简介
表单用来录入结构化的信息,确保用户提交符合要求的信息给系统,或引导用户对系统进行设置。
模式索引
| 模式名称 | 场景特征 | 常用程度 | |
|---|---|---|---|
| 分步表单 | 表单填写任务可拆为多个串行子任务,往往前一个子任务是后一个子任务的前置条件 | ✌️✌️✌️ | 查看详情 |
| 分组表单 | 表单填写任务的内容可分组为多个主题,但彼此之间不是串行关系,用户可以自由选择填写顺序 | ✌️✌️✌️ |
| | 可编辑列表 | 表单中的某个项目可能有多条数据 | ✌️✌️✌️ |
| | 设置 | 集中地配置,如个人信息、应用配置、权限配置等 | ✌️✌️ |
| | 登录/注册 | 用户访问系统的入口 | ✌️✌️ |
| | 规则树 | 复杂规则的编辑 | ✌️ | |
常用模式
基础布局
基础表单是当需要完成一个简单快速的任务,例如输入少量信息即可完成创建。
填写输入项需要注意:
• 区分必填与可选,必填项需要用 * 标识
• 使用 input mask 来帮助用户格式化输入电话号码
• 限制输入时,需要明确提示用户,如字数限制,数字位数限制,超出限制的字符以着重色突出显示
• 不可编辑的地方,需要置灰
