简介
“筛选”帮助用户在数据集中获得自己所需的目标信息。通过对特定字段的设置,实现数据集中展示出来的数据项的增加或减少。
模式索引
| 模式名称 | 场景特征 | 常用程度 | |
|---|---|---|---|
| 折叠式筛选 | 用户常用的筛选维度较为集中 | ✌️✌️✌️ |
| | 平铺式筛选 | 可筛选维度较多,且用户不了解全部筛选范围 | ✌️✌️ |
| | 用户自定义的快捷筛选 | 可筛选维度较多,且用户有个性化管理常用筛选项的需求 | ✌️✌️ |
| | 表头筛选 | 轻便、通用的筛选方式,但不容易被用户感知到 | ✌️ | | | 可视化筛选 | 通过可视化图表来筛选大量数据 | ✌️ | | | Tab/按钮组 | 筛选维度单一、筛选属性的数量有限(2~4个),且用户筛选较为频繁 | ✌️✌️ | |
常用模式
折叠式
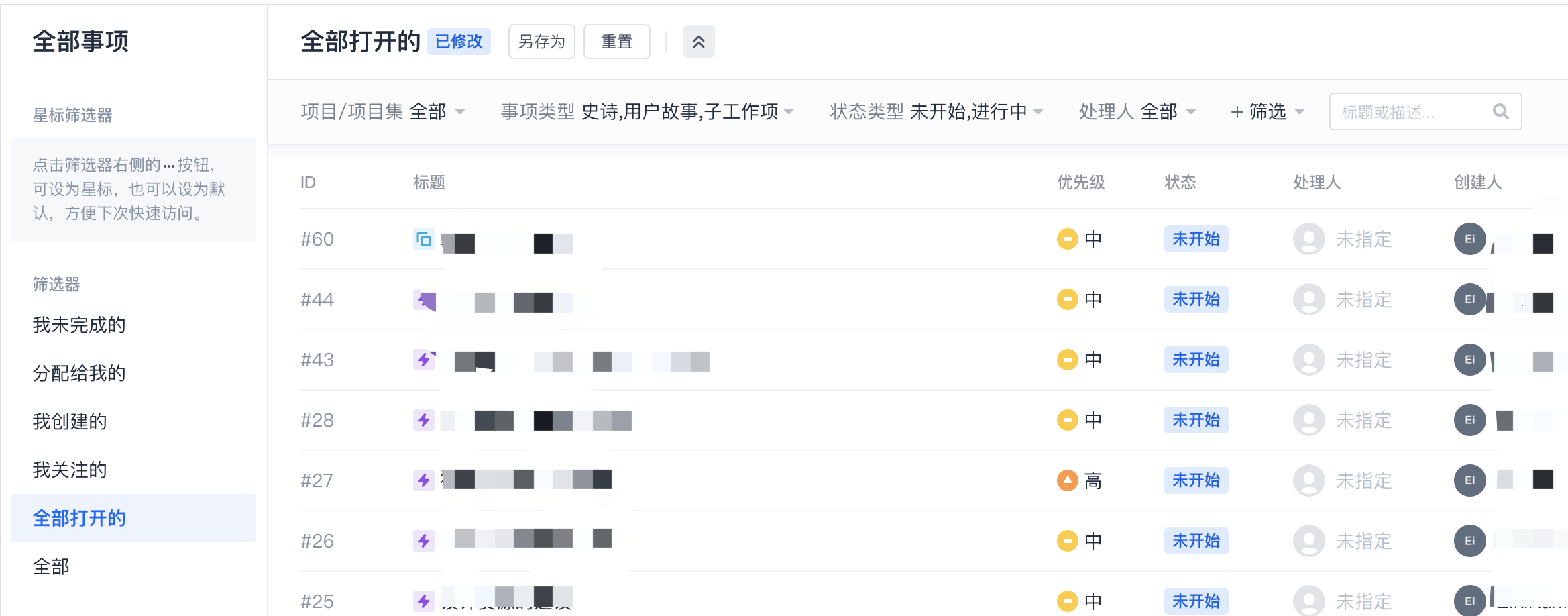
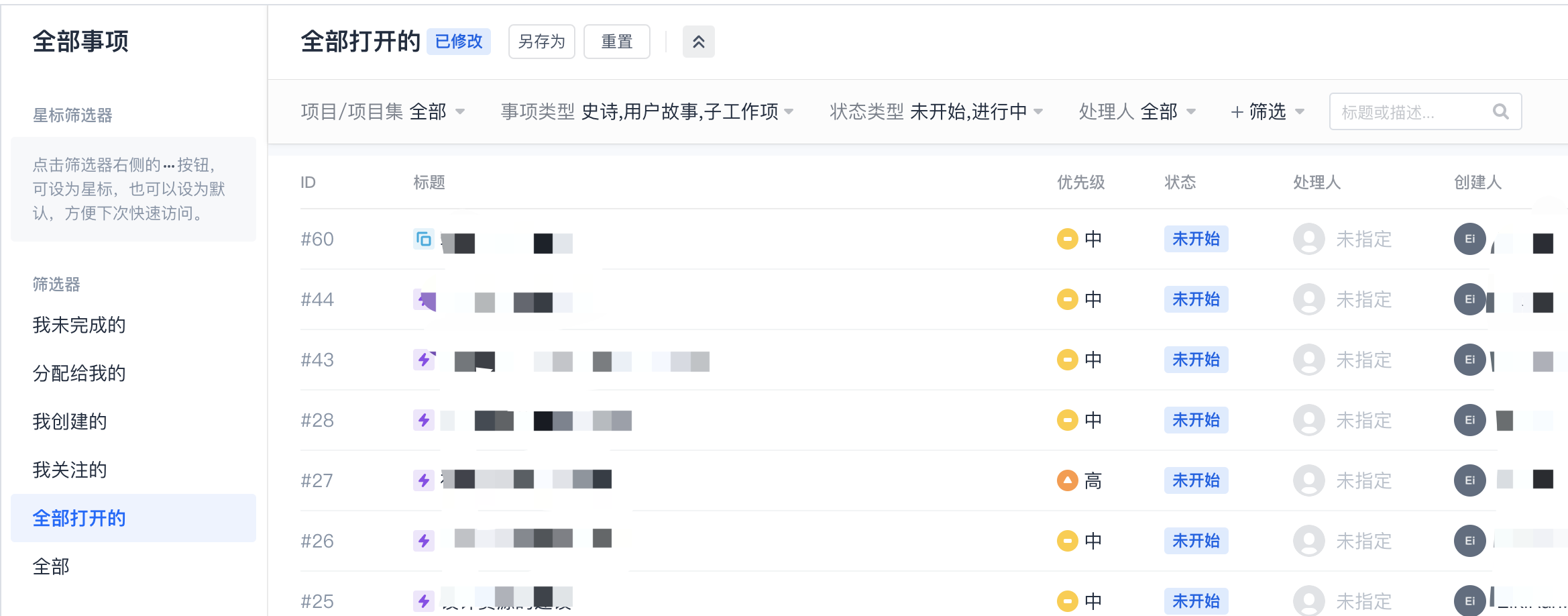
B端产品中最常用的布局,当筛选项少于5个时,可以直接展示在列表上方;当筛选项多于5个,推荐展示最常用的筛选项,将其他的筛选项收折。
