“帮助指引”是提升用户对产品的熟悉程度的途径,包括新用户初次使用时的产品介绍、使用指南、引导辅助以及对用户的教育服务。
设计目标
帮助用户更好地使用产品,理解产品功能特性,挖掘产品的最大潜力,以及解决具体的问题。
设计原则
- 在需要时显现
- 目的明确,含义清晰,内容有效

分类并非互斥,往往有所重叠;分类是提取其最明显的特征;在落地时,常采用多种模式组合成一套方案。
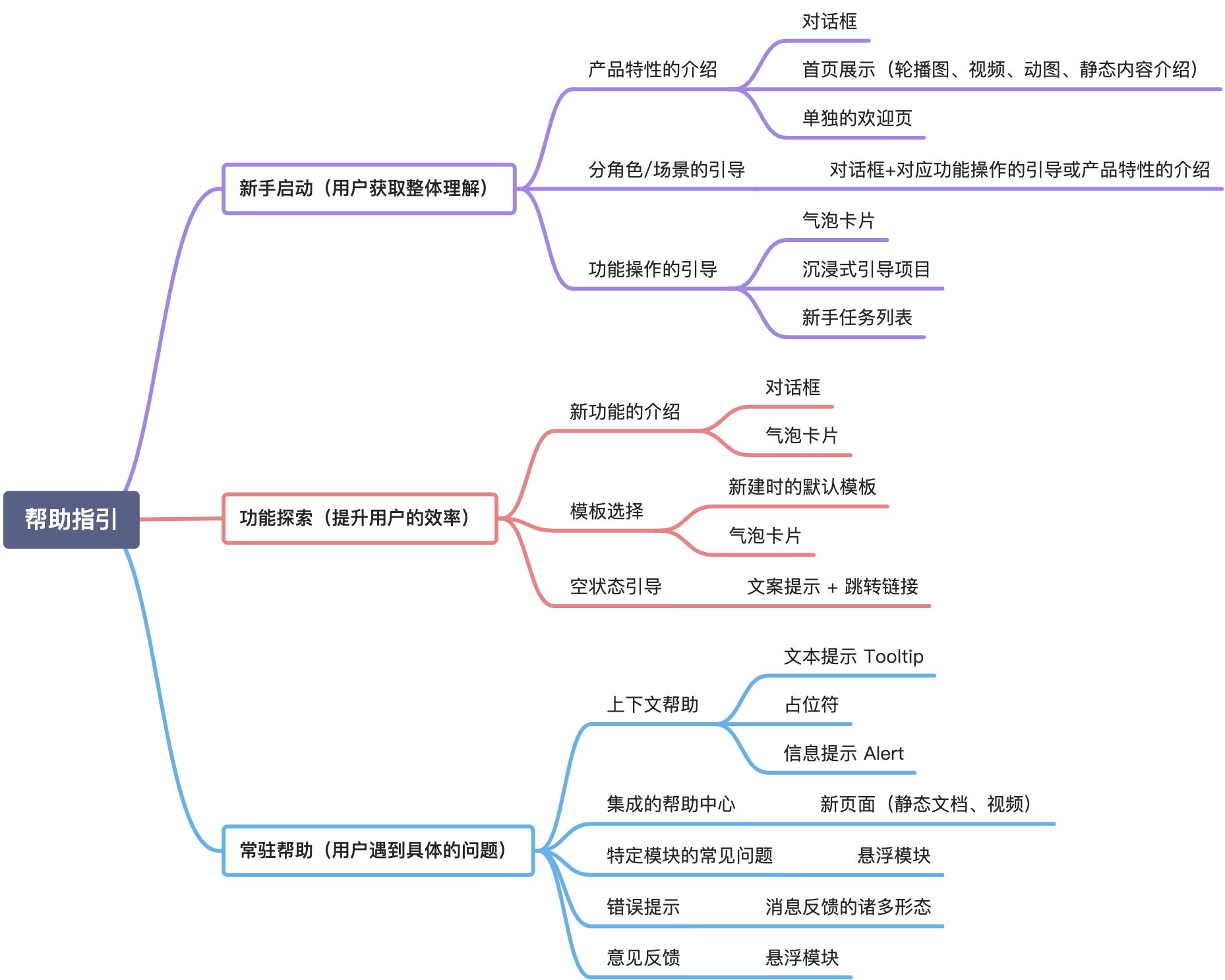
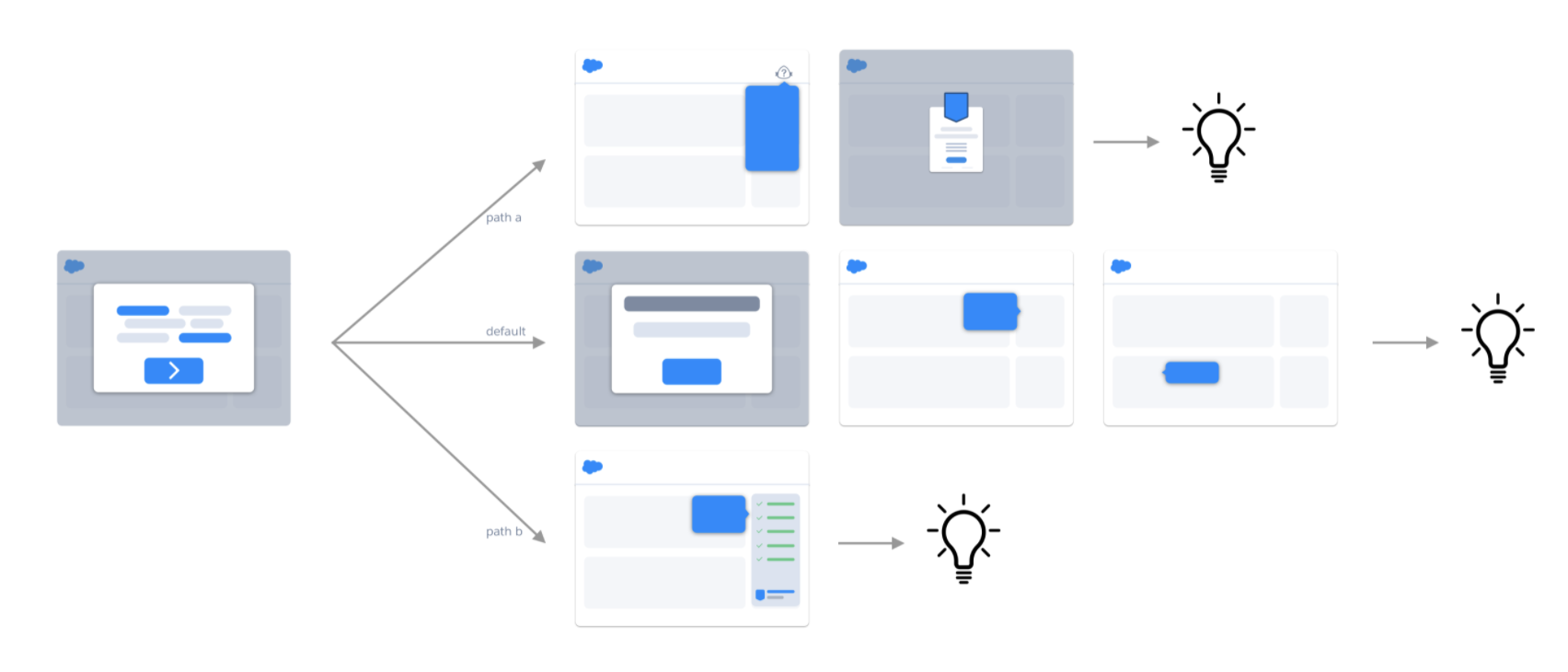
模式概览
我们将场景分类三类,每种场景可能对应着多种帮助方案,下表可以作为设计方案的起点来参考(点击蓝色文本可跳转至相应文章段落):
| 组件局部 | 模块 | 单页面 | 系统全局 | |
|---|---|---|---|---|
| 针对新用户:新手启动 | ||||
| 产品特性介绍 | 对话框 | 首页展示 欢迎页 |
||
| 分角色/场景的引导 | 分角色的操作引导 | |||
| 功能操作的引导 | 气泡卡片 新手任务列表 |
沉浸式引导项目 | ||
| 针对非新用户:特性探索和使用 | ||||
