导航让用户知道自己现在的位置,可以前往哪些地方,或者回到哪些地方。
设计目标
让用户明确知晓当前所处产品中的位置,并方便快捷地带用户到他想去的地方。
设计原则
- 可循性

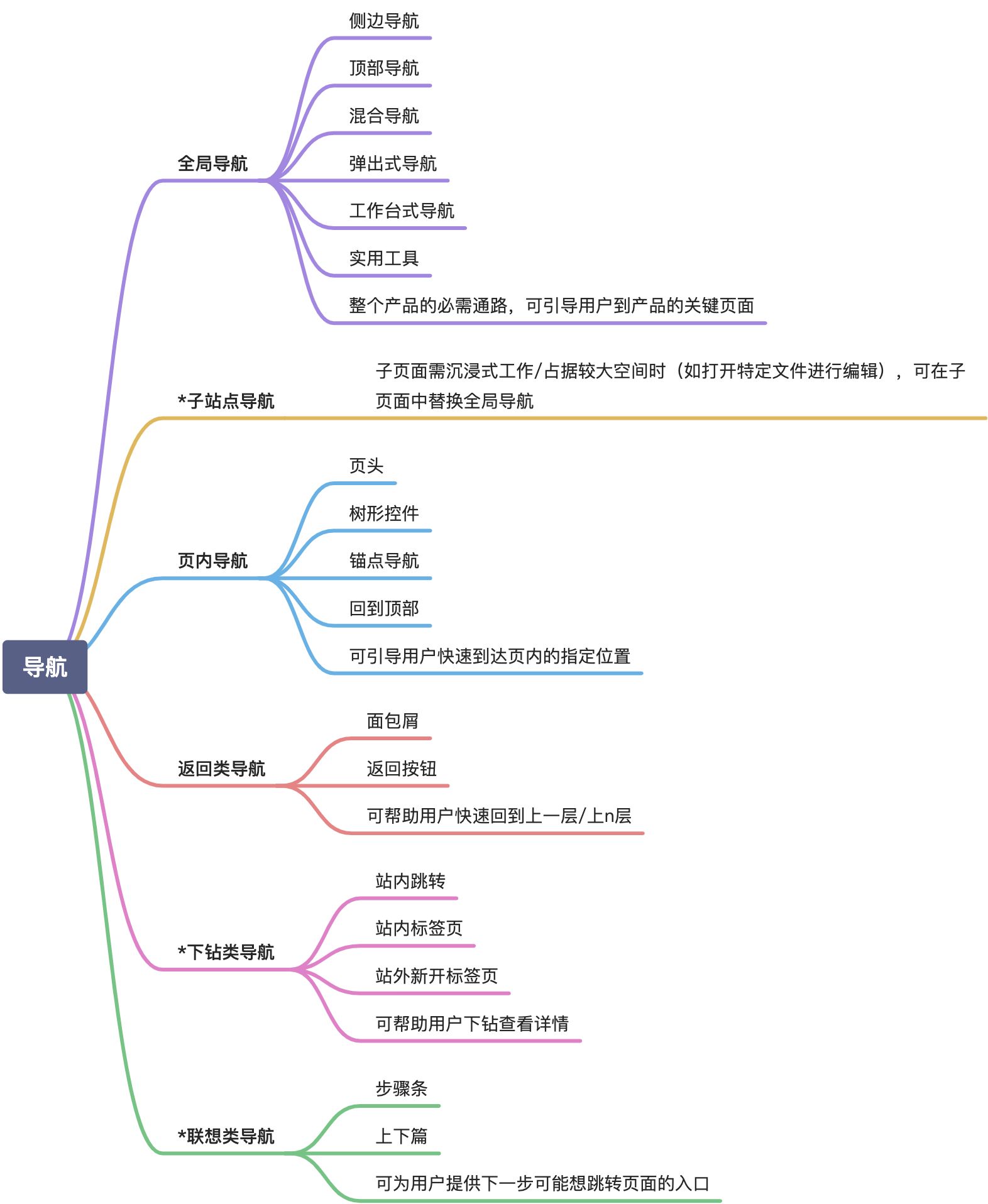
概览
带星号(*)的章节标题表示该小节内容容易引起误解,初次浏览时可跳过。





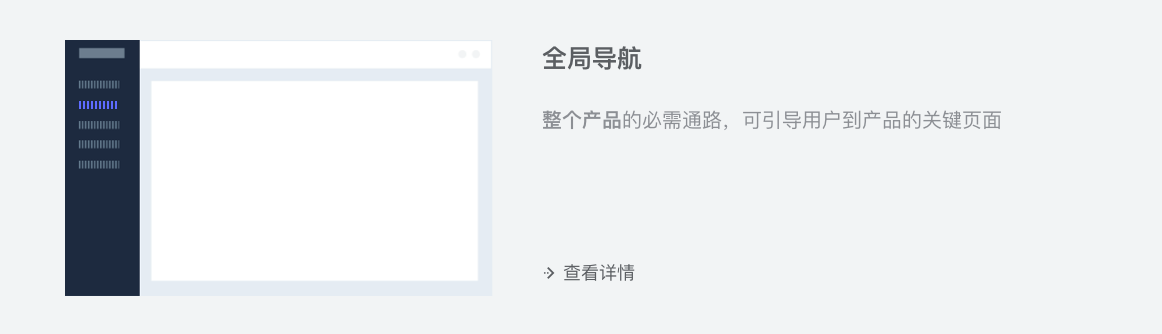
