
“详情页”是向用户展示一个主体对象完整信息的页面,用户由此浏览具体信息,同时允许对详情页的数据或内容发起编辑等操作。
设计目标
帮助用户提高信息浏览和搜寻效率,提升用户操作的准确性及便捷性。
设计原则
- 层次分明:对信息分层分组展示,降低单个页面内信息复杂度;
同类信息布局尽量靠拢,避免不同类别内容相互穿插;
- 结构相近:模块的结构相似,减少复杂性,降低用户的理解成本。
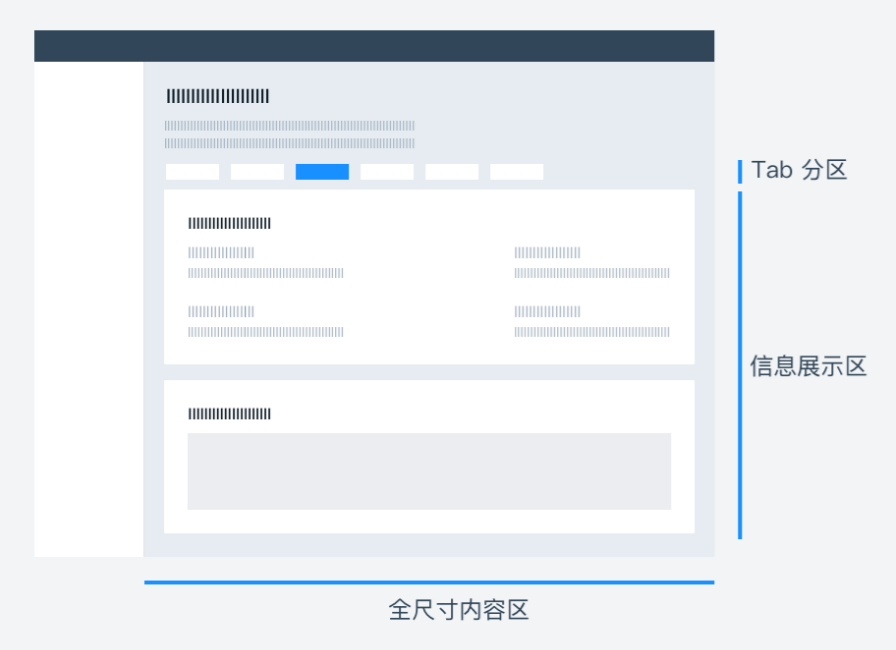
典型模板
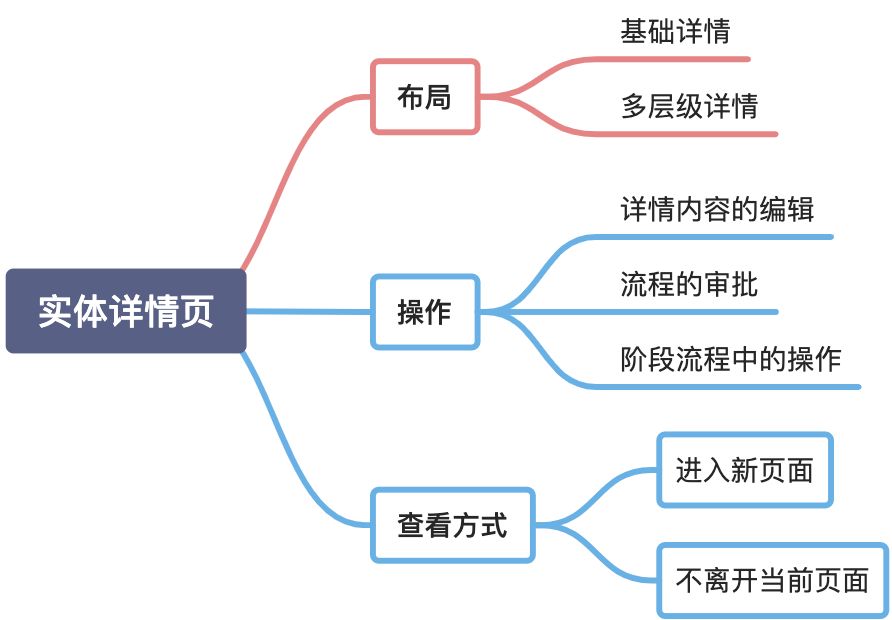
详情页的典型模板包含了三个方面:页面布局,对详情的操作,和查看详情的方式。
按照信息复杂程度,详情页可采用整体平铺的基础布局或分页分块的复杂布局。本文档不收录每个详情模块的可用形式,如需查阅请参考“详情的查看和编辑”。