| 新功能特性介绍 | 对话框 气泡卡片 |
|||
| 模板选择 | 默认模板 模板弹层 |
|||
| 空状态引导 |
| | 空状态 | |
| 常驻帮助:帮助和问题解决 | | | | |
| 用户偏离了常轨 | 上下文帮助
错误提示 | | | |
| 用户有疑问或遇到了问题 | | | 特定模块的常见问题 | 集成的帮助中心
意见反馈 |
新用户
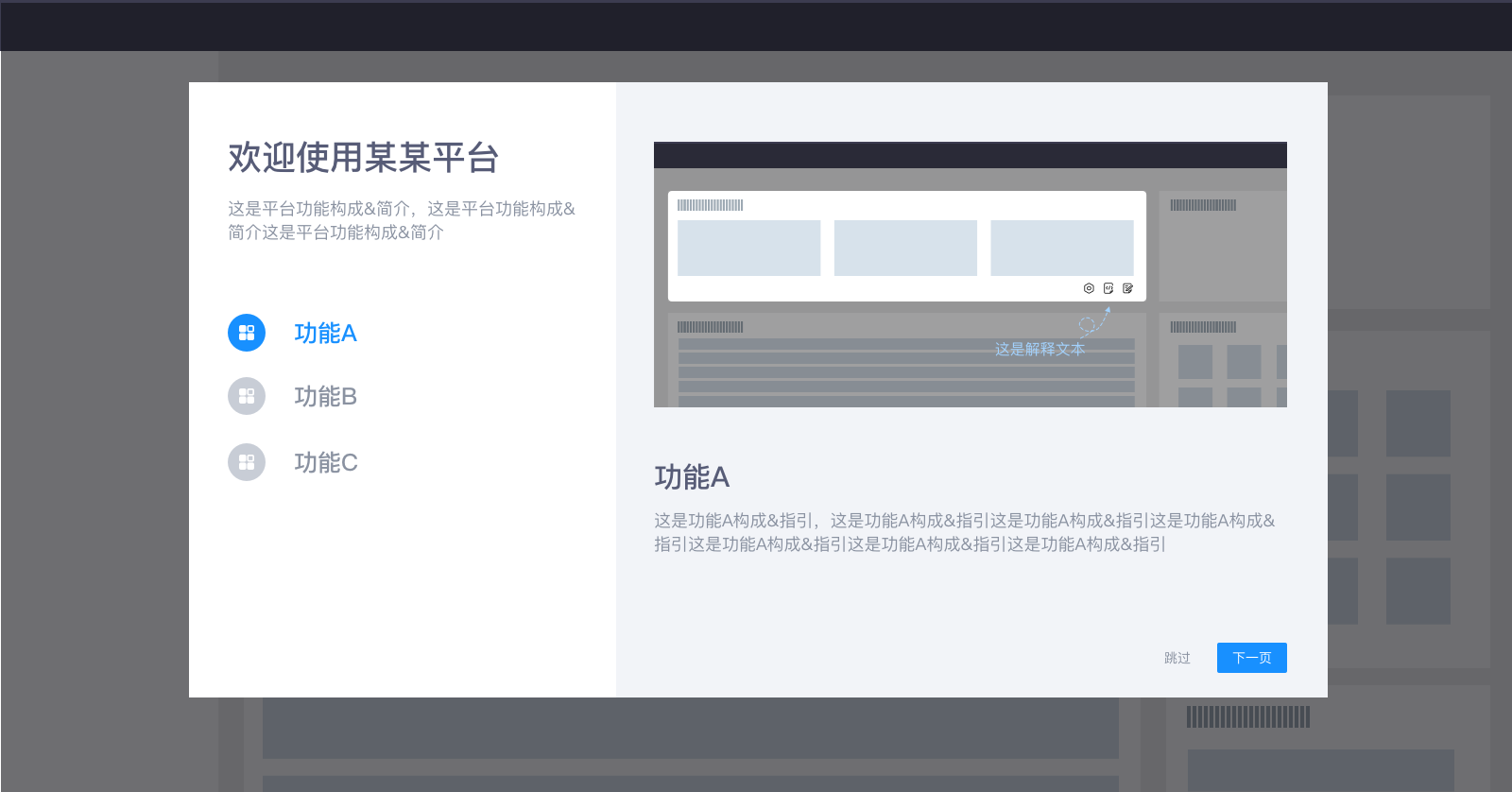
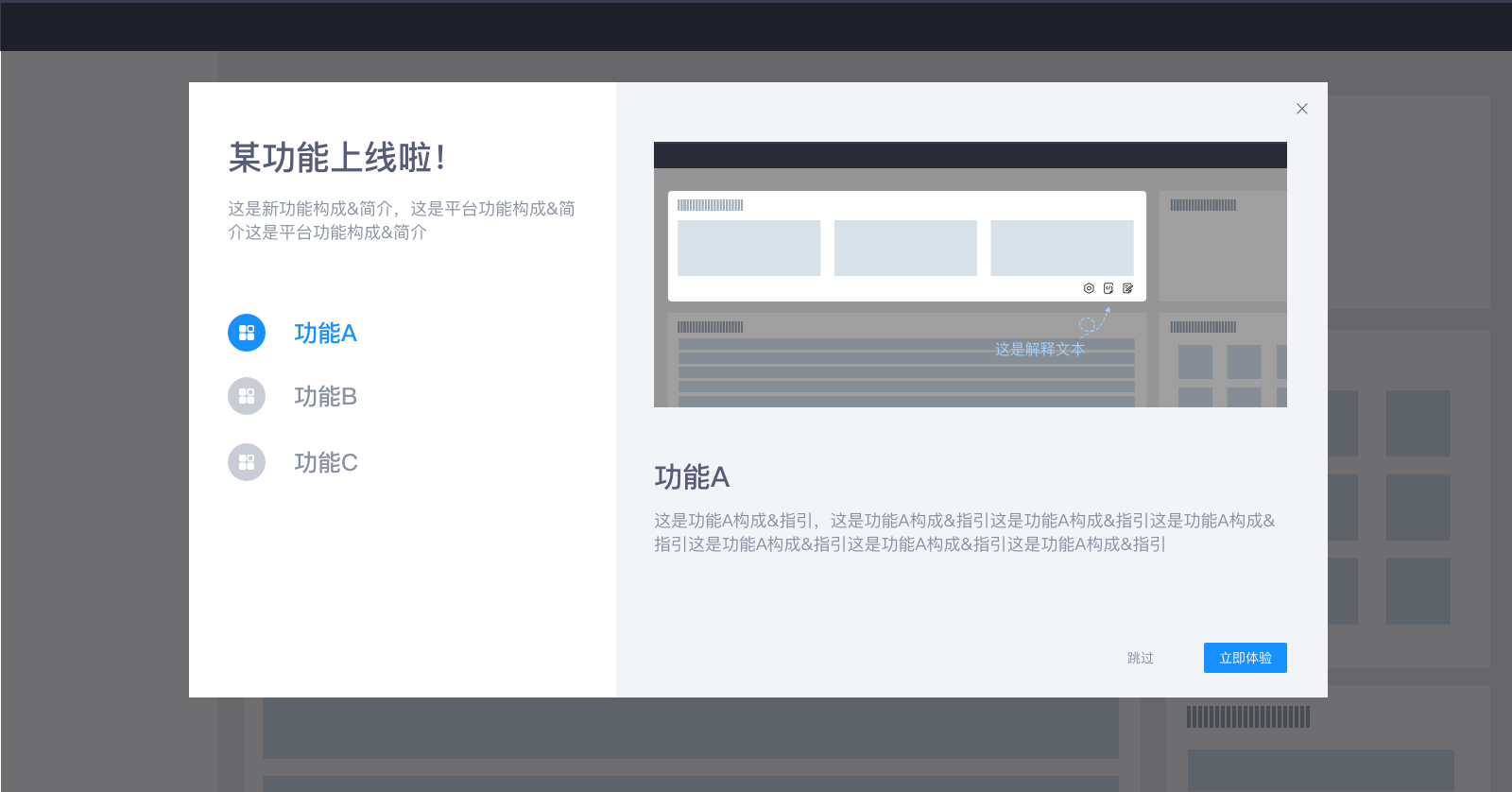
产品特性介绍
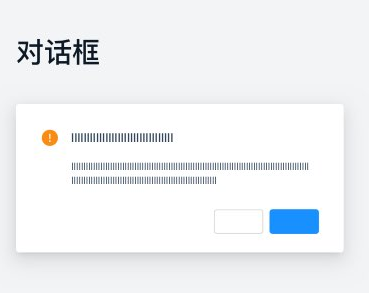
对话框
场景介绍:
通常是新用户初次使用某产品,对产品特色功能进行简介
每个功能特性的介绍不会包含详细的操作步骤,往往是系统的抽象化展示。
设计建议:
- 挑选特色重点功能介绍,并注意功能层级顺序关系,由一级功能向下深入
- 一次性展示内容不宜过多,避免造成记忆点混乱,3-4个功能点即可
展示形式:
- 遮罩+模态窗
- 模态窗内可用 文字说明+图片/GIF 展示


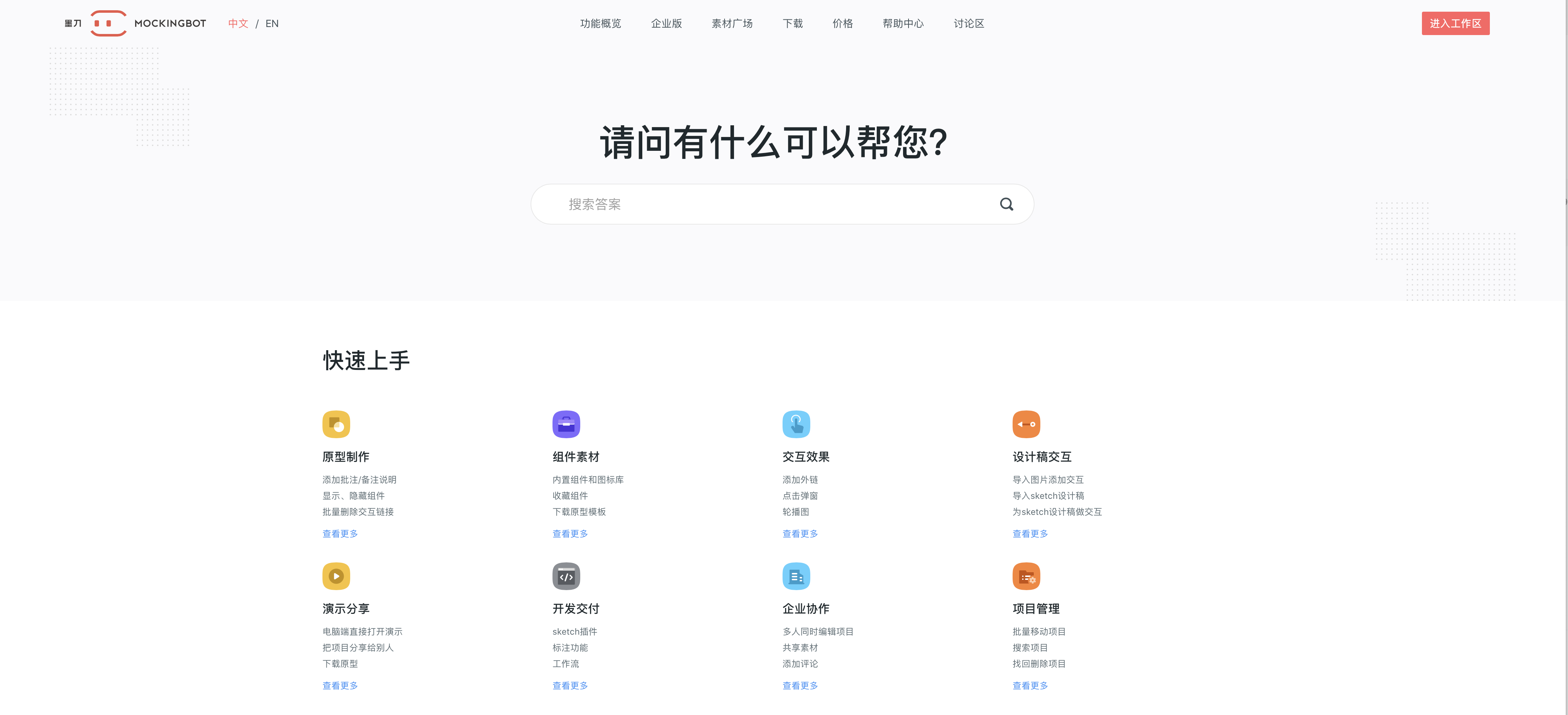