• 尽量减少输入,如 auto-completion,如根据用户信息预填写地址,邮件等信息
• Protect data,保存用户输入的信息,即使刷新页面也不会丢失信息
复杂表单
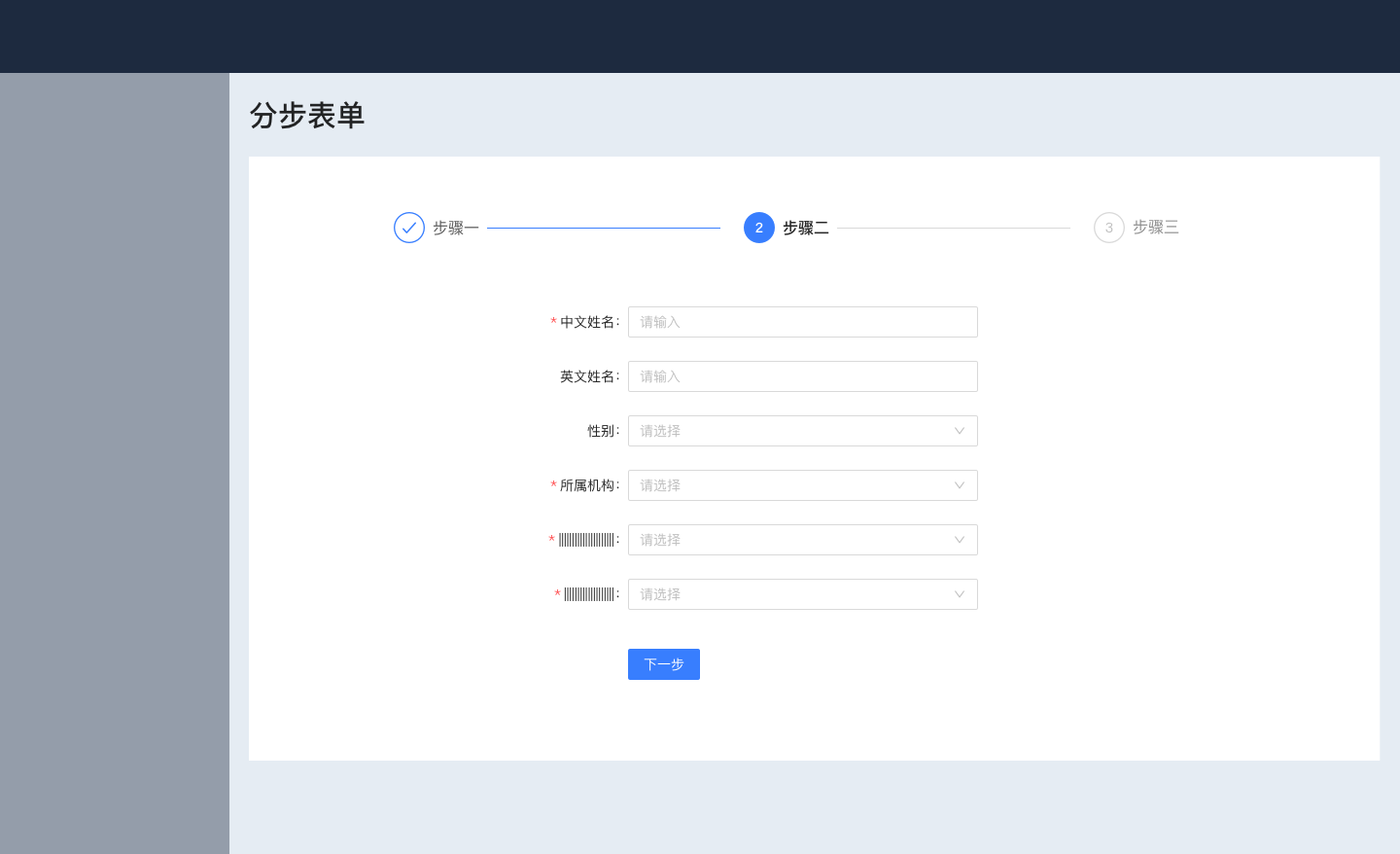
基础分步表单
针对填写内容较多的复杂表单,根据线性流程可拆分为3-5个步骤,
在表单中显示步骤条,告知用户当前的步骤及整体流程进度,
通常在最后提交前让用户再次确认信息,并在流程结束给与明确的结果反馈。
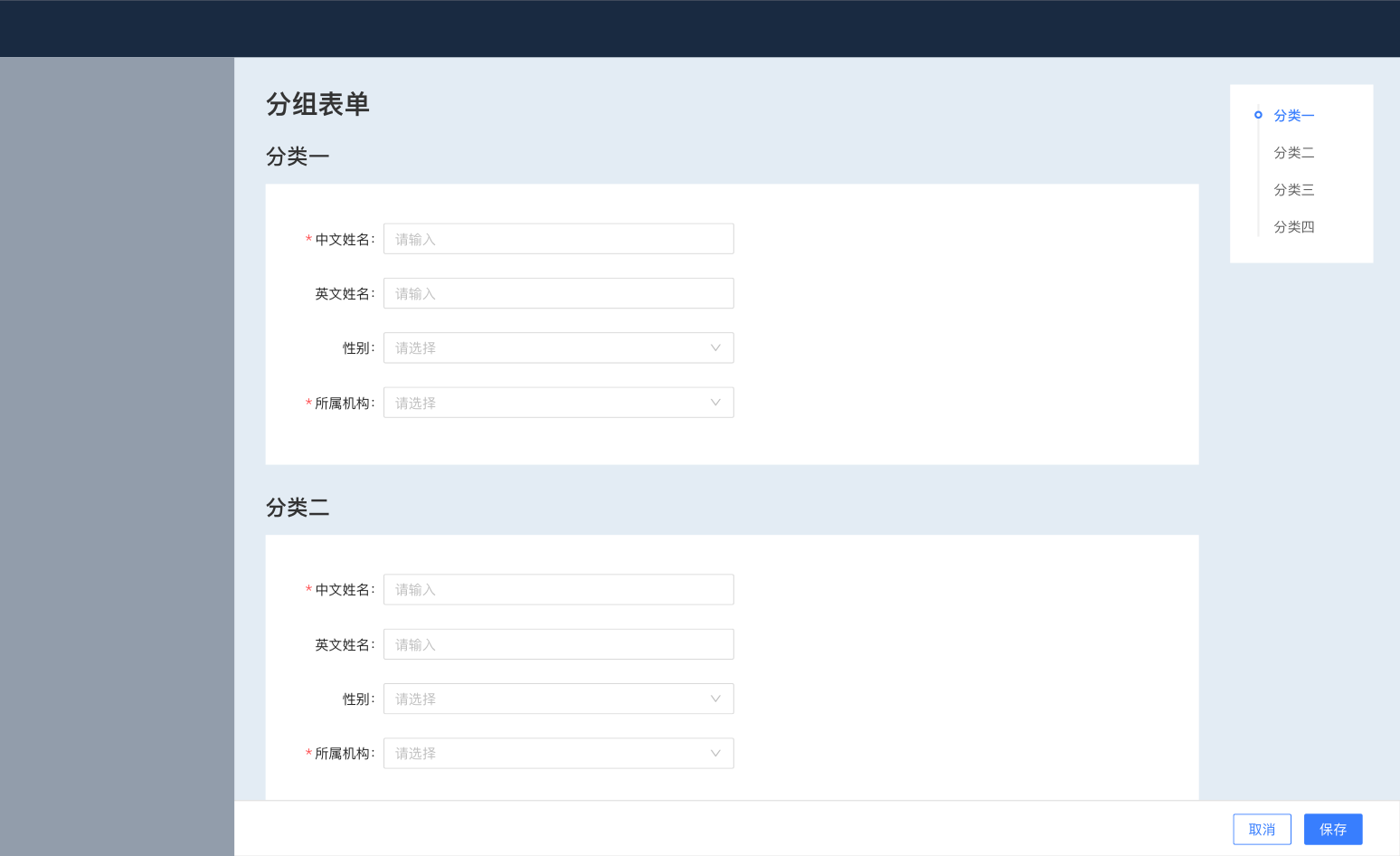
分组表单
针对单次任务的需填写内容较多,且不同内容可进行归纳分类的表单,可将表单拆分为不同组。
分组之间可设定小标题对该组填写内容进行说明,辅助用户理解。
如分组较多且每组内容较长,可以在右侧增加锚点方便用户填写时清楚当前填写进度。
由于表单较长&提交是对整个表单的操作,通常使用冻结页面底部footer来承载完结类按钮。
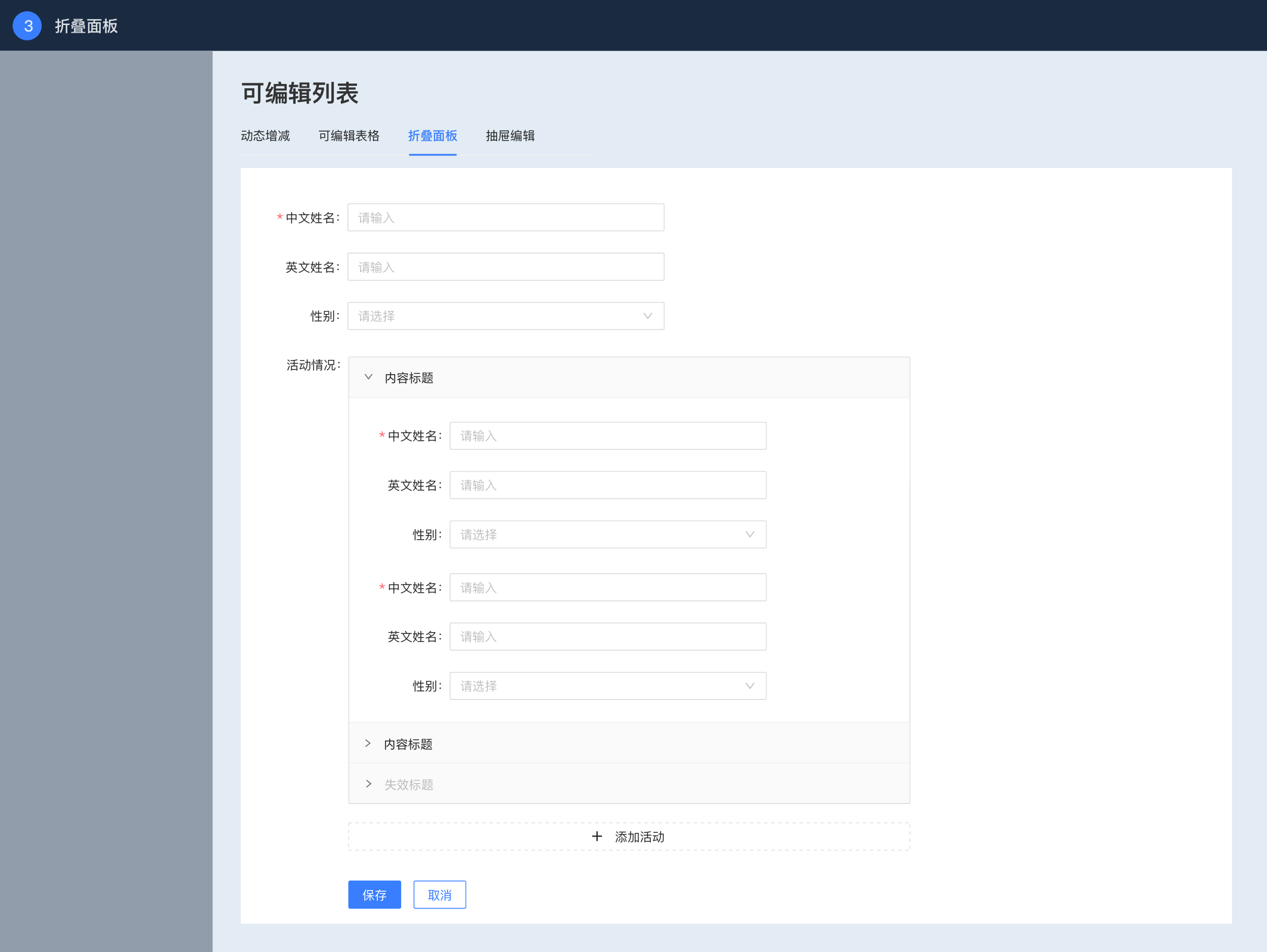
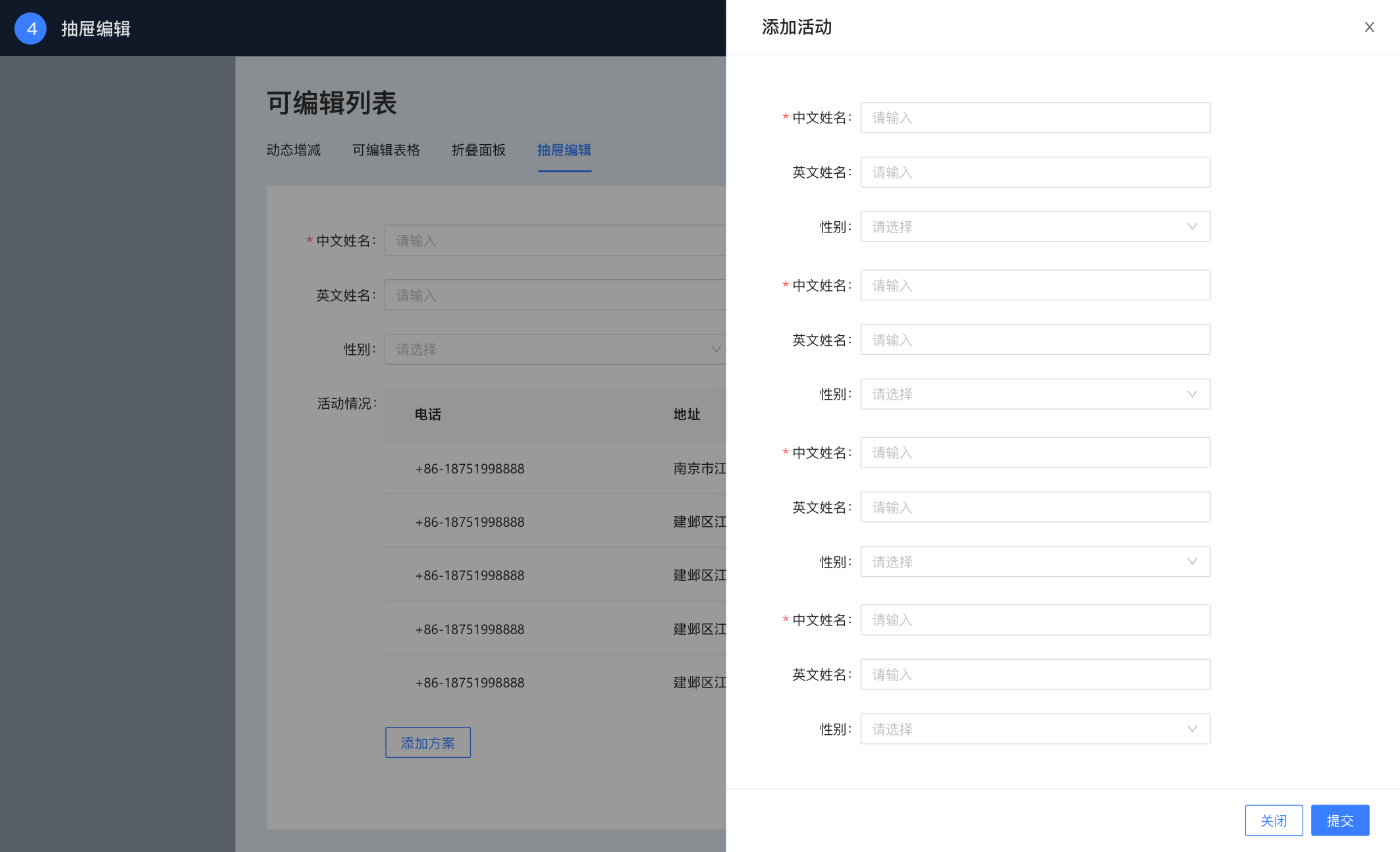
可编辑列表