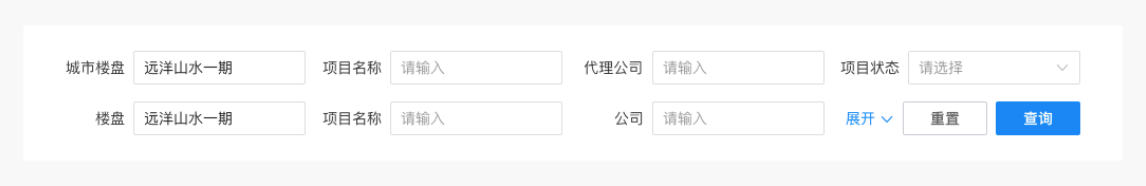
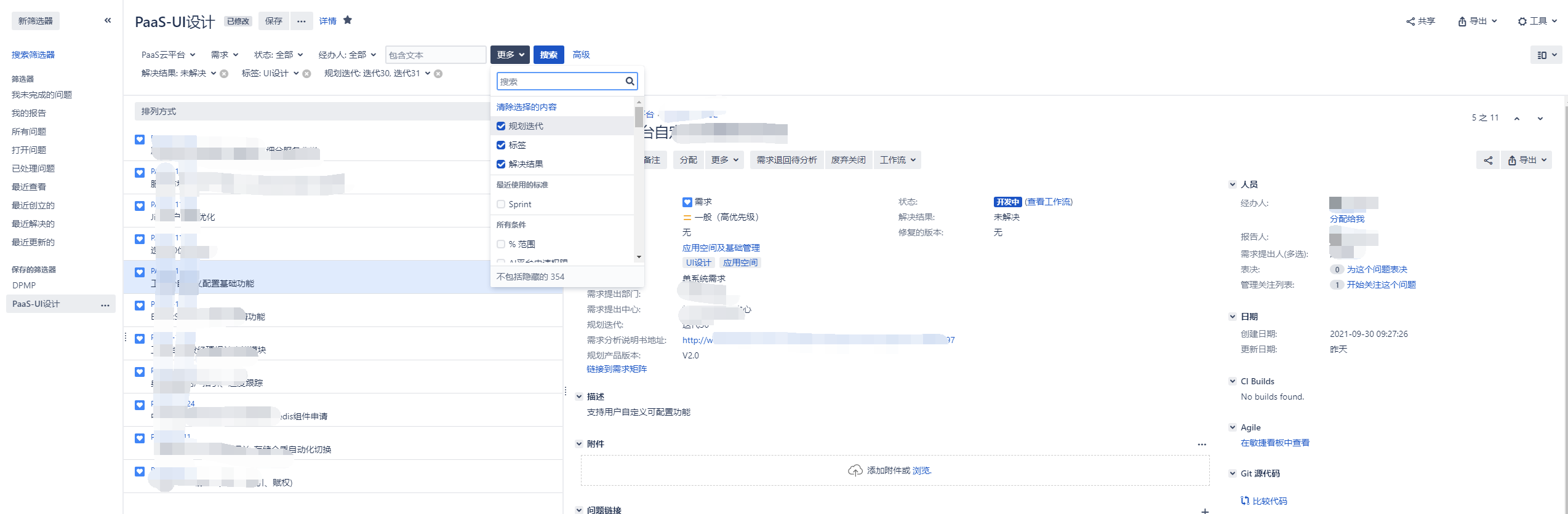
部分折叠
通过搜索条件面板的展开和折叠进行收纳,将不常用的搜索条件默认收起,能够节省空间。
适用于表格及列表详情页,搜索条件通常为输入搜索和选择搜索的结合,一般显示1~2行。
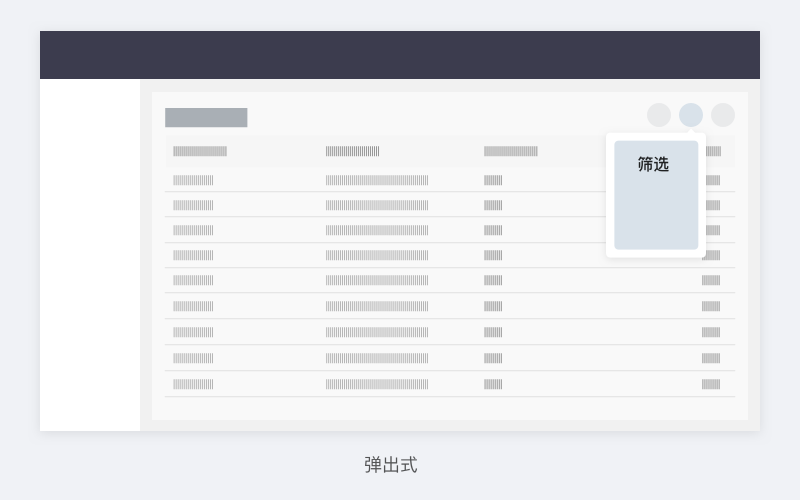
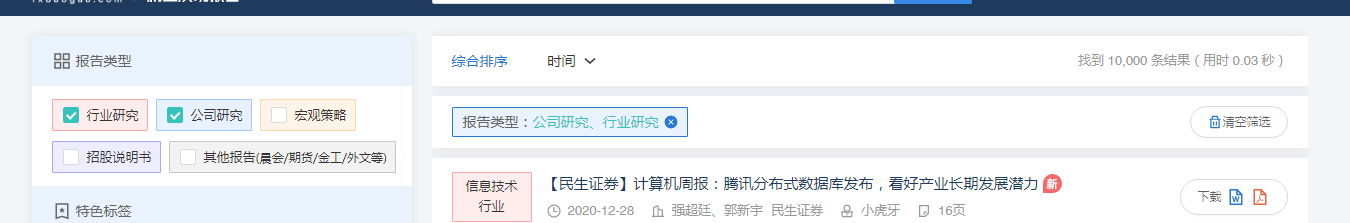
全部折叠
适用于筛选频次不高的场景,以浮动面板的形式容纳筛选功能,在展开的浮层中进行多维度的内容筛选。
特点:
- 占用空间极小
- 可容纳复杂的筛选条件
平铺式
顶部平铺
在数据集上方的筛选区域展示出每个维度的所有值。
特点:
- 直观
- 数据项较多时,会占据较大的空间,影响下方数据集的纵向展示空间
- 相较于select组件,用户可以更高效地进行选择

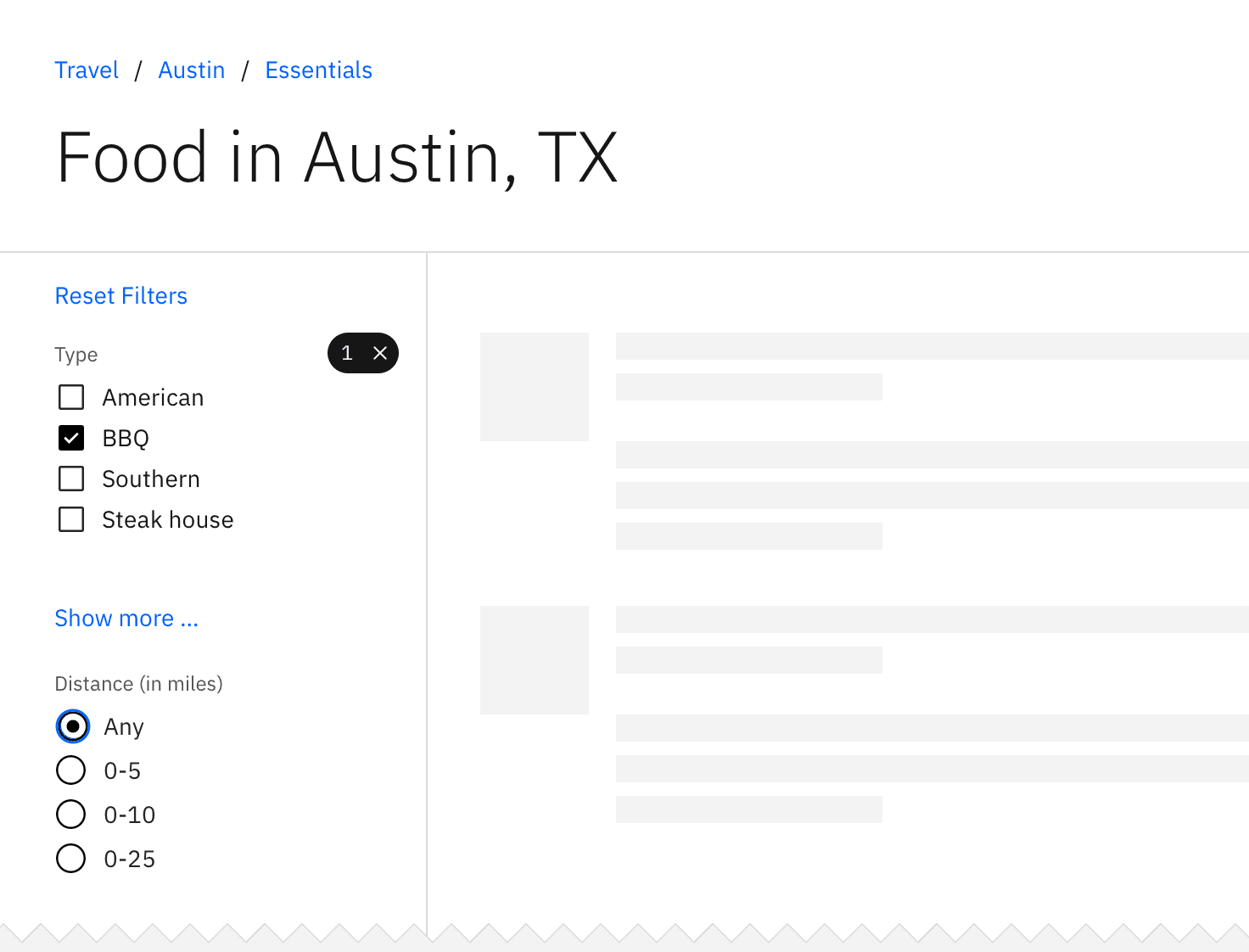
侧栏平铺
侧栏平铺也是常见的布局,可以充分利用屏幕的宽度,展示多种分类筛选条件。
适用场景:
- 筛选项数量特别多