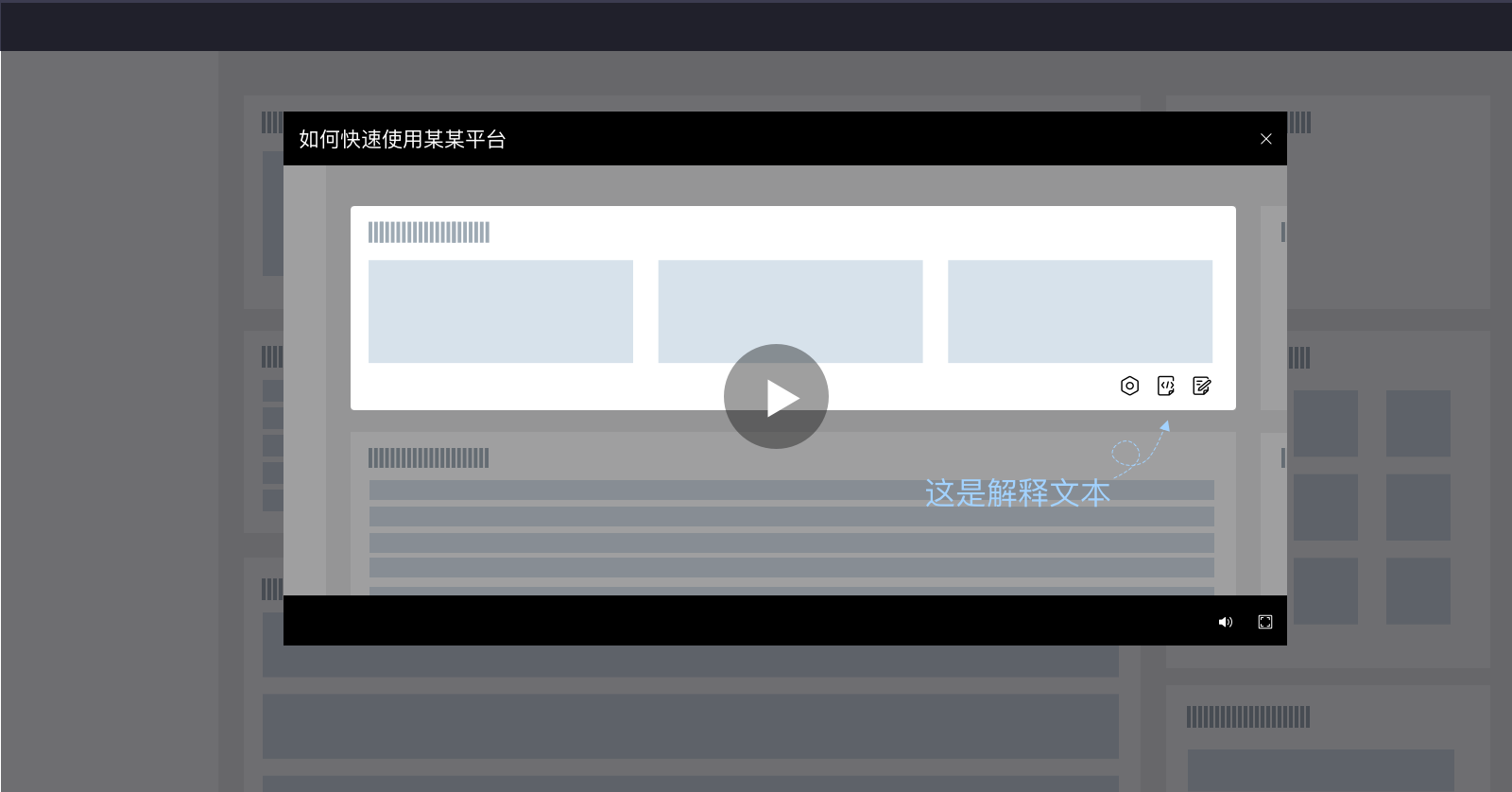
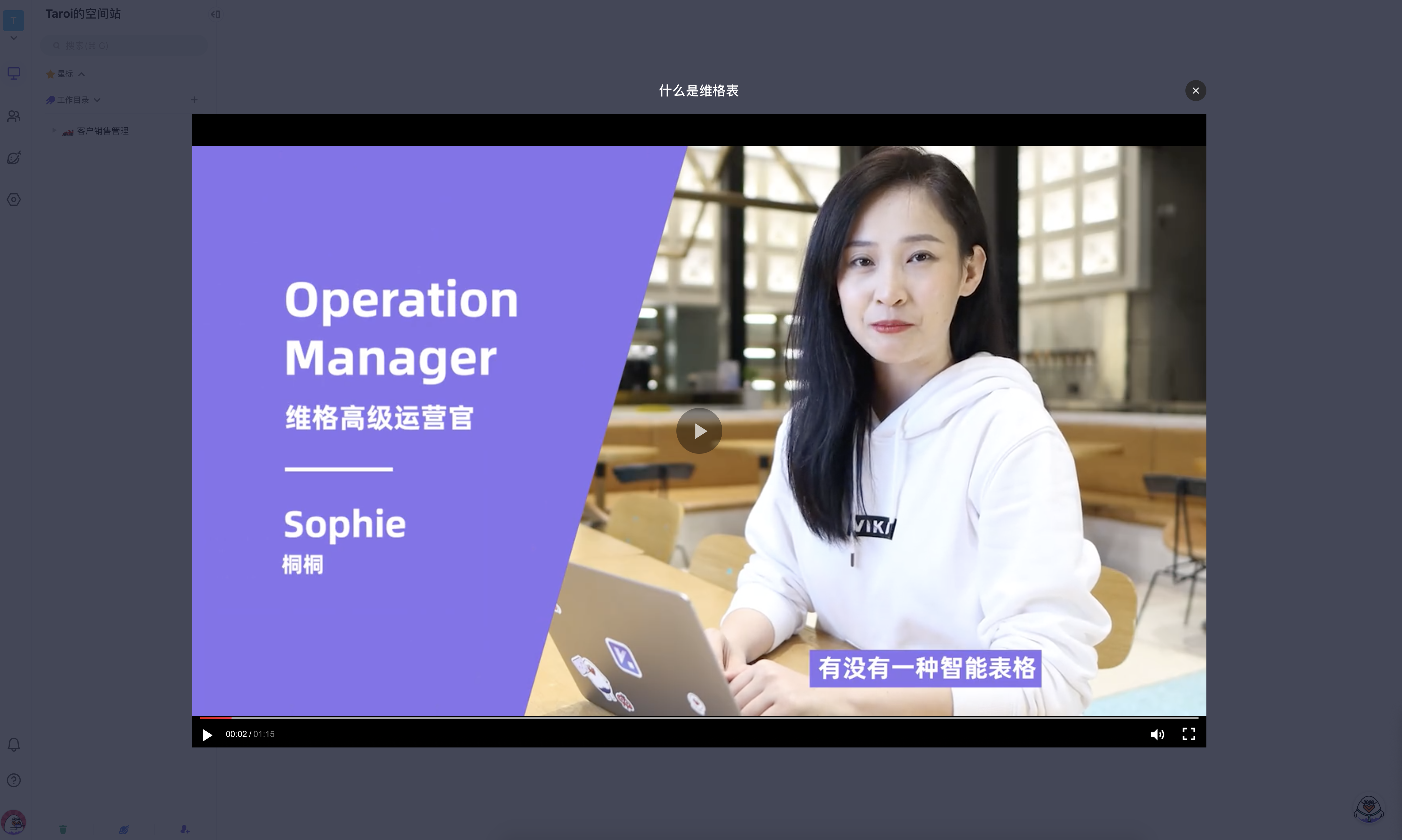
首页展示
场景介绍:
通常是新用户初次使用某产品,播放视频或动画对产品整体构成和主要功能进行简介
主要目标是使得用户对平台整体功能有大致了解,不会对细节过多展开
设计建议:
- 注意介绍的总分关系,可从平台整体功能细化至具体功能模块
- 避免介绍展示时间过长,减少用户的退出和“跳过”
- 可加入故事情节解释说明功能场景,吸引用户观看
展示形式:
- 遮罩+模态窗
- 模态窗内视频、轮播、GIF等形式


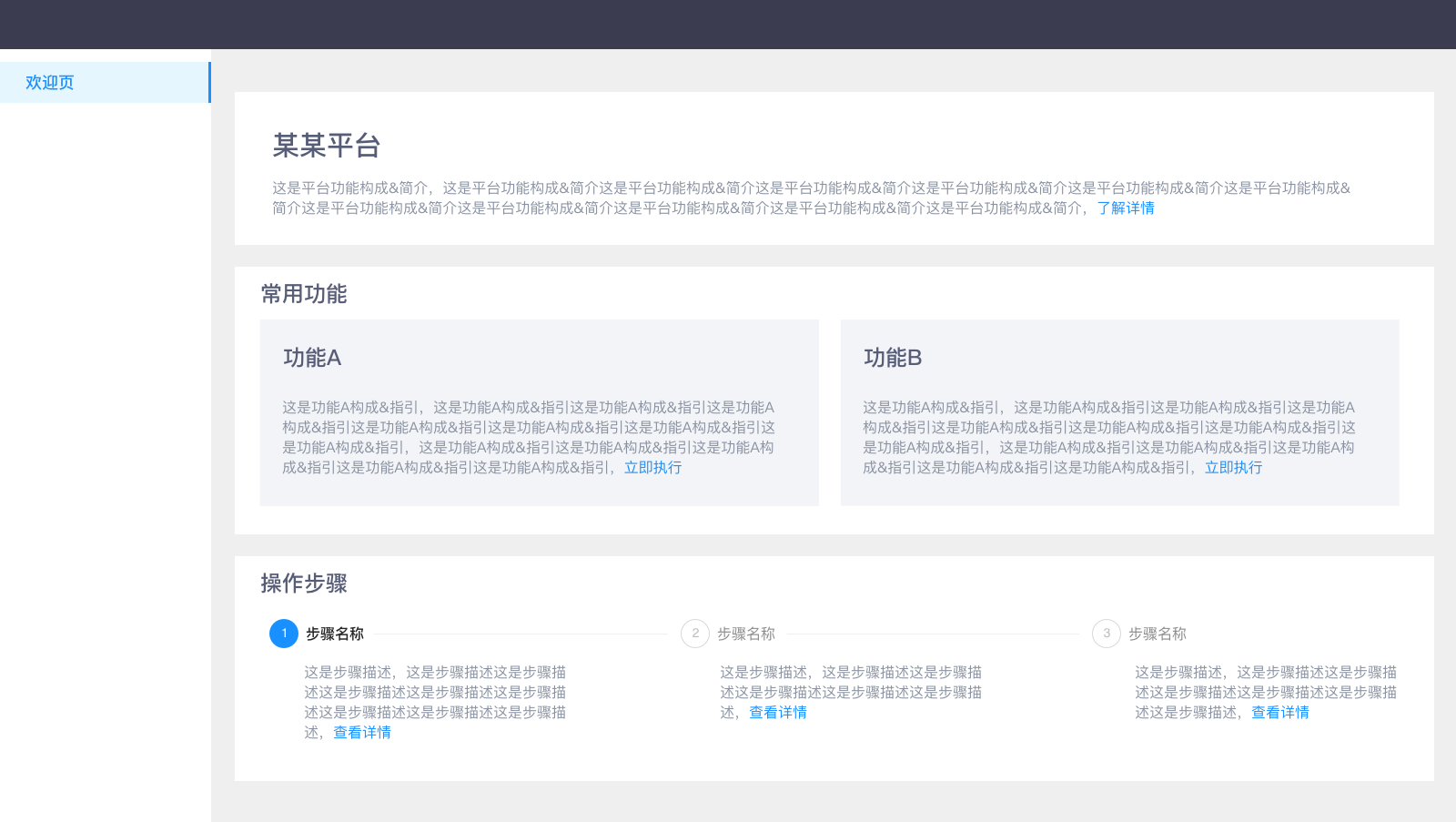
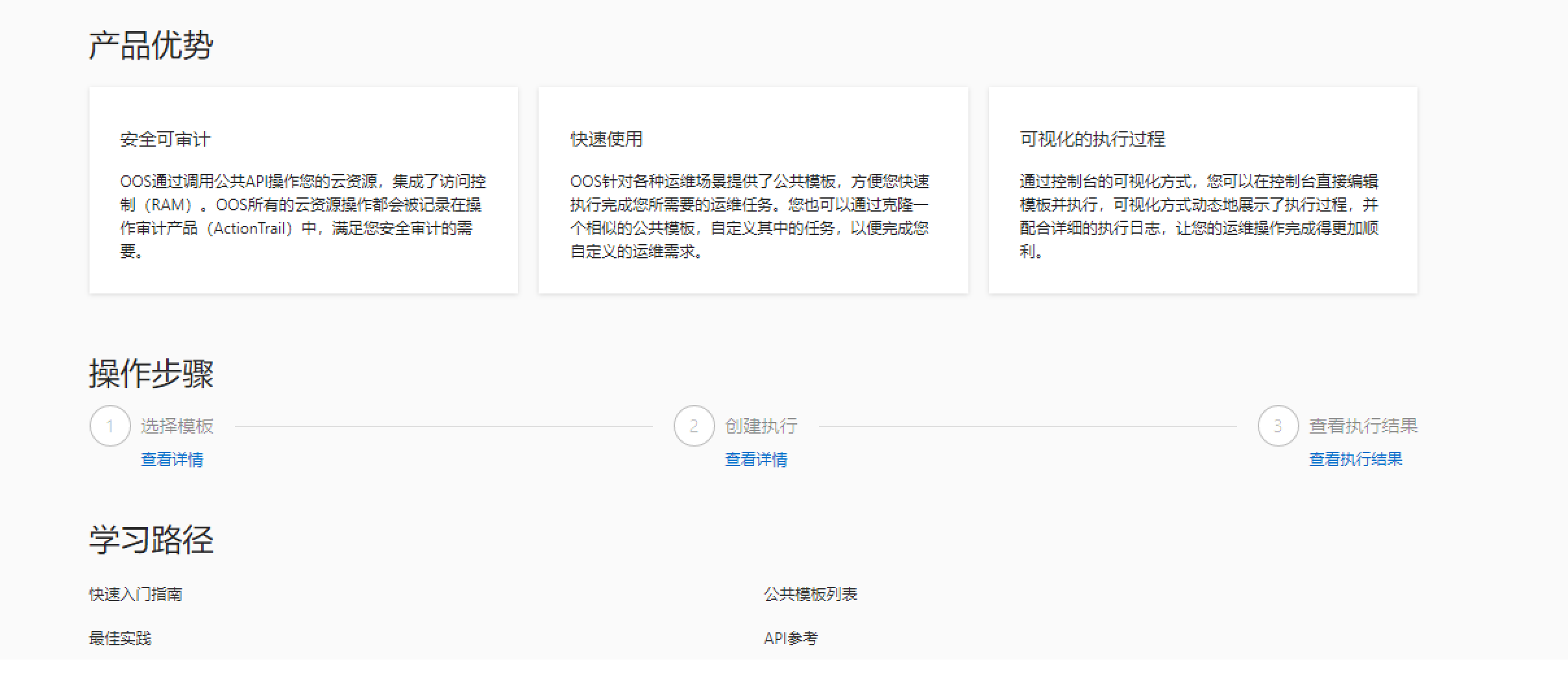
单独的欢迎页
场景介绍:
通常是新用户初次使用某产品,进入的第一页面对产品全局功能进行介绍
用户浏览完毕后可切换导航栏使用具体功能模块
设计建议:
- 功能介绍部分可添加功能快速入口
- 具体详细说明可添加跳转外链
展示形式:
- 分模块文字描述
- 文字描述+步骤条
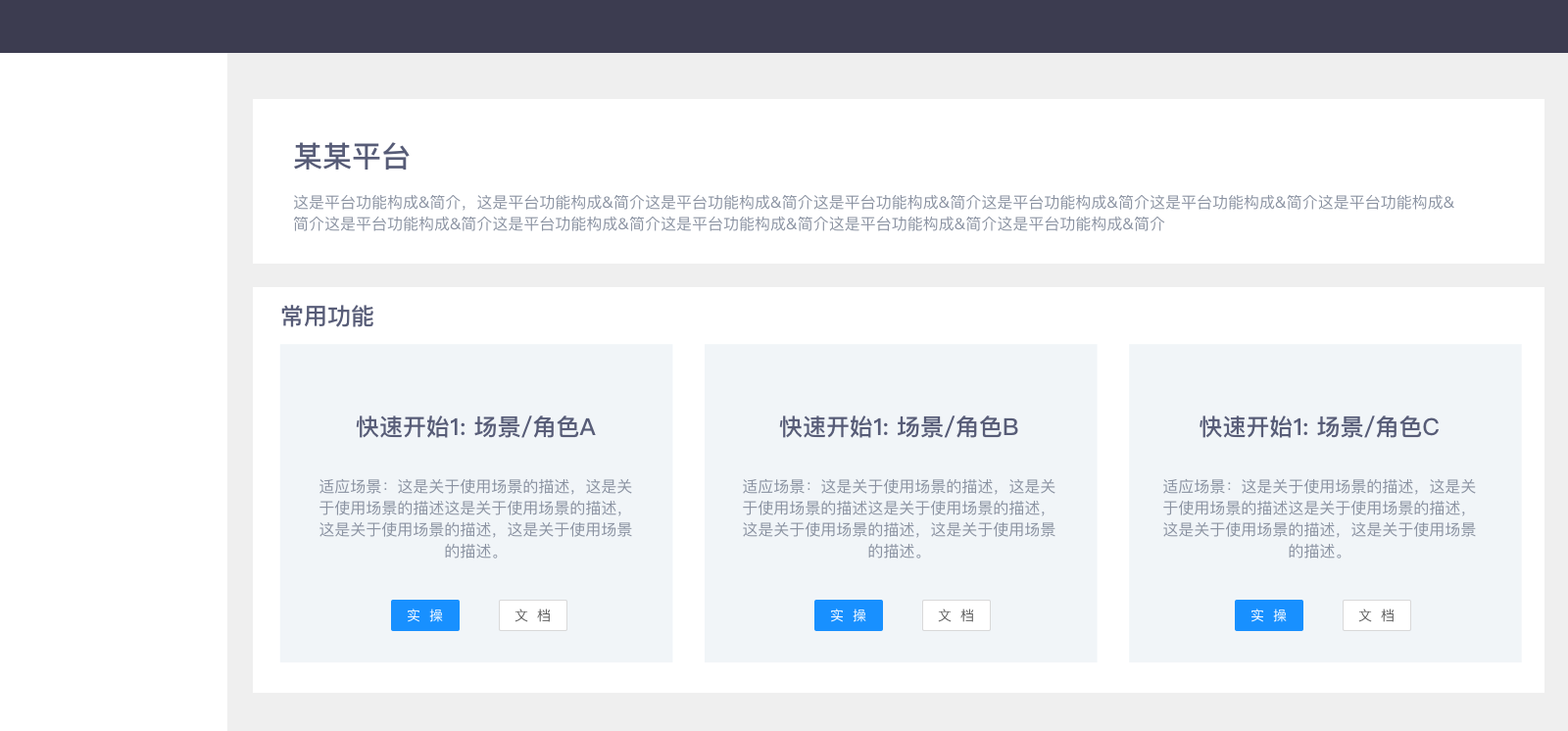
