表格是列表的一种形式,有行列结构,用以展示大量的行列数据,常伴有对数据的操作。
设计目标
设计原则
- 易浏览:信息密度适当,色彩使用合适,信息间的关系明晰
- 易操作:允许以用户期待的方式对数据进行快捷操作,如批量操作
典型模板
概览
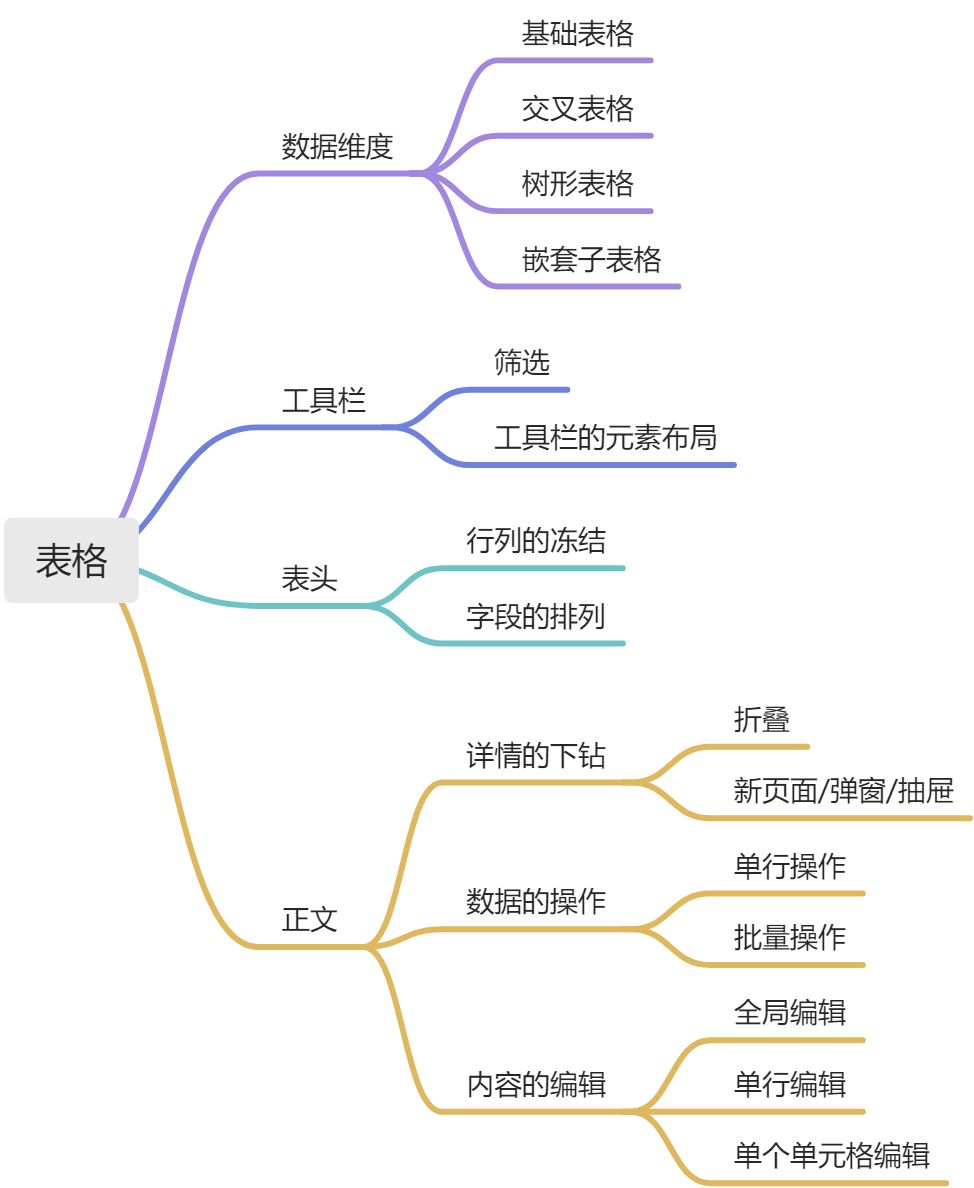
表格主要由工具栏、表头、正文内容构成。文档先介绍了四种类型的数据表格,接着分别给出了工具栏、表头、正文中常用的设计模式
1. 数据维度
基础表格
交叉表格(表头分组)
当表格内容无法用单一维度展示时,使用多维度交叉的表格。可通过横向表头和纵向表头两个维度来展示表格信息,纵向表头通常会使用分类信息。
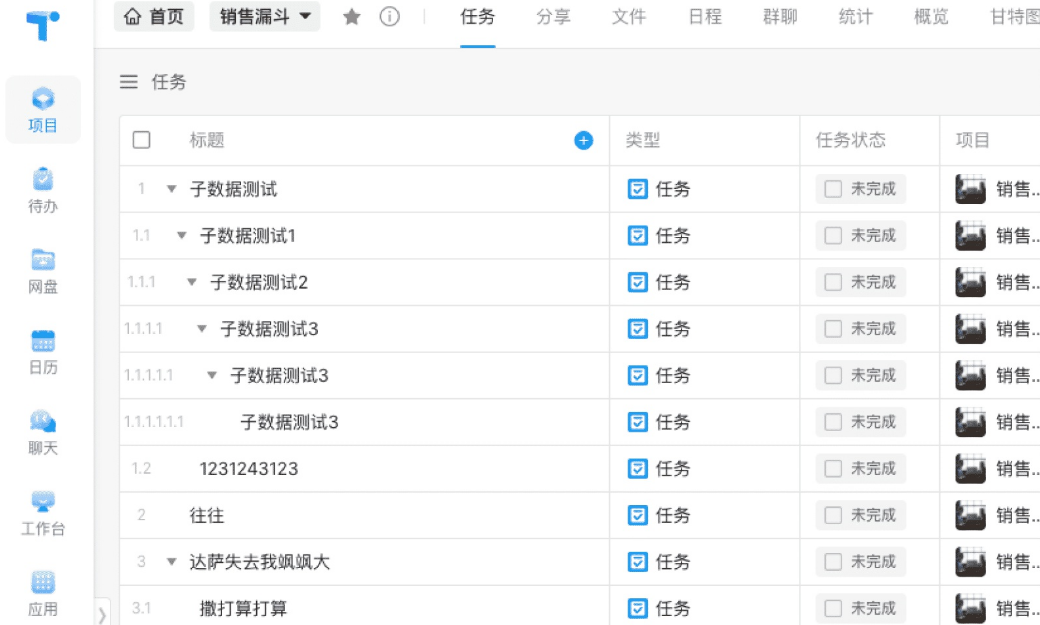
树形表格
如果拥有相同字段的数据间有包含关系,使用可展开的树形表格。层级较多时,可使用不同的背景色来区分层级关系。
项目管理类的任务列表页常使用该种结构。
嵌套子表格
2. 工具栏