对详情的操作则包含了三种可能:对详情内容本身的编辑,流程类页面的操作,以及在展示阶段详情的页面中对某个模块的操作。
此外,模板还包含了查看详情的方式。除了当前页面的刷新,详情也允许通过弹窗、抽屉等形式展现,具体可查看“查看详情的方式”章节。
布局
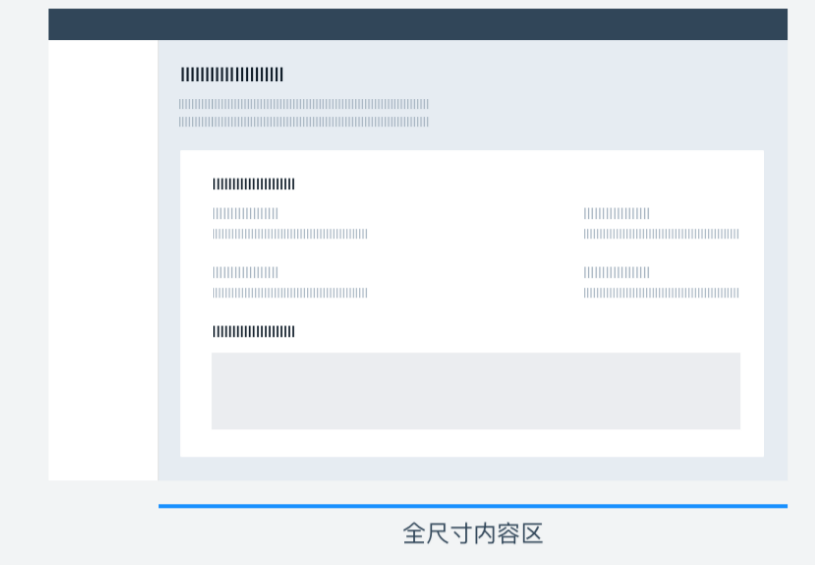
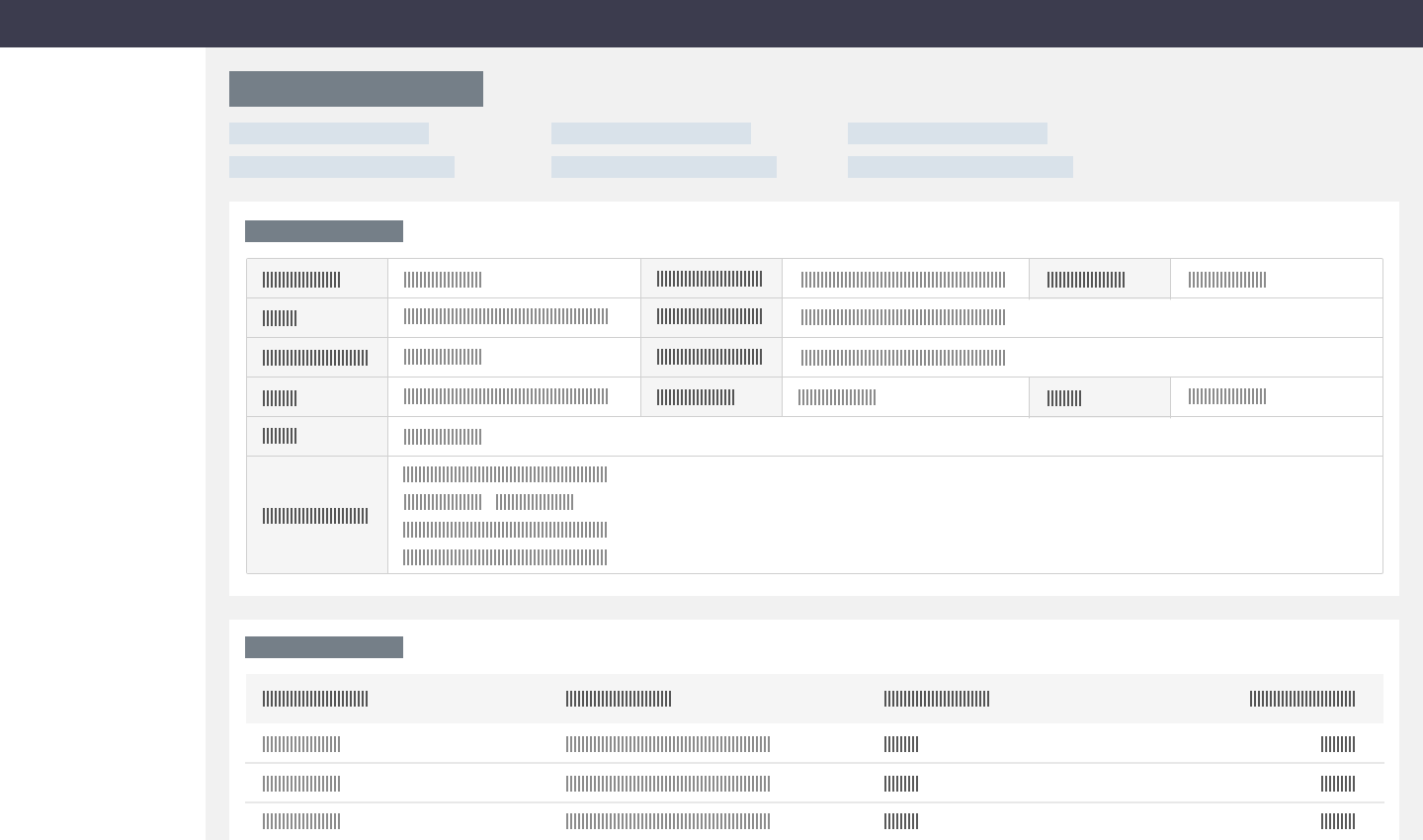
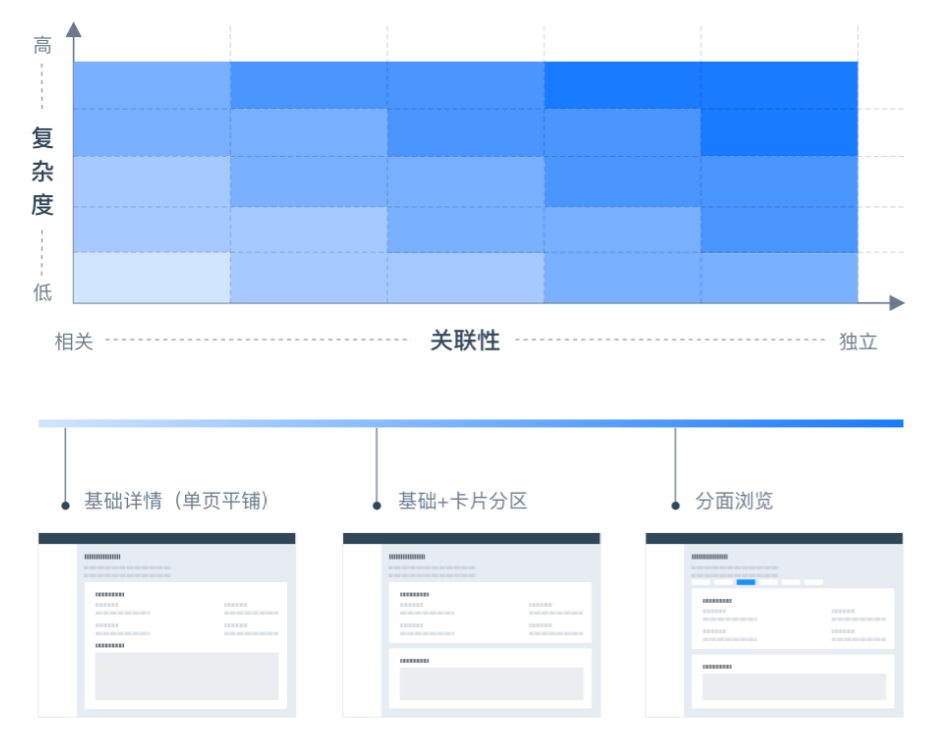
基础详情
对于复杂度较低、关联性较强的详情信息,直接平铺所有需要展示的的信息,在同一页面的同一卡片展示详情。分组之间使用不通栏的分割线。
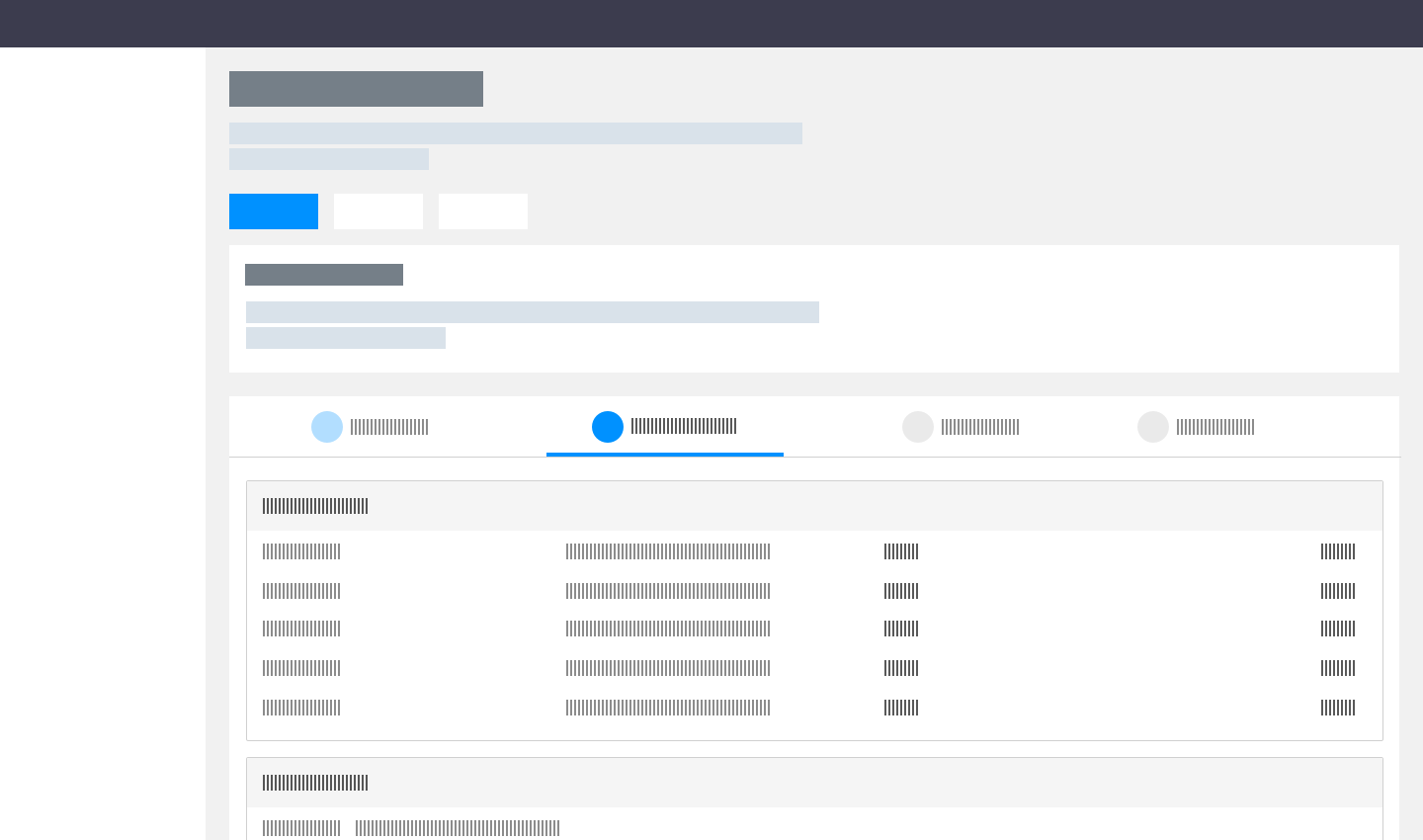
多层级详情