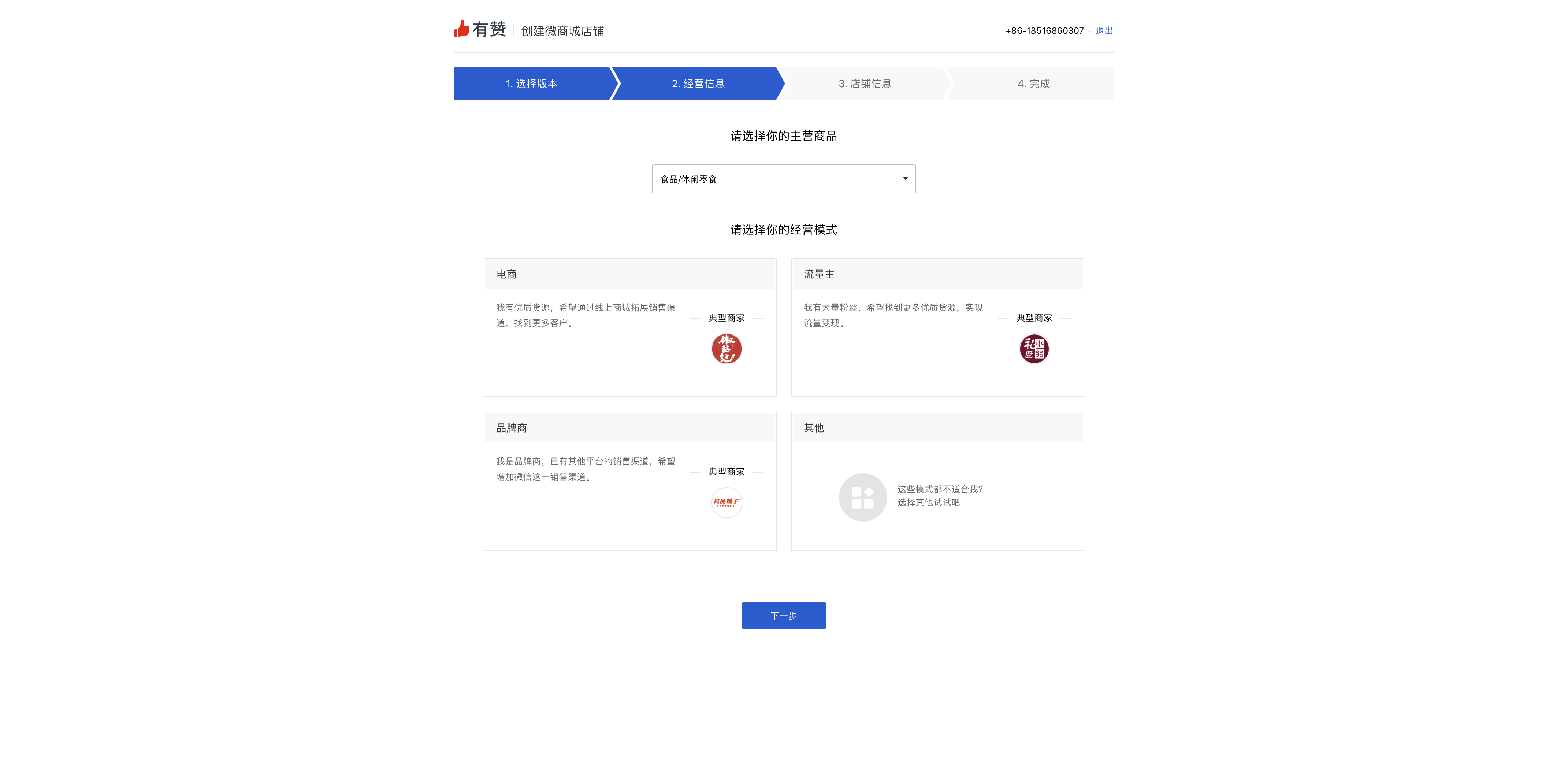
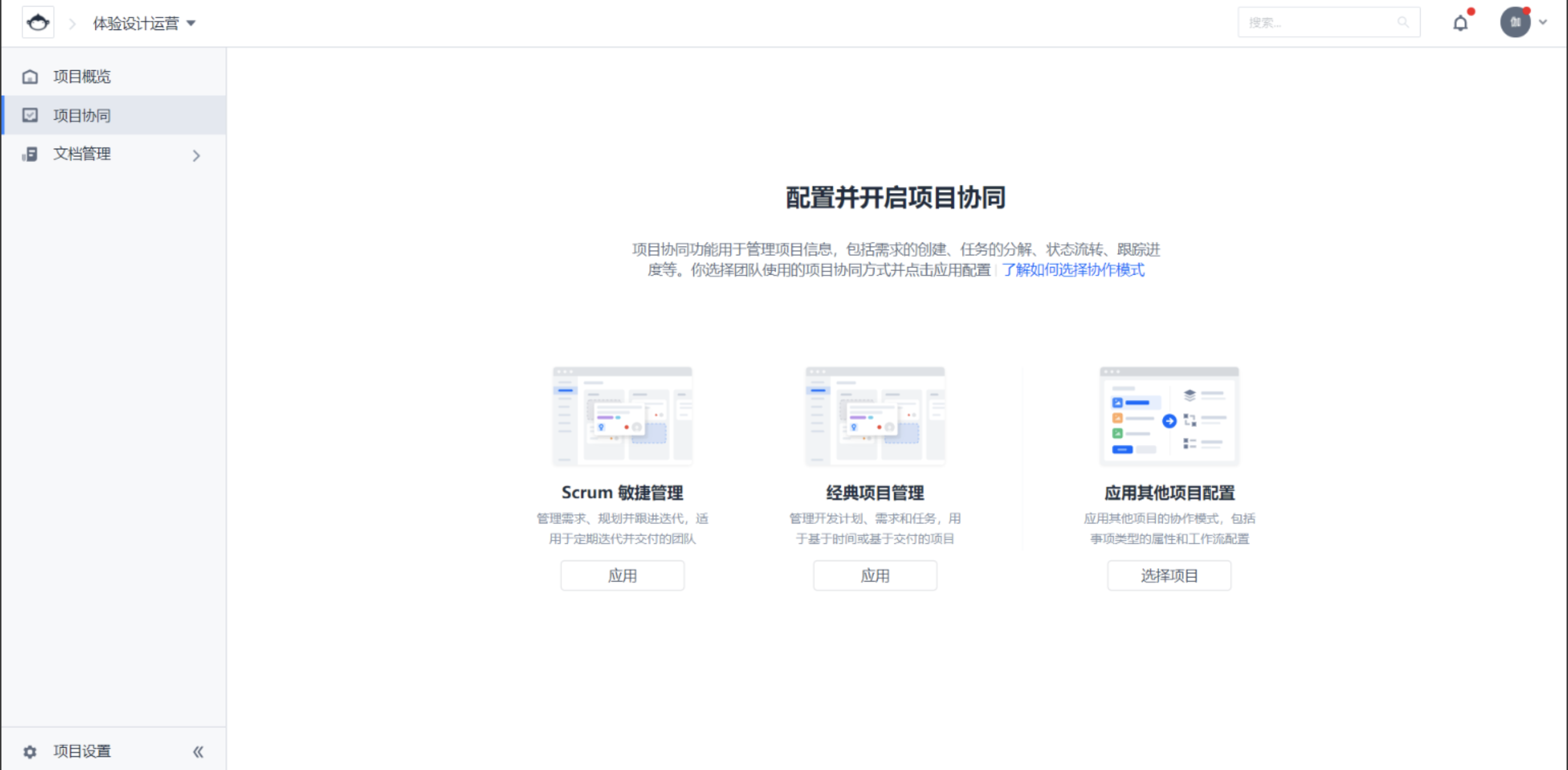
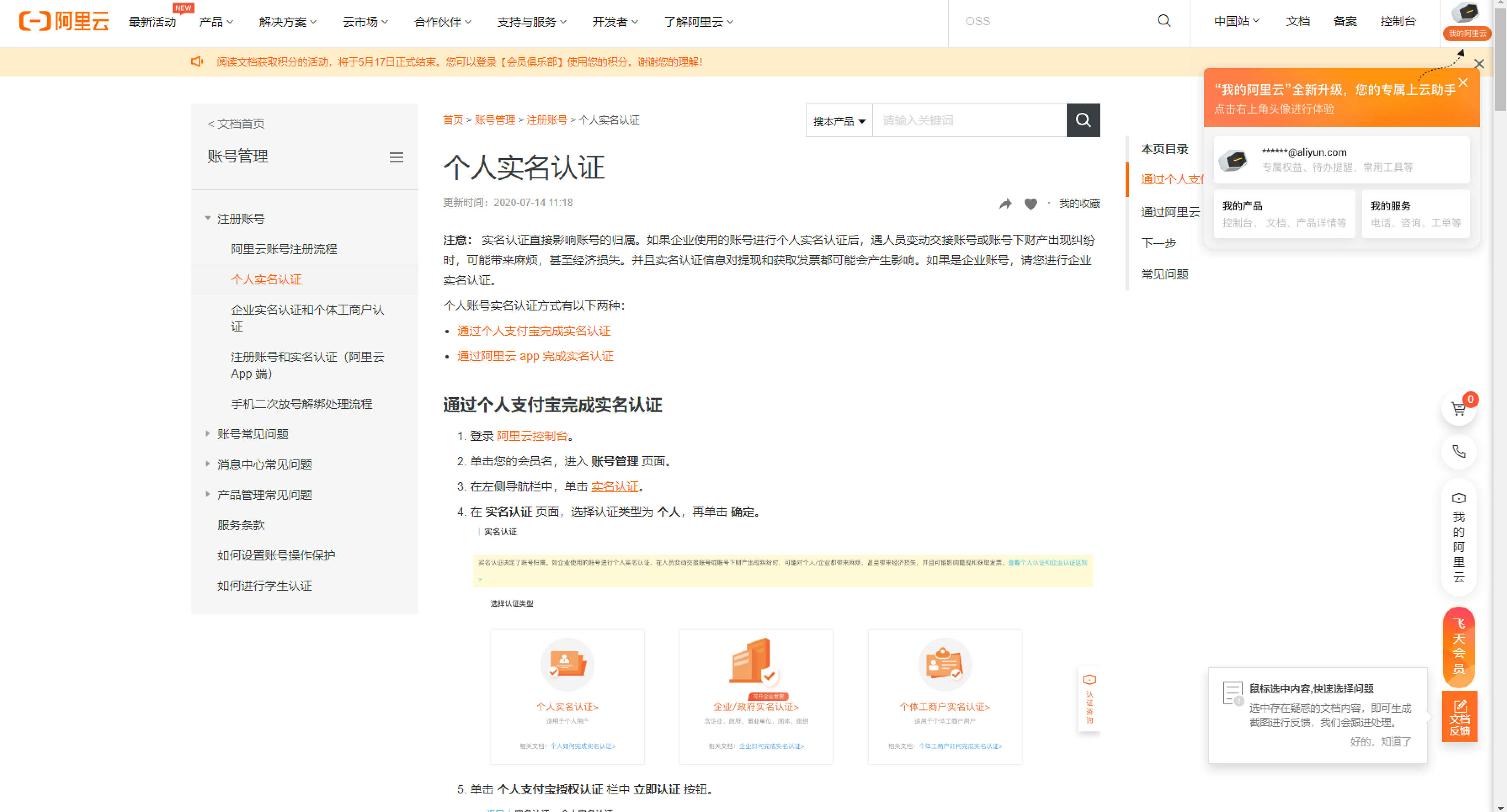
分角色/场景的引导
场景介绍:
新用户初次使用产品,并有多种差异较大的角色
为每个角色设置一套新手指引方案,用户选择角色后,进入对应的新手引导教程。
设计建议:
- 每个角色的指引模块需在同风格下,做出区分度
- 需明确本角色的使用场景、特色功能等
- 可给出易理解的典型角色案例帮助用户选择
展示形式:
- 卡片+文字描述
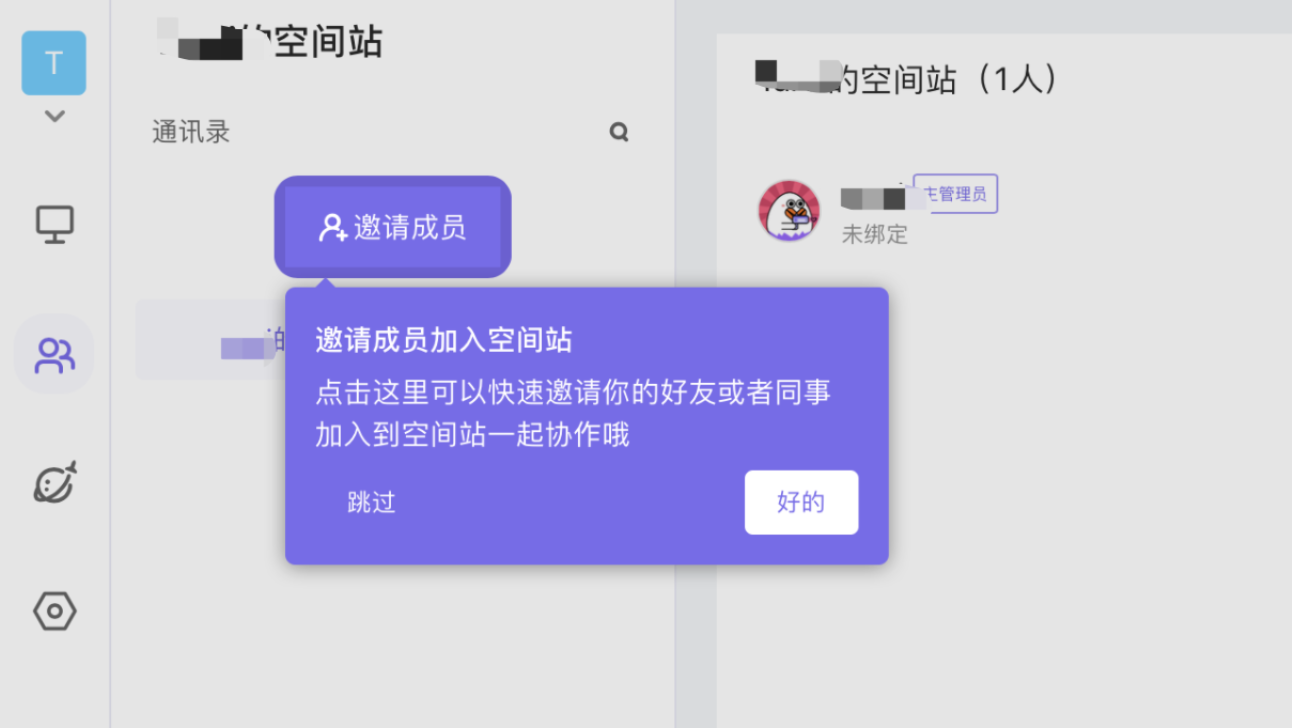
功能操作的引导
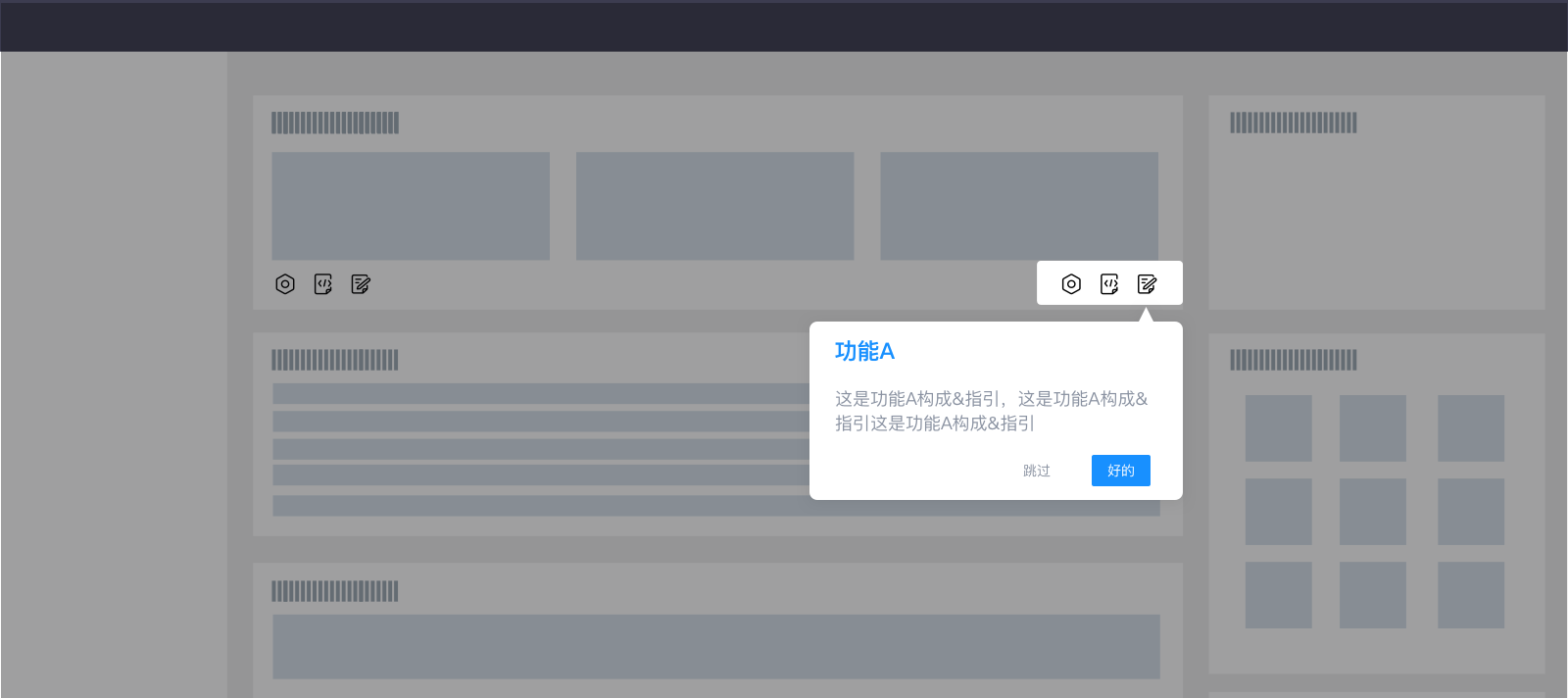
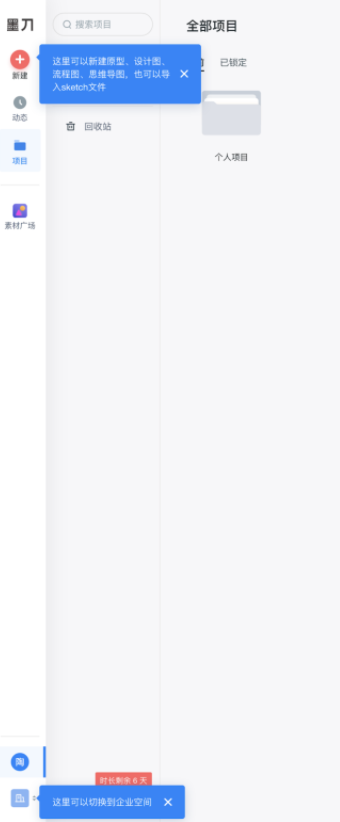
气泡卡片
场景介绍:
在新用户初次使用时,对关键按钮进行功能解释,
常出现在说明入口的紧邻四周,引导目的性较强
设计建议:
- 通常遵循顺序原则,按功能层级依次介绍
- 气泡内介绍性语句尽量简短,突出功能重点