当表单中的某种数据类型对应着多条数据时,可根据单条数据的字段数量以及可能的条目数量来选择合适的录入方式。
| 序号 | 参考条件 | 参考录入方式 |
|---|---|---|
| 1 | 数量≤ 3,且字段不对应文本标签 | 动态增减的一行输入组件 |
| 2 | 数量在2~5项 | 可编辑表格 |
| 3 | 数量在6~8项 | 折叠面板 |
| 4 | 数量> 8 | 抽屉编辑 |
特定场景
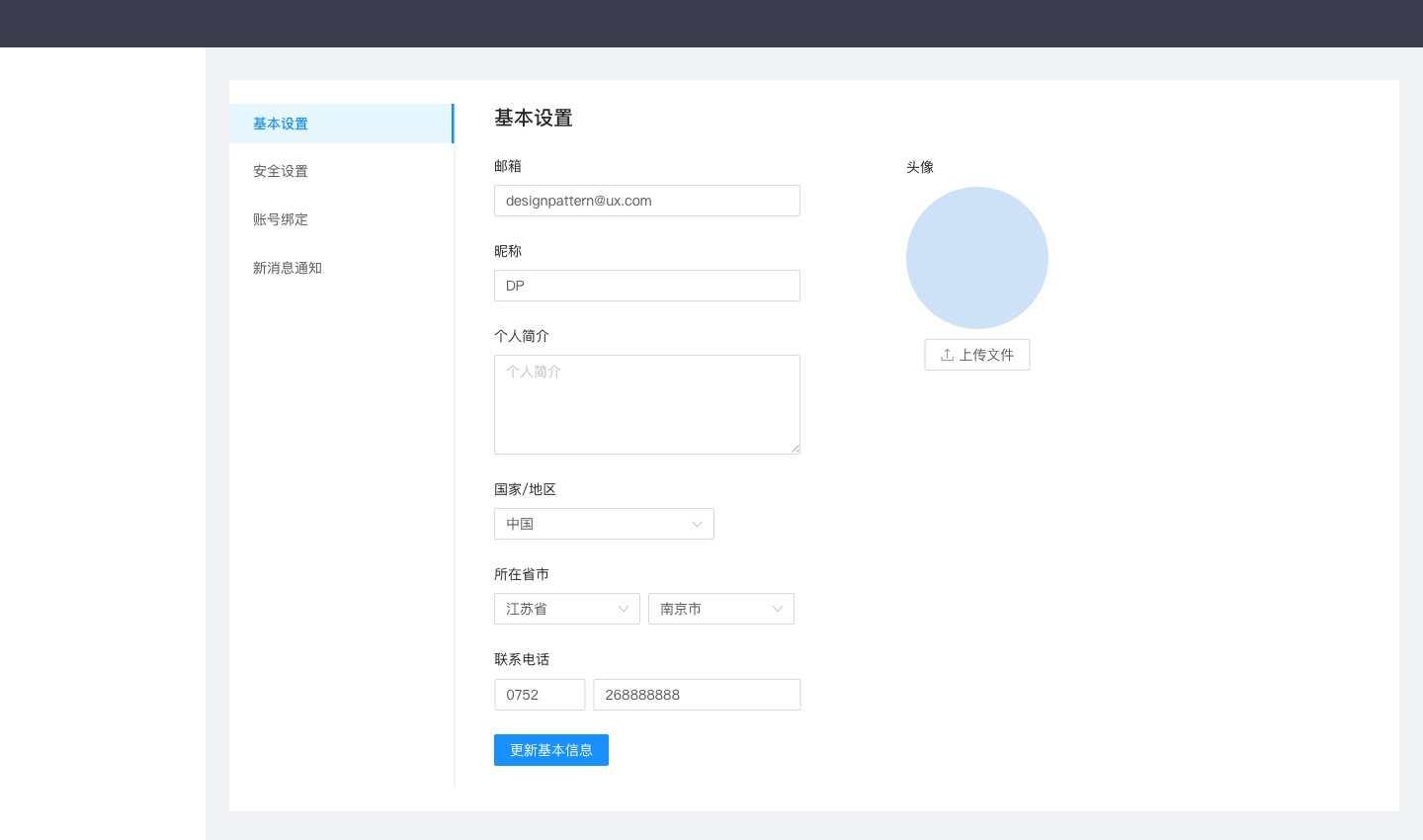
设置
用于集中地配置,例如个人信息、应用配置、权限配置等。使用频率通常不高,完成初始配置后很少发生变更。
| 参考条件 | 建议 |
|---|---|
| 表单项相互独立 | 即时生效 |
| 表单项之间存在关联 | 提交后生效 |
| 表单项数量小于7 | 不分组 |
| 表单项数量7~15 | 分组 |
| 表单项数量大于15 | 使用页签分组 |

登录/注册
登录和注册页的表单,表单项数量通常较少。可能包含的元素有:替代登录方式(第三方登录、二维码等);忘记密码的帮助;用户须知;品牌宣传。
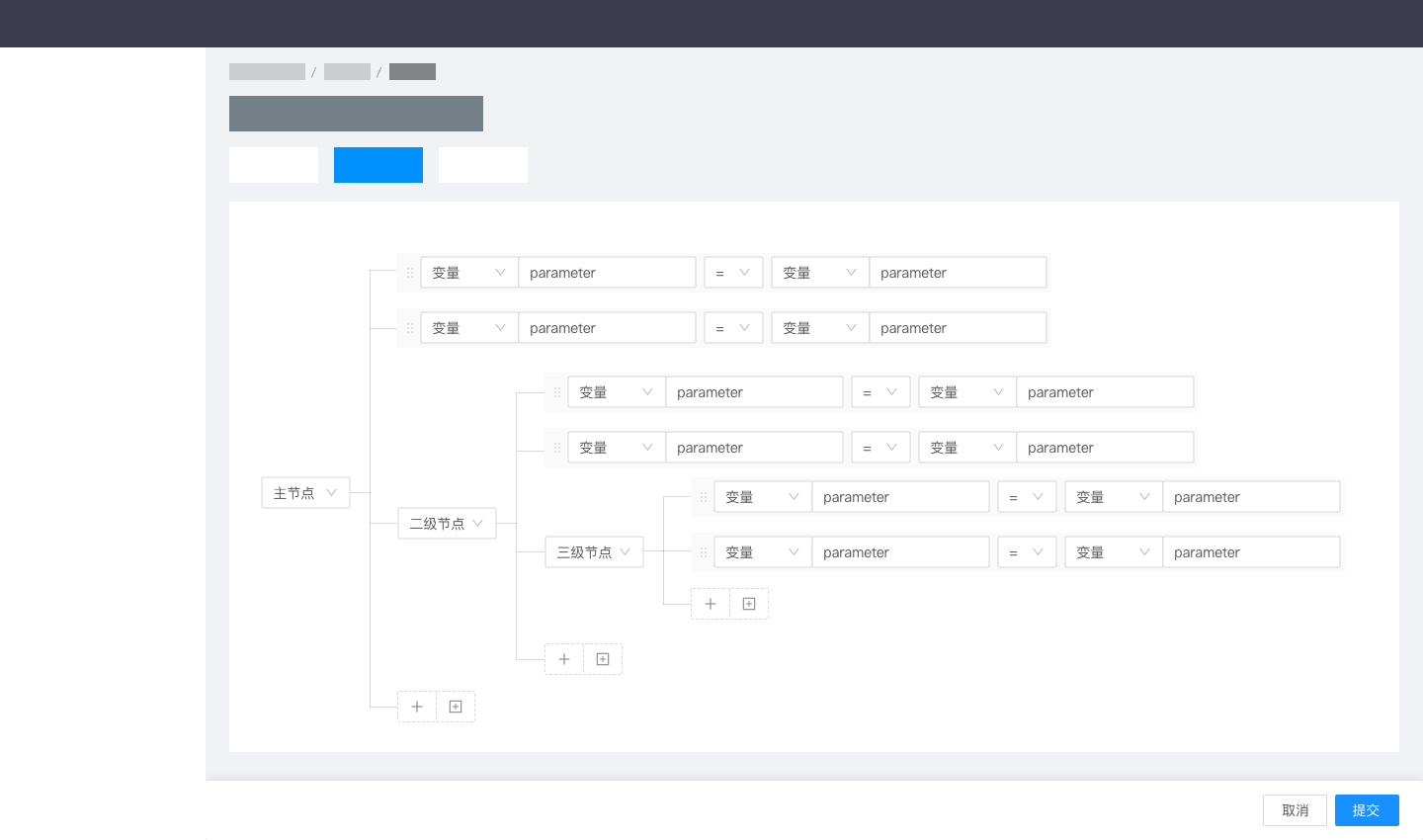
规则树