对于复杂度较高、关联性较弱的详情信息,拆分为多个组,通过页签、分步、卡片分区、卡片内分组等形式分组。


操作
详情内容编辑
对文本、数字、表格等基础类型的实体,或子任务、合同等复合实体进行编辑。
设计建议:
- 尝试将等级、标签类的字段可视化,让信息更易读
- 如果分区较多,可加入tab、锚点导航等导航方式
- 如果有多种操作按钮,可集中在顶部展示,点击时定位至目标模块,以提高效率
- 尽量避免在弹窗上叠加弹窗,可采用非模态浮层的方式
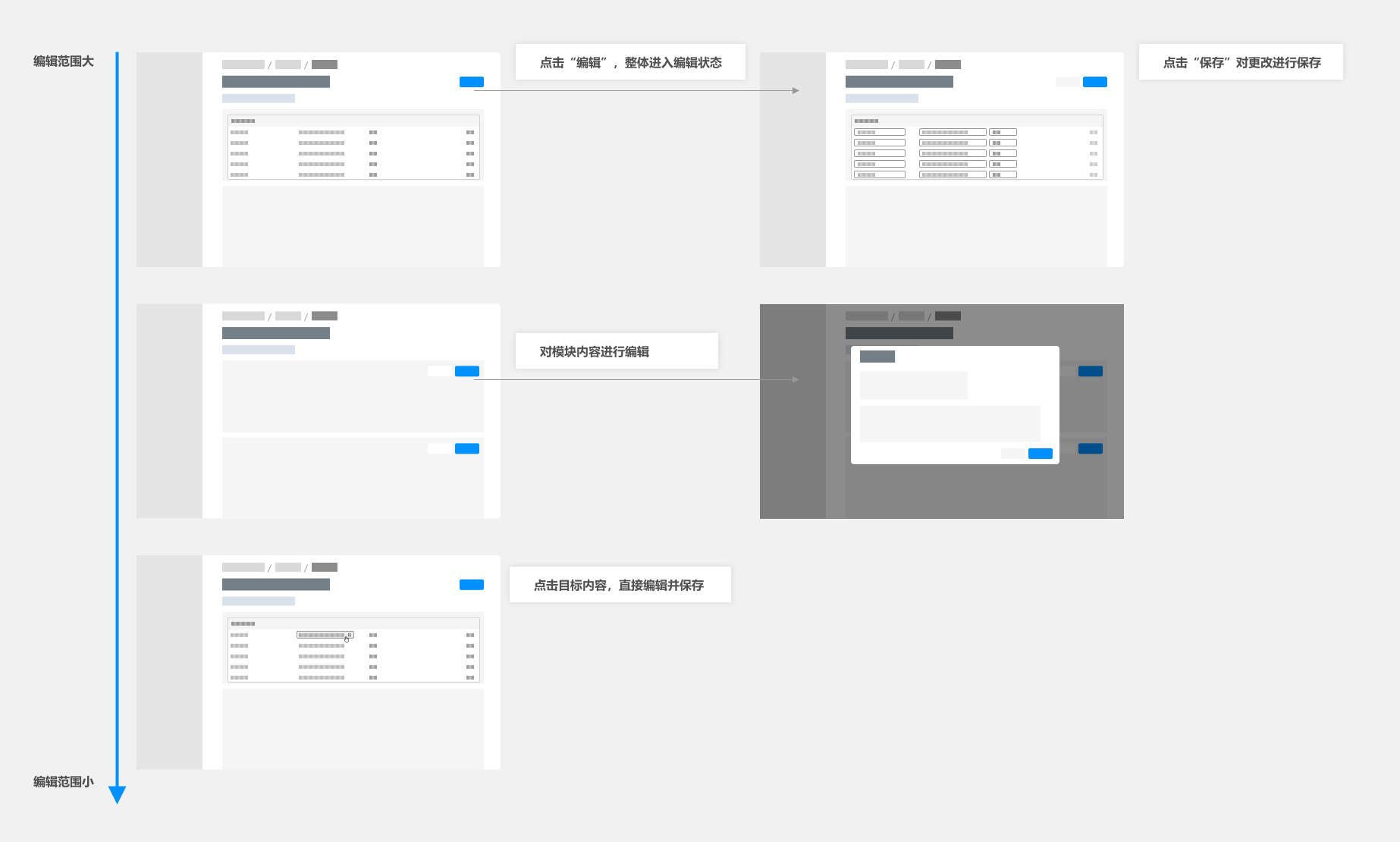
可用形式:
- 全局:通过“编辑”按钮激活整页的编辑状态
- 局部:对于详情页内的子模块,通过弹窗、非模态浮层等方式编辑
- 局部:点击目标内容,直接编辑并保存
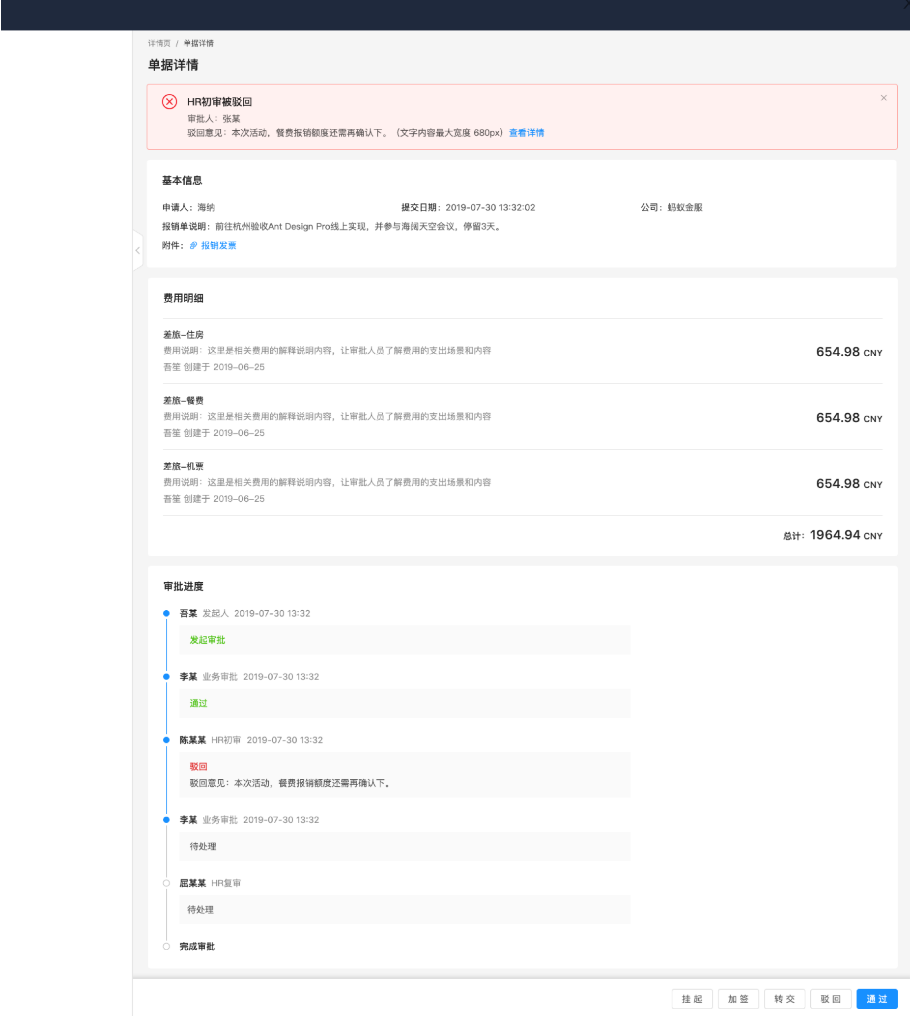
