当界面中的元素没有可以呈现的内容时,表现为空状态。页面、区块、组件、单数据都会有空状态。
设计目标
- 让用户了解内容呈现出空状态的原因
- 让用户了解接下来可以做什么来摆脱空状态
设计原则
- 明确
- 使用清晰明了的语言,告知用户此处为何呈现空状态
提供邀请
新手功能引导
一般来说,新用户希望空状态具有帮助说明和推荐操作。首次使用应用或功能场景的空状态非常有用,因为它向用户展示了该功能和流程,并且可以帮助用户快速上手。为了帮助首次使用新用户,空状态可以使用功能引导、帮助文档等方式填充原本为空的页面。
注意点:(1)需将引导和说明突出展示,减少无关内容,降低干扰;(2)说明性文案和视觉图案简洁直观
- 新手流程引导
针对处于复杂流程中某一环的空状态页面,也可提供流程引导模块帮助用户全局理解操作流程,同时可提供文字按钮进行流程相关的快捷操作。
完成或清空
这种空状态是用户自愿从功能上删除数据的情况。今日事项已清空、任务list已清空,未读邮件已清空,都属于此类,此种场景下,清空任务,达成空状态是用户的目的,而不是异常场景。一般此类场景不需要进行操作引导,只需要用图形元素或提示信息进行空状态说明。图形与语句的设计应当偏向正向,积极的主题,适合的鼓励用户,促进用户与产品的互相认可。
无数据
