筛选组件帮助用户在数据集中获得自己所需的目标信息。通过对特定字段的设置,实现数据集中展示出来的数据项的增加或减少。
设计目标
让用户能够按照自己的偏好来从大量数据中获得自己所需要的数据。
设计原则
- 自然


- 根据筛选的使用频次、字段数量和认知成本来选择最自然恰当的筛选方式。
- 高效
- 如果筛选变得复杂,应当允许专家用户保存自己的筛选配置,从而让筛选更加高效。
典型模板
概览
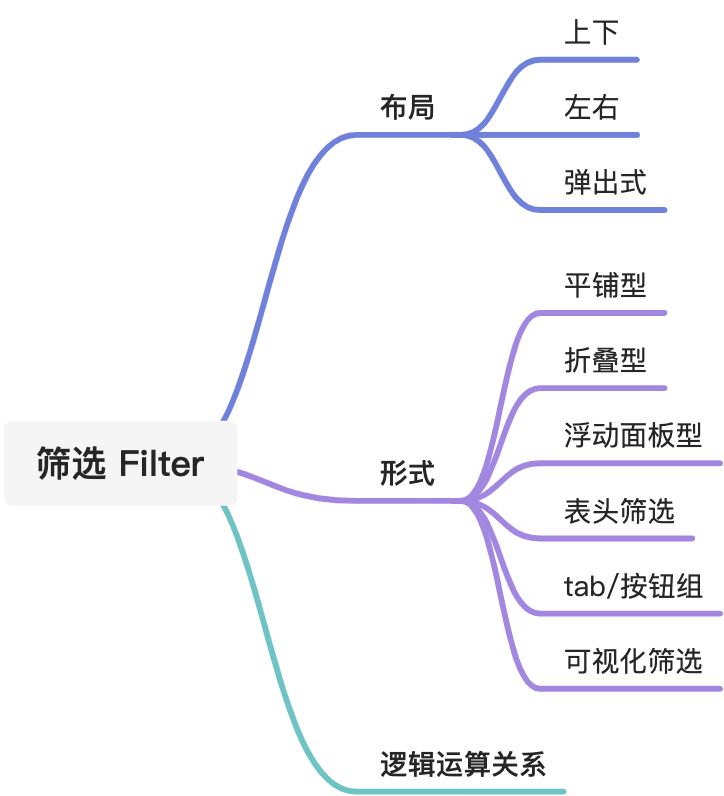
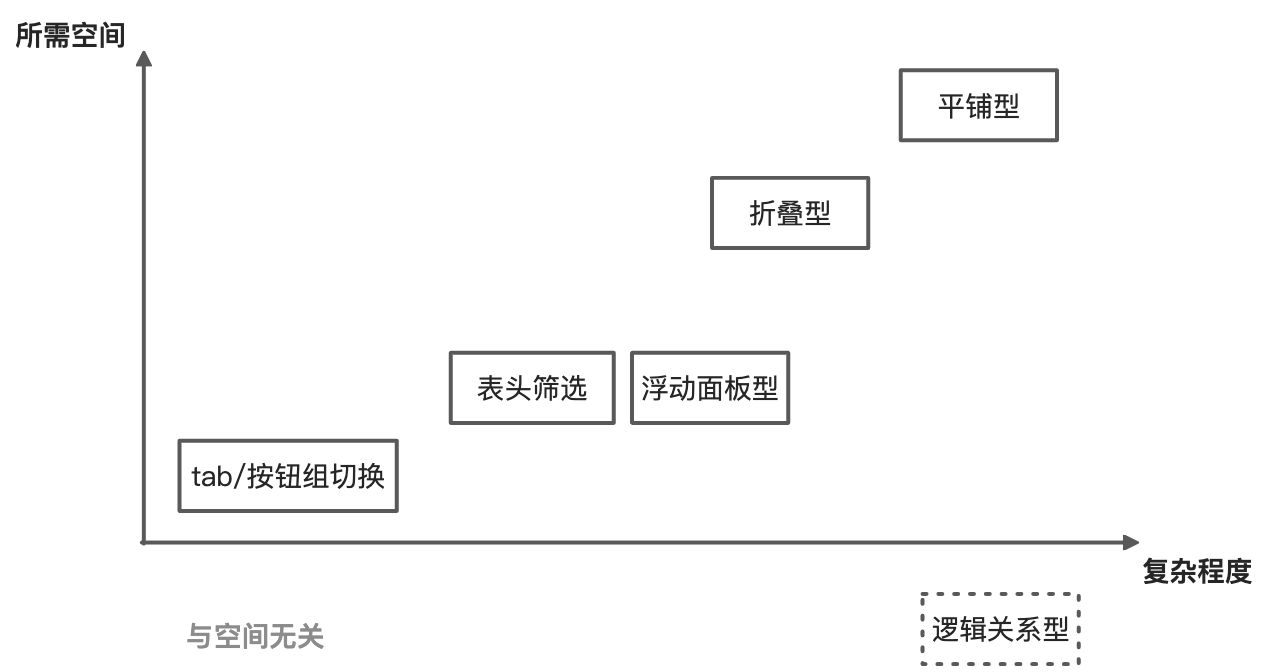
筛选可以从多个角度来分析,本节将介绍筛选组件的布局方式、不同的筛选形式,以及含有逻辑运算关系的筛选。介绍筛选形式时,会大致按照所需空间由大到小、复杂度由高到低的顺序。
布局
上下
B端产品中最常用的布局,适用于筛选项较少(不超过15个)的场景。
当筛选项少于5个时,可以直接展示在列表上方;当筛选项多于5个,推荐展示最常用的筛选项,将其他的筛选项收折。
特点:
- 直观
- 数据项较多时,会占据较大的空间,影响下方数据集的纵向展示空间
可用形式:
- 平铺型
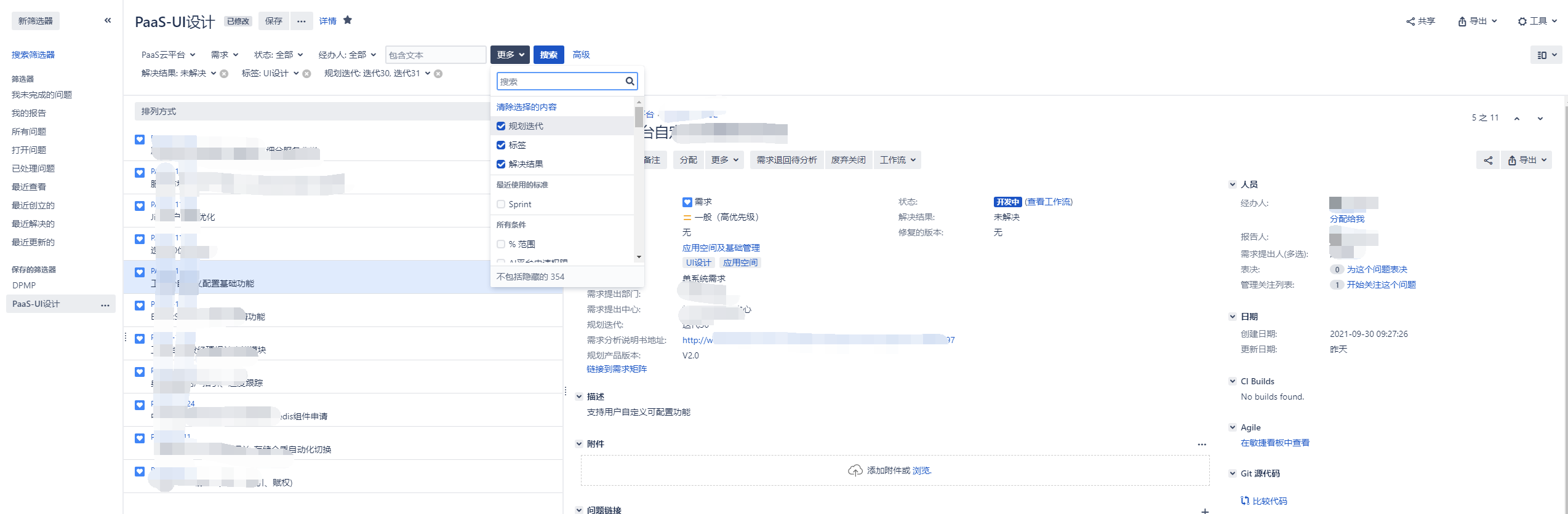
