情况说明:
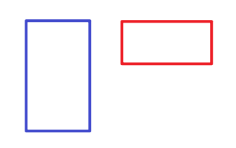
在将HTML内容区导出PDF时,按width和height的相对大小可以分为瘦长区域(下图蓝框)和扁宽区域(下图红框)两种情况。
我写的pdf导出逻辑在导出瘦长区域时没问题,在导出扁宽区域时,会出现PDF内容横向被截断的情况(横向展示不全)。
举例如下面两张图片。

问题所在:
html导出pdf经过了2个步骤:
1.html -> img (没问题)
2.img -> pdf (出了问题)
将img转为pdf并导出用的是jsPDF。
jsPDF使用时分为3个步骤:
1.const pdf = new jsPDF(args); 创建一个指定尺寸的空白的PDF,把它想象成画布。
2.pdf.addImage(args); args有一系列的参数,在画布的指定位置放入图片。
3.pdf.save(fileName); 导出pdf。
问题出在第1步,创建空白的pdf画布。
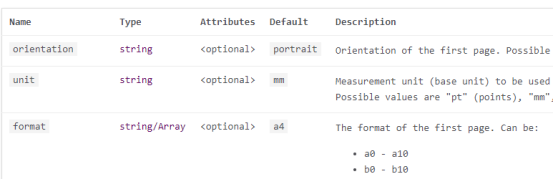
<br />new jsPDF(options) 官方文档在下面link<br />[https://artskydj.github.io/jsPDF/docs/jsPDF.html](https://artskydj.github.io/jsPDF/docs/jsPDF.html)<br />
关注format,官方文档里写了支持array,形如[595.28, 841.89] (问题就在这)
const pdf = new jsPDF(“”, “pt”, pageSizeArr);
若我们想要一个宽1000,高500的画布
很自然的想到pageSizeArr = [1000, 500]
但这样的输入,JSPDF会生成一个 宽500 高1000的画布
也就是说
pageSizeArr = [1000, 500]
或 pageSizeArr = [500, 1000]
jsPDF会都生成 宽500 高1000的画布 (!!!!!!!!)
在项目中,我的pageSizeArr设置如下
pageSizeArr = [scrollWidth, scrollHeight];
这种情况下,如果真的需要导出一个扁宽的HTML 内容区, (scrollWidth > scrollHeight)
画布的尺寸和HTML的内容区尺寸对不上, HTML的右侧会被截断。
解决方案:
scrollWidth > scrollHeight的时候,做一个A4纸比例的画布 宽:高 = 1 : 1.414 (简化为1 : 1.4)
且宽度等于 scrollWidth。
即pageSizeArr = [scrollWidth, 1.4 * scrollWidth];
完结!