内容区域无数据的场景使用,由插画、信息、动作三类元素组合展示(三类元素介绍,详见设计建议),需要根据使用场景决定是否提供建议操作。
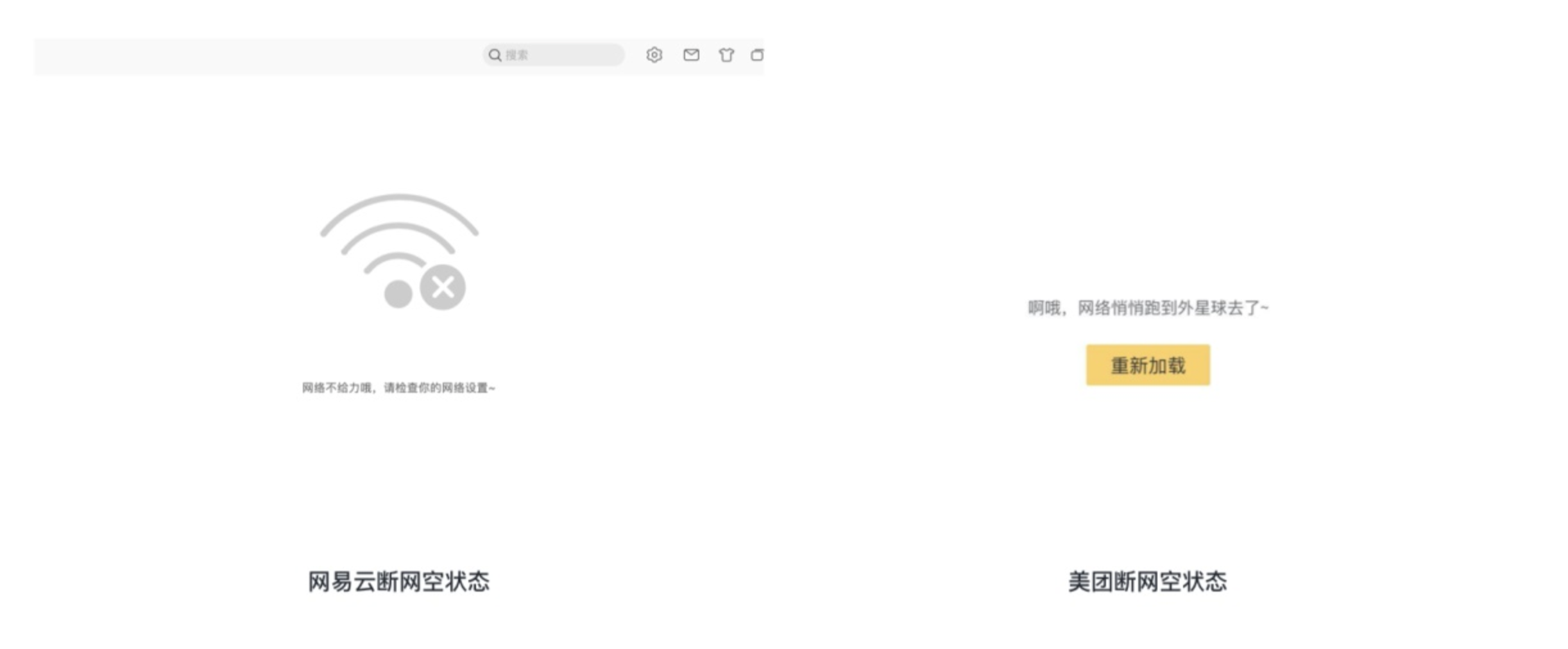
异常类空状态通常指无网络,设计目的在于解决问题,恢复任务。因此主流做法是陈述问题、说明原因,阐述解决方案,以上均为信息可结合插画展示;最好能够提供直接的解决方案,如跳转、刷新按钮,此为动作。
以下图中网易云pc端和美团移动端为例对比,,PC端不需要加载按钮,因为网络连接后会自动加载,移动端网络问题主流场景是弱网状态,其次是网络连接中断,用户恢复网络后需要手动去刷新。所以网易云pc端仅阐述了解决方案——检查网络设置,右侧的美团移动端则提供了解决当前问题的加载按钮。
数据为空的场景实际有很多种,但大多数都不应该被定义为异常,例如搜索结果为空,描述的是当前库内存在的数据不包含搜索项这样一个既定事实。以告知结果、即信息为主,插画及动作均为可选。不同容器的类型和大小也会对三元素的使用造成影响,建议参见不同的容器颗粒度的空状态。
设计建议
组成元素:信息,动作,插画
信息
信息可能会以两种形式展现:
- 标题文本:传达主要信息,可以融入趣味元素
- 正文文本:补充细节,给予操作建议
设计文本时的注意事项有:
- 标题文本友好、容易理解。
- 正文文本应简洁清晰,告知用户为何此处为空,用户可以进行哪些操作。
- 如果处于完成或清空的场景,即用户希望此处为空,文案可加强情感性。例如,若当前没有事项分配给用户,显示“太棒了,享受现在吧~”
- 文本的宽度尽量不超过插画的宽度,并且没有出现单独换行的字词。
- 插画和信息需要保持风格的一致。例如,如果插画具有趣味性,则文本也应当风趣一些。
- 如果界面涉及到国际化设计,注意本地化之后的文本是否出现了单词的单独换行。
动作
动作通常是以按钮呈现,它需要尽可能的具体,帮助用户回答下一步需要做什么的问题,从该空态页面转移到对用户有用的空间。
以下是一些常见的动作:
- 点击进入引导的操作
- 进入填充空白部分内容的操作
- 进入功能教学引导模块
- 在新标签页中打开教学模块
- 在新标签页中打开相关的帮助信息
并不是所有的空态都需要动作引导,设计动作的注意事项有:
- 许多平台功能都受到权限的限制。此处的动作也受权限影响可以考虑替换为更通用的动作,或者干脆不给动作引导。
- 设计前需要考虑此处的空状态是一个有效的教学机会,还是引导用户快速完成当前任务更重要?如果这是一个用户可能经常做的动作(例如,创建一个新记录) ,引导完成该动作的途径引导用户学习。如果它更多的是一次性的,不妨直接提供快捷方式引导操作。