- 筛选项存在多个主题分类
特点:
- 可以充分利用宽度,不影响数据集的纵向展示空间
- 视觉上兼容性强,筛选项数量多时不会产生对齐问题
- 可与用户常用的快捷筛选器一同展示
常见问题
是点击“查询”生效还是立即生效?
查询生效的适用场景:
- 为了得到有用的结果集,用户会目标明确地配置多个筛选项。
- 数据流量会非常大,如果频繁地即使刷新会有性能问题。
立即生效的适用场景:
- 数据查询范围不确定,用户可能频繁修改筛选条件。
感觉筛选区域很浪费空间?
如果筛选功能不常用,可以选择使用弹出式的浮动面板来隐藏筛选条件。
如果筛选功能的使用频次不低,且屏幕的宽度充足,可以考虑使用左右布局,将筛选条件平铺在左侧区域。
如果筛选多行占据高度比较高,可以考虑行数超过两行的时候,增加“展开-收起”,保持高优先级的筛选露出,其余收起。筛选区和操作区要独立区块展示吗?
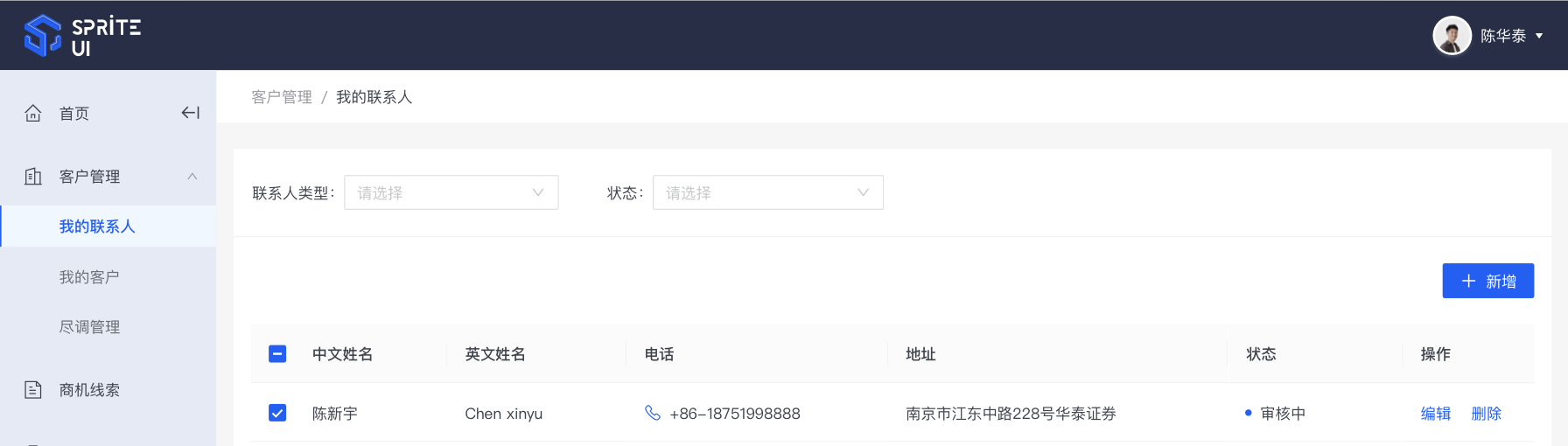
筛选时常出现右侧剩余空间的问题,此时空余空间是否可以容纳操作类按钮呢?(如果表格没有表格名称下方会出现比较奇怪的空白,部分项目倾向于将操作按钮放在左侧)
重置按钮何时需要?
大于等于两个筛选条件?