全局导航
全局导航可以覆盖整个产品的通路,往往是产品的一级信息分类,是用户操作上贯穿始终的导航。它不一定包含全局信息,但是一定可以前往关键节点。
场景介绍
全局导航是B端产品层级重要的交互组件,其主要功能是对B端产品进行分发、引导,帮助用户在复杂的后台页面中,找到自己真正想要的功能。
可用形式
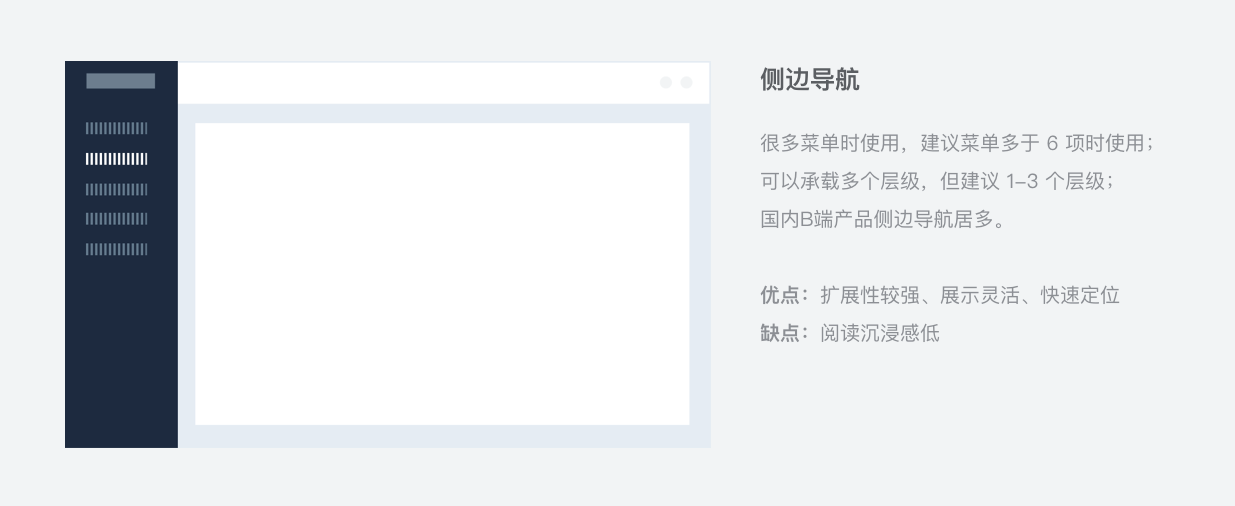
- 侧边导航