- 单个提示或连续性气泡最后一个,可添加功能快速入口
- 一次性展示气泡数量不宜过多,3-5个较为适中
展示形式:
- popover气泡
- 放大功能入口+气泡
- 遮罩其余无须介绍的页面内容+气泡



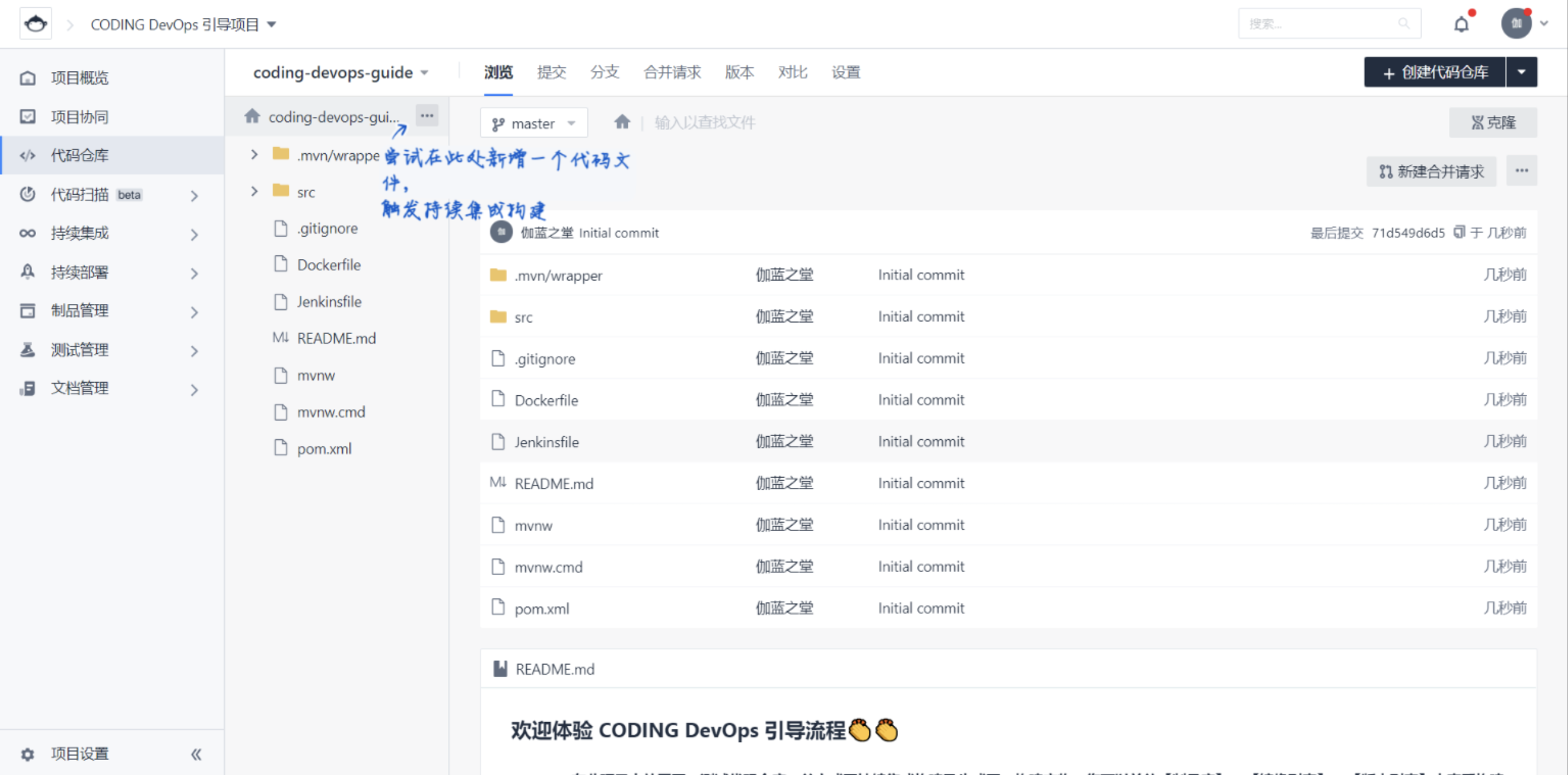
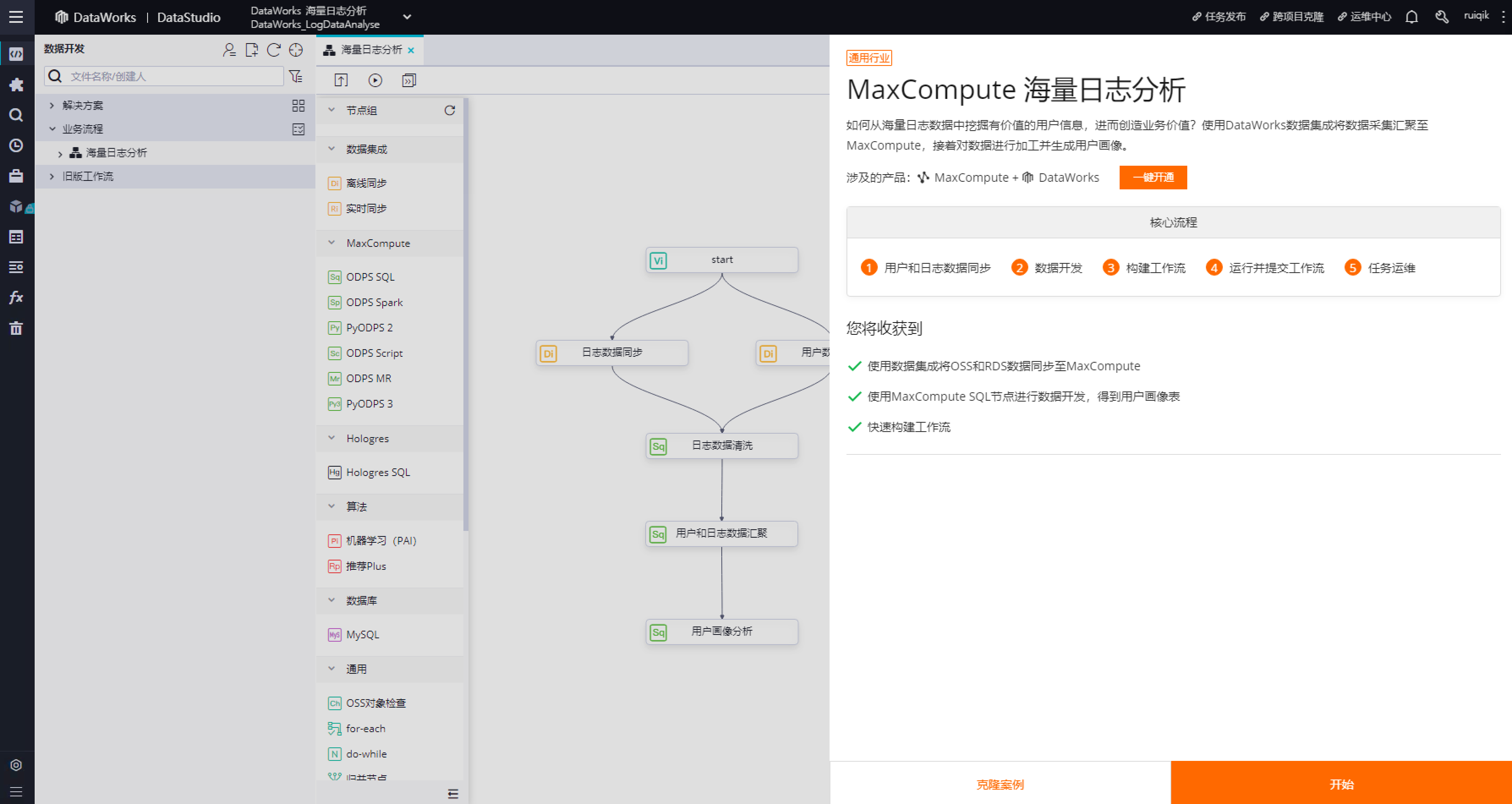
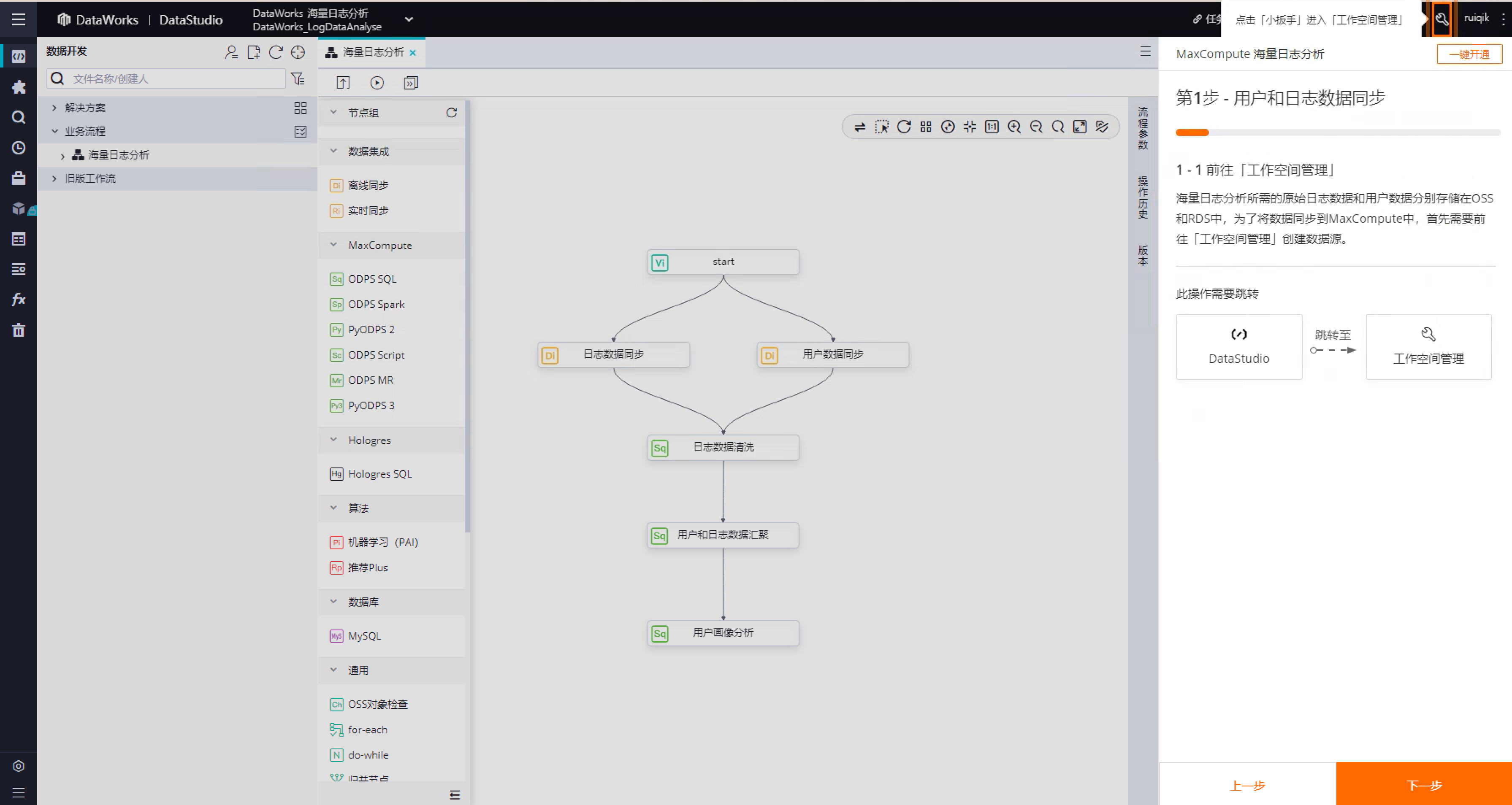
沉浸式引导项目
场景介绍:
通常适用于引导新用户学习较复杂、具有流程性的产品功能,
引导用户操作完成或观看完成一个完整的项目demo,过程中用文字对关键步骤进行说明
设计建议:
- 需建立案例流程中各步骤内容文件
- 完成demo的步骤不宜过多过长,建议设定4-6个关键步骤
- 预设重复学习流程入口
展示形式:
- 实操环境+关键下一步骤文字说明




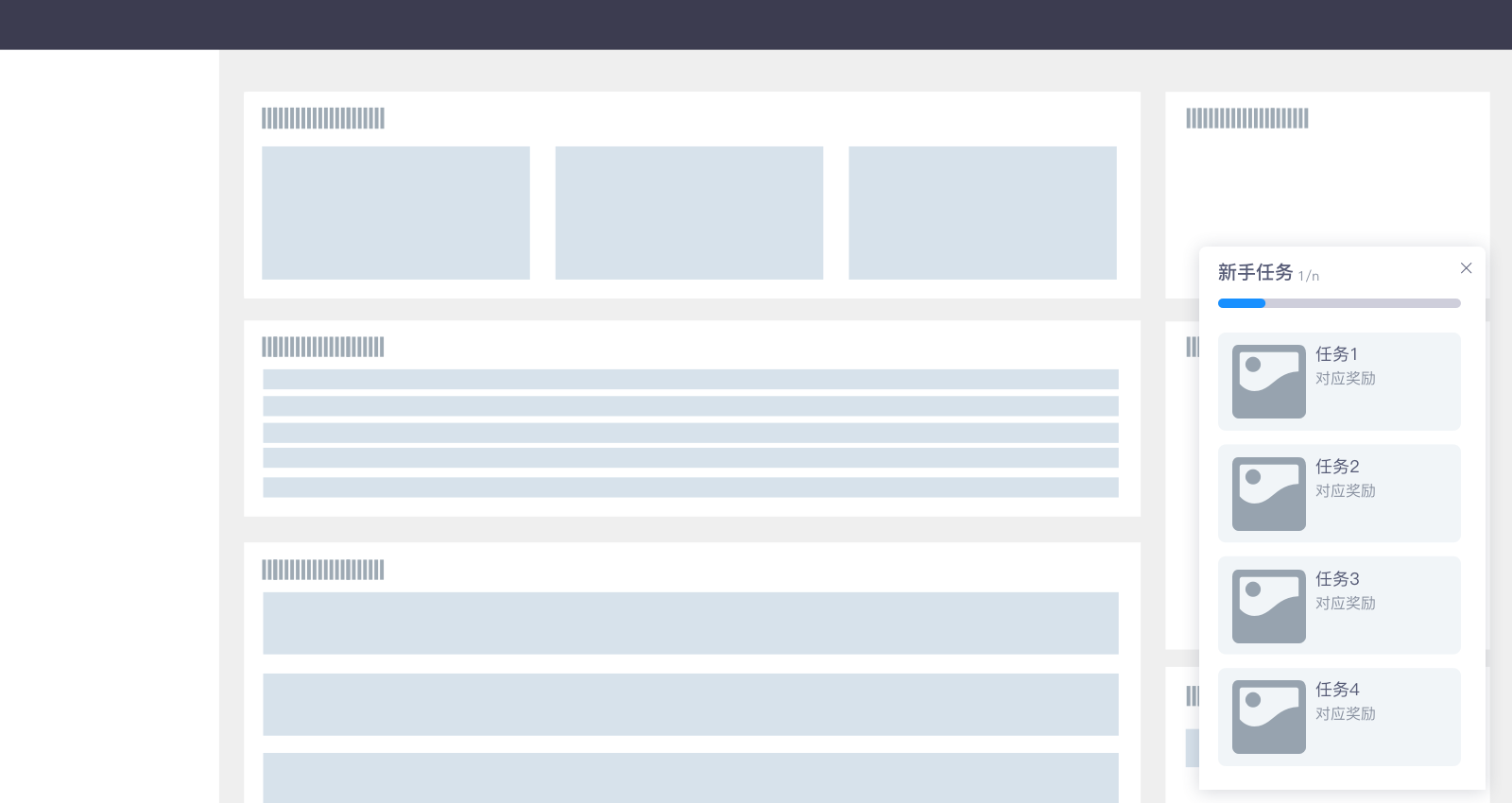
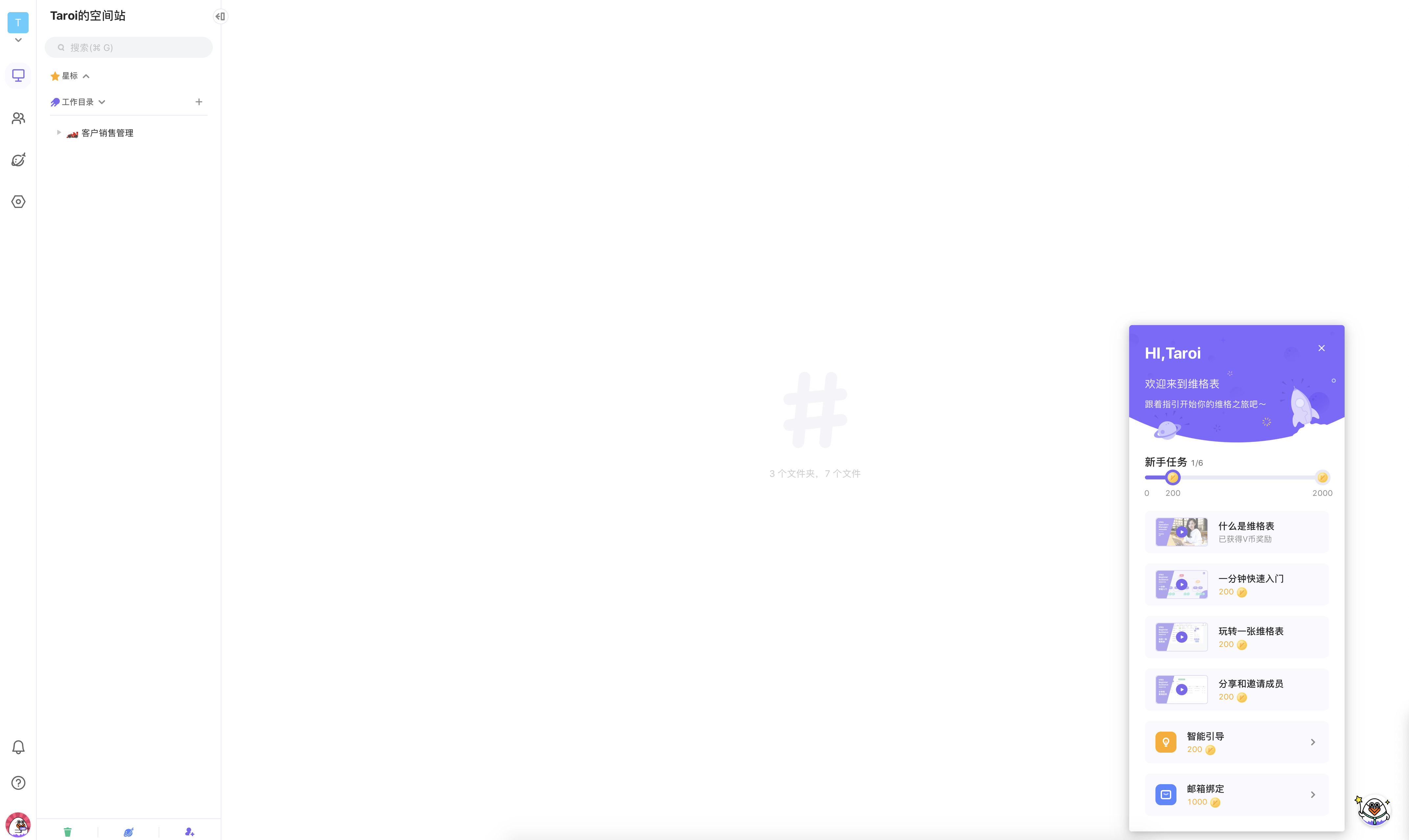
新手任务列表
场景介绍:
通常适用于在产品首页引导新用户完成几个独立的任务,完成给予奖励
在完成任务过程中让用户学习并熟悉功能操作点