- 折叠型
左右
适用场景:
- 筛选项数量特别多
- 筛选项存在多个主题分类?
特点:
- 可以充分利用宽度,不影响数据集的纵向展示空间
- 视觉上兼容性强,筛选项数量多时不会产生对齐问题
- 可与用户常用的快捷筛选器一同展示
可用形式:
- 平铺型
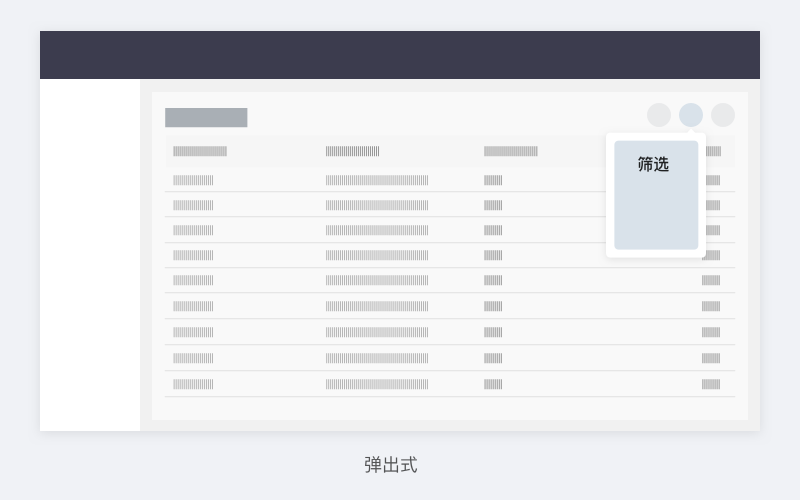
弹出式
适用于筛选频次不高的场景。
特点:
- 占用空间极小
- 可容纳复杂的筛选条件
可用形式:
- 浮动面板型
形式
https://hux-design.yuque.com/docs/share/124ff583-43ec-4a8e-8e09-d7d5ce837602?#SIkjn
1 平铺型
顶部平铺
平铺展开多个维度的筛选条件并支持单/多选。
适用于维度较多,且需要在多个维度进行复合筛选的场景。
相较于select组件,用户可以更高效地进行选择,缺点是平铺占的区域较多。
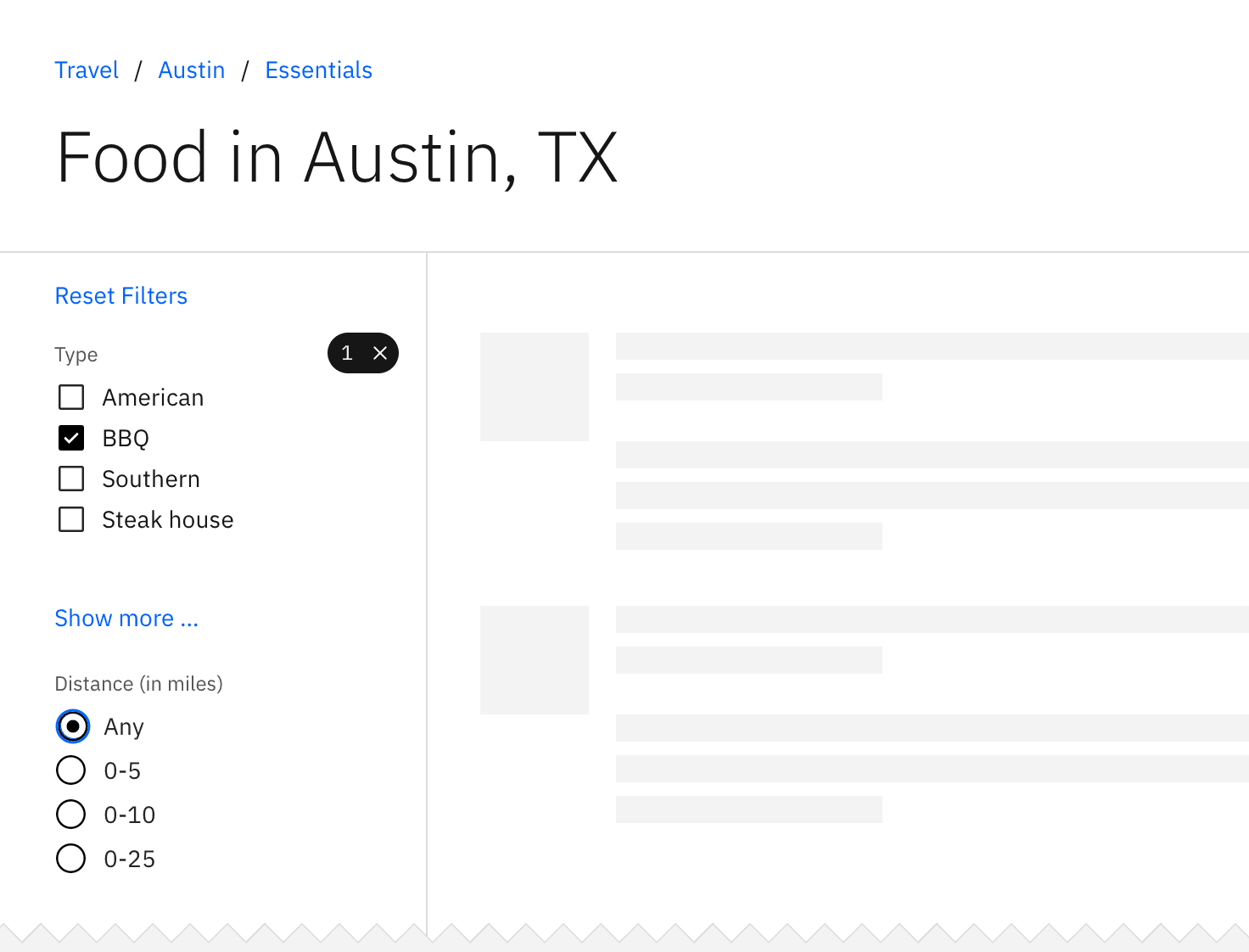
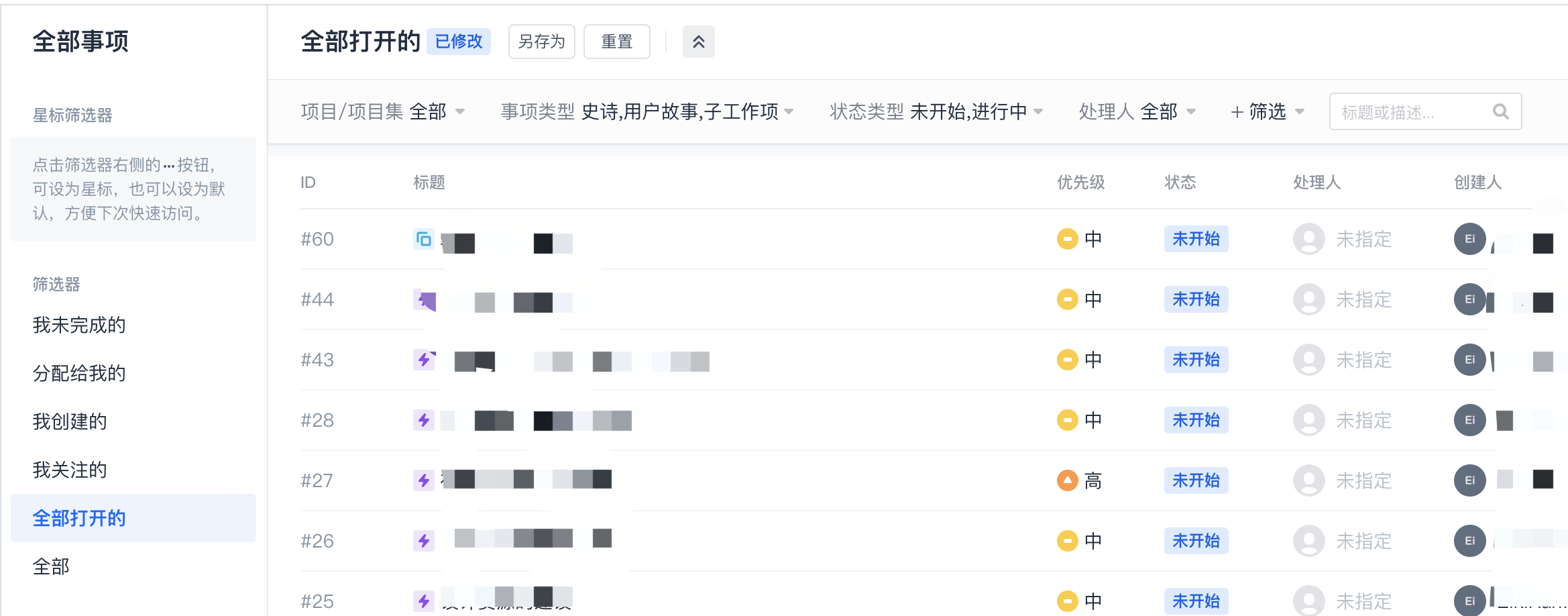
侧栏平铺