规则树应用于复杂规则的编辑场景。页面中需要添加一个或多个对象,且每个对象都需要添加或编辑多组数据。
常见问题
表单怎么布局比较好看?
https://www.yuque.com/docs/share/09394ec3-abea-45a1-a57b-6ebce8bf2684#ZeotV
怎样嵌套地增加多个表单项?
https://www.yuque.com/docs/share/09394ec3-abea-45a1-a57b-6ebce8bf2684#F5W20
进阶阅读
设计目标
帮助用户准确、轻松、快速地完成任务,包括快速查找和定位填写目标,轻松准确地理解表单项含义及生效后果,同时简化填写流程。
设计原则
- 高效
合理地组织信息组,使用合适的表单组件
- 准确
- 快速定位重要信息和目标选项;
- 标题、选项、提示等内容准确传达含义;
- 让用户感知到不同操作的前因后果,并及时提供反馈。
- 安全感
合理的操作后果保障机制,例如针对复杂表单提供分步或即时保存机制;针对不同场景任务提供返回、重置、取消、清空、撤销等便捷功能。
选择合适的布局方式
设计复杂表单——分组
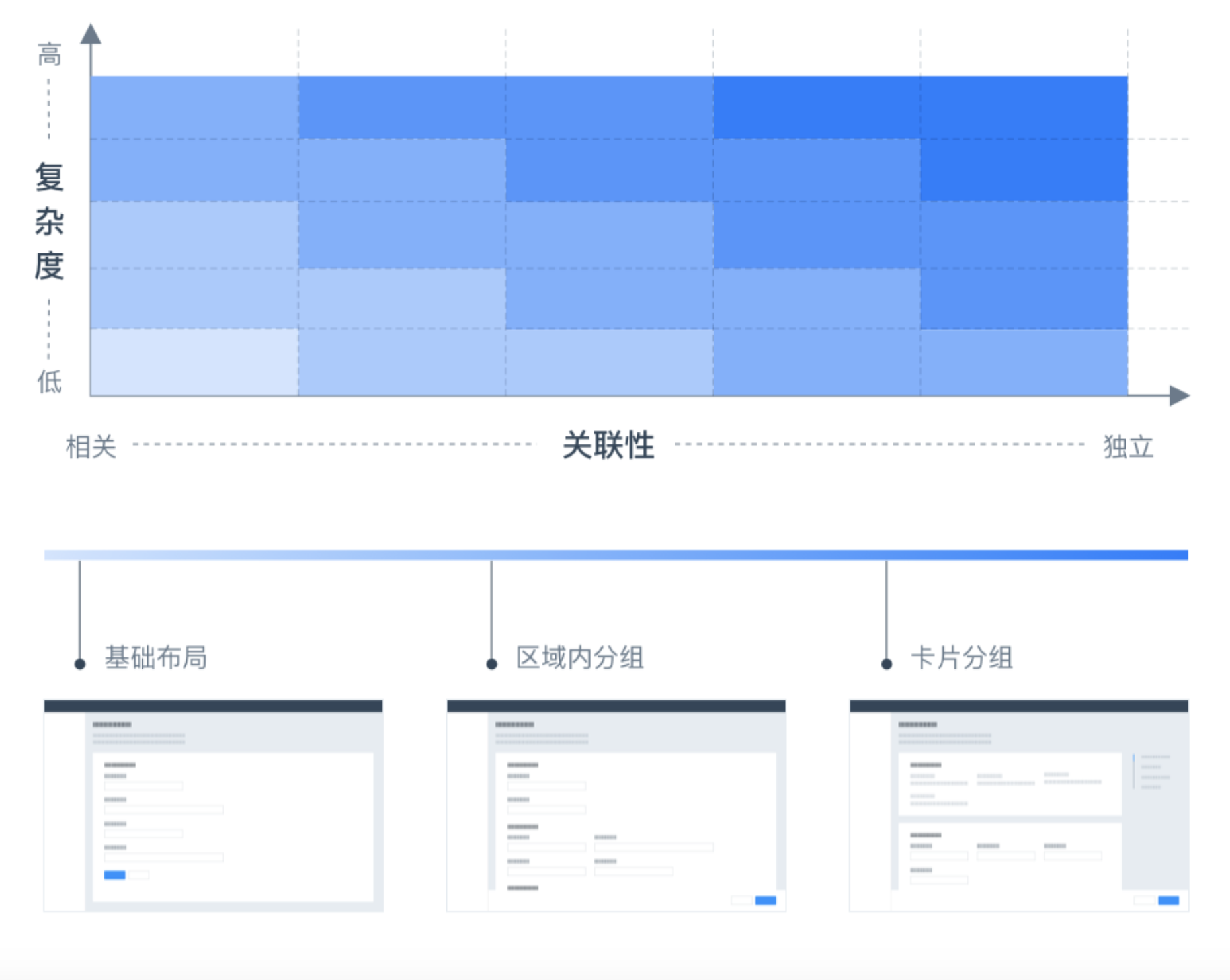