- 顶部导航

- 混合导航

- 弹出式导航

- 工作台式导航

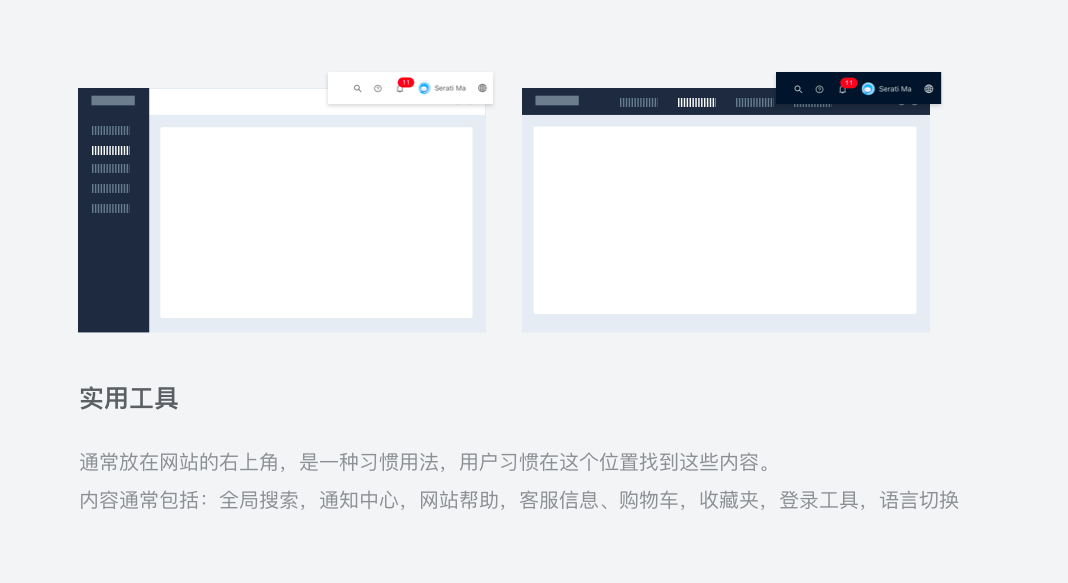
- 实用工具

设计建议
- 导航菜单建议最多不要超过 9 个,最少不要低于5个
- 当导航菜单超过9个时,建议分组展示,如上下两组排布
- 导航菜单不能隐藏超过两级
- 当隐藏菜单超过一级时,建议点击展开菜单而非悬停展开
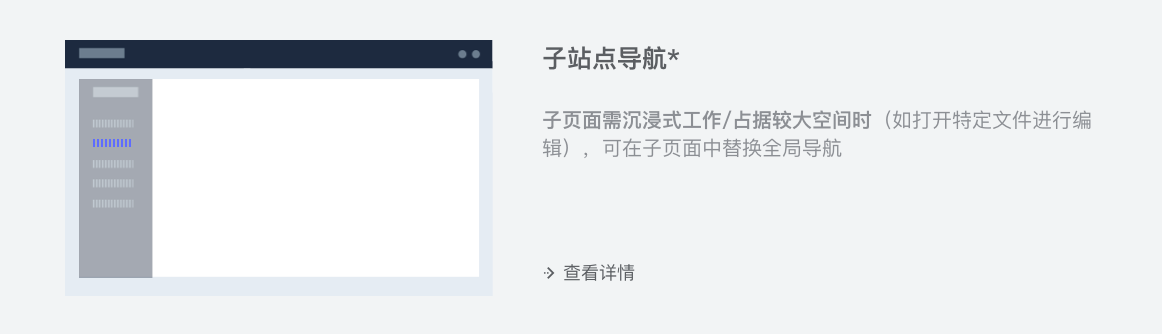
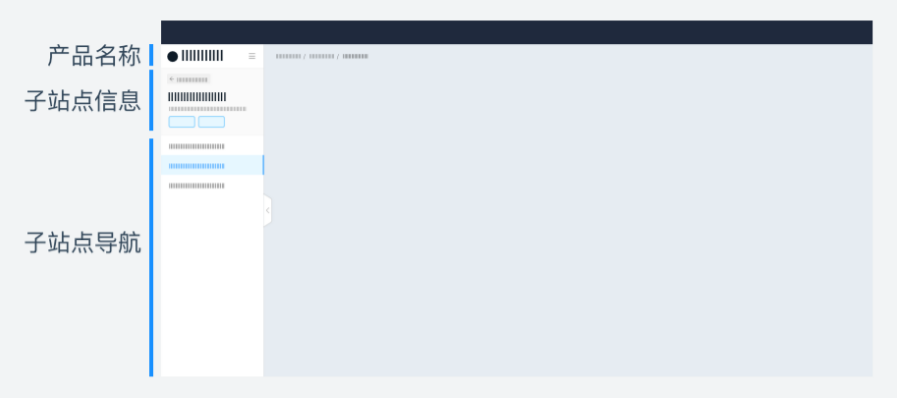
*子站点导航
对于信息架构较为复杂的网站,将一些功能比较独立且结构相似的模块拆分为子站点,以减轻导航压力;
进入需要专注工作的子空间,隐去全局导航。
可用形式:
- 可返回主站的子站点导航
- 不同子站点的导航采用相同的结构,但需要与主站导航有明显区别,以提示用户进入了新的空间。
- 通常通过左上角的按钮返回主站。