设计建议:
- 任务设定最好选择使用频率高、操作难度低的功能点;
- 任务设定最好不要选择非完成不可的任务,否则无法继续使用产品;
- 功能学习性任务数量尽量聚焦到3-6个。
展示形式:
- 可收起悬浮窗
- 任务列表
- 任务进度条
非新用户
新功能介绍
对话框
场景介绍:
产品更新某些功能点后,在用户登陆后模态弹窗对更新的功能进行简介
通常聚焦展示功能的优势及操作案例
设计建议:
- 聚焦功能操作方法,可附加案例说明
- 一次性展示内容不宜过多,避免造成记忆点混乱,3-4个功能点即可
- 可添加功能试用的快速入口
展示形式:
- 遮罩+模态窗
- 模态窗内可用 文字说明+图片/GIF 展示


气泡卡片
场景介绍:
产品更新版本时,对新功能或模块进行说明教学
常紧挨功能按钮四周出现,并附有简洁清晰的使用说明
设计建议:
- 通常遵循顺序原则,按功能层级依次介绍
- 单个提示或连续性气泡最后一个,可添加功能快速入口
- 一次性展示气泡数量不宜过多,3-5个较为适中
展示形式:
- popover气泡
- 放大功能入口+气泡
- 遮罩其余无须介绍的页面内容+气泡
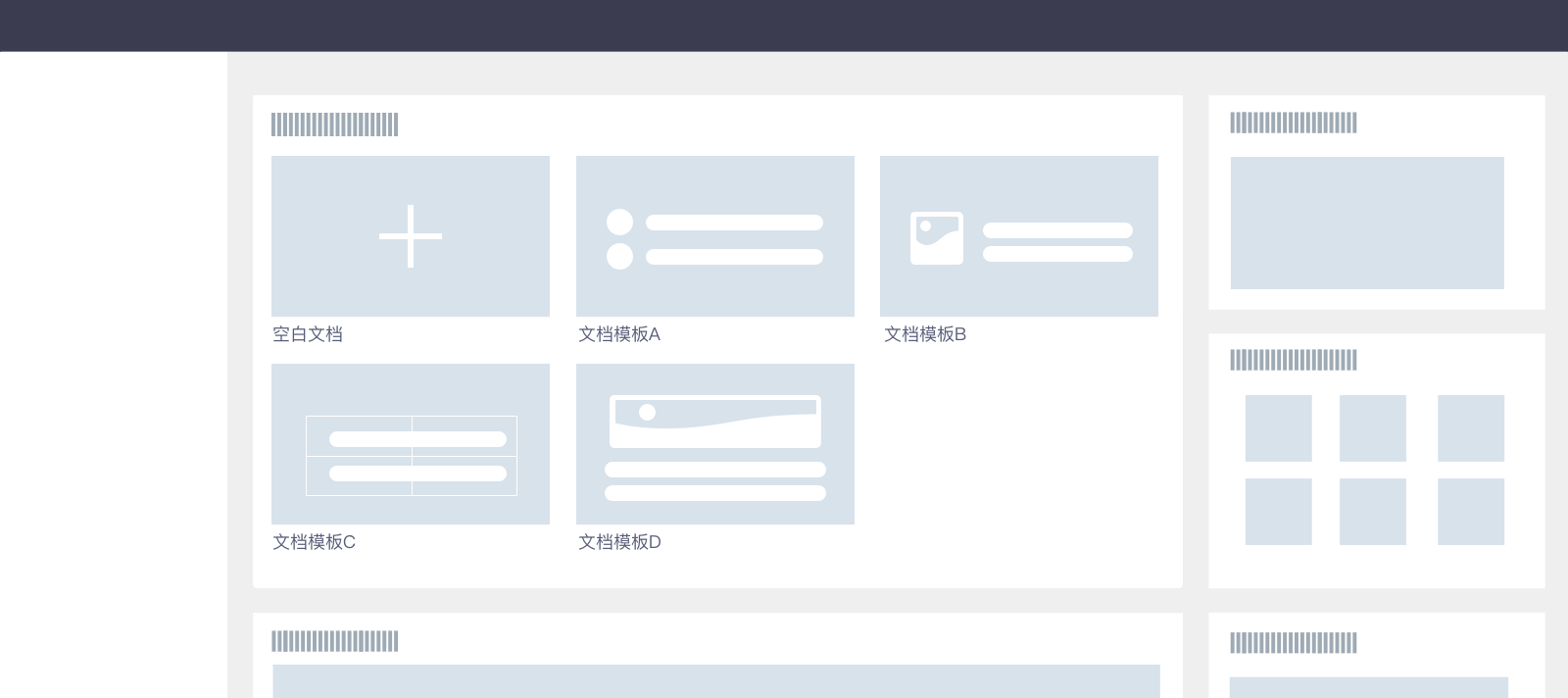