与详情页类似,根据表单内容的复杂程度和彼此之间的关联性,判断表单页的布局方式。
基础布局
表单项数量较少,则从上到下单列布局,以达到最佳的浏览效果。
弱分组
表单项之间存在一定相关关系,但不足以构成单独的分组,可将相关性高的表单项置于同一行。适合空间有限、表单项较短的场景。
需要注意的是,此时应避免多列的布局,以免混淆阅读顺序。
区域内分组
当表单项数量较多,且存在明显的分组关系时,可通过区分标题来形成区域内的分组。
卡片分组
当表单项数量众多(超过两屏)且存在明显的分组关系时,可将不同分组的内容置于单独的信息卡片中,每张卡片对应一个分组标题。如果表单有明显的类型区分,可使用Tab切换的方式进一步分组。
如果单页的信息较多,推荐加入锚点导航,以方便用户填写时快速定位到不同分组。
适应不同场合——内容宽度
同一套布局方式未必适用所有的场合,可以针对内容特性选择不同的布局,设置多个尺寸,例如S、M、L、XL。
当表单内容特别多时,可以采用多列的布局,在不同宽度下灵活调整列数;采用栅格布局来控制表单的显示效果。
多列布局
每个尺寸对应不同宽度的断点和表单的列数,例如:
| 尺寸 | 表单列数 |
|---|---|
| S | 1列 |
| M | 最多2列 |
| L | 最多3列 |
