设计目标
帮助用户快速找到需要操作的按钮,执行对应的操作,并了解执行该操作的结果,同时尽可能避免误操作。
设计原则
- 易发现:将按钮放置于用户的浏览路径中,并靠近其操作对象
- 易理解:选择合适的位置、样式、排序和分组方式;避免与页面内导航相混淆
典型模板(默认规则)
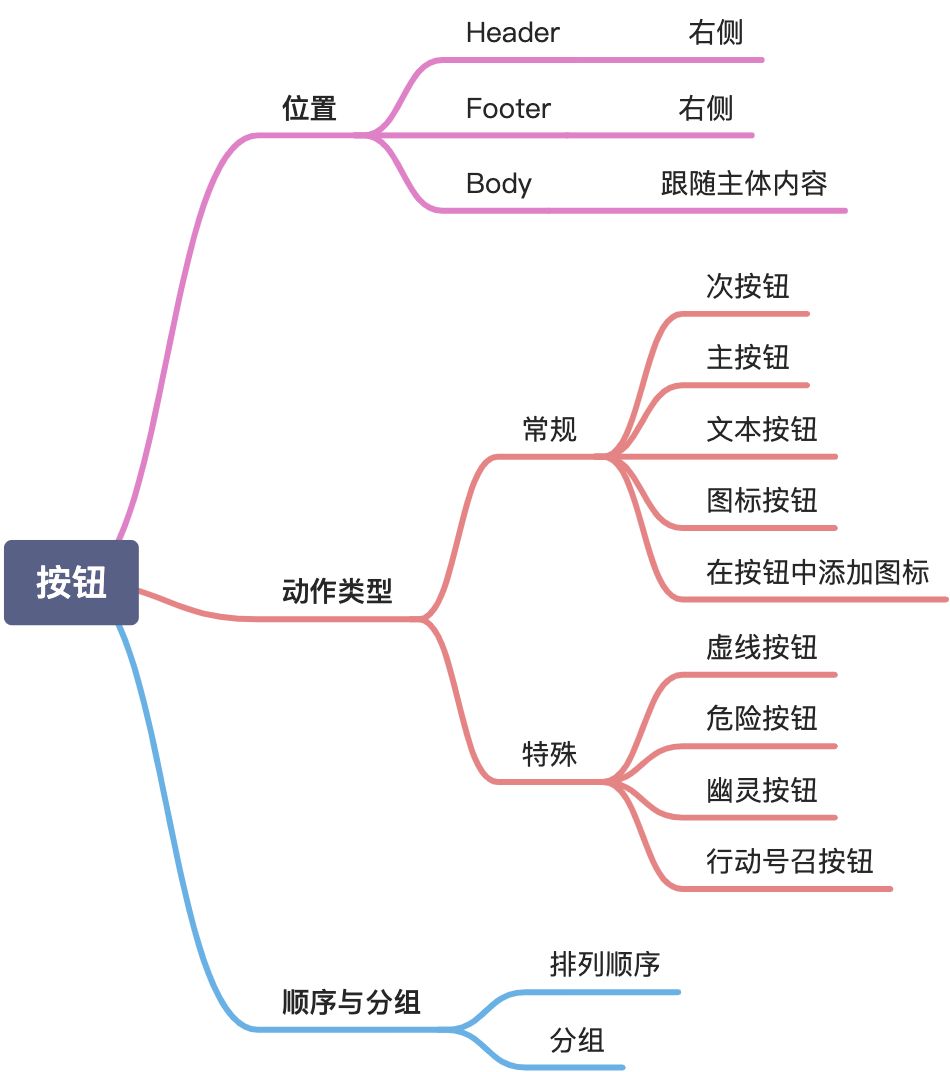
概览
位置
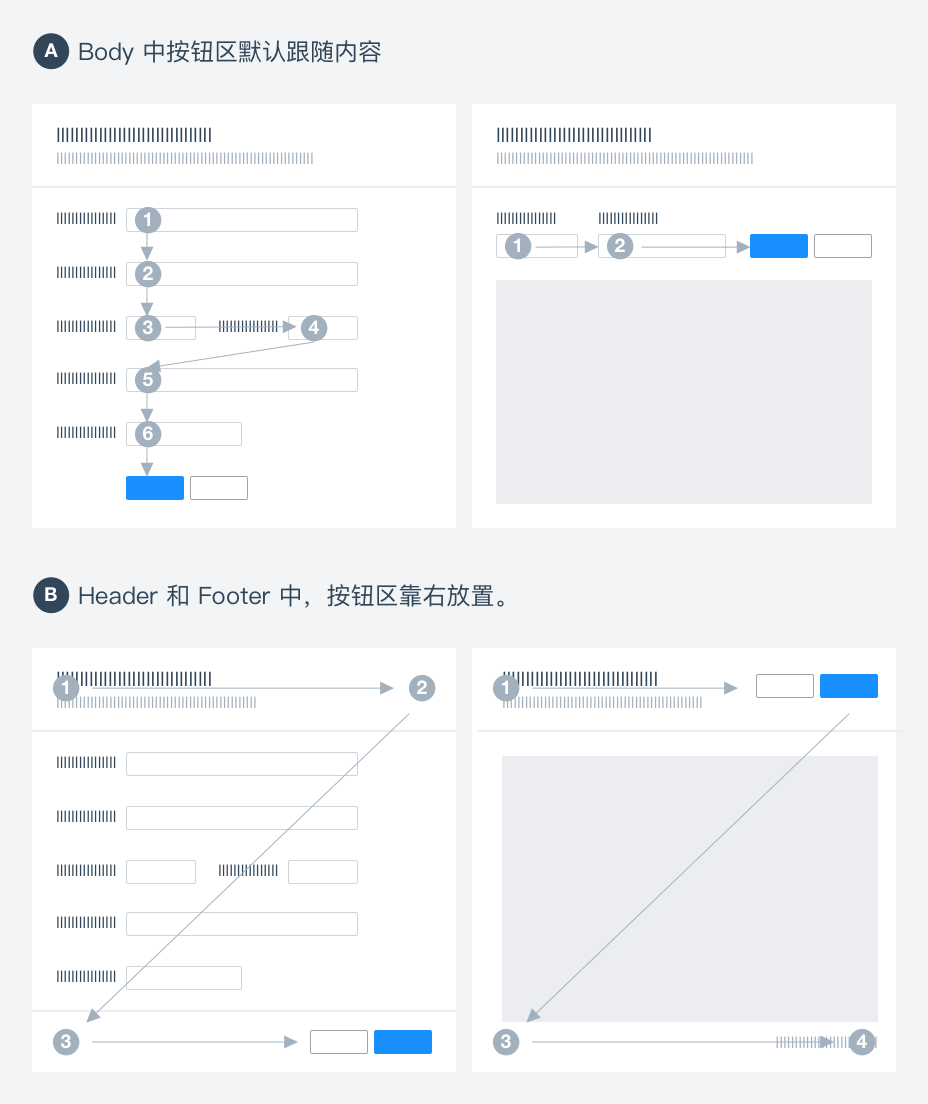
将按钮区放置于用户浏览路径中,便于被用户发现,如 “F 浏览模式” 和 “Z 浏览模式” 。
默认排布位置
页面/卡片/一组信息都能够呈现一个主题,主题的描述可以抽象为三个区域:
- Header:主题的标题和摘要信息内容区的导航等
- Body:具体内容