- 一般在空态处仅提供一个动作引导,如果有两个或者多个动作需求,例如既想让用户去添加新纪录,又想给个链接让用户打开相关帮助信息。可以考虑帮助信息放在正文信息之后,如果没有信息正文,则放在信息正文的位置。
- 在动作按钮中不要重复信息中的标题。
动作的常见位置:
- 文本链接,紧接在正文信息之后。

- 文本链接,置于正文信息下方。

- 文本链接 + 图标,置于正文信息下方。

- 使用两个动作,一个置于正文信息下方,一个紧跟正文信息(不建议使用超过两个动作)。
插画
空态中插画并不是必须的,但它可以用更具视觉表现力的方式帮助用户理解当前处境。
使用插图的注意事项有:
- 只有在找不到现有可用的插图时,才设计新插图。
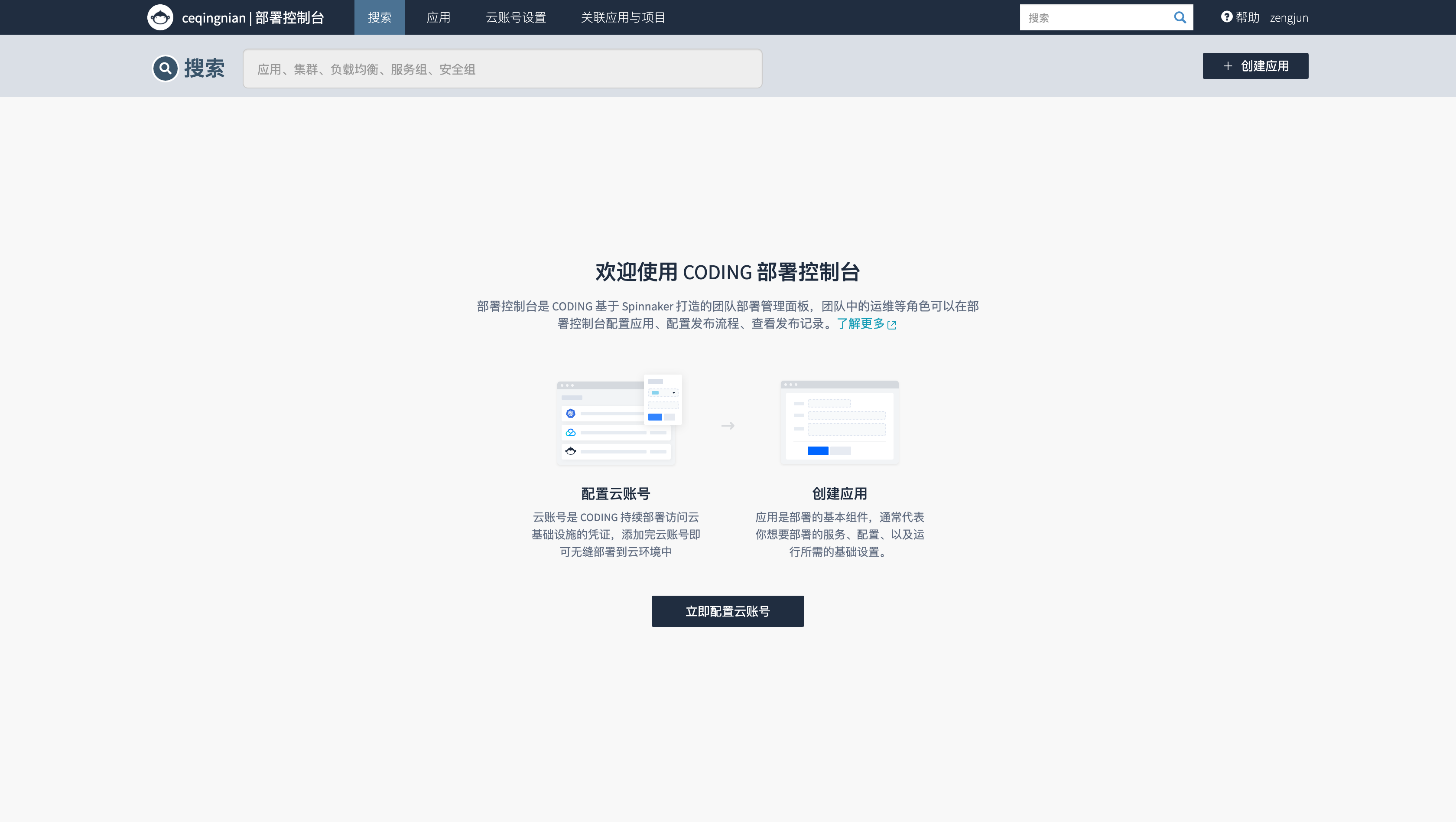
- 设计有趣且可充分表意的插图,在没有文字信息时,它也能给用户有效传达信息。例如,使用当前界面的简略示意图,来提示用户如何操作以新建实体。
- 当在某个空间下插图的清晰度不足以支撑其传达信息时,则不建议使用插图。
- 当在页面中存在多个同类组件,且都有可能为空时,为了避免页面重复出现多个空态插画,不建议使用插画元素。
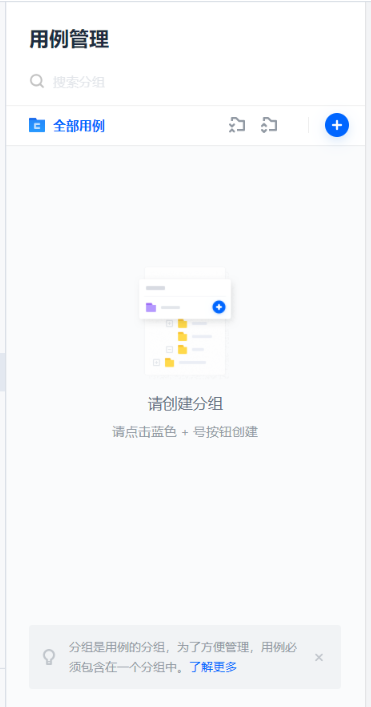