流程的审批

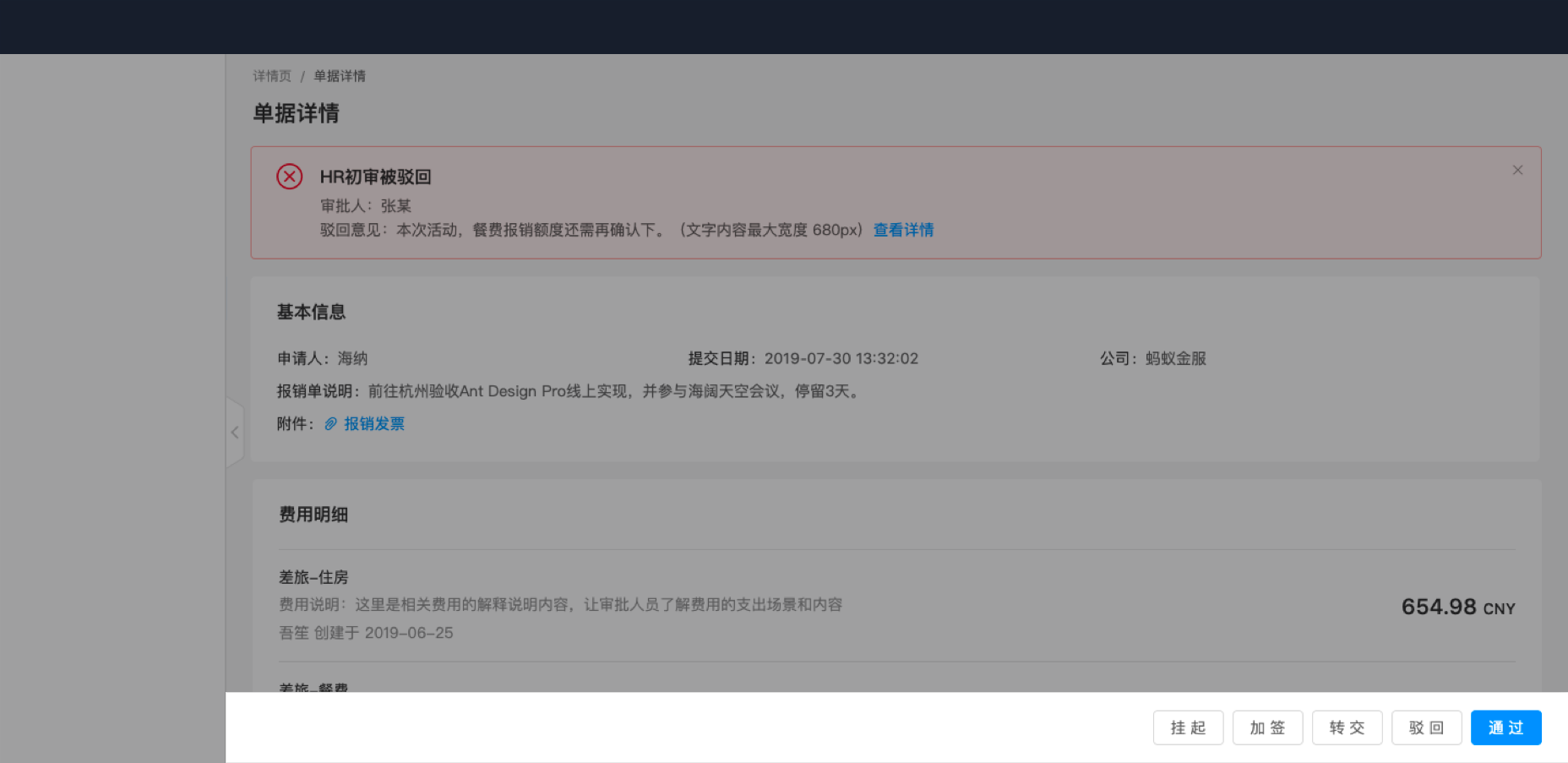
流程操作按钮
对流程节点进行操作的按钮。
设计建议:
- 可能涉及“通过、驳回、转交、加签、挂起、撤回”6类操作
- 可将“通过”设为强调按钮
- 操作按钮一般冻结在屏幕底部

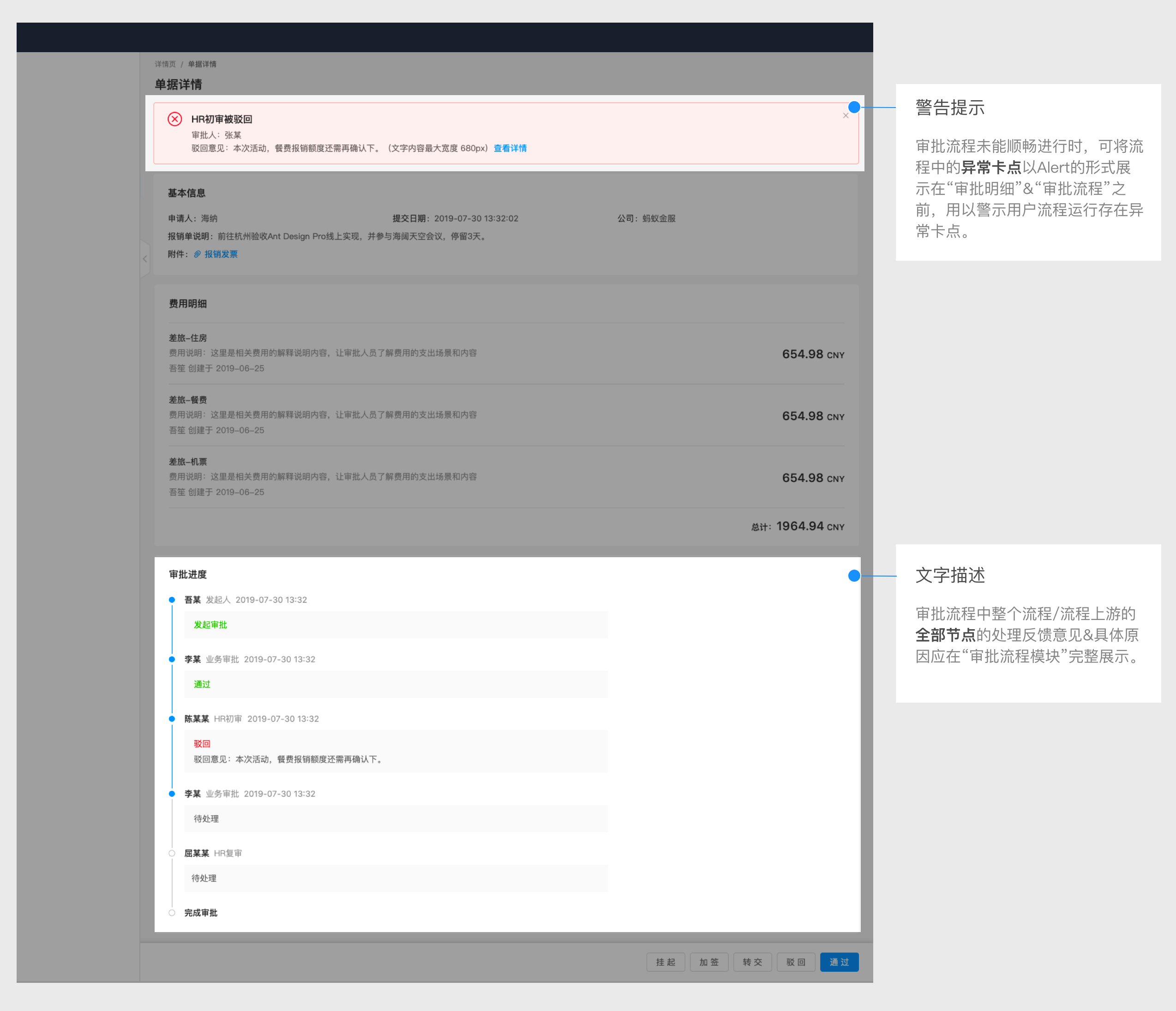
流程反馈信息
对流程各节点处理反馈意见&具体原因的展示。
设计建议:
- 使用颜色区分通过的节点与异常卡点
- 使用颜色区分已处理节点与未处理节点
可用形式:
- 警告提示:审批流程未能顺畅进行时,可将流程中的异常卡点以Alert的形式展示在“审批明细”&“审批流程”之前,用以警示用户流程运行存在异常卡点
- 文字描述:审批流程中整个流程/流程上游的全部节点的处理反馈意见&具体原因应在“审批流程模块”完整展示