- Footer:主题的补充信息和工具栏等
将按钮区放置在不同的区域,有不同的含义:见上图。
也存在一些特殊情况,将“完成”主题类的动作放在 Header 区。例如,编辑器中为了最大化编辑空间,将“完成”类动作放到了右上角。
按钮置于 Footer 中的场景
- Body 区部分内容被折叠或隐藏,例如单屏无法展示完整内容;
- Body 区的内容复杂度高,例如有多个分组,分组中又有独立的按钮区,这时候需要将该主题的“完成”操作从 body 区区分出来,避免混淆按钮所能影响的内容范围。
简而言之,Footer 的存在就是为了要和 Body 区区分开来。
动作类型
https://ant.design/docs/spec/buttons-cn#%E7%B1%BB%E5%9E%8B
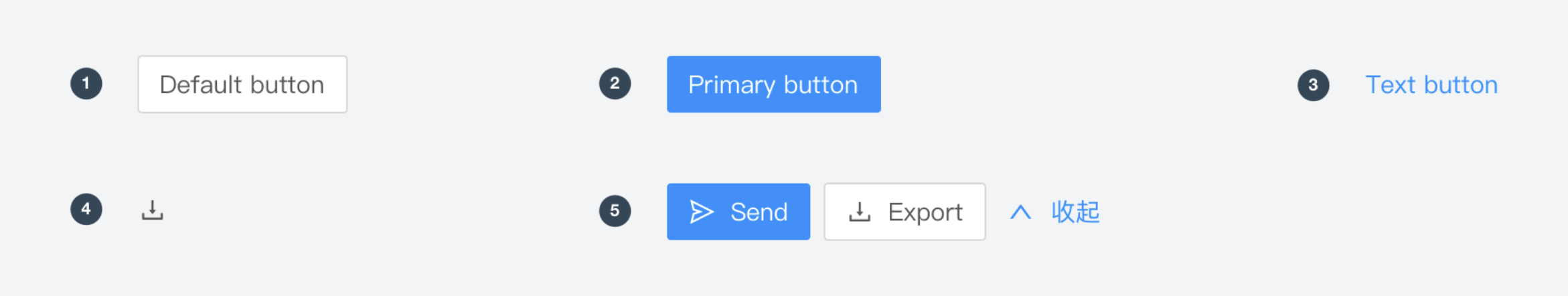
常规按钮
(1)次按钮
常规按钮,用于非主要动作。如果不确定选择哪种按钮,次按钮永远是最安全的选择。
(2)主按钮
用于主动行动点,一个操作区域内只有且只能有一个主按钮,突出“完成”“确认”等操作。
(3)文字按钮
弱化的按钮,可用于需要展示大量按钮的场景,如表格中的操作列。
(4)图标按钮
利用icon提供视觉线索,避免逐字阅读按钮文案,更高效地使用界面。
图标需要易被用户理解,例如常用的编辑、下载等。
纯图标按钮必须有 Tooltip 提示按钮含义。
(5)在按钮中添加图标
用于对按钮含义补充解释,提高按钮识别效率。
特殊按钮
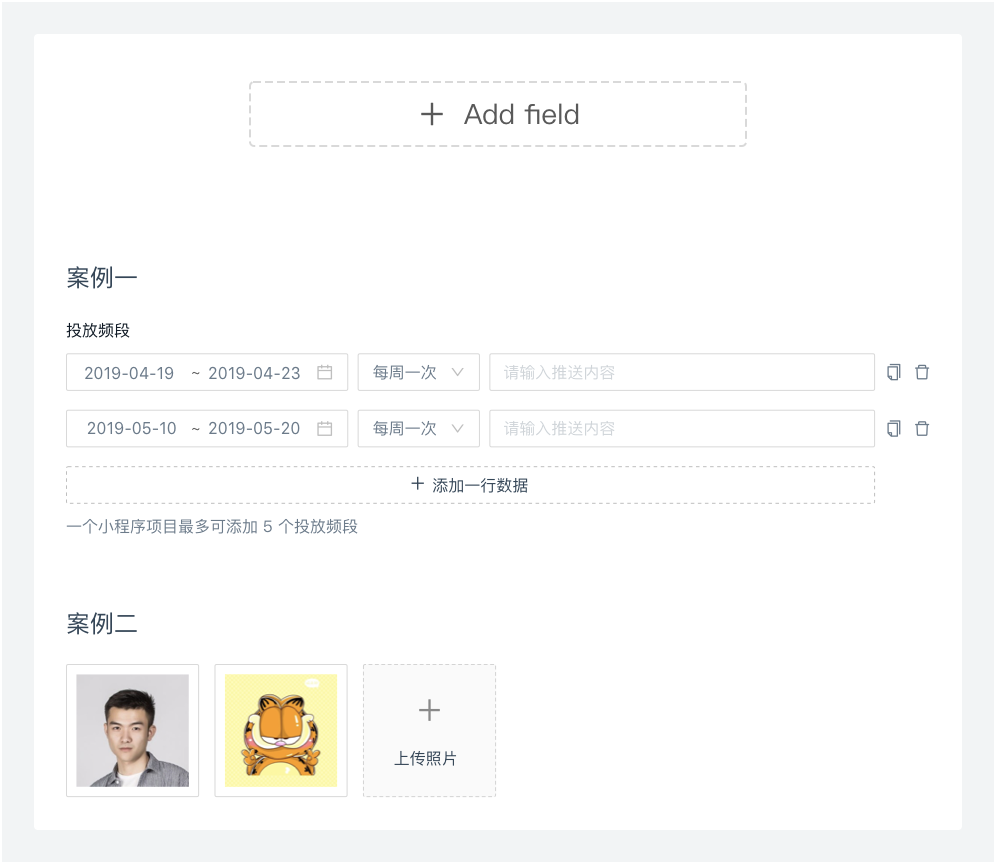
虚线按钮
