实现方式主要利用了css属性 text-overflow,设置溢出样式为 … 。
.header-ellipsis {
white-space: nowrap;
text-overflow: ellipsis;
}
设置white-space: nowrap; 使得文本无法换行,单行过长溢出。(文本换行,没有溢出效果)
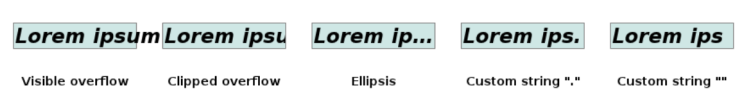
设置text-overflow 设置溢出样式,可选值及对应效果如下。
1、如果希望对一张表中的每一个表头都做表头文字溢出样式的处理,那么用在表头单元格样式上加上这个样式就可以实现效果。
(对el-table,用深度选择器选中el-table的样式::v-deep .el-table th .cell 加上white-space: nowrap;
及text-overflow: ellipsis;)
2、如果希望对表中的一个单元格实现这个效果,可以使用vue的插槽,在插槽中修改样式。
(以el-table为例
{{column.label}}
)