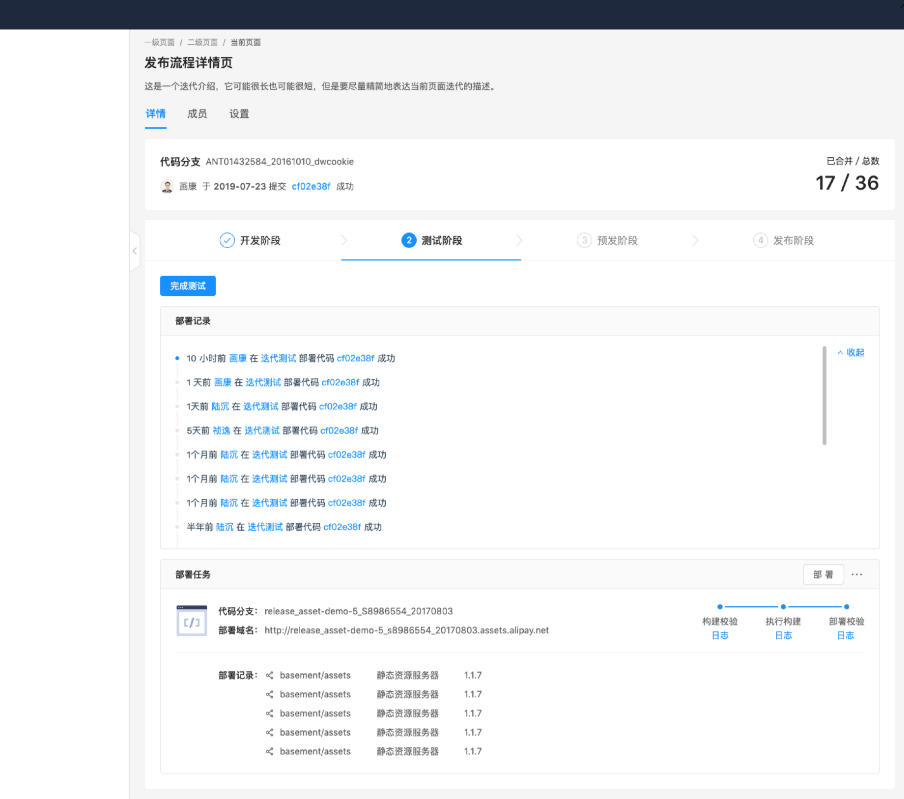
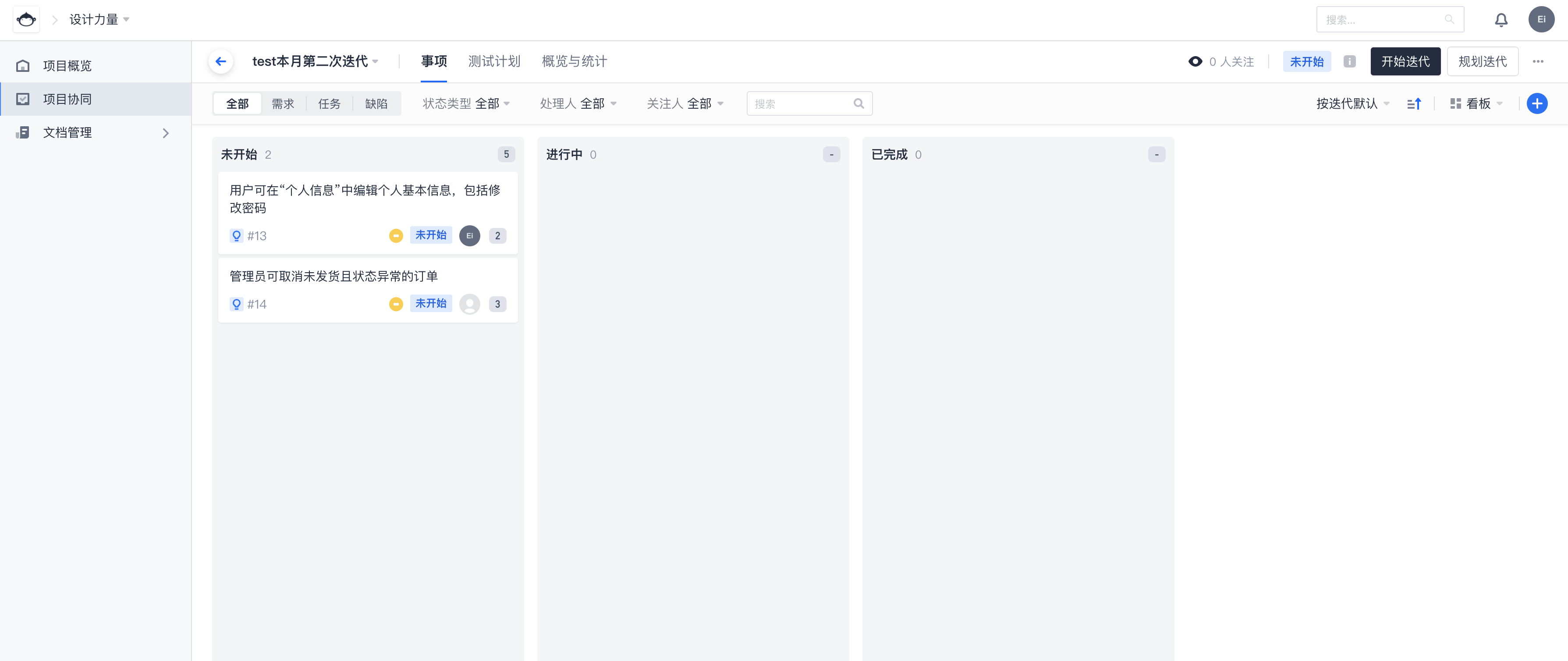
阶段流程中的操作
将内容分阶段来组织,了解不同阶段的事项。对于不同阶段的不同模块,可能有不同的操作。
设计建议:
- 清晰地表现当前所处的阶段
- 清晰地区分全局与局部操作,在同一信息层级的操作按钮采用一致的布局方式与样式

查看方式
打开新页面
适用场景:
详情信息较多,且通常用户不会频繁查看不同对象的详情,只希望专注于单个对象的详情。
当前页面刷新
如果详情内容较多,进入新的页面展现详情。
需要提供返回上级的按钮(返回按钮或面包屑)。
新标签页
通过打开新标签页查看详情。
根据需求,以新标签页打开详情可以采用不同的方式:
- 系统默认点击则打开新标签页
