data混入
官方文档说数据对象在内部会进行递归合并,并在发生冲突时以组件数据优先。
看下面两个例子,就知道效果了
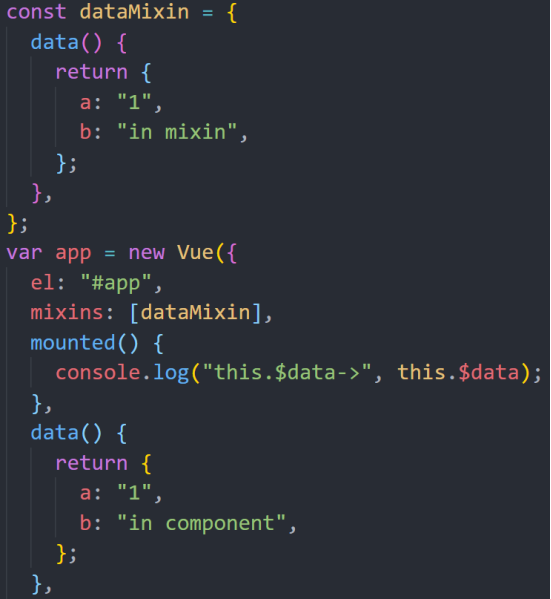
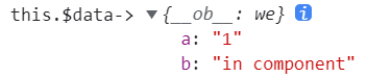
第1个例子 a b都是 data返回对象中的key,有冲突以组件为准,组件中的属性覆盖mixin的属性.

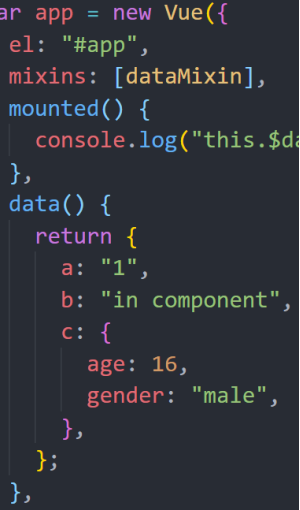
第2个例子c是 data返回对象中的key,且c的value是一个对象,这个对象的key依旧有冲突。
先看例子

c: { age: 16, name: “mike”, gender: “male”}
对象c的合并结果并不是覆盖,而是将mixin和组件的c合并了,c中冲突的age取组件的属性,不冲突的name,gender得到保留。
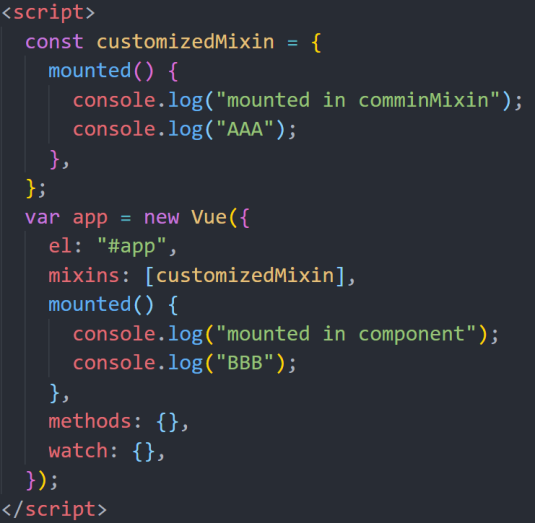
生命周期函数的混入
官方文档里写生命周期函数,同名的生命周期钩子将合并为一个数组,因此都将被调用。
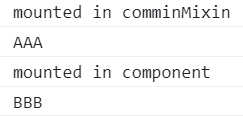
执行顺序是,混入对象的生命周期函数将在组件自身钩子之前调用。

合并为数组的意思是产生下面的效果
mounted: [mountedFunctionFromMixin, mountedFunctionInComponent]
值为对象的选项的合并
值为对象的选项,例如methods、components 和directives,将被合并为同一个对象。两个对象键名冲突时,取组件对象的键值对。