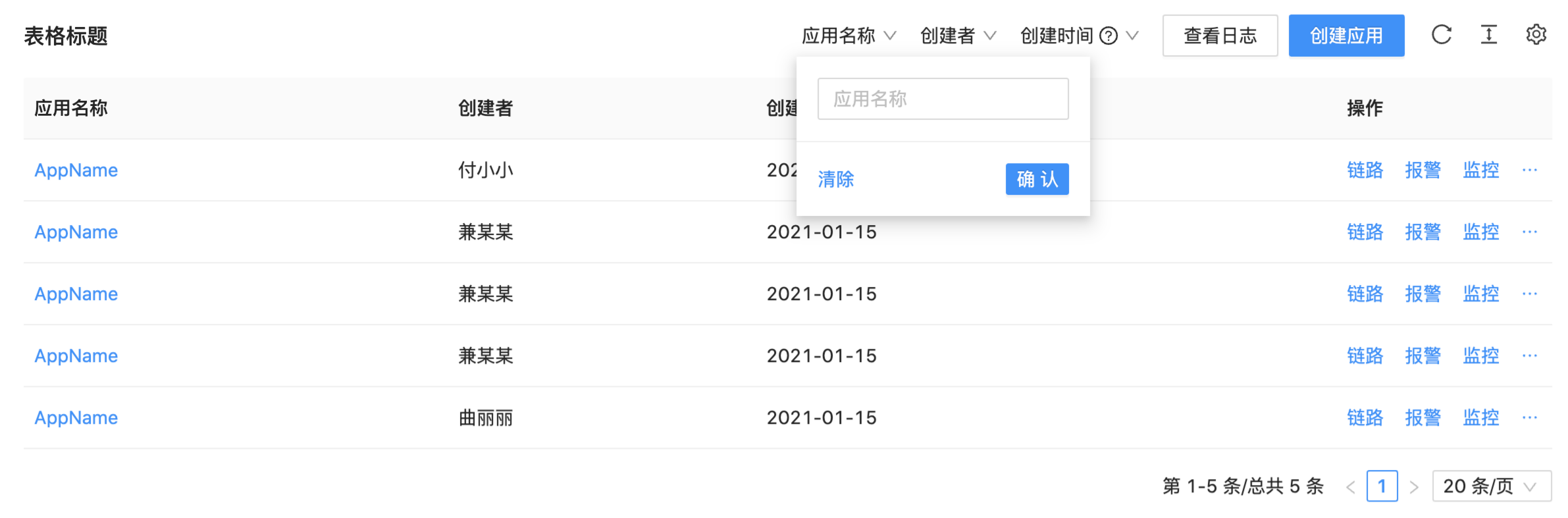
列表工具栏位于表格数据条目的最上方,用于放置表格标题、全局操作、搜索、轻量筛选等功能组件。(复杂的筛选,建议作为一个单独的模块放置于白色卡片的容器中)
搜索和筛选
利用搜索和筛选组件过滤出符合条件的数据。根据字段的数量、数据加载的性能以及筛选功能的使用频次,可采用不同的筛选方式。本文暂不展开介绍。
|
| 可实时展示结果(无需通过按钮提交筛选动作) | 非实时展示结果(需要通过按钮提交筛选动作) | |
|---|---|---|
| 简单(字段少) | 表格上方轻量筛选 | 单独的查询区域(表格上方); 折叠的筛选icon |
| 复杂(字段多/存在逻辑关系) | 单独的查询区域(表格左侧、上方等),建议支持折叠 | 单独的查询区域(表格左侧、上方等),建议支持折叠 |

案例:表格上方轻量筛选
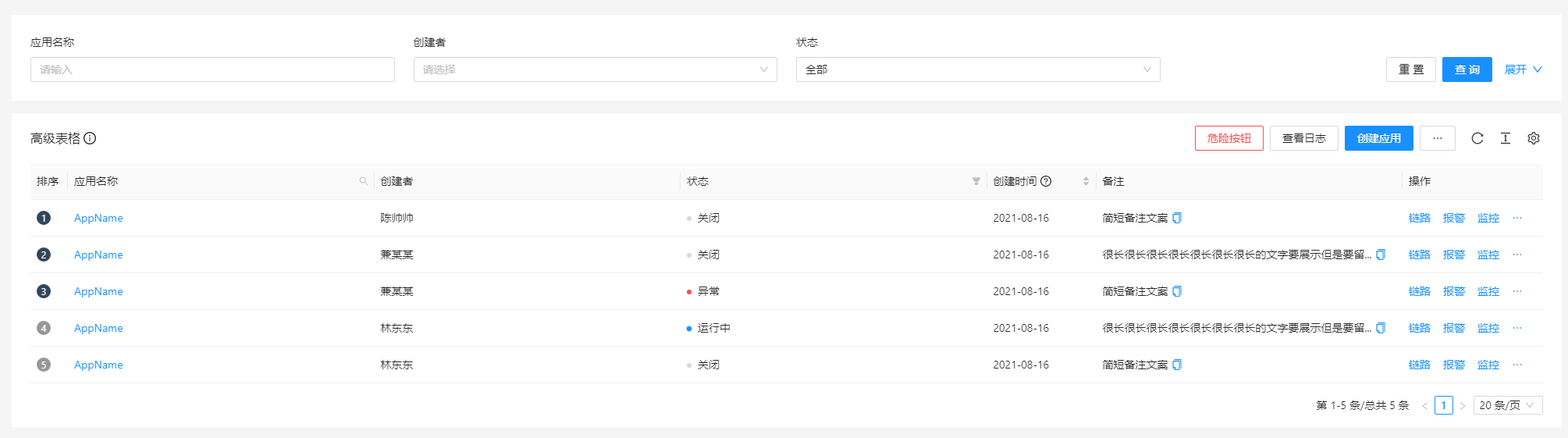
案例:单独的查询区域(表格上方)