- 沉浸式导航
- 用于处理需要较大工作空间的任务。
- 通过返回或提交动作回到主站。
页内导航
对于信息架构中较低层级的内容,在页面内使用页内导航。
可用形式:
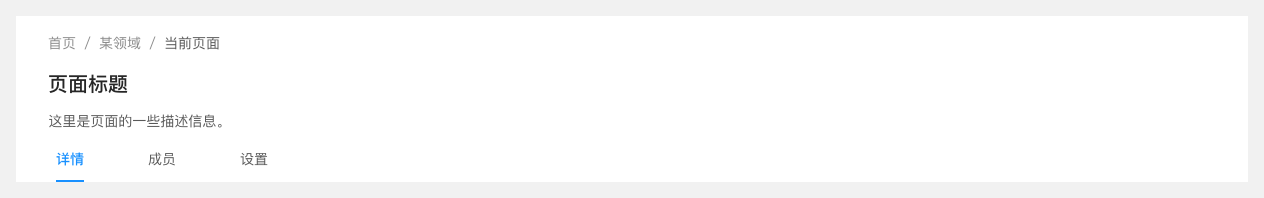
- 页头
- 页头位于页面内容的上方,用于表明当前所处位置(标题和面包屑),并提供页面级的信息导航(全局Tab)。

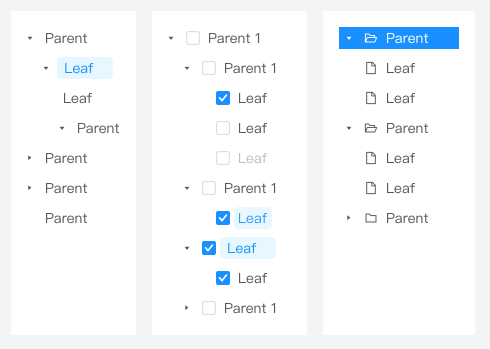
- 树形导航
- 如果页面内容的结构是多层级的,可使用树形控件来展现内容的整体体系。

- 锚点导航
- 当平铺呈现的内容很长、并可以分组时,可使用锚点导航在各个分组之间跳转。

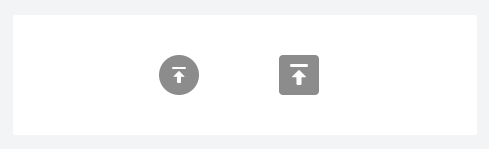
- 回到顶部
- 当页面内容很长且未提供锚点导航时,可使用位置固定的“回到顶部”按钮迅速回到页面的顶部。

设计建议:
如果页面需要分享给他人,需要在路径中添加定位标记。
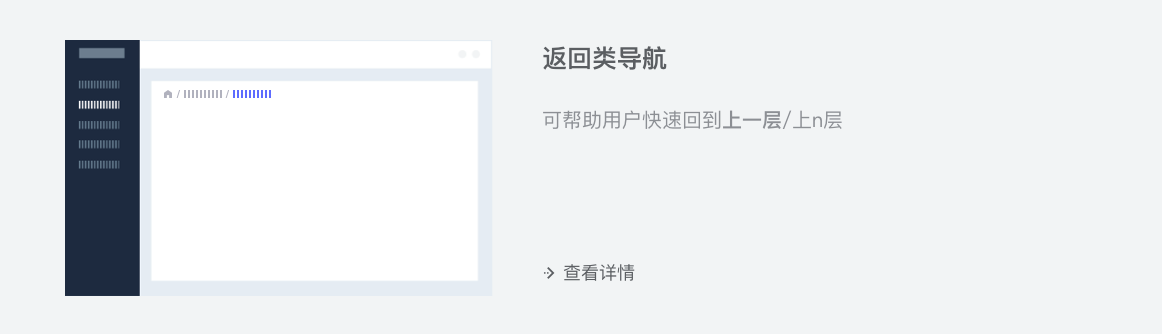
返回类导航
用于返回上一级的导航。
可用形式:
- 面包屑路径
- 反映当前页面在网站结构中的位置,少于三个层级时无需展示(全局导航可以直接提示当前的位置);
- 用户点击面包屑的上层可以返回上级页面。