侧栏平铺也是常见的布局,可以充分利用屏幕的宽度,展示多种分类筛选条件。
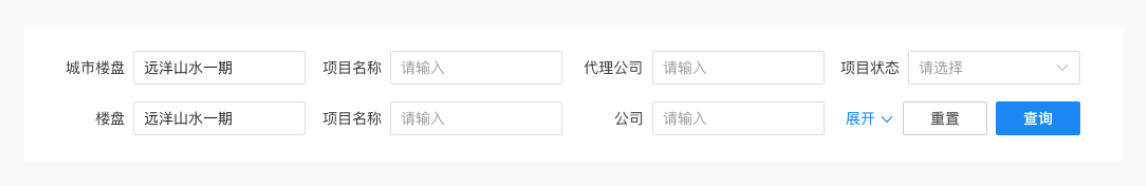
2 折叠型
通过搜索条件面板的展开和折叠进行收纳,将不常用的搜索条件默认收起,能够节省空间。
适用于表格及列表详情页,搜索条件通常为输入搜索和选择搜索的结合,一般显示1~2行。
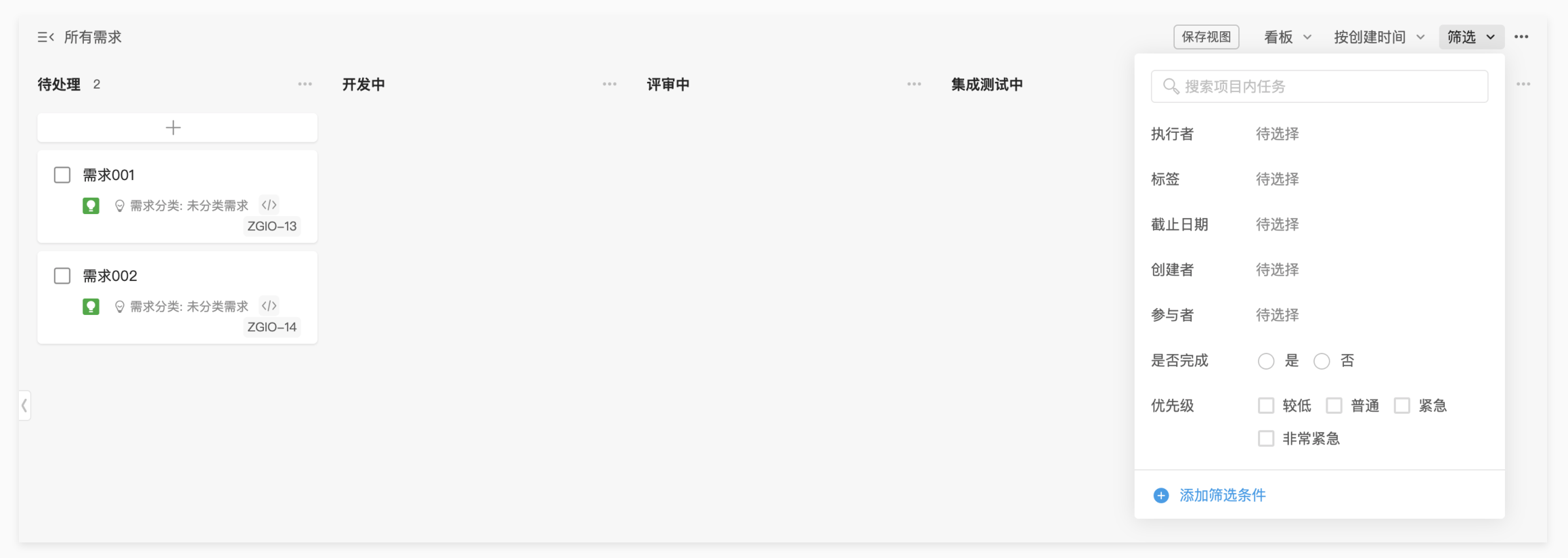
3 浮动面板型
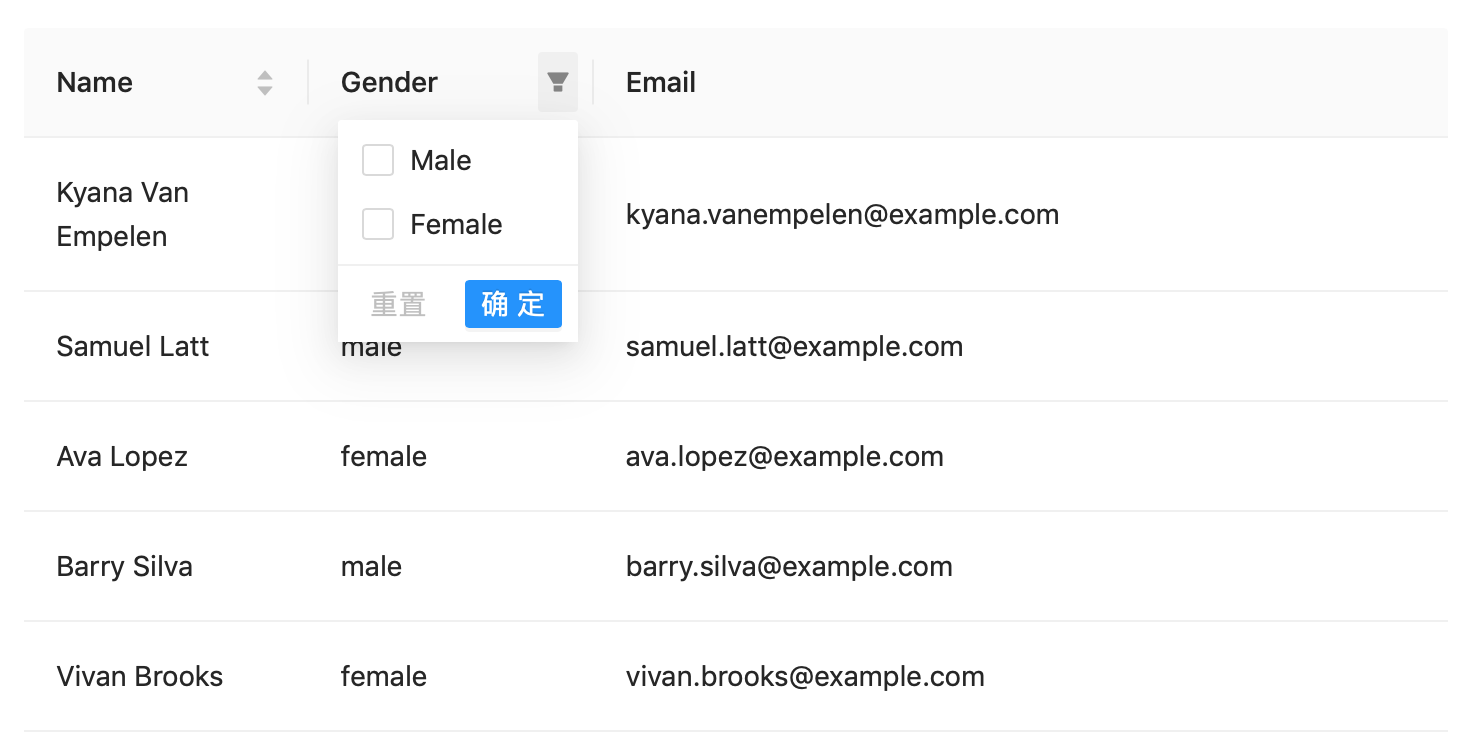
4 表头筛选
在表头对该列内容进行单一维度的筛选。
如果使用表头筛选,需要避免多个筛选区域的出现,不能在其他区域另外设置筛选,可能引起冲突。
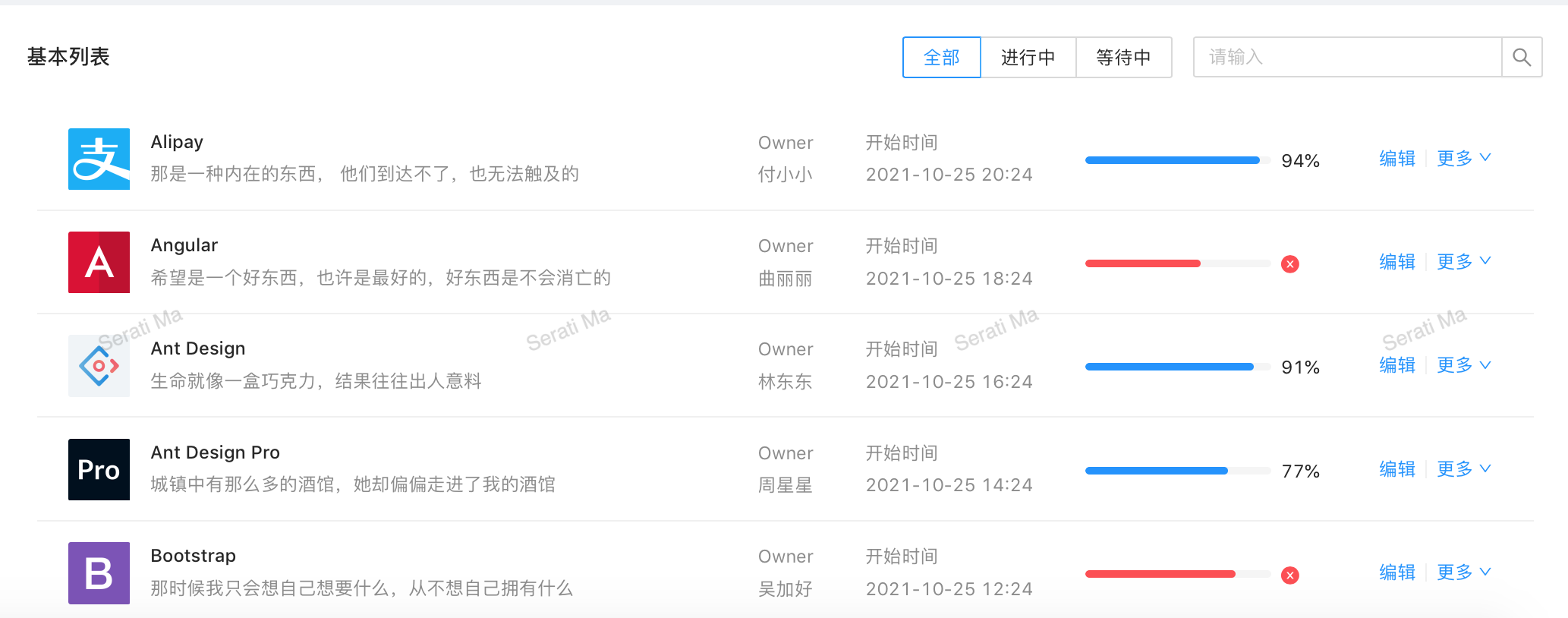
5 tab/按钮组
通过Tab等组件对主体内容进行筛选,选项直接平铺,筛选结果实时更新,无需点击查询按钮。
适用于单一维度、筛选属性的数量有限(2~4个),且用户筛选较为频繁的场景。
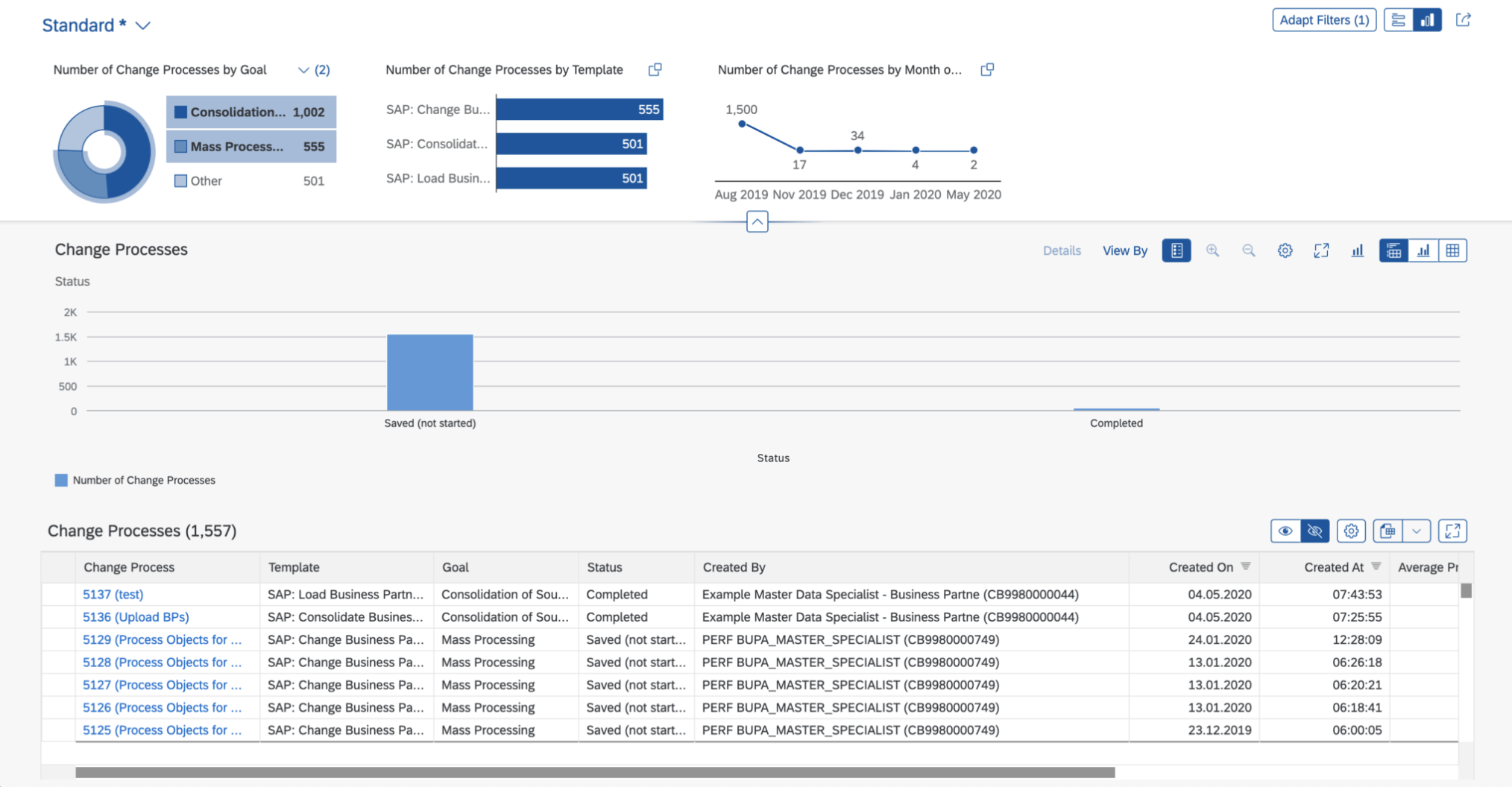
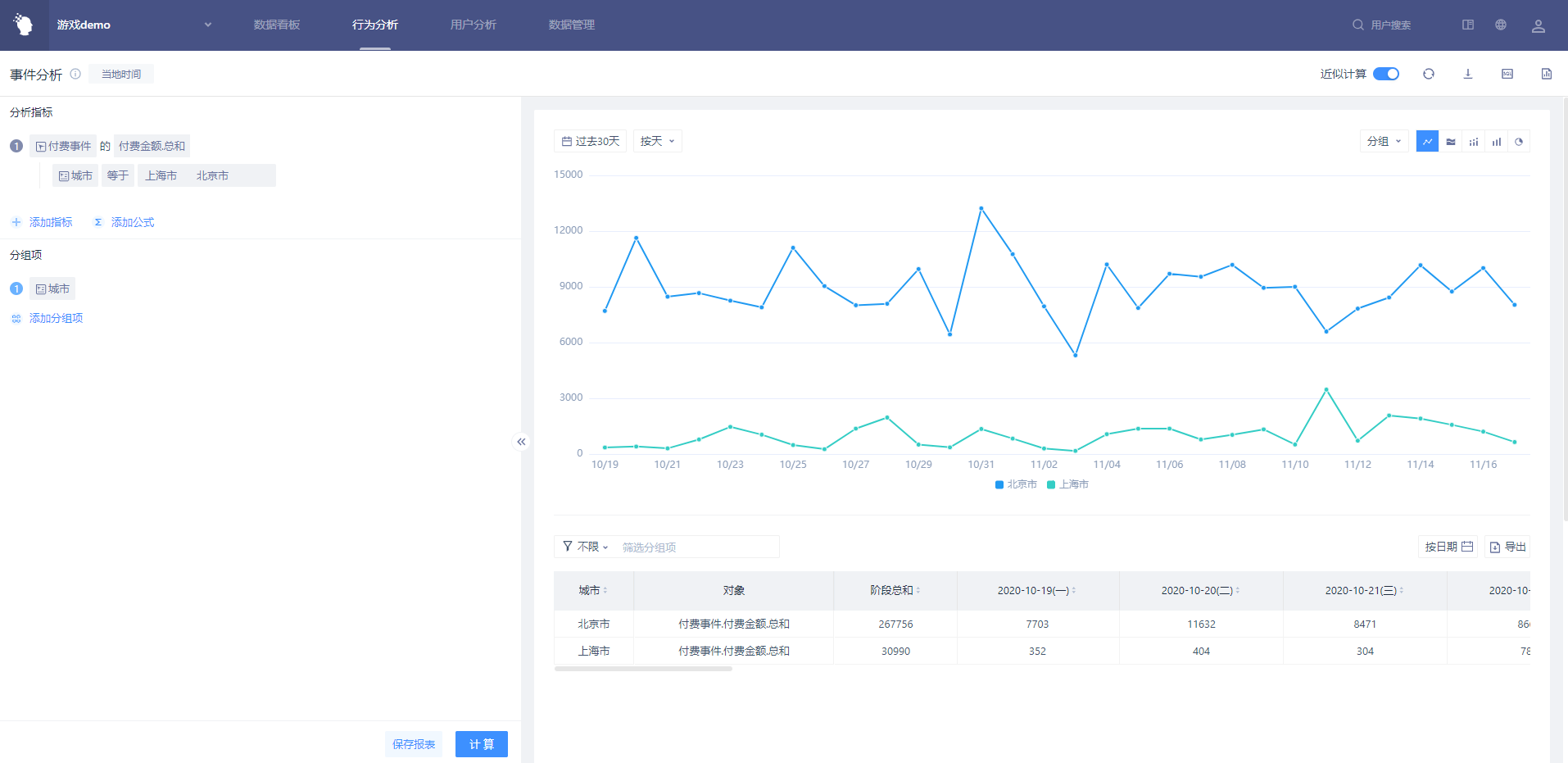
6 可视化筛选