进阶阅读
设计目标
让用户能够按照自己的偏好来从大量数据中获得自己所需要的数据。
设计原则
- 自然
- 根据筛选的使用频次、字段数量和认知成本来选择最自然恰当的筛选方式。
- 高效
- 如果筛选变得复杂,应当允许专家用户保存自己的筛选配置,从而让筛选更加高效。
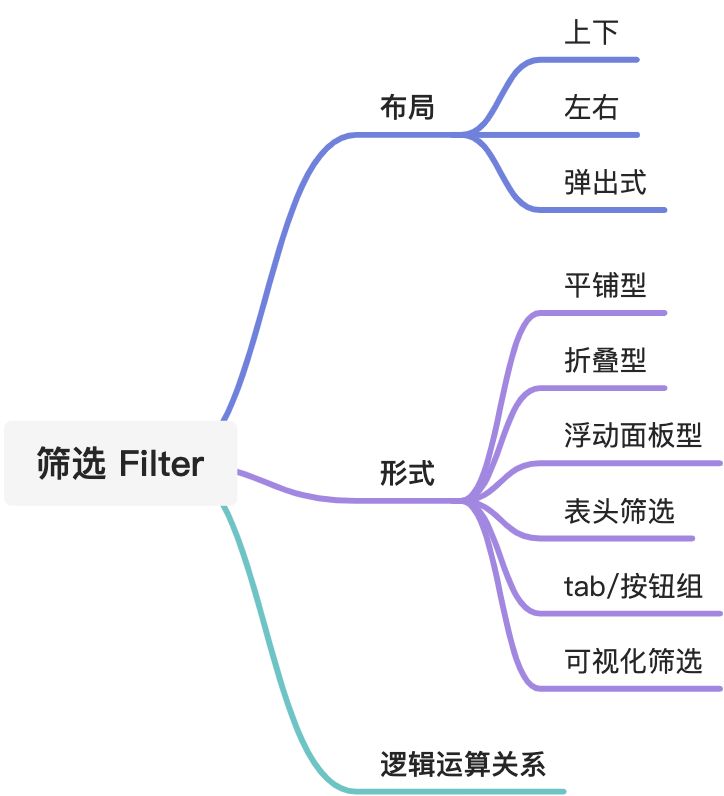
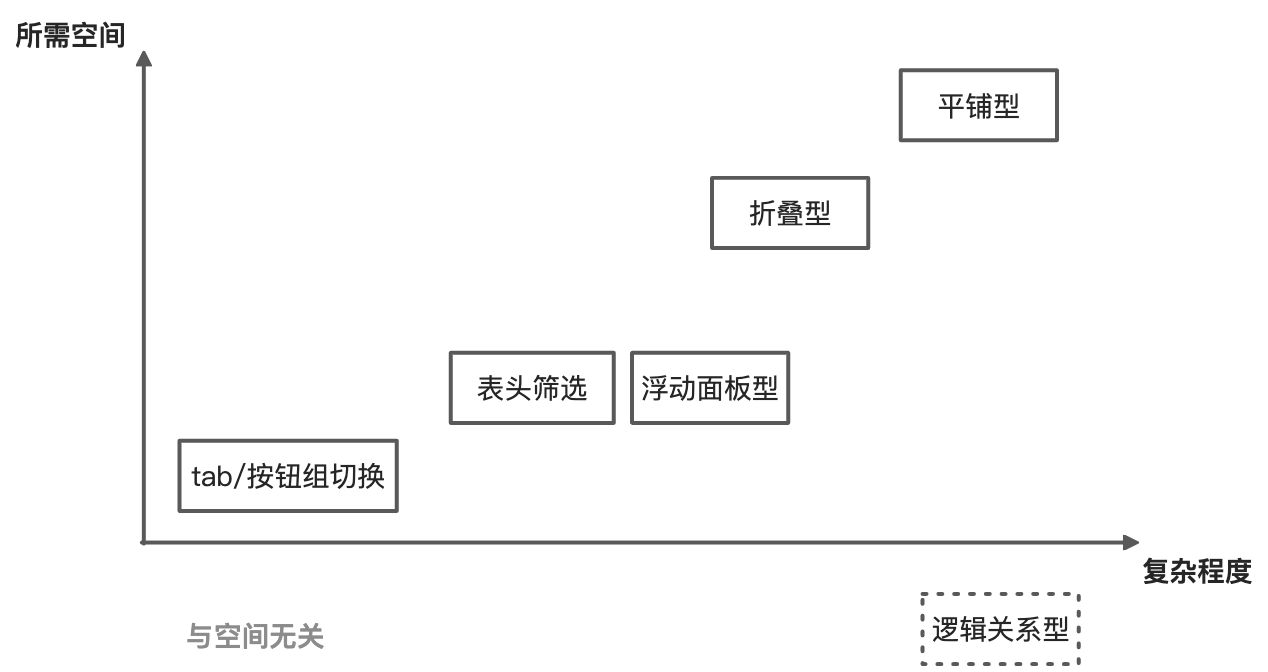
筛选组件的布局和形式
筛选可以从多个角度来分析,按照所需空间由大到小、复杂度由高到低的顺序,大致可分为这些类型:
筛选组件的构成
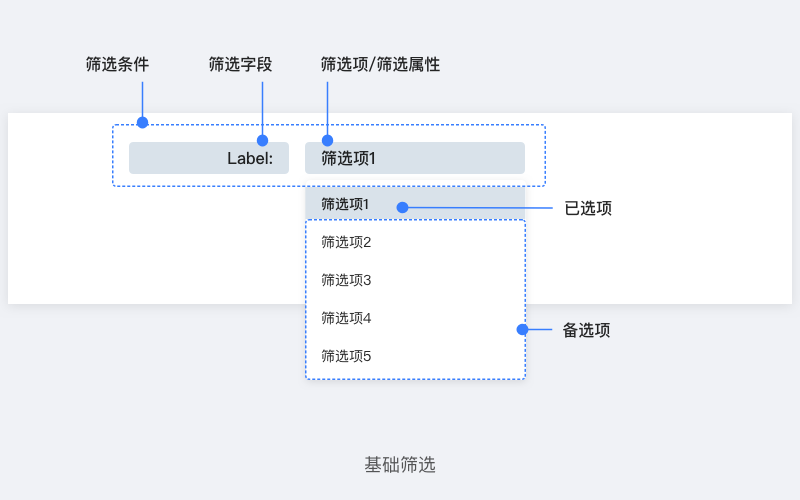
基础筛选
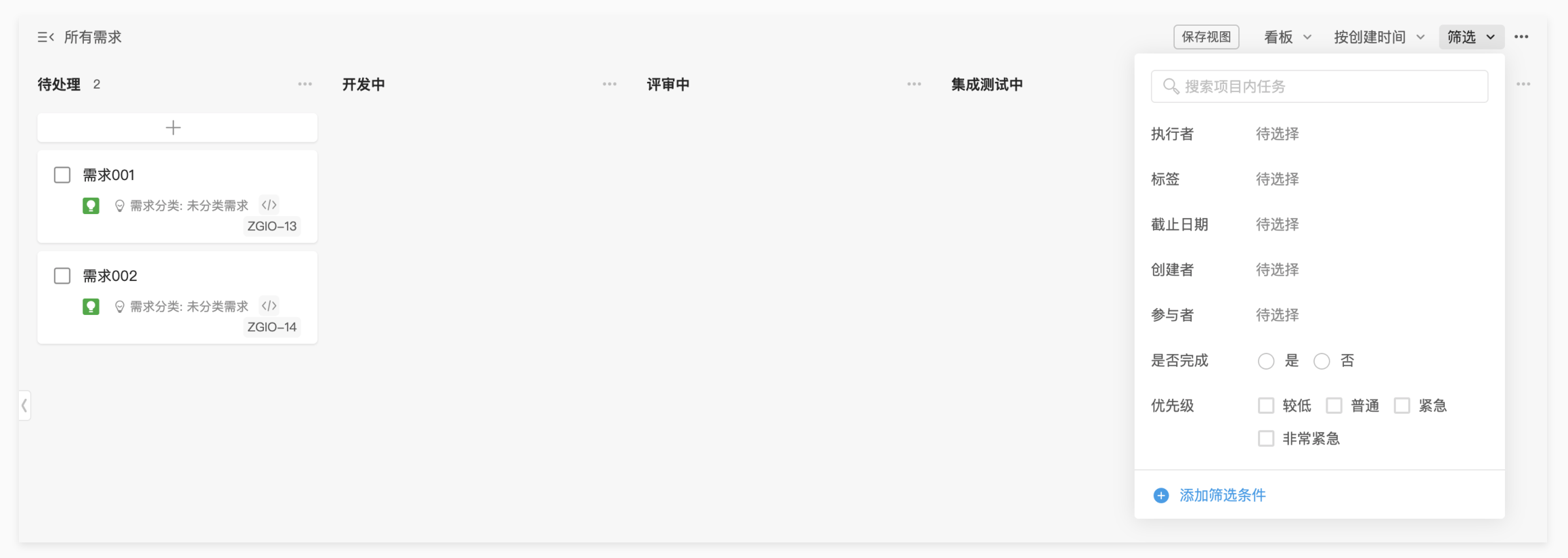
单个筛选条件可以理解为一个基础筛选组件,它可拆为以下几个部分:
- 筛选字段:可供选择的条件种类范围。例如,任务的筛选条件可能有:执行者,标签,创建者,参与者,是否完成。
- 筛选项/筛选属性:单个条件的可选项目范围。例如,任务标签的筛选项为所有的标签。
- 已选项:用户已经选择的筛选项目。
- 备选项:用户尚未选择的筛选项目。

单个筛选条件的类型可能为:文本输入、单选、多选、时间选择、日期选择等。
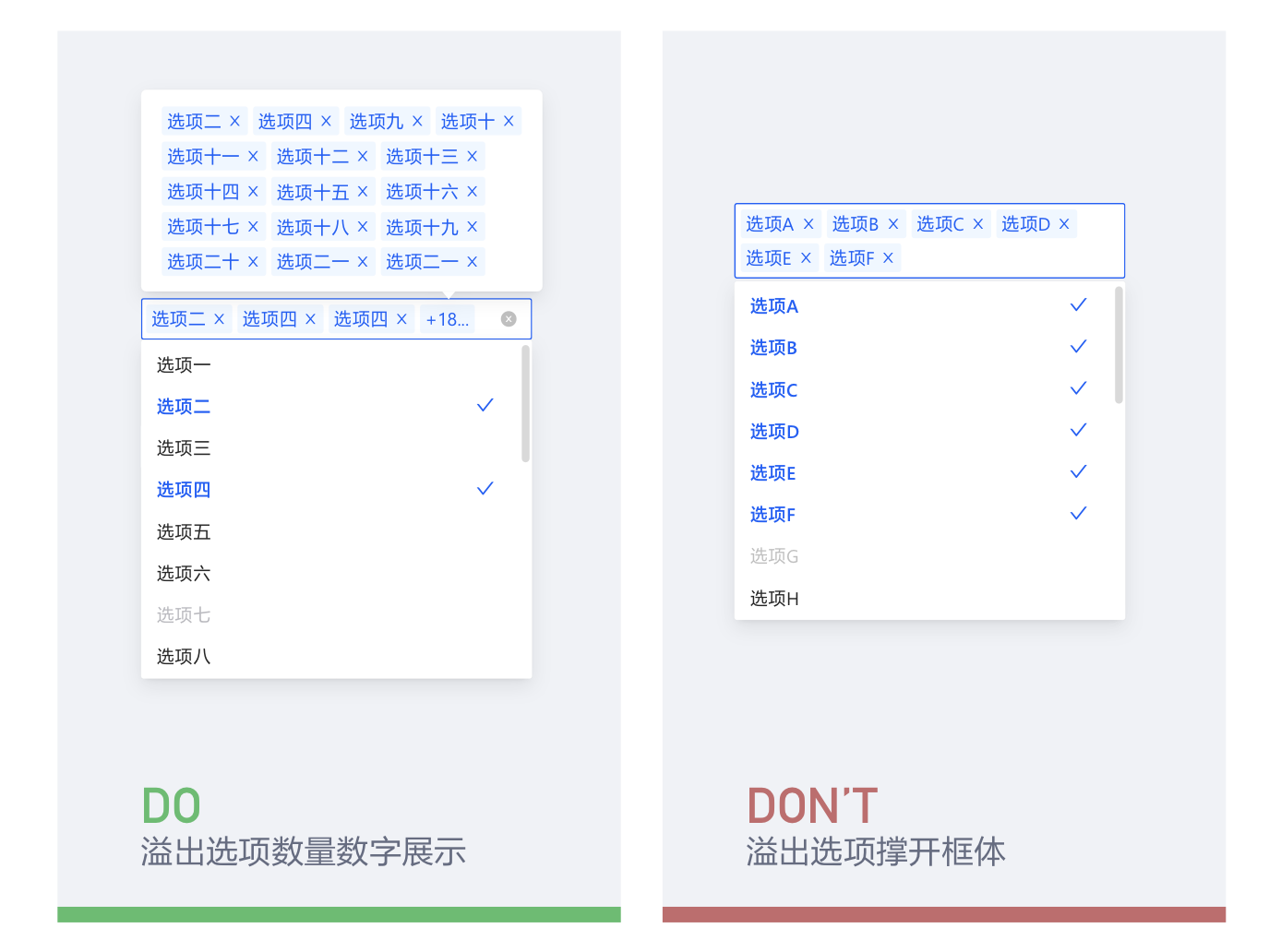
其中多选又分为普通多选&树形选择,可能出现选框无法容纳选项的现象,由于筛选区通常会出现多个筛选条件,如使用选项撑开则会导致横向对齐发生偏移,所以建议溢出选项数量以数字展示,hover时浮现其中选择内容。