- 返回按钮
- 常用于子站点的场景,此时隐藏主站的全局导航,用户通过返回按钮来返回主站点。

设计建议:
当页面有面包屑时,不推荐在标题旁使用返回按钮。
更进一步,在web网页中,不推荐在所谓的“下一级”页面中加入“返回”按钮,用户始终可以通过浏览器的“返回”来后退至上一条历史记录。如果页面路径被单独分享,此时页面内的“返回”按钮可能产生逻辑问题。网页中的返回按钮破坏了网站灵活的网状结构,推荐使用“前往某页“类型的按钮代替。
*下钻类导航
前往信息层级更低的页面的导航。
典型的下钻类导航为列表中的文本。
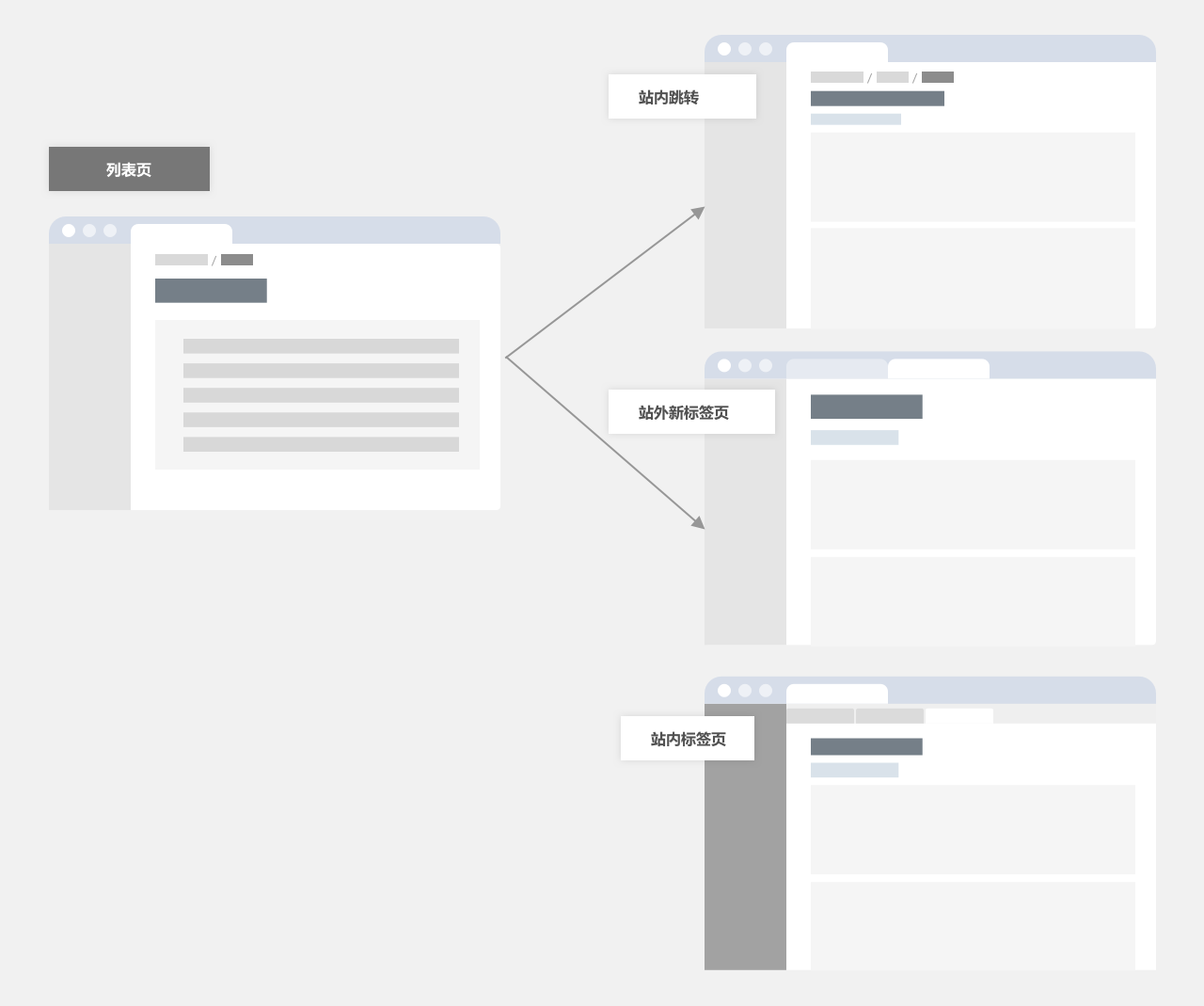
可用下钻形式:
- 站内跳转
- 默认选项之一,鼓励用户专注于单一任务
- 站外打开新标签页
- 默认选项之一,当需要同时打开多个下钻页时使用(用户也始终可以使用浏览器右键通过新标签页打开)
- 站内标签页
- 谨慎使用,仅当需要在页面中同时暂存结构相似的不同对象时使用
- 通常与树结构结合使用,例如基金目录、客户目录
- 如果被用于平台的全局导航,可能会导致导航结构混乱