可视化筛选工具让用户能够通过可视化图表来筛选大量数据。在图表中,某一维度的值以可视化的方式被呈现。例如,“产品”可能拥有筛选值“产品名称”,筛选维度可能是“营收”“成本”“数量”等。此时,用户如果点选某一具体产品的营收数据条,成本、数量的图表也会发生联动的变化,显示该产品的成本、数量情况。
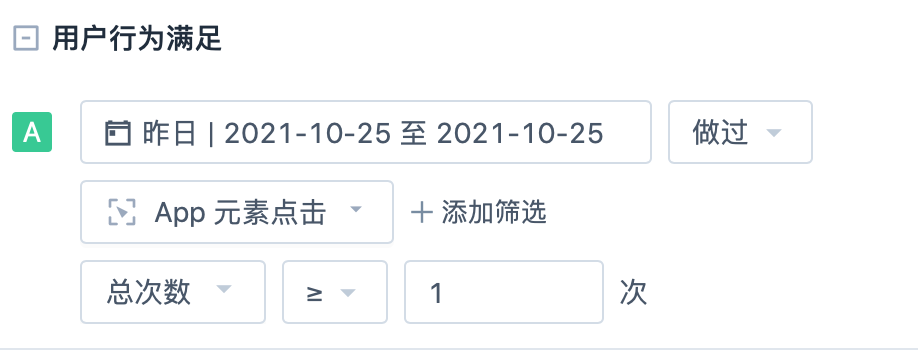
逻辑运算关系
特定场景下,如分析数据时,用户需要精确的筛选条件,此时往往会运用逻辑运算关系
设计建议
筛选组件的构成
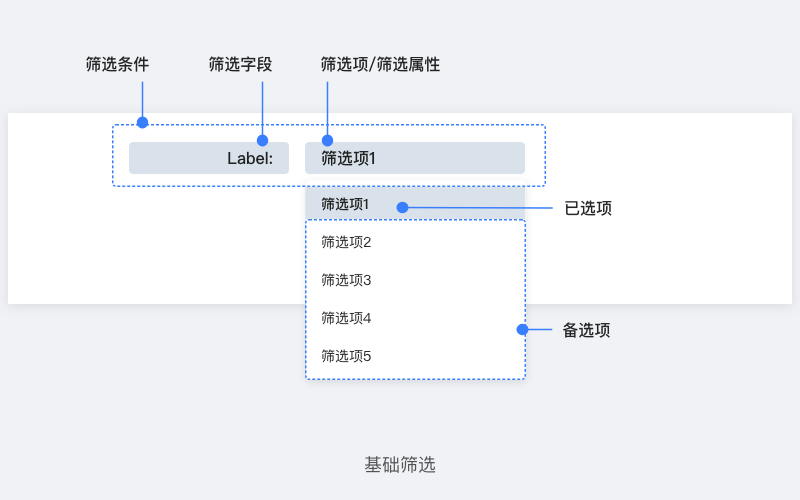
基础筛选
单个筛选条件可以理解为一个基础筛选组件,它可拆为以下几个部分:
- 筛选字段:可供选择的条件种类范围。例如,任务的筛选条件可能有:执行者,标签,创建者,参与者,是否完成。
- 筛选项/筛选属性:单个条件的可选项目范围。例如,任务标签的筛选项为所有的标签。
- 已选项:用户已经选择的筛选项目。
- 备选项:用户尚未选择的筛选项目。

单个筛选条件的类型可能为:文本输入、单选、多选、时间选择、日期选择等。
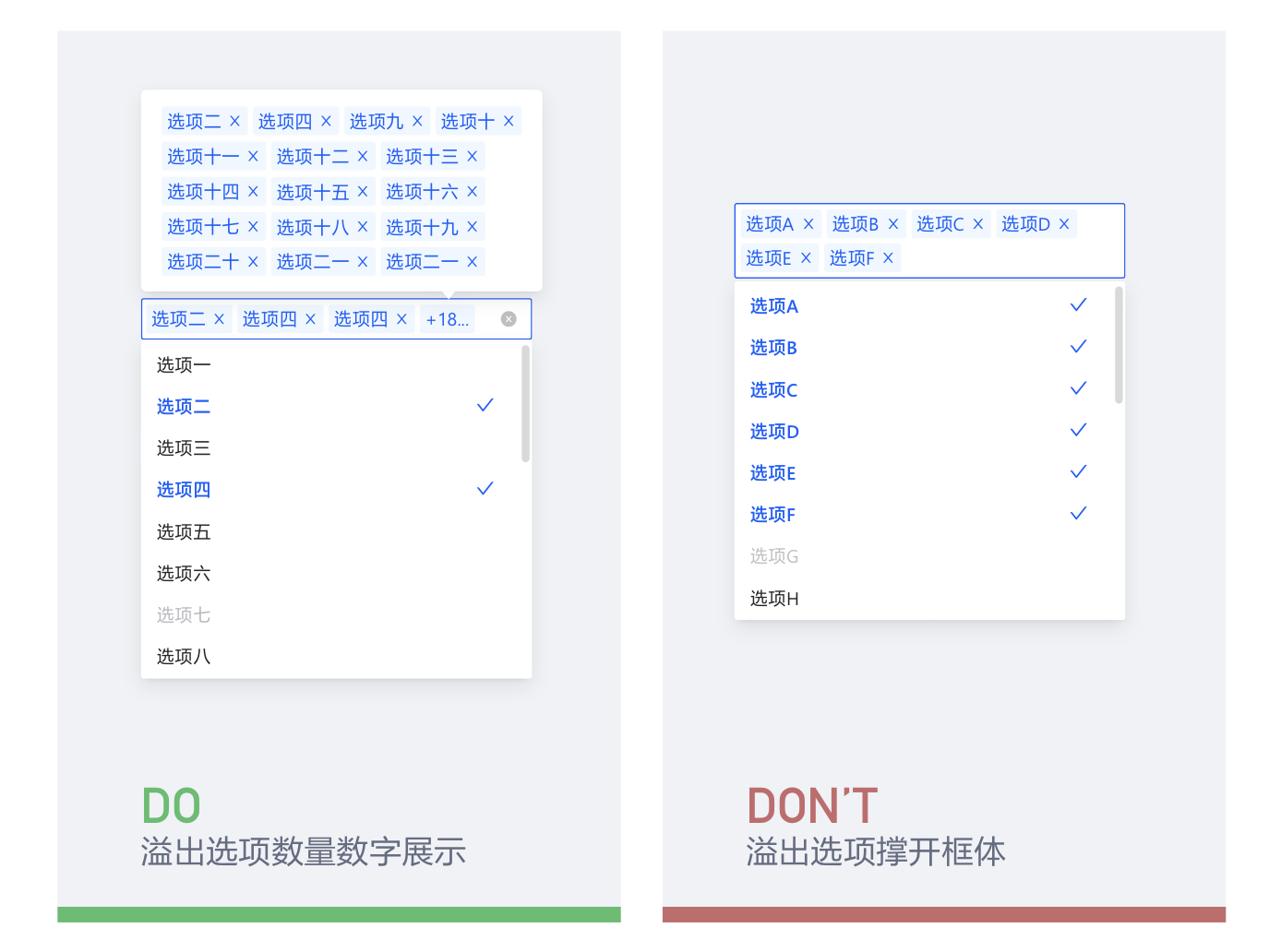