案例:折叠的筛选icon
工具栏的元素布局
根据元素的数量和层次关系,可采用单行或多行的布局。
根据按钮的设计规则,header 中操作按钮默认放置在右侧。表格工具栏中的操作按钮,建议默认展示在最右侧。如果工具栏元素较少,没有标题、切换等元素,可将操作按钮移动至左侧摆放。
| 元素 | 参考重要程度 | 优先布局位置 |
|---|---|---|
| 标题 | P0 | 首行左侧 |
| 切换 | P1 | 第二行左侧; 首行右对齐靠左; |
| 动作按钮 | P1 | 首行右侧 |
| 搜索 | P2 | 右对齐靠左; |
| 轻量筛选 | P3 | 首行右对齐靠左; 第二行右侧 |
3. 表头
行列的冻结
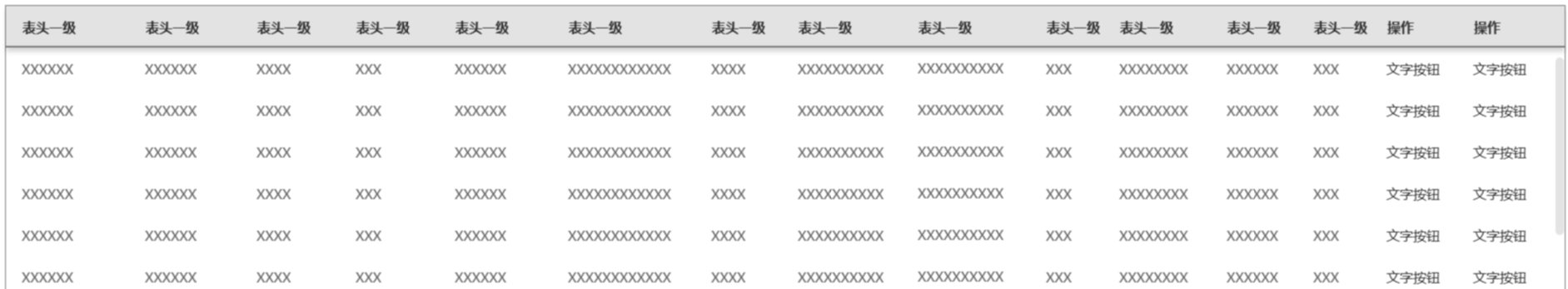
当表格的行数较多,且每列数据之间差异不明显时,建议将表头冻结,持续展示表头字段,以确保用户在浏览数据时可以理解字段的含义。
当表格的列数较多时,可以将开头或末尾较为关键的数据列冻结,以确保在左右滑动时始终可以看到关键信息或进行行操作。