但hover的框体不支持容纳无限多的选项,目前sprite UI规定hover中显示6行标签,再次溢出将以省略号不再展示。推测该场景仅会在部分树选择中出现(选择了某父节点后,去除某选项),该情况用户可以通过树结构更清晰的判别所选项而非通过框体中逐个查看选项。
如产品对选择器显示内容有较强的外露要求,如希望选择项都在框体中显示而非hover后显示,可考虑设计时将框体横向撑开,以预留呈现空间。
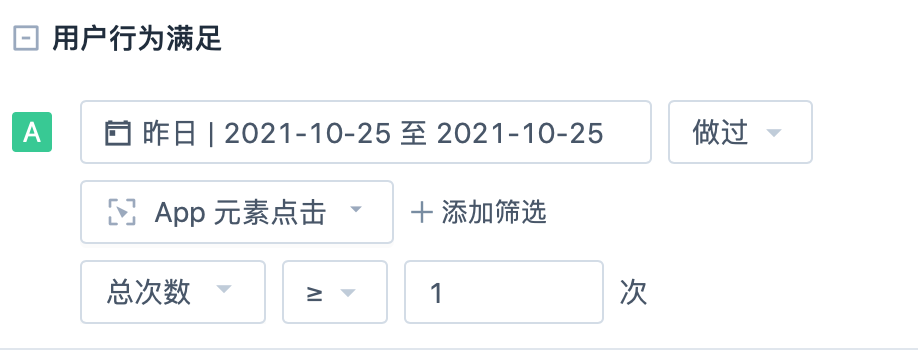
含逻辑运算关系的筛选
特定场景下,如分析数据时,用户需要精确的筛选条件,此时往往会运用逻辑运算关系,如“与”“或”“非”、“大于”“小于”“等于”。
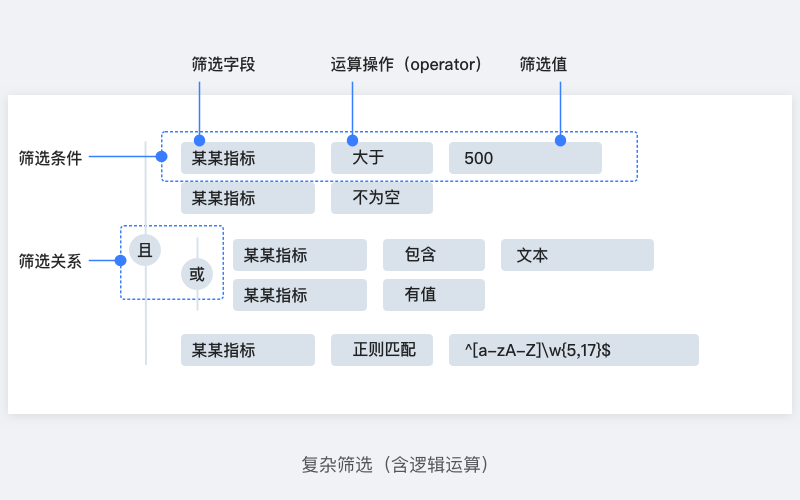
这样的筛选模式可拆解为四个部分:
筛选关系:多个筛选条件之间的关系。
例如:“且”“AND”表示多个条件之间的交集;“或”“OR” 表示多个条件之间的并集。
筛选字段:列表中所有可以筛选的字段。
例如:类别、状态、时间。
运算操作:筛选属性和筛选值之间的关系。
例如:大于、小于、等于(是)、不等于(非)、包含、不包含、为空、不为空。
筛选值:需要筛选的数值。
筛选的类型
根据用户寻找数据的思路,采取合适的筛选方式来提高效率。
| 选择方式 | 描述 |
|---|---|
| 单选 Single Selection |
用户在某字段的筛选中只能选择单个值。 |
| 多选 Multiple Selection |