其中多选又分为普通多选&树形选择,可能出现选框无法容纳选项的现象,由于筛选区通常会出现多个筛选条件,如使用选项撑开则会导致横向对齐发生偏移,所以建议溢出选项数量以数字展示,hover时浮现其中选择内容。
但hover的框体不支持容纳无限多的选项,目前sprite UI规定hover中显示6行标签,再次溢出将以省略号不再展示。推测该场景仅会在部分树选择中出现(选择了某父节点后,去除某选项),该情况用户可以通过树结构更清晰的判别所选项而非通过框体中逐个查看选项。
如产品对选择器显示内容有较强的外露要求,如希望选择项都在框体中显示而非hover后显示,可考虑设计时将框体横向撑开,以预留呈现空间。
含逻辑运算关系的筛选
当对筛选条件有精确要求时,通过逻辑运算符来进行筛选,如“与”“或”“非”、“大于”“小于”“等于”。
这样的筛选模式可拆解为四个部分:
筛选关系:多个筛选条件之间的关系。
例如:“且”“AND”表示多个条件之间的交集;“或”“OR” 表示多个条件之间的并集。
筛选字段:列表中所有可以筛选的字段。
例如:类别、状态、时间。
运算操作:筛选属性和筛选值之间的关系。
例如:大于、小于、等于(是)、不等于(非)、包含、不包含、为空、不为空。