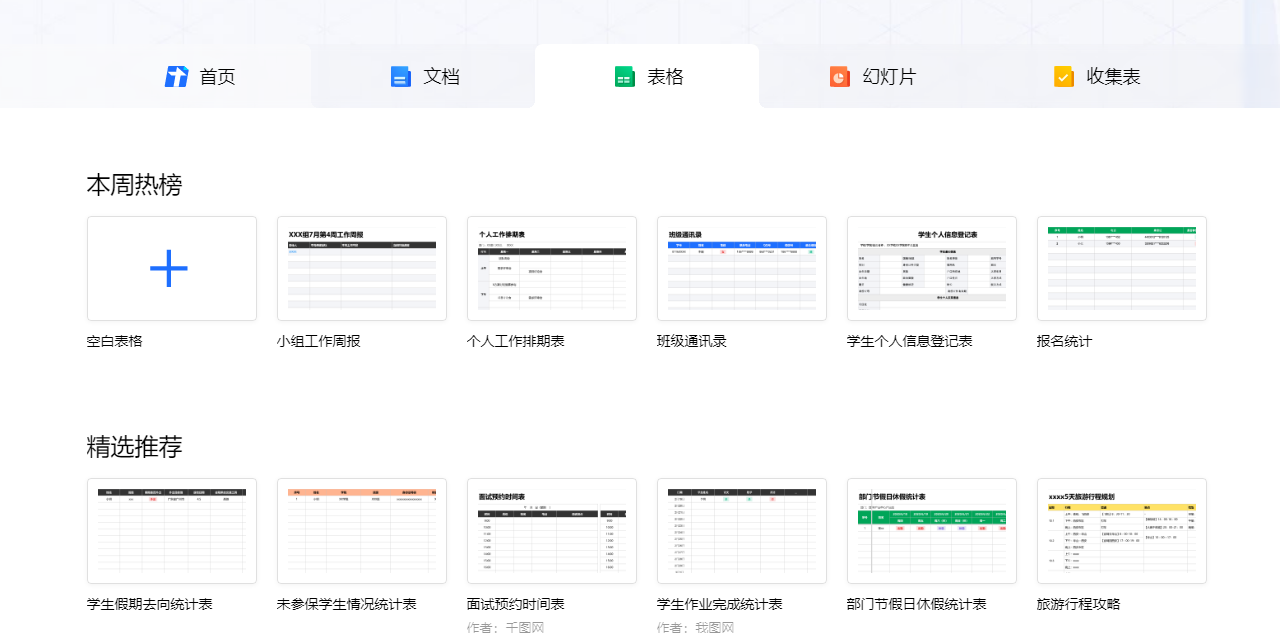
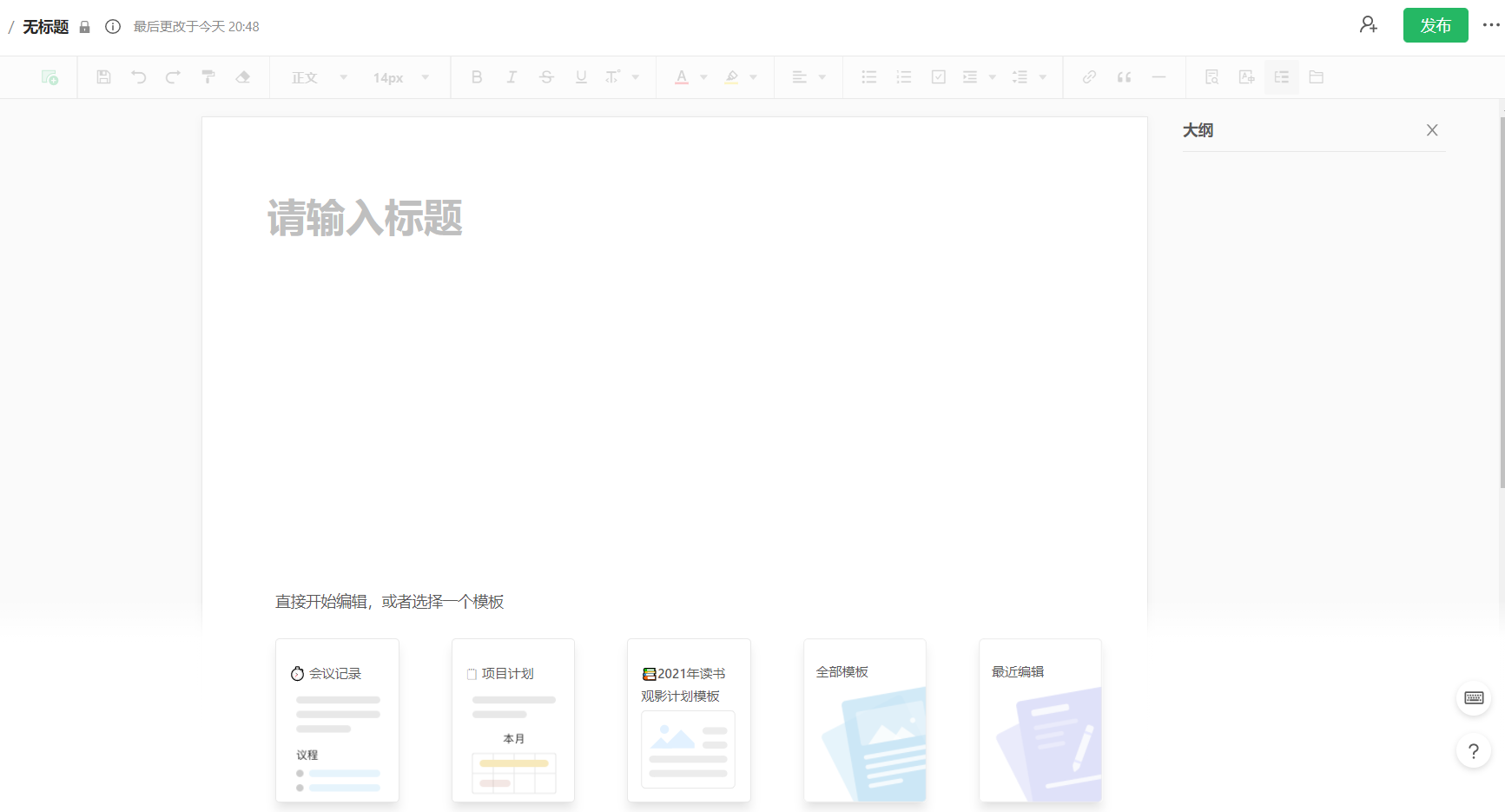
模板选择
新建时的默认模板
场景介绍:
当用户新建某一文档、画布、流程时,提供几种常用场景的模板样式可供选择
用户可在选定的模版基础上进行操作
设计建议:
- 需同时给出本功能初始样式入口;
- 可用缩略图展示模板样式,使用户更易理解模板间区别;
- 模板可给出简短的场景描述或添加外链;
- 模版场景选择尽量具有典型性、通用性;
- 可根据用户使用过的模板类型进行推荐,并给出全部模板查看入口
展示形式:
- 模板卡片
- 模板缩略图+文字说明
模板弹层
场景介绍:
当用户进入某一功能默认操作流程后,页面出现浮层提供几种常用场景的模板样式可供选择
用户可在选定的模版基础上进行操作
设计建议:
- 可用缩略图展示模板样式,使用户更易理解模板间区别;
- 模版场景选择尽量具有典型性、通用性;
- 可根据用户使用过的模板类型进行推荐,并给出全部模板查看入口
- 推荐模板浮层需可关闭
展示形式:
- 可关闭浮层
- 模板卡片
- 模板缩略图+文字说明


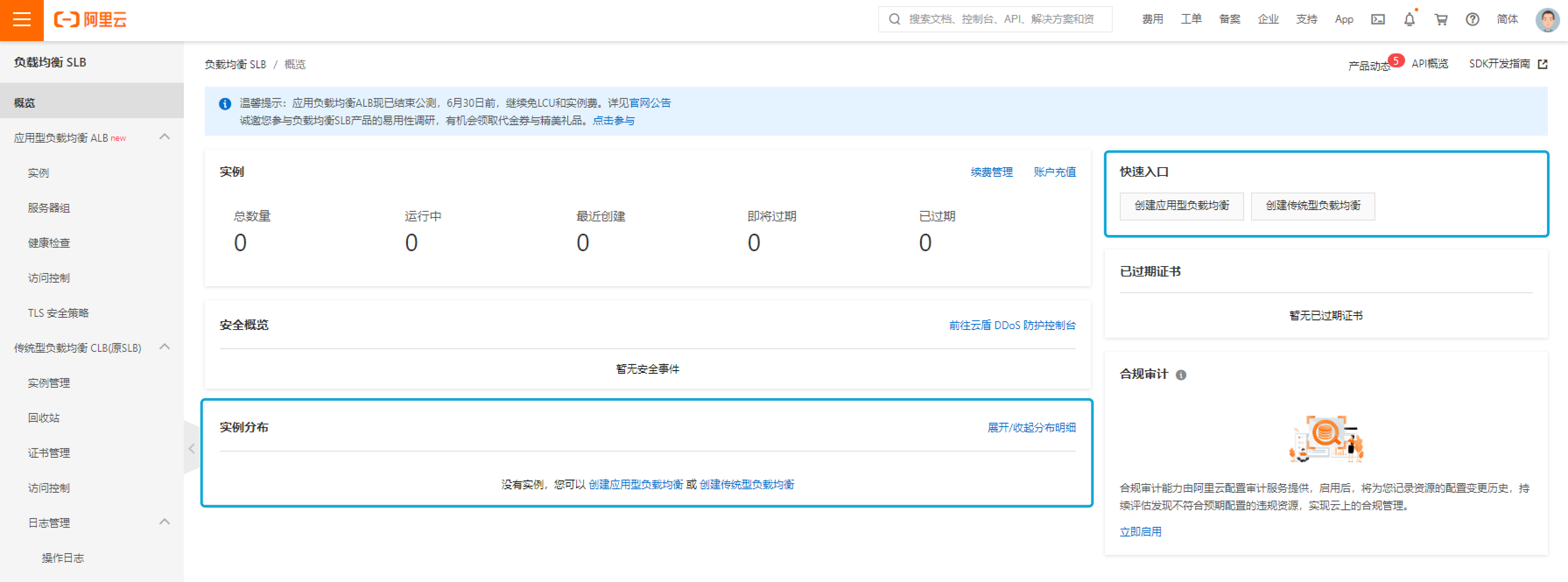