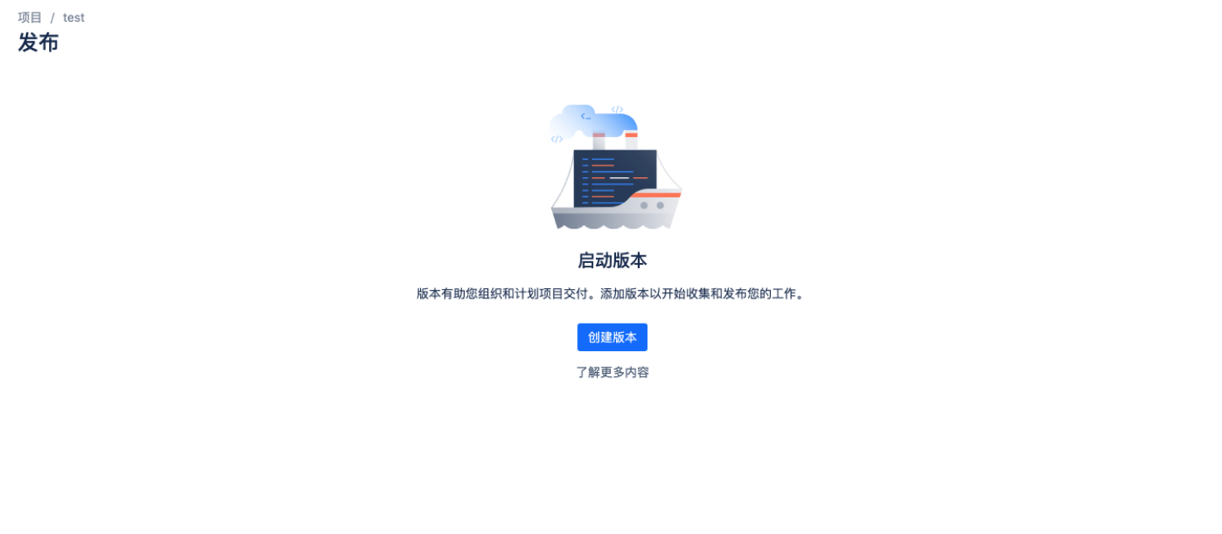
案例:CODING平台常使用简略示意图作为空状态,引导用户操作。
不同的容器颗粒度的空状态
按照不同的容器颗粒度(页面,模块,组件),空状态的元素构成通常如下:
| 页面 | 模块 | 组件 | |
|---|---|---|---|
| 插图 | - ✅ |
- ✅ |
无 |
| Title/Body (文字提示) |
可选 | 可选 | - ✅ |
| Primary button/secondary button (功能引导) |
可选 | 可选 | 可选 |
页面
页面级的空状态,插画的视觉元素是三者之中最为丰富精美,可以充分体现产品的调性/趣味。
精致的插画能给舒缓用户的情绪,引发用户的兴趣,触发用户的正向情感。
我们可以提供一些有用的信息,比如让用户了解到为什么会出现空状态。
在一些场景中,可以通过CTA按钮(Call to Action,行动召唤)来对用户进行引导,告知用户当前可执行的操作是什么,避免让用户停滞于此,产生操作断点。
模块
模块级的空状态,通常在限定的容器范围内显示,而非整个页面。
插画的视觉元素相对更加简洁,通常为单色,不需要过于醒目。