用户在某字段的筛选中可以选择多个值。 |
| 多维度筛选 Multiple Categories |
用户可以从多个分类中选择筛选条件。 |
| 批量筛选(批量提交筛选条件) Multiple Filters with Batch Updates |
用户选择多个筛选条件后,手动点击“查询”按钮来应用这个筛选条件,从而得到结果。 |
| 即时筛选 Multiple Filters with Instant Updates |
用户提交单个筛选条件后,数据立即更新。 |
通常来说,即时筛选更方便,是默认推荐的筛选方式,用户能够立即得到筛选后的结果。
特别地,在两种情况下应当使用手动的批量筛选:
(1)为了得到有用的结果集,用户需要配置多个筛选项。
(2)数据流量会非常大,如果频繁地即使刷新会有性能问题。
有时,会在筛选项后设置一个搜索框。我们推荐只在搜索能够覆盖多列数据时使用搜索框,否则只使用筛选。
已选项的展示
已选项有两种展示方式:在筛选字段旁直接展示;在单独的已选项区域集中展示。
通常,已选项会在筛选条件中得到展示,用户选择完毕后,能够在筛选区域看到自己的已选项。
如果筛选区域的面积较大,而用户浏览结果时并不需要查看筛选区域的条件,此时建议将已选项集中展示,方便用户折叠筛选区域后也能扫视到已选项。

如果筛选区域是用户十分关注的部分,用户需要同时在筛选区和结果区扫视,此时无需设置单独的已选项展示区域。
清空条件
如果用户同时选择的筛选项较多,可加入整体的重置按钮,允许一键清除所有已选项。
如果筛选项数量较少,可在单个筛选项的下拉框中设置“清空已选”的按钮。
你可能感兴趣的相关模式