筛选值:需要筛选的数值。
筛选的类型
根据用户寻找数据的思路,采取合适的筛选方式来提高效率。
| 选择方式 | 描述 |
|---|---|
| 单选 Single Selection |
用户在某字段的筛选中只能选择单个值。 |
| 多选 Multiple Selection |
用户在某字段的筛选中可以选择多个值。 |
| 多维度筛选 Multiple Categories |
用户可以从多个分类中选择筛选条件。 |
| 批量筛选(批量提交筛选条件) Multiple Filters with Batch Updates |
用户选择多个筛选条件后,手动点击“查询”按钮来应用这个筛选条件,从而得到结果。 |
| 即时筛选 Multiple Filters with Instant Updates |
用户提交单个筛选条件后,数据立即更新。 |
通常来说,即时筛选更方便,是默认推荐的筛选方式,用户能够立即得到筛选后的结果。
特别地,在两种情况下应当使用手动的批量筛选:
(1)为了得到有用的结果集,用户需要配置多个筛选项。
(2)数据流量会非常大,如果频繁地即使刷新会有性能问题。
有时,会在筛选项后设置一个搜索框。我们推荐只在搜索能够覆盖多列数据时使用搜索框,否则只使用筛选。
已选项的展示
已选项有两种展示方式:在筛选字段旁直接展示;在单独的已选项区域集中展示。
通常,已选项会在筛选条件中得到展示,用户选择完毕后,能够在筛选区域看到自己的已选项。
如果筛选区域的面积较大,而用户浏览结果时并不需要查看筛选区域的条件,此时建议将已选项集中展示,方便用户折叠筛选区域后也能扫视到已选项。

如果筛选区域是用户十分关注的部分,用户需要同时在筛选区和结果区扫视,此时无需设置单独的已选项展示区域。
用户自定义的快捷筛选器
用户很可能希望保存自己常用的筛选器,这样就不需要每次都选一遍筛选条件了。该功能可对应于“快捷筛选器”或“视图”等概念,往往允许用户自行命名、修改与删除。由于这样的筛选器可能有多个,推荐在左侧展示所有可用的筛选器,让用户能够方便地在不同筛选器中切换。替代方案是使用选择器来切换,节省空间,但操作路径每次会多一步。

清空条件
如果用户同时选择的筛选项较多,可加入整体的重置按钮,允许一键清除所有已选项。
如果筛选项数量较少,可在单个筛选项的下拉框中设置“清空已选”的按钮。
关联模块或组件
列表页
扩展阅读
https://experience.sap.com/fiori-design-web/list-report-floorplan-sap-fiori-element/#filters
https://experience.sap.com/fiori-design-web/analytical-list-page/#filter-area-visual-filter-bar-and-filter-bar
https://experience.sap.com/fiori-design-web/filter-bar/
https://www.carbondesignsystem.com/patterns/filtering/
https://experience.sap.com/fiori-design-web/visual-filter-bar/
https://www.lightningdesignsystem.com/guidelines/rules-filters-logic/#site-main-content
https://mp.weixin.qq.com/s/LitS_Aa9g-L1UgxrHWlIwA
https://www.freepascal.org/docs-html/3.0.0/ref/refsu50.html