虚线按钮通常用于当前页内容的添加操作。
危险按钮
一般在需要二次确认的地方,警示用户该操作存在风险,需要使用危险按钮,如删除、修改权限等场景。
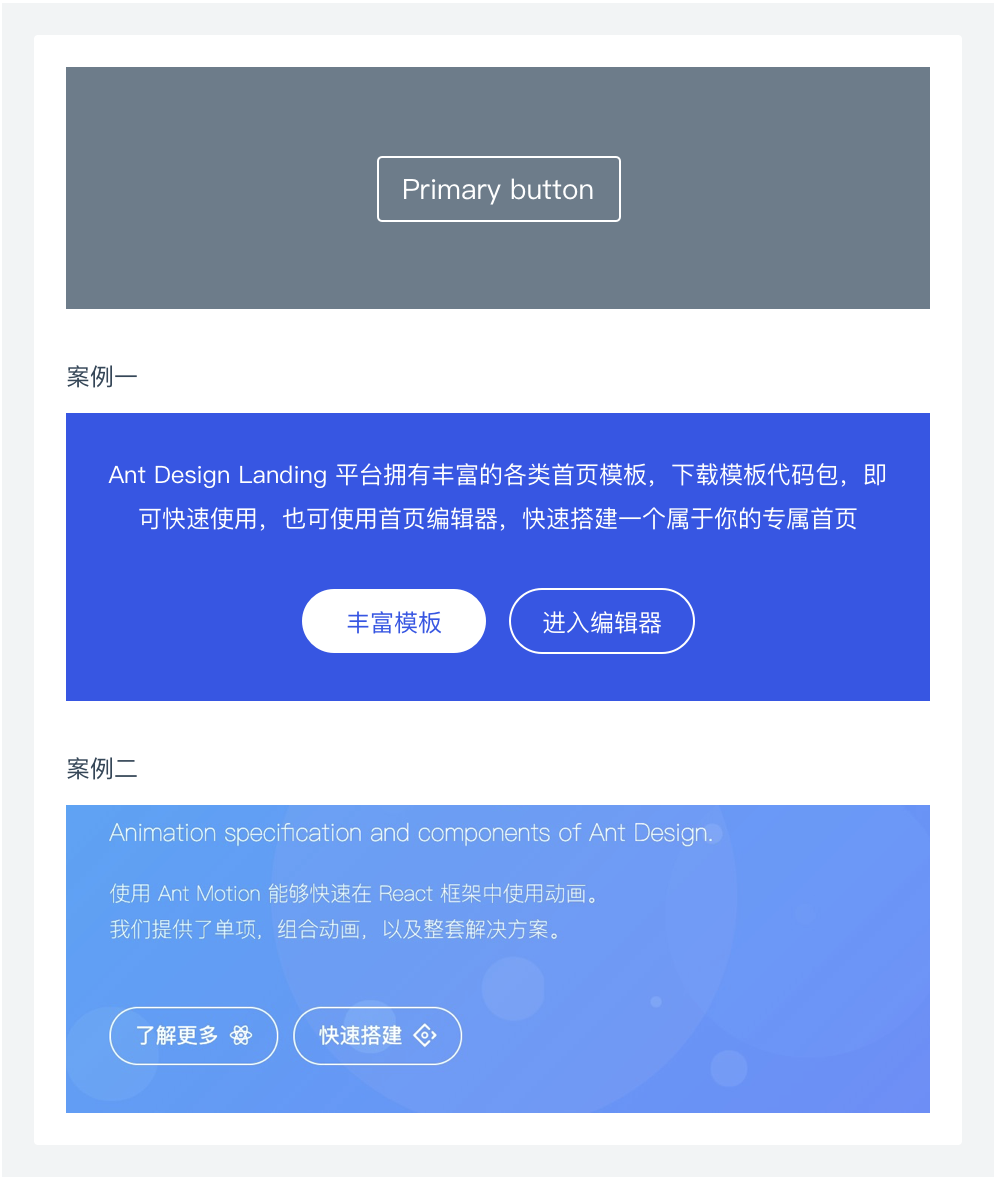
幽灵按钮
置于复杂或较深的背景中,避免按钮突兀地破坏背景的整体性。该场景下可灵活定制样式。
行动号召按钮
经常独立出现,行动号召按钮就像是电脑在对用户大声说“跟我来吧”,有点命令用户点击的意味,通常出现于 landing page 或者 一些引导性场景。最大可以将按钮放宽到与父区域等宽。一个屏幕空间中,建议只有一个行动号召按钮。
顺序与分组
按钮顺序
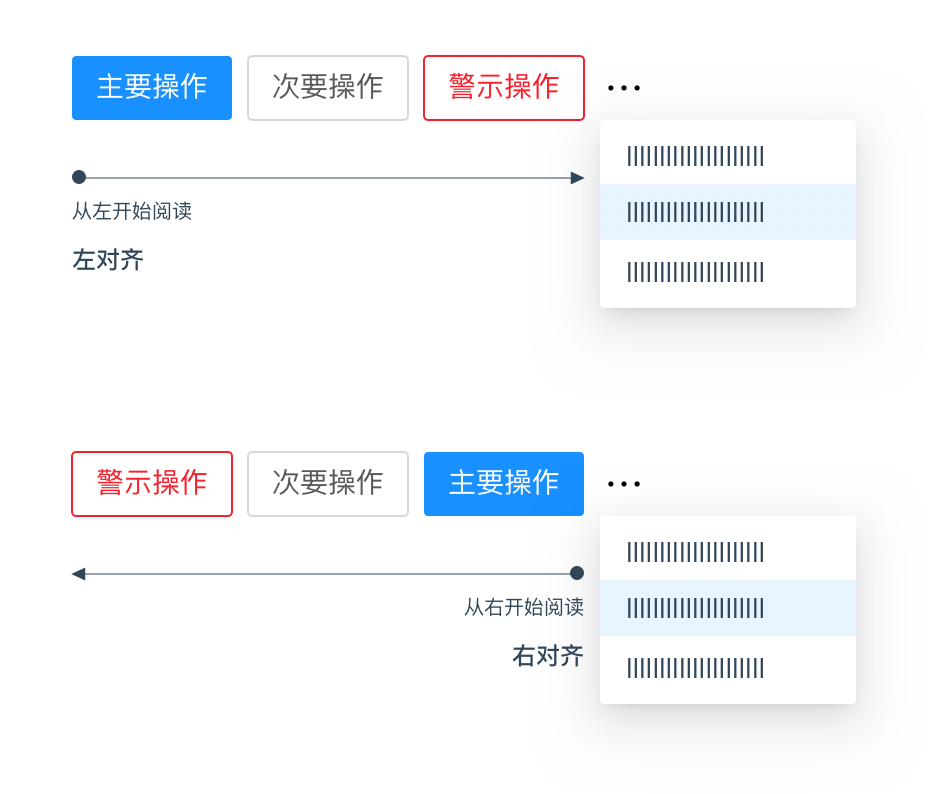
推荐操作是阅读的起点,折叠内容始终在最右侧。
如何确定按钮顺序?