| XL | 最多6列 |
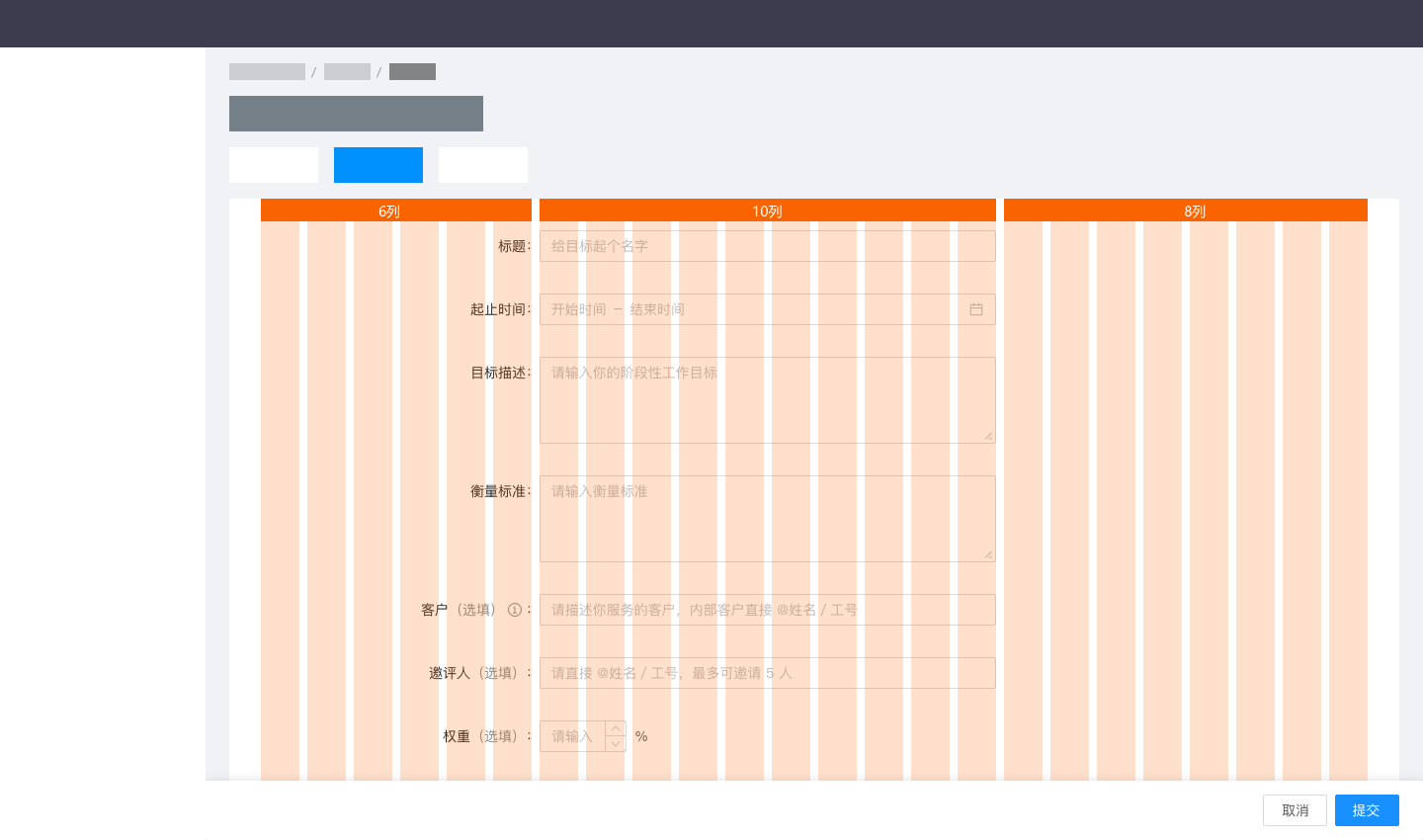
栅格布局
每个尺寸对应不同的表单内容宽度,设置断点来制定布局规则,例如:
| 尺寸 | 断点 |
|---|---|
| XS | 480 |
| S | 576 |
| M | 768 |
| L | 992 |
| XL | 1200 |
| XXL | 1600 |
断点数值参考AntD的栅格说明,扩展自 BootStrap 4 的规则。
对每种情况,可以设置文本标签、输入框和空白列的列数比例(x:y:z),从而达到比较和谐的效果。
例如,在一个24栅格布局下的表单内容区域中,设置比例为3:5:4,文本标签位于输入框的左侧。
如果内容区域宽度较小,可以将文本标签置于输入框的上方,比例为1:1:0。
理解表单的组成元素
表单由4部分组成:
• 标签(Label)
• 输入项(Input)
• 校验与反馈(Feedback)
• 动作按钮(Action)
标签
标签不要过长或使用不易理解的词汇,如必须使用专业词汇,则使用帮助说明等元素辅助设计。
如果是必填的字段,需要在文本标签前加上红色星号“*”;如果所有字段均为必填项,则无需添加星号。
输入项