用户自定义的快捷筛选器
用户很可能希望保存自己常用的筛选器,这样就不需要每次都选一遍筛选条件了。该功能可对应于“快捷筛选器”或“视图”等概念,往往允许用户自行命名、修改与删除。由于这样的筛选器可能有多个,推荐在左侧展示所有可用的筛选器,让用户能够方便地在不同筛选器中切换。替代方案是使用选择器来切换,节省空间,但操作路径每次会多一步。

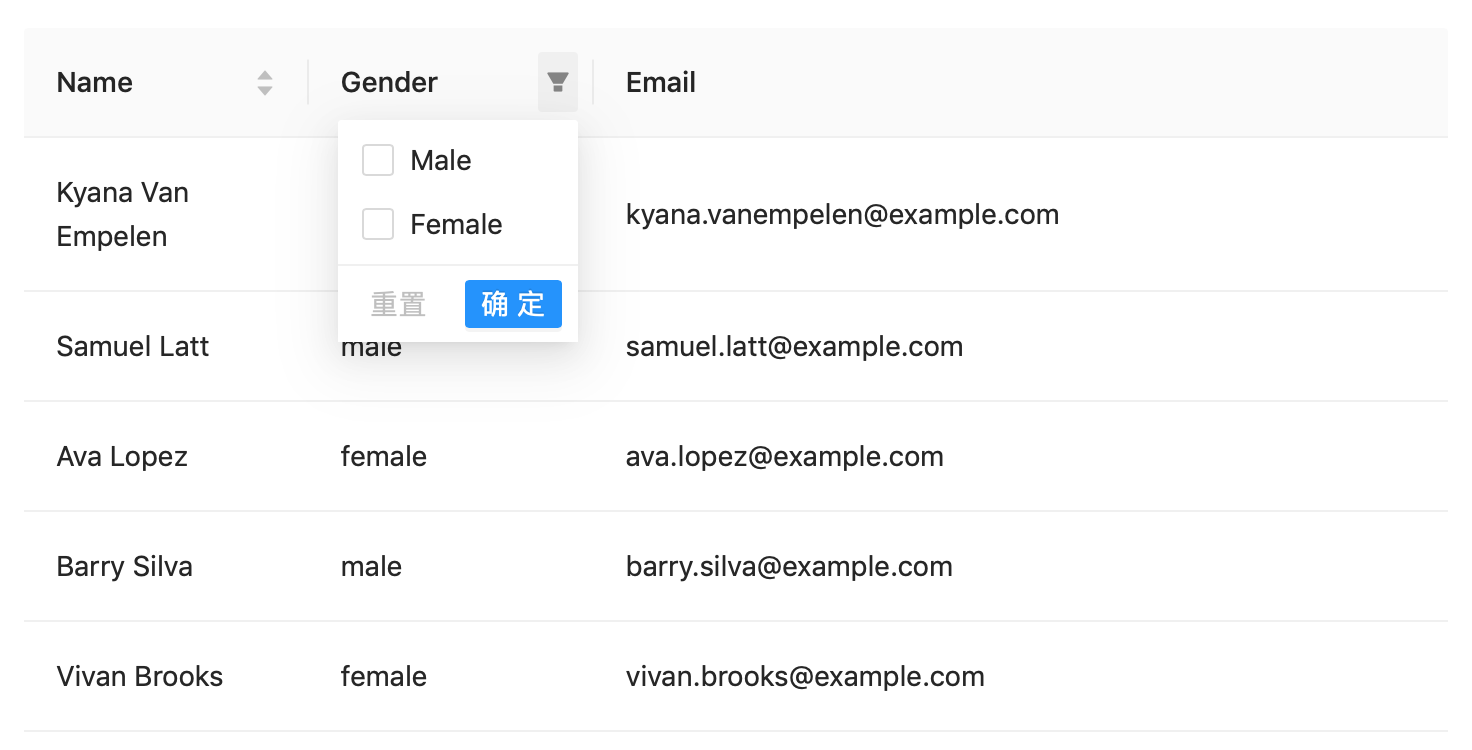
表头筛选
在表头对该列内容进行单一维度的筛选。
如果使用表头筛选,需要避免多个筛选区域的出现,不能在其他区域另外设置筛选,可能引起冲突。
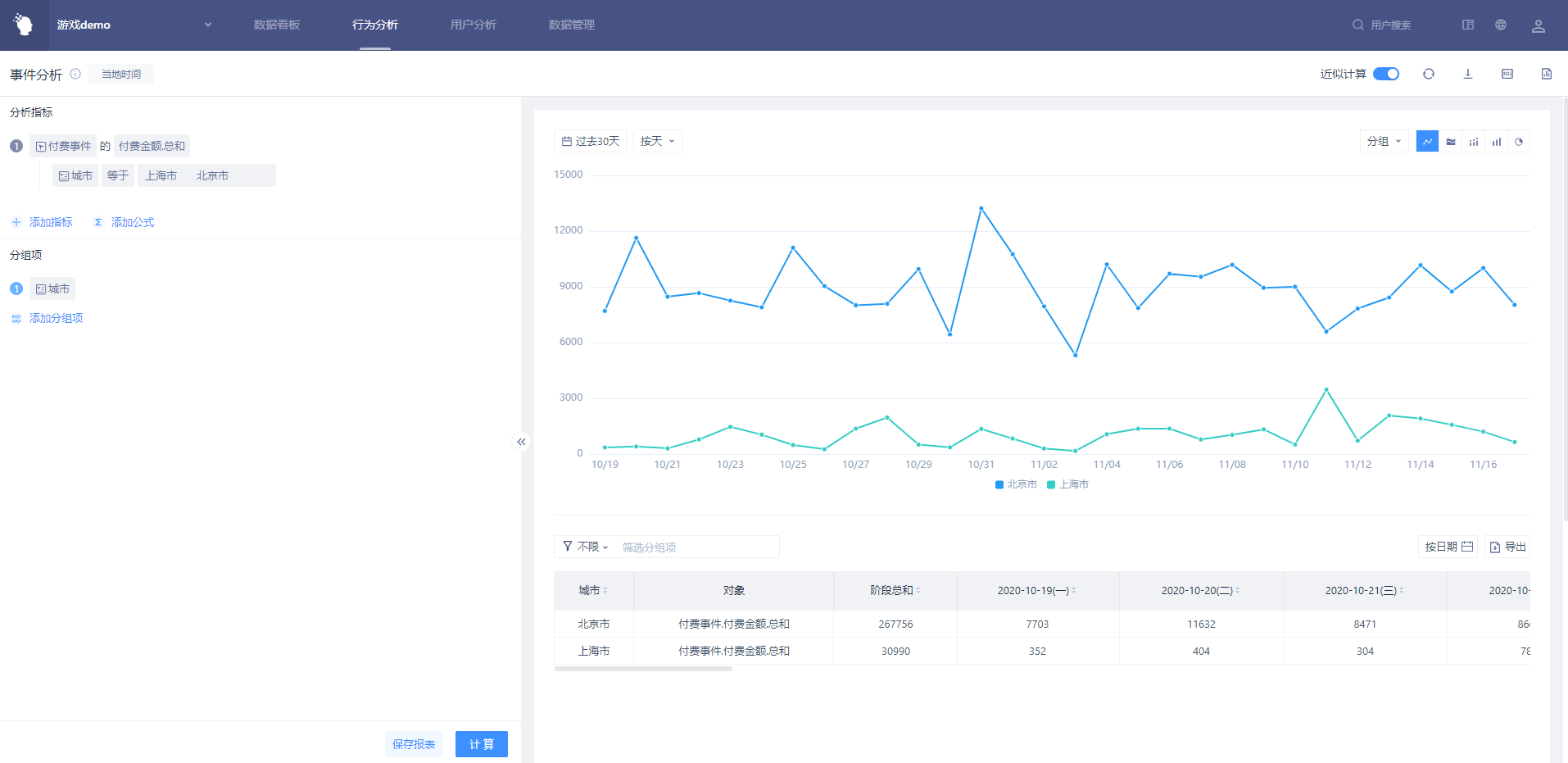
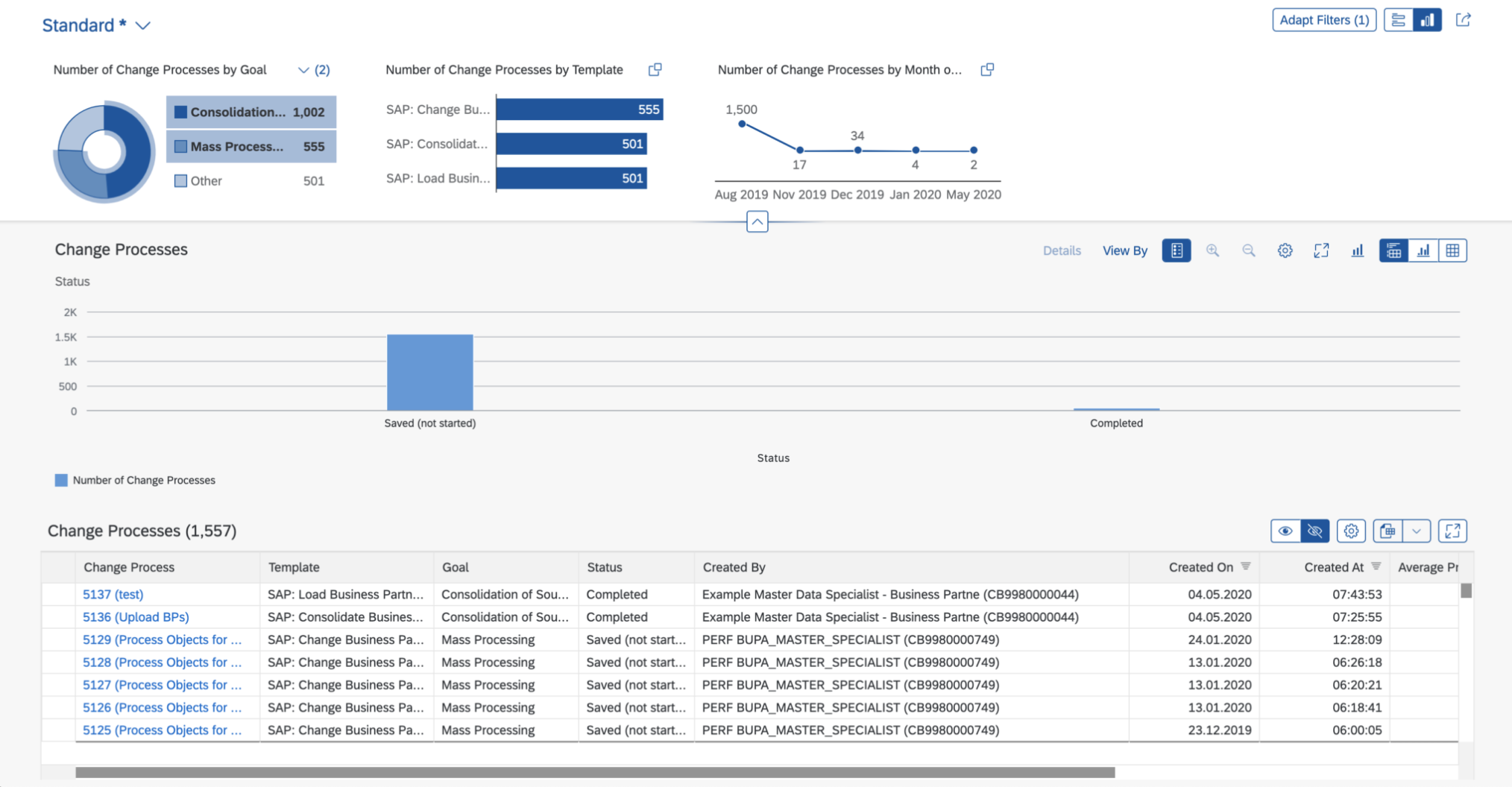
可视化筛选
可视化筛选工具让用户能够通过可视化图表来筛选大量数据。在图表中,某一维度的值以可视化的方式被呈现。例如,“产品”可能拥有筛选值“产品名称”,筛选维度可能是“营收”“成本”“数量”等。此时,用户如果点选某一具体产品的营收数据条,成本、数量的图表也会发生联动的变化,显示该产品的成本、数量情况。
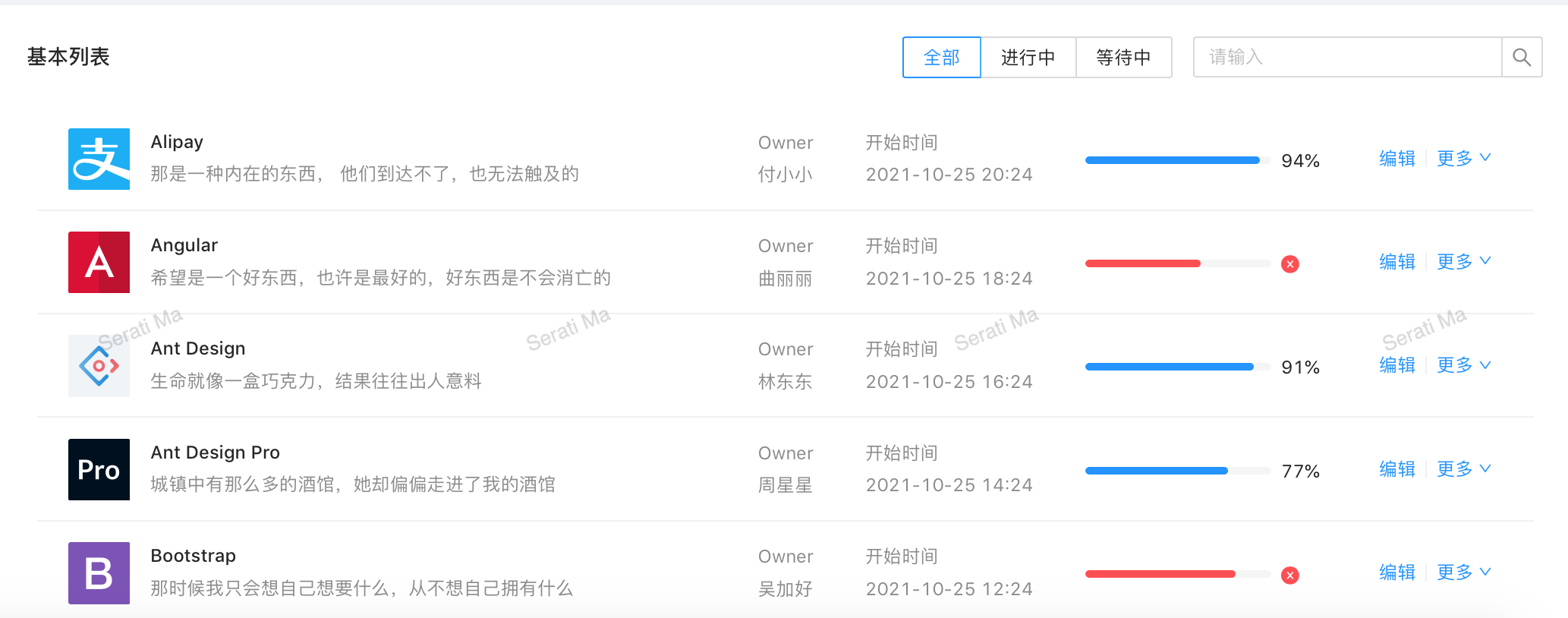
Tab/按钮组
不是典型意义上的筛选,但也是一种常用的处理方式。通过Tab等组件对主体内容进行筛选,选项直接平铺,筛选结果实时更新,无需点击查询按钮。
适用于单一维度、筛选属性的数量有限(2~4个),且用户筛选较为频繁的场景。
附录
列表报告布局.SAP. https://experience.sap.com/fiori-design-web/list-report-floorplan-sap-fiori-element/#filters
分析列表的筛选. SAP. https://experience.sap.com/fiori-design-web/analytical-list-page/#filter-area-visual-filter-bar-and-filter-bar
筛选工具栏. SAP. https://experience.sap.com/fiori-design-web/filter-bar/
筛选. Carbon Design. https://www.carbondesignsystem.com/patterns/filtering/
可视化筛选工具. SAP. https://experience.sap.com/fiori-design-web/visual-filter-bar/
筛选逻辑. LightningDesignSystem. https://www.lightningdesignsystem.com/guidelines/rules-filters-logic/#site-main-content
B端系统,筛选控件总结. CE 青年. https://mp.weixin.qq.com/s/LitS_Aa9g-L1UgxrHWlIwA
运算符. FreePascal. https://www.freepascal.org/docs-html/3.0.0/ref/refsu50.html