- 默认阅读顺序:左对齐从左往右阅读,右对齐从右往左阅读。

- 对话习惯:按钮放置顺序类似于电脑和用户的对话,优先询问用户可能需要执行的操作,或你希望用户执行的操作,最后向用户提供存在风险的操作。
- 方向性含义:例如,具有返回意义的按钮,应该放在左侧,暗示其方向是回到之前,例如上一步。
按钮组
多个按钮形成一组时,将按钮排列在一起即可。

按钮分组
当需要布置的按钮数量过多,可以把相关的动作组成一组,并采用相似的视觉设计。当某一个按钮是首要动作时仍可使用主按钮强调。
按主次折叠部分按钮
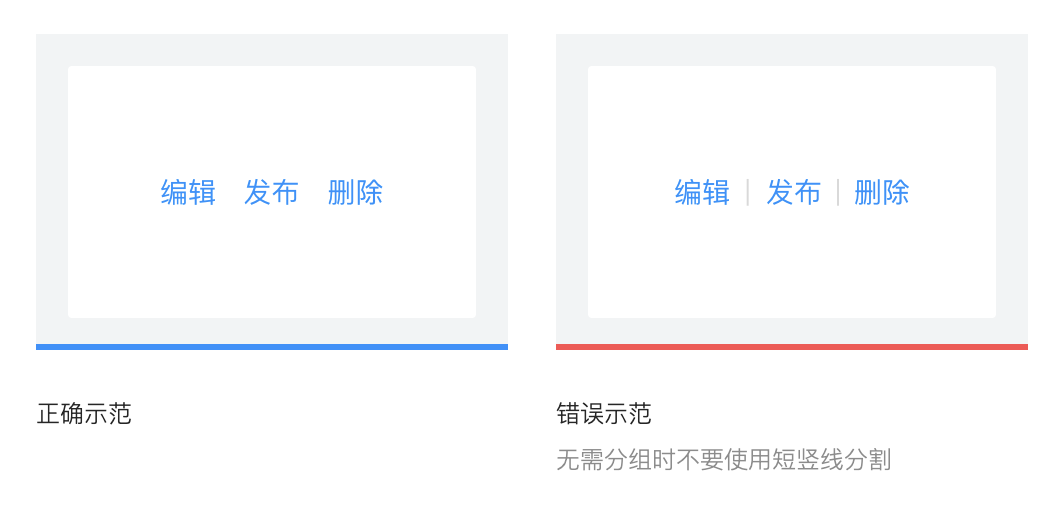
平铺每个按钮:优先推荐通过间距来区隔分组,也可以使用分割线来区隔视觉相似的按钮组。
设计建议(进阶指引)
按钮设计的三步走
第一步:确定按钮所在区域。
根据按钮的影响对象来判断应当放置的位置。
如果是全局范围,则位于header或footer区域。
如果是影响页面中的特定内容,则尽可能地靠近与它相关的对象。
如果是浏览完页面内容后进行的提交动作,则推荐置于footer区域。
第二步:确定按钮分组和顺序。
设计对话的顺序,根据对齐方式来顺次排列。左对齐的场合,对话中先出现的操作位于最左侧;右对齐的场合,对话中先出现的操作位于最右侧。
如果按钮数量较多,则根据功能含义进行分组。
一个对话设计的例子如下:
“确定要提交该表单吗?”
“那么要不要保存表单的内容呢?”
“是否需要重置表单的内容?”
“或者你希望退出(取消)此次编辑?”