输入项可能是文本录入或数据录入,可选用的输入组件及其常见规则可前往“数据录入”文档(TODO)查看。
校验与反馈
输入时,推荐在提交前进行校验,告知用户哪里填写有误。如用红色高亮,下方以红字说明。在注册表单中,每填写一个正确的字段,可以给出填写正确的反馈,如打勾。
常见的错误类型有:
- 存在格式错误的数据
- 存在空白的必填字段
- 存在未完成的必填字段


提交后的错误反馈,如果是能在表单页中修改的内容,反馈文本尽量在表单页内联展示,从而帮助用户理解错误的上下文。如果在弹窗中反馈,用户的记忆负担会加重。
动作按钮
动作按钮中的文本需指向明确,如“提交”或者“上一步”。
按钮的位置,可参考文档《按钮|动作》。
你可能感兴趣的相关模式
数据录入
按钮
栅格布局
扩展阅读
AntD. 表单页 https://ant-design.gitee.io/docs/spec/research-form-cn
AntD. 数据录入 https://ant-design.gitee.io/docs/spec/data-entry-cn
SAP Fiori. Form / Simple Form https://experience.sap.com/fiori-design-web/form/
Atlassian Design System. Forms https://atlassian.design/patterns/forms/
Ant Design. 设计模式-用户输入 https://www.yuque.com/ant-design/design-pattern/user-input
IBM. Designing for longer forms https://www.carbondesignsystem.com/patterns/forms-pattern/#designing-for-longer-forms
IBM. Offering Help https://www.carbondesignsystem.com/patterns/forms-pattern/#offering-help
IBM. Errors and Validation https://www.carbondesignsystem.com/patterns/forms-pattern/#errors-and-validation
按钮位置 https://hux-design.yuque.com/xq16l6/eklapq/kfbco3#NOOHx