如果需要功能按钮,建议使用次按钮样式。

在需要的场景中,也可以通过功能引导,让用户直接新增输入项/内容
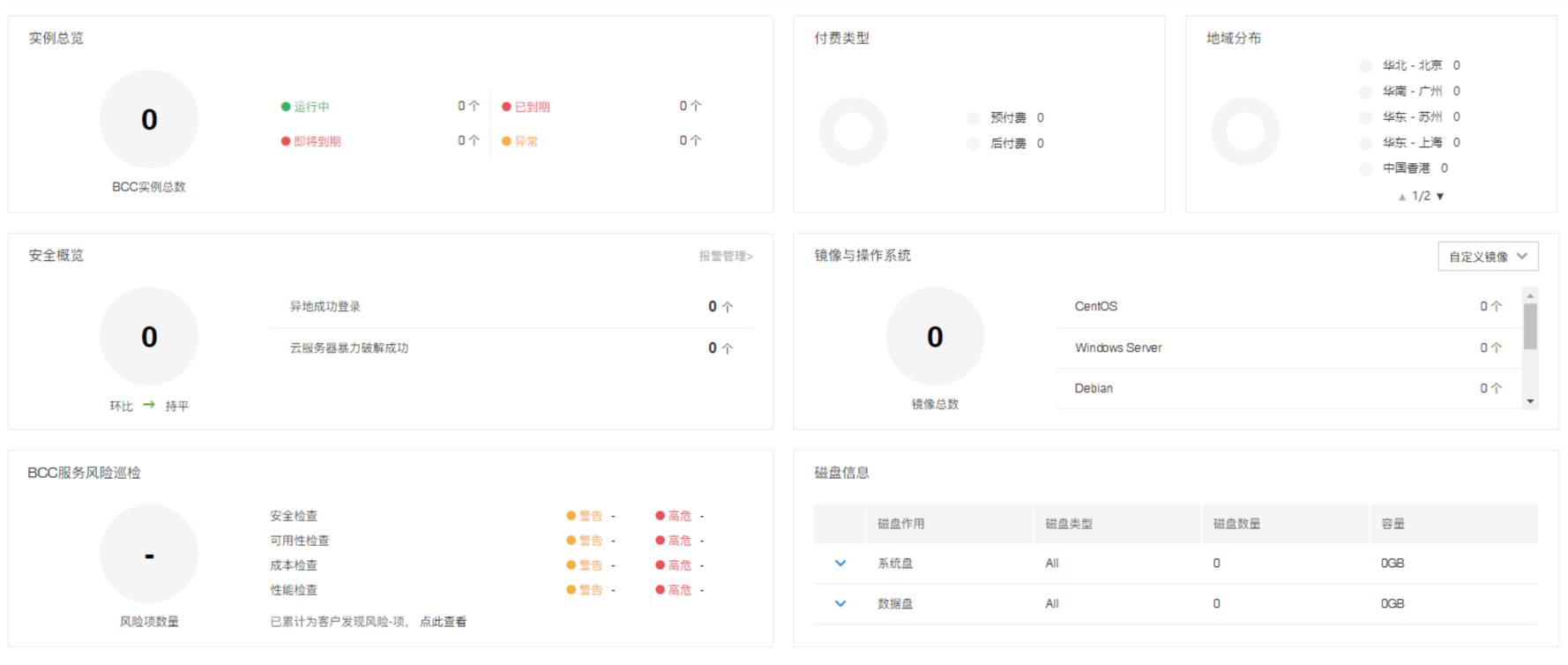
如果同一个页面中有多个模块均为空状态,比如dashboard中的一系列widget都显示无数据,此时显示重复的插图,并不会带来很好的效果。建议使用纯文字的空状态,如下图:
组件
组件的空状态,常见于填写项及图表的无数据/初始状态,输入框的暗提示,表单的占位符等等,
通常用于:
1.告知用户此处为可输入项,并表示当前无预设值
2.图表的初始/无数据状态
环图的空状态如下图,为置灰的环状
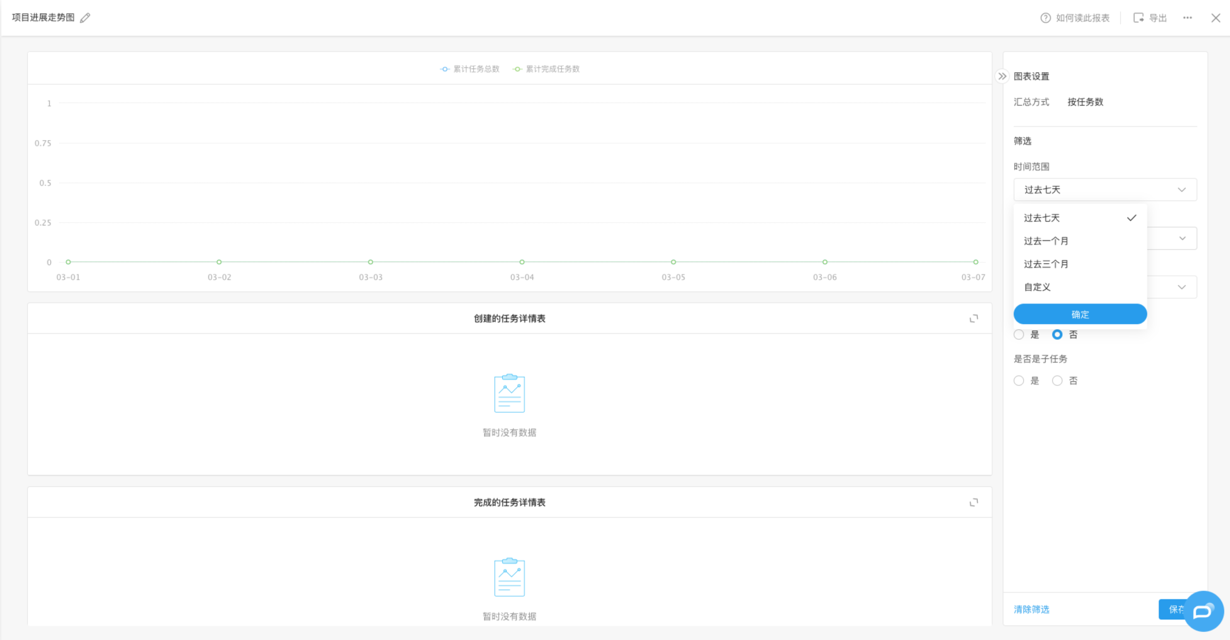
折线图的空状态如下图,为紧贴x轴的带有时间节点的横线
3.作为输入项的填写说明
提示用户应如何填写
关联模块或组件
扩展阅读
空状态. Ant Design. https://ant-design.gitee.io/docs/spec/research-empty-cn
Empty State. Lightning Design System. https://www.lightningdesignsystem.com/guidelines/empty-state/