- 系统提供“以新标签页打开”的操作入口
- 系统默认点击时刷新当前页面,用户可通过右键选择以新标签页打开


不离开当前页面
适用场景:
详情信息较少,或用户可能会频繁查看不同对象的详情。
弹窗
常用的查看详情的方式。通常用来展示较少的信息,但B端设计中也存在信息量较大的复杂弹窗。
抽屉
常用的查看详情的方式。不适合呈现宽度较宽的表格类信息,但B端设计中页存在信息量较大的复杂抽屉。

折叠面板
比较轻量的查看详情的方式,不适合折叠复杂的详情。
左右分栏
如果列表的信息不多,可以尝试对页面进行左右分栏的设计,左侧为列表,右侧展示其详情。
设计建议
选择合适的布局和分隔方式
根据信息的复杂度和相关性模型,选用相应的信息呈现方式,选用合理的布局方案来承载详情页的内容。
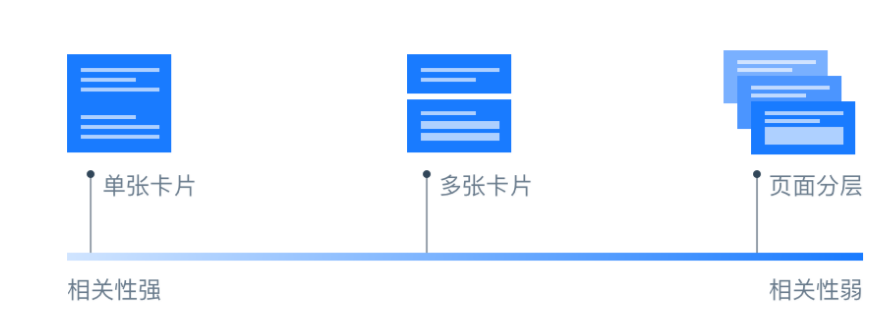