第三步:确定一个强调按钮。
强调用户最可能进行的操作,填充为实色。
布局的灵活调整
在“典型模板”章节,给出了默认的按钮布局规则,即根据按钮所在的区域(header、footer和body)来选择对应位置。在实际应用场景中,body和footer区域的按钮位置需要根据具体情况来妥善安排,本文以两个典型案例来说明。
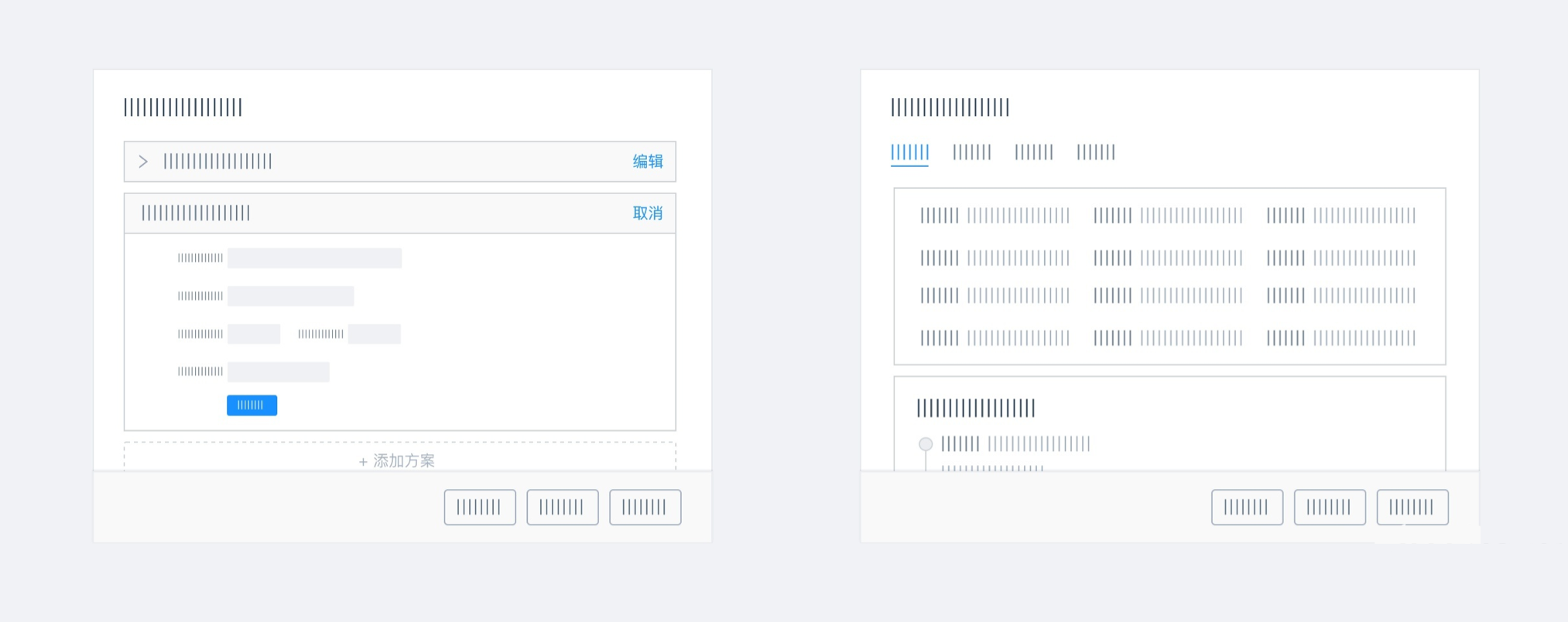
表格的操作按钮
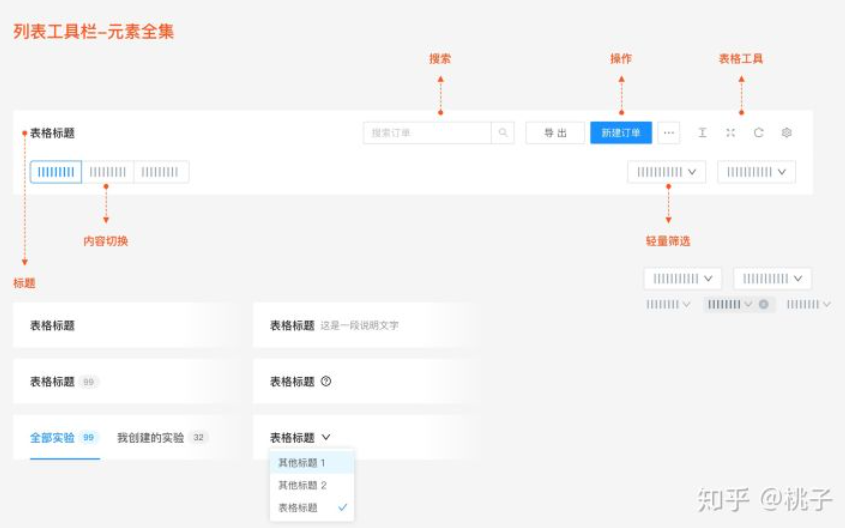
表格上方常常会有一个工具栏,它能容纳多种元素,包括:表格标题、内容搜索、业务动作按钮、内容切换按钮、轻量筛选、表格工具。
作为表格内容的header,操作按钮按默认规则应该靠右对齐,但在没有表格标题、表格工具等元素的情况下,单独放在最右侧,容易被用户忽视。
因此,在没有表格标题的情况下,可以将操作按钮左移,放在更容易被发现的位置。
但在条件允许的情况下,我们仍推荐将操作按钮统一置于最右侧,培养用户在最右侧寻找操作按钮的习惯。例如,给表格加上标题、添加常用表格工具(行高,全屏,数据刷新,列展示)。
表单的提交按钮
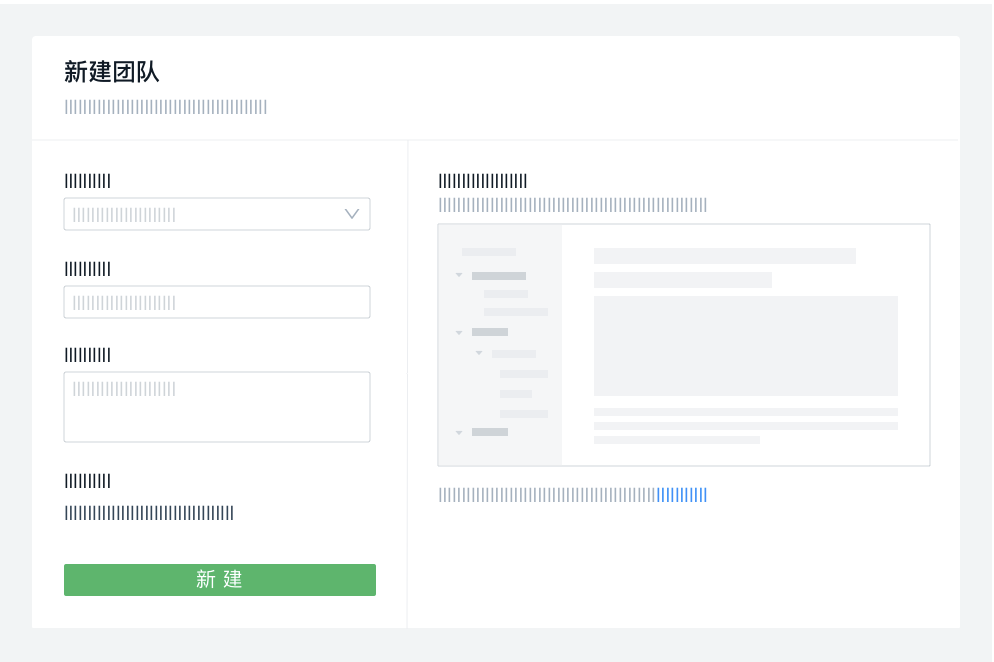
对于表单页,需要根据表单内容的复杂程度来决定按钮的位置。
如果表单内容较简单,没有多个分页分组、表单内没有操作按钮,则按钮跟随内容主体。
如果表单内容较复杂,有多个分页或分组,或表单内含有操作按钮,此时提交按钮如果跟随主体内容,则无法体现其全局的完结类动作,因此需要单独放置在footer区域。
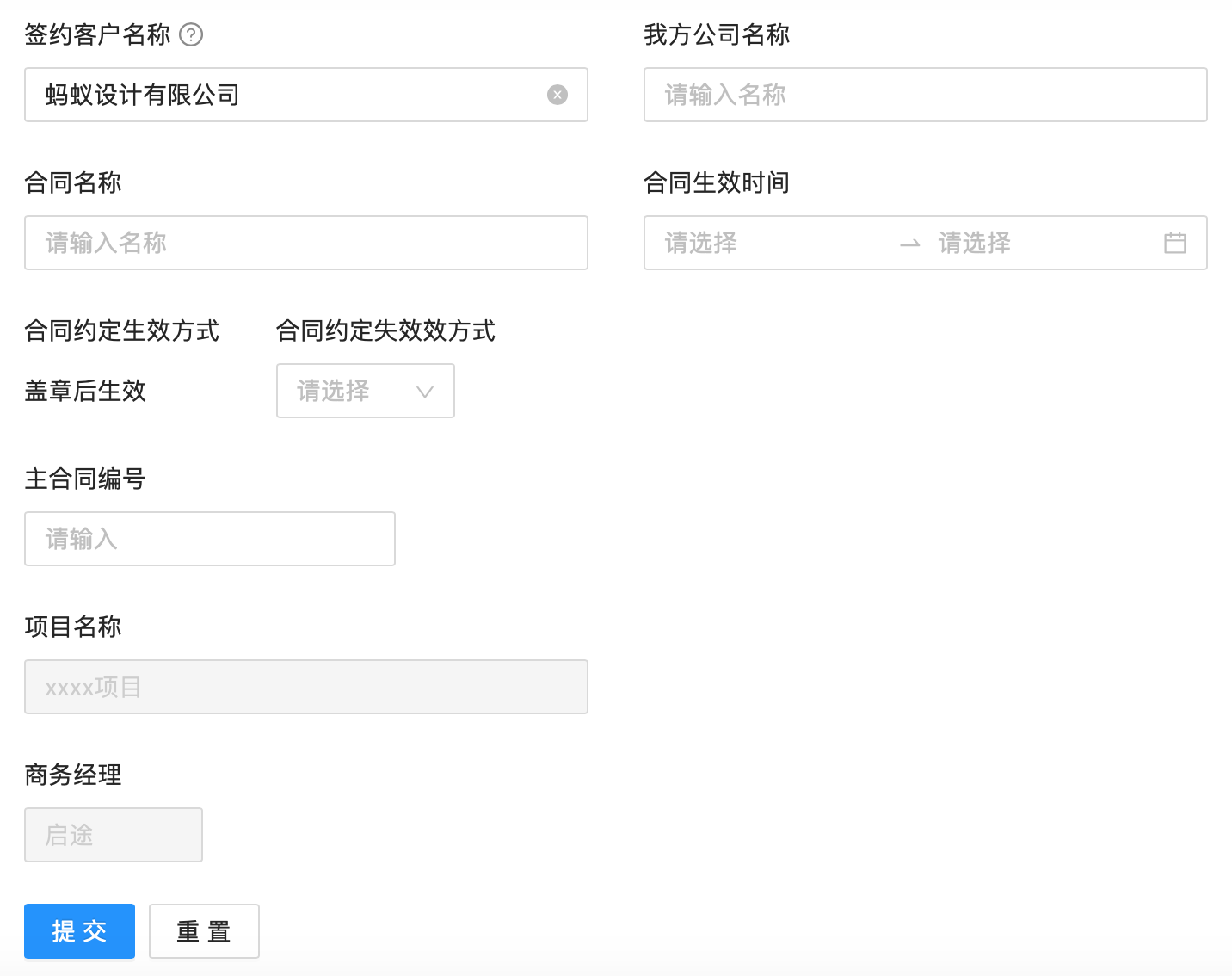
在跟随内容主体的场合,如果表单有双列,建议按钮和第一列的输入框左对齐。
居中对齐也满足“跟随内容主体”的条件,但由于表单可能采取左右结构,文本标签的长度不确定,此时按钮的位置也难以确定,因此推荐采用左对齐的方式。