字段的设计
表头中字段的名称需简洁易懂,避免冗杂的信息(例如,“公司企业账号名称”可简化为“企业名称”)。如果存在专业术语,可以在字段后加上注释符号。
如果表格的字段数量极多,有以下规则可供参考:
- 优先展示重要的字段
- 横向滚动时,注意是否有需要冻结的列(如首列、操作列)
- 允许用户自行设置展示出来的列
- 考虑是否可以用切换按钮来减少单张表格的字段数量
4. 正文
a. 正文详情的下钻
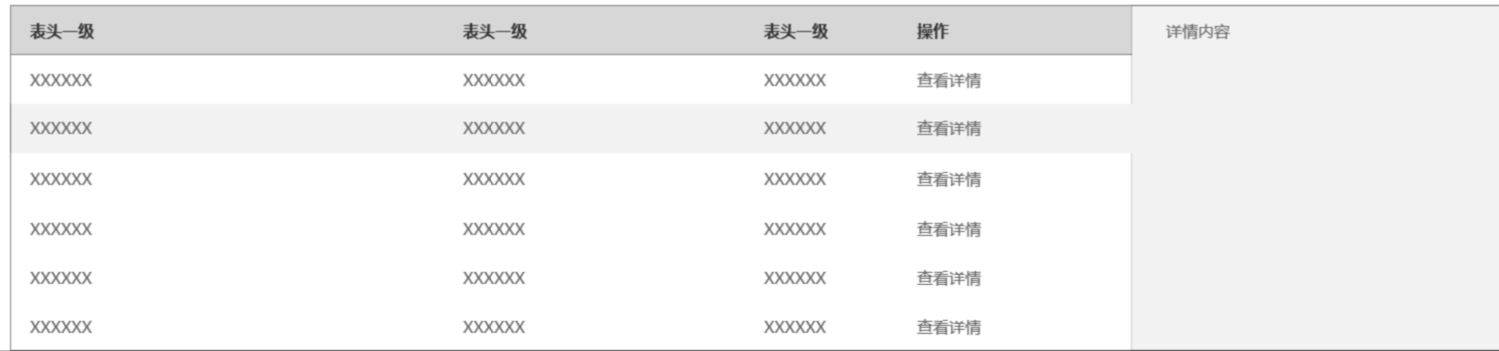
表格中单行数据可能会包含下钻详情,常用的展现方式包括折叠、在新的面板中查看。
折叠
当详情内容不多且形式简单时,可以紧贴该行数据展开。常用方式为向下展开,也存在在右侧展示的案例。

新页面/弹窗/抽屉
当详情内容较多或形式复杂时,可以通过打开新的面板来查看,包括弹窗、抽屉和新页面。
b. 正文数据的操作
单行操作
批量操作
