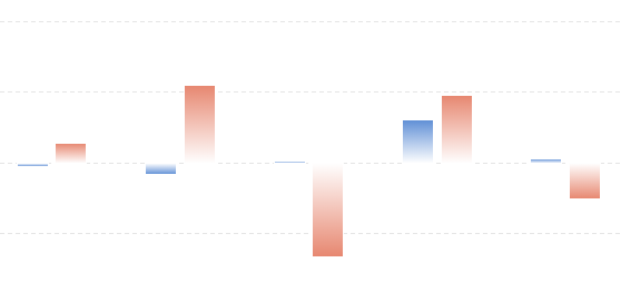
主要原理为,遍历series数组中每一个points,(points也是array),遍历points中的数据点point,通过point的y值与阈值比较,依次更新其颜色。
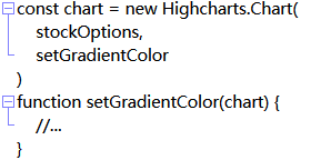
如果是用Highcharts的方式引入,那么回调函数应该在创建Highcharts实例的时候配置。
如下图所示
如果是在vue项目中,多用highcharts-vue的方式引入
这时callback作为属性传入组件