在放置于footer的场合,推荐保持逻辑一致,将操作按钮右对齐放置,培养用户在右侧寻找操作按钮的习惯。在实践中,可能会有用户反馈注意不到右下角的操作按钮,可尝试调整footer的高度、填充颜色和阴影,以突出其样式。
按钮类型的选择
在业务场景中,动作有着不同的重要程度,设计师需要选择合适的视觉样式以匹配其重要程度。
页面级动作
位于header和footer的工具栏,可以参考以下表格:
| 类型 | 说明 | 案例 | 视觉样式 |
|---|---|---|---|
| 主要 | - 最重要 - 最突出 - 用以推进工作流 |
保存 提交 编辑 |
实色 图标和文本  |
| 次要 | - 所有并非主要或负向操作的动作 - 在页面不突出 - 可以被折叠到菜单中 |
复制 一系列并列的业务操作 展开/收起 导出/下载 分享 |
描边 文本  图标  图标和文本  |
| 语义 | - 主要按钮的替代方案 - 通常同时有正向和负向的动作 - 危险操作可算作语义类型 |
同意/驳回 接受/拒绝 删除 |
蓝色/绿色/红色  红色  |
| 后退 | - 在没有执行任何动作的情况下退出当前页面 - 通常只提供一条后退路径 |
取消 关闭(用于弹窗) |
(不同系统的选择差异较大) 线框  文本  图标 |
局部内容的动作
页面局部内容中的工具栏,可以参考以下表格:
| 类型 | 说明 | 案例 | 视觉样式 |
|---|---|---|---|
| 主要 | - 最重要 - 一块内容只能有一个主要按钮 - 在header已有主要按钮时,推荐此处使用描边样式 |
编辑 主要业务动作 |
实色 描边  |
| 次要 | - 所有其他动作 - 可以被折叠到菜单中 |
复制/删除 一系列并列的业务操作 展开/收起 导出/下载 |
描边 文本  图标  图标和文本  |
| 后退 | - 常用于局部的编辑模式 - 通常只提供一条后退路径 |
取消 | 描边 文本  |
| 添加 | - 用于引导用户在一个区域中添加特定结构的内容 - 根据场景可置于列表的末尾或固定在列表的第一行 |
添加一行数据 | 虚线按钮 |