根据分组之间的相关性强弱来选择分隔方式,相关性越强,则内容越靠近;相关性越弱,则将内容拉开层次。
- 不通栏分割线:将相关内容分开;
- 通栏分割线:将内容分成多个部分;
- 卡片:放置一个主题;
- 页签:描述信息最顶层的组织方式,例如按版本组织、按意图组织、按阶段组织。
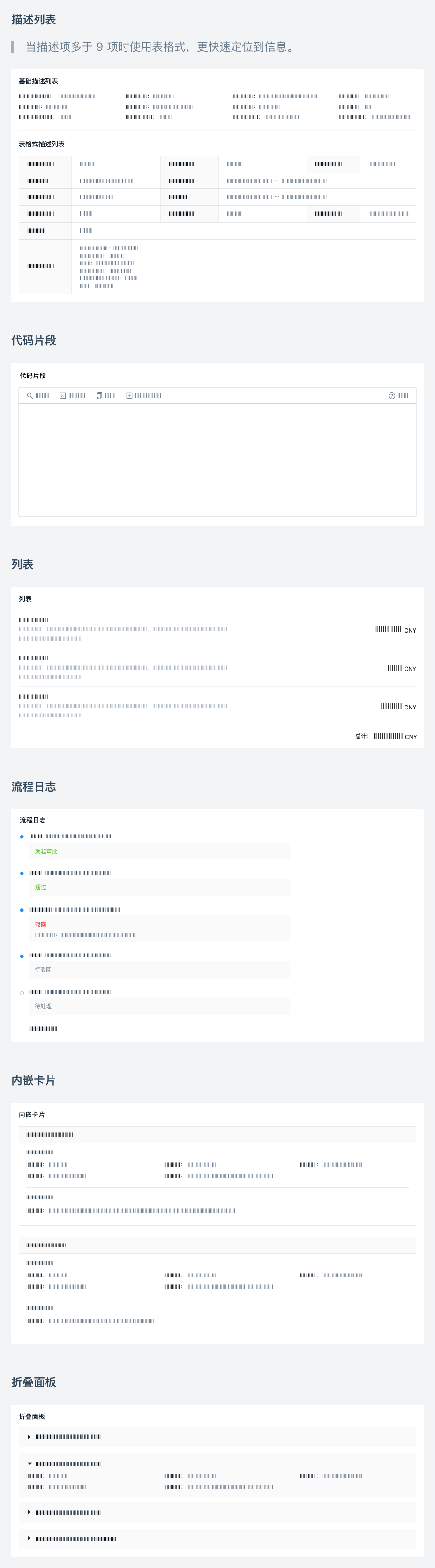
选择合适的内容组件
根据不同的信息类型和复杂度选用对应的信息呈现方式。按复杂度由低至高,提供以下组件供选择:
对详情内容的编辑:
基础实体的编辑
文本、数字、表格等内容的编辑。
可用形式:
- 通过“编辑”按钮激活编辑状态
- 点击目标内容,直接编辑
复合实体的编辑
子任务、合同等包含多种信息的实体的编辑。
可用形式:
- 支持简略版和完整版的实体编辑方式
- 通过弹窗、非模态浮层等方式来编辑