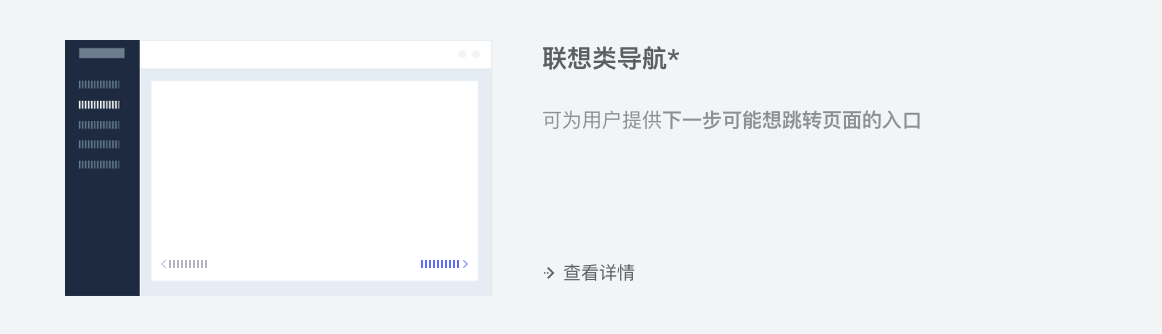
*联想类导航
前往与当前页面内容相关联的页面的导航。
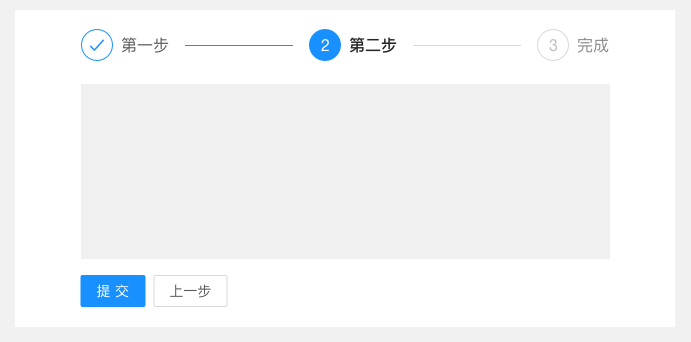
可用形式:
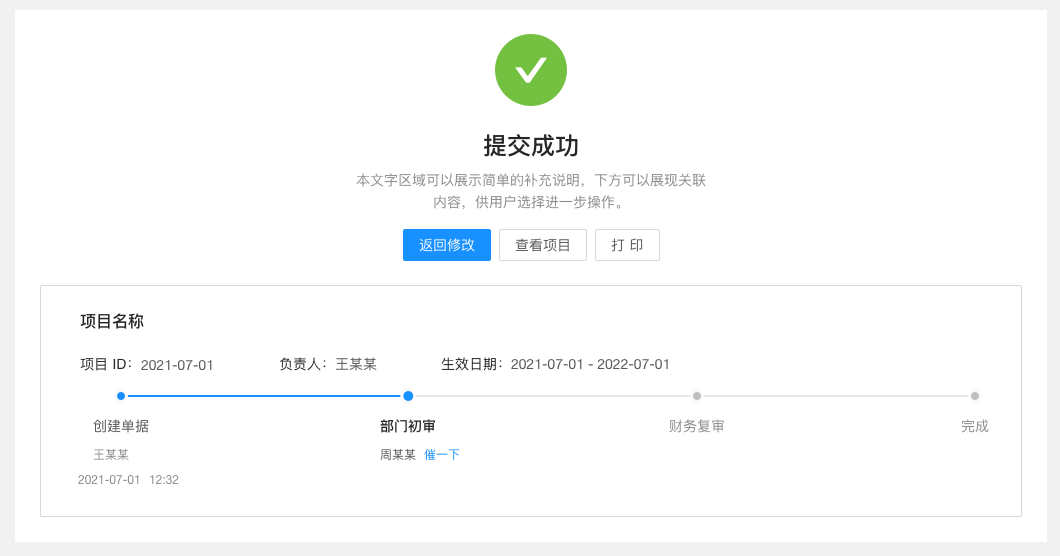
- 步骤条