在首列设置复选框,从而进行批量的操作。勾选后,上方出现信息提示区域,包含批量操作按钮。
首列前也可以设置单选按钮,或拖拽排序的抓手。
c. 正文内容的编辑
全局编辑
当用户需要对整个表格进行编辑时,通常将编辑按钮放置于表格的右上方。点击“编辑”,整个表格变为编辑态。右上方的按钮更新为“取消”“保存”。
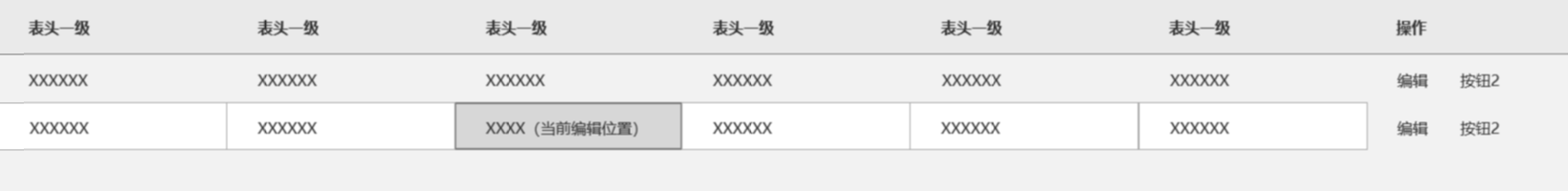
单行编辑
当用户需要对单行信息进行编辑时,通常将编辑按键放置于右侧的操作列中,每行都有一个对应的编辑按钮。
点击“编辑”,该行变为编辑态,允许用户修改字段内容。右侧的操作按钮更新为“保存”“取消”。
关联模块及组件
扩展阅读
B端设计指南06-表格(上) https://zhuanlan.zhihu.com/p/280835803
B端设计指南06-表格(下)https://zhuanlan.zhihu.com/p/336834301
B端设计指南01-筛选 https://zhuanlan.zhihu.com/p/105719554