幽灵按钮和行动号召按钮的样式有较多的发挥空间,可根据页面视觉效果自由调整。
按钮的顺序和分组
Header:
Footer:
参考表格:
| 动作组 | 说明 | 案例 |
|---|---|---|
| 工作流程 (完结类动作) |
- 与用户的任务工作流程相关,例如编辑一个表单 - 代表了流程中的步骤 - 可能包含正向、负向或替代路径,让用户能够保存、提交或者在不做改变的情况下退出 - 通常正向路径是主要动作 - 通常会触发页面的变化,例如从编辑状态切换为浏览状态,或者是离开当前页面 |
正向路径: 保存,提交,接受和拒绝 替代路径: 下一步,上一步 负向路径: 取消,关闭 |
| 业务 | - 触发一个针对浏览对象的任务 - 可能是产品中特定的任务,也可能是更通用的任务 |
特定:添加,复制 通用:编辑,删除 |
| 内容管理 | - 影响了内容信息的展示 - 不影响整体UI布局 |
过滤 |
| 布局管理 | - 改变整体的展示形式 |
全屏展示 关闭面板 视图切换 |
| 通用 | - 作为整体框架的一部分,而不是特定工作流中涉及的动作 |
分享 |
关联模块或组件
列表页
表单页
扩展阅读
https://experience.sap.com/fiori-design-web/action-placement/
https://ant.design/docs/spec/buttons-cn#%E6%8C%89%E9%92%AE%E9%A1%BA%E5%BA%8F
https://zhuanlan.zhihu.com/p/109644406
https://zhuanlan.zhihu.com/p/188693322
https://xzdesign.yuque.com/docs/share/40896fc2-e2a3-423b-9d5d-ef3f6c977f91#HXnSD
https://experience.sap.com/fiori-design-web/action-placement/#action-types