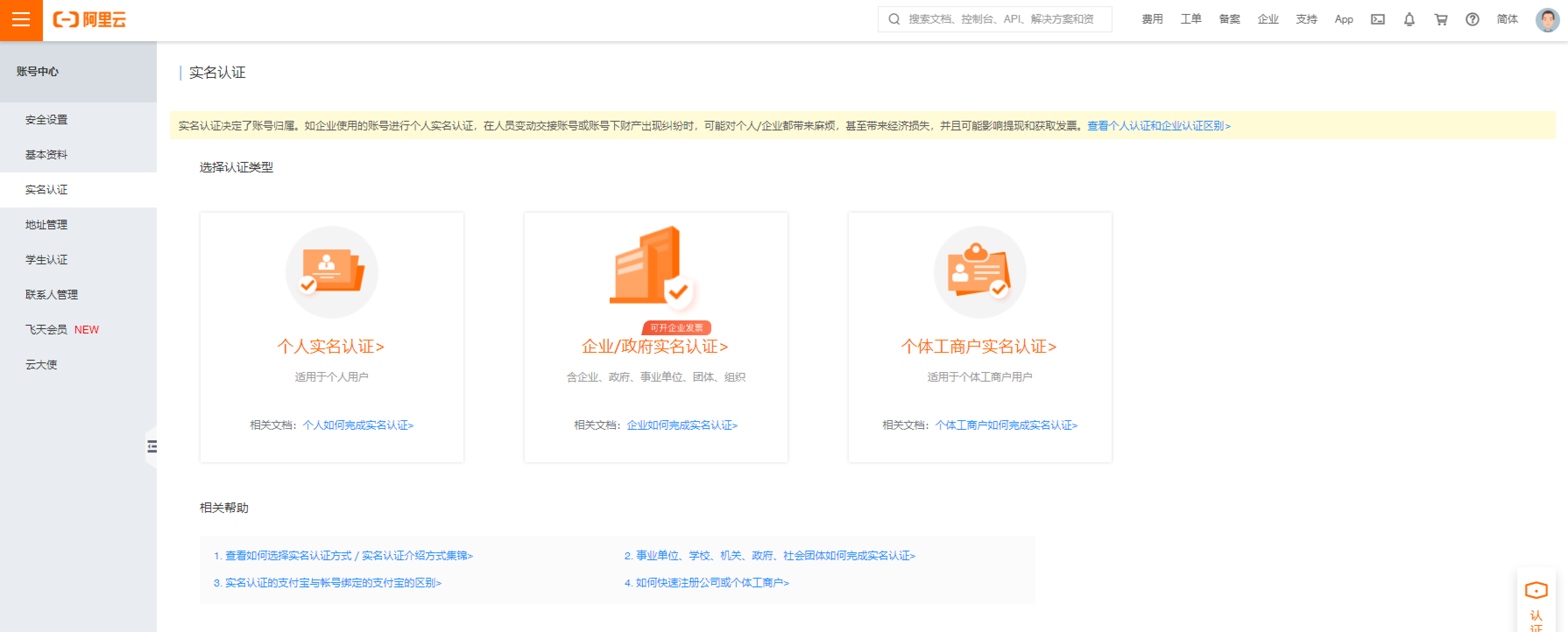
空状态引导
场景介绍:
通常某新功能未使用初始状态下,在空页面中给出功能的解释说明
一般该页面无内容情况下,空状态引导持续展示
设计建议:
- 需在功能说明下方添加使用该功能的快捷入口
- 含有多种功能条线可分类说明特征及适用场景,帮助用户做出正确的选择
- 复杂功能的指引可加入帮助文档的外链
展示形式:
- 概括性示意图+功能介绍+功能入口
常驻帮助
上下文帮助
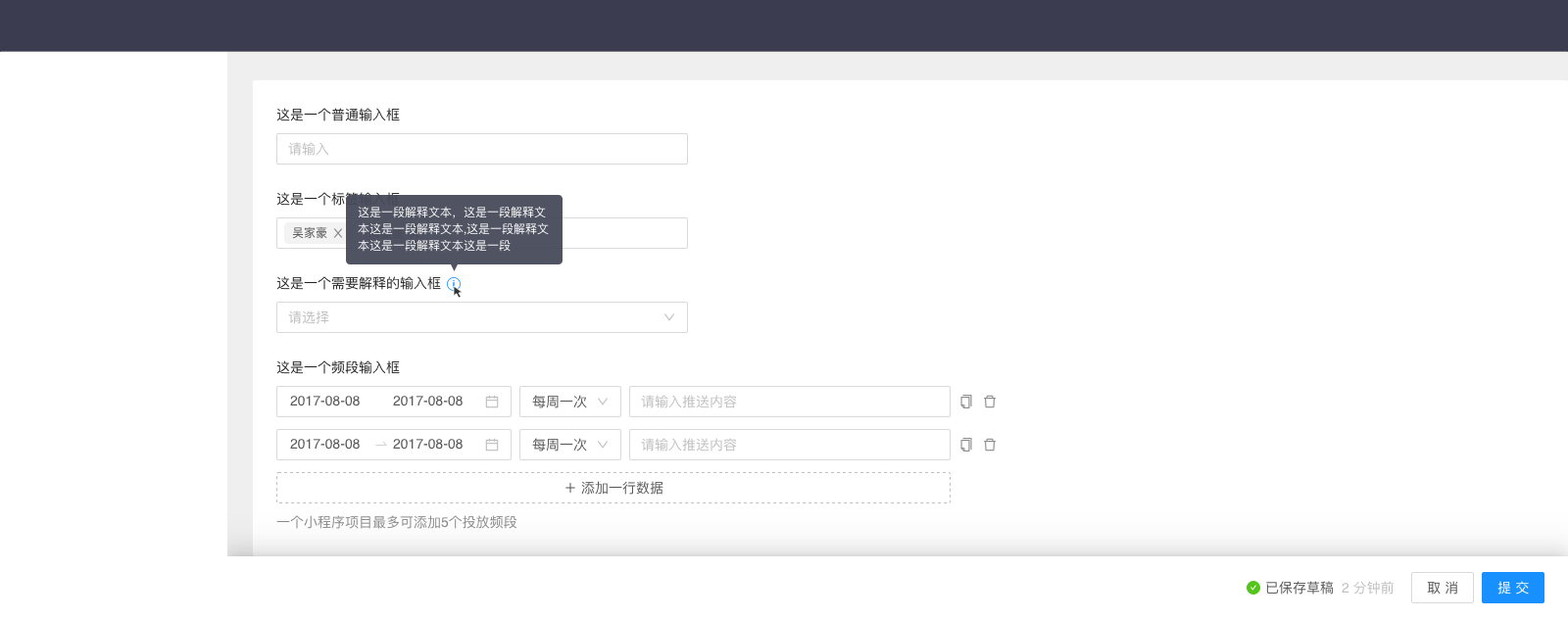
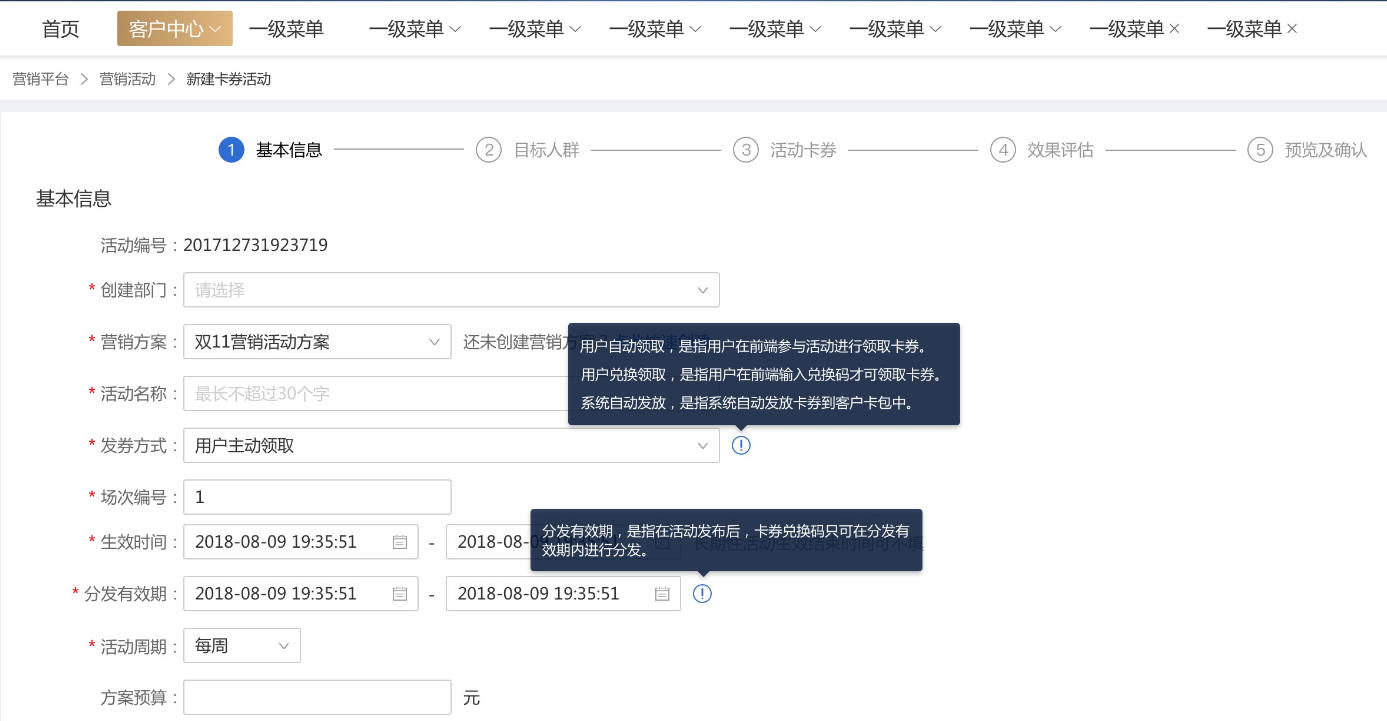
文本提示 Tooltip
场景介绍:
通常在某入口按钮或操作按钮末尾,添加可查看提示触发入口
可触发入口一直保留,并可多次查看解释说明
设计建议:
- 触发入口通常紧邻需解释操作/按钮的后方
- 一个页面上尽量避免过多使用此类文本提示
- 解释说明文字尽量简洁明了
展示形式:
- 触发入口:问号/信息icon
- tooltip


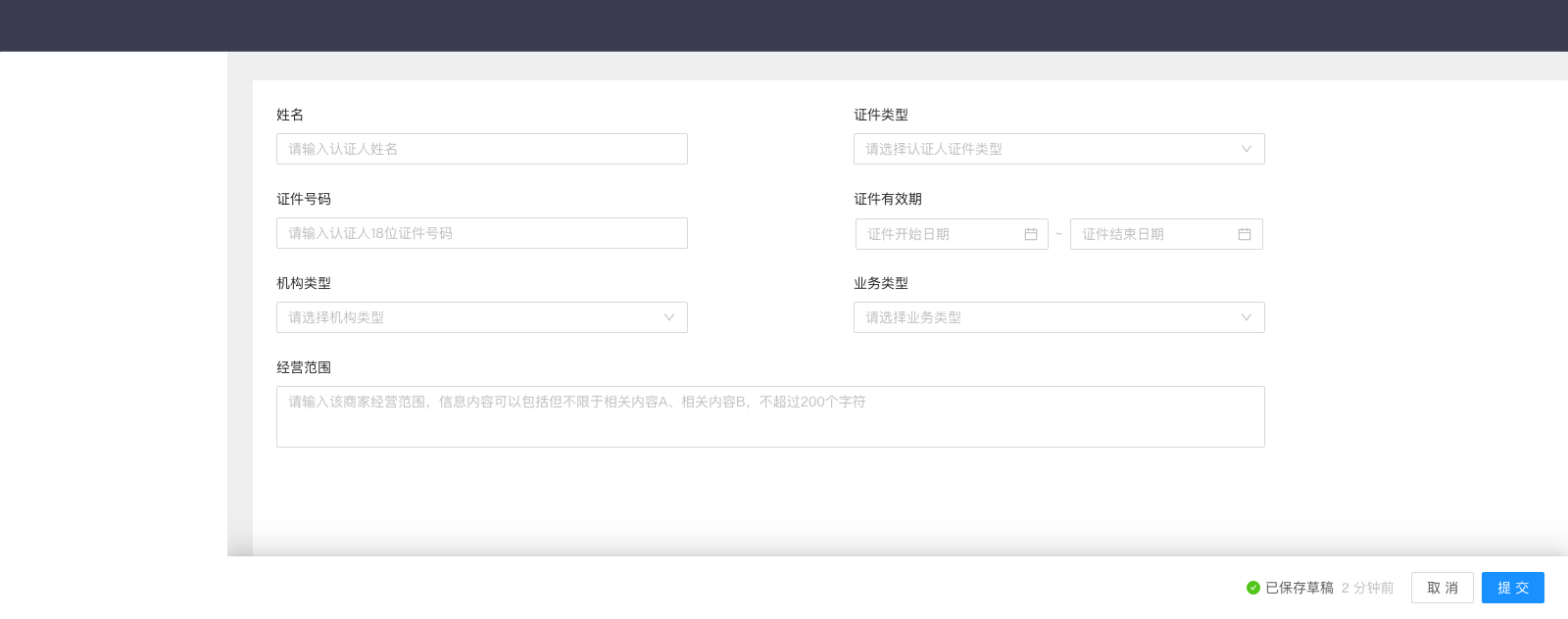