- 翻页器,上一页、下一页

- 列表、卡片(相关推荐)

- 走马灯(轮播图)

设计建议
信息架构
- 设计时应尽量保持浅平宽的信息架构层级;
- 从用户最终目标路径布局导航信息,而非仅基于层级结构;
建议从对访问者最关心的内容页面开始设计导航信息架构,而不是自上而下逐级罗列。例如对于零售网站,重要的是产品页面;对于企业内部网,它可以是部门页面、人力资源信息或web应用程序的功能页面。首先确定关键页面或页面类型,然后考虑其用途。它的主要焦点是什么?它是一篇文章,一张产品照片,还是仅仅是简单的文字?不管这是什么,它都应该引起用户的注意。布置导航栏信息时需要突出页面的主要主题。
- 常见的组织方式有:
- 按主题,例如产品提供的服务或内容分类,好处是直接呈现站点的内容范围;
- 按受众群体,例如管理员、运营、操作员;
- 按任务,例如了解合作模式、联系合作专员、签约流程、合作联调、业务运营、客户服务。
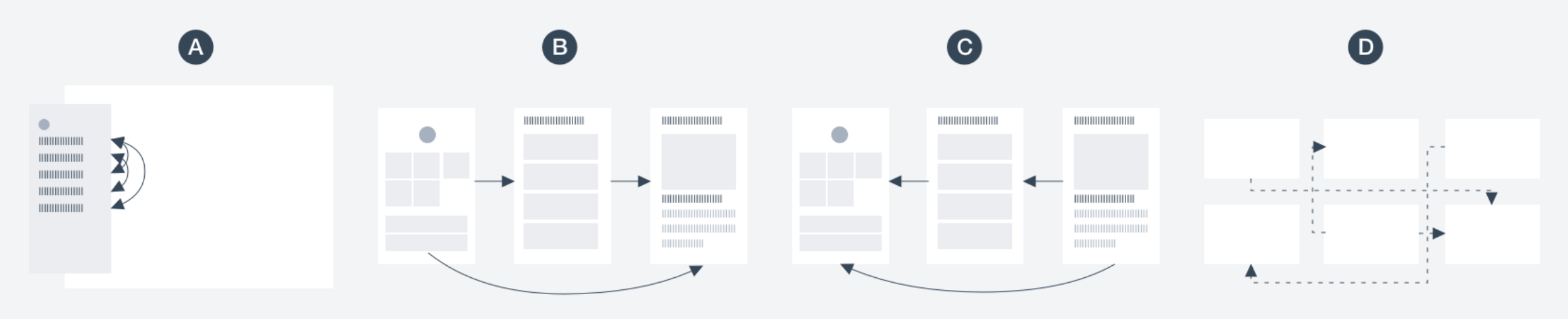
多种导航路径

A-平移:同层级跳转
B-下钻:进入低层级的内容
C-返回:返向浏览历史或高层级内容
D-联想导航:根据相关性导航至内容
验证方式:导航压力测试
验证导航系统的设计好坏可对其进行压力测试:像跳伞一样跳进网站里,验证导航系统的极限。
总结主要可验证以下几点:
• 能见度 用户是否能看到页面上的关键导航元素
• 方向 用户在站点中来回移动会迷路吗
• 可寻性 用户是否成功地找到了他们需要的信息
• 效率 用户能否快速高效地完成搜索任务
关联模块或组件
扩展阅读
导航. Ant Design. https://ant-design.gitee.io/docs/spec/research-navigation-cn
B端设计指南02 - 导航菜单. https://www.zcool.com.cn/article/ZMTEwMTUwMA==.html
书籍:《web 导航设计》📎WEB 导航设计.pdf
界面设计方法 (8):卡式、列表、主细表、树形、页签 http://www.woshipm.com/pd/4337524.html