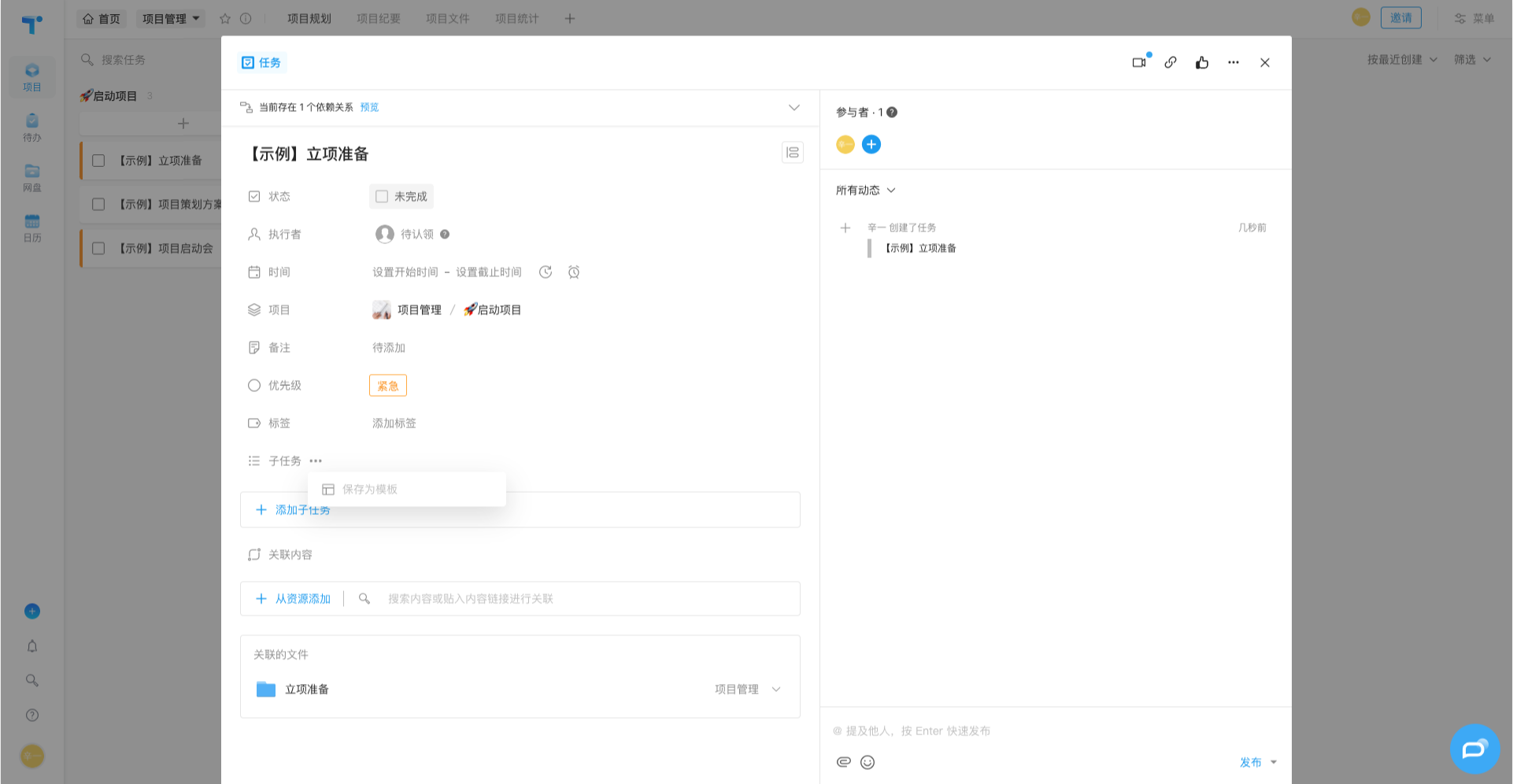
案例:Teambition的任务详情,默认增添简略版的子任务,允许打开完整版(弹窗)进行子任务的编辑
案例:Teambition通过非模态浮层在任务详情中添加参与者
关联模式或组件
实体的新增和编辑(TODO)
描述信息 Description
页签Tab
表格Table
列表 List
折叠面板 collapse
弹窗 Dialog
抽屉 Drawer
扩展阅读
Ant Design 设计模板文档. 详情页 https://ant-design.gitee.io/docs/spec/detail-page-cn
详情的查看和编辑 https://www.yuque.com/docs/share/10ae00b4-c2b4-4962-94a5-ab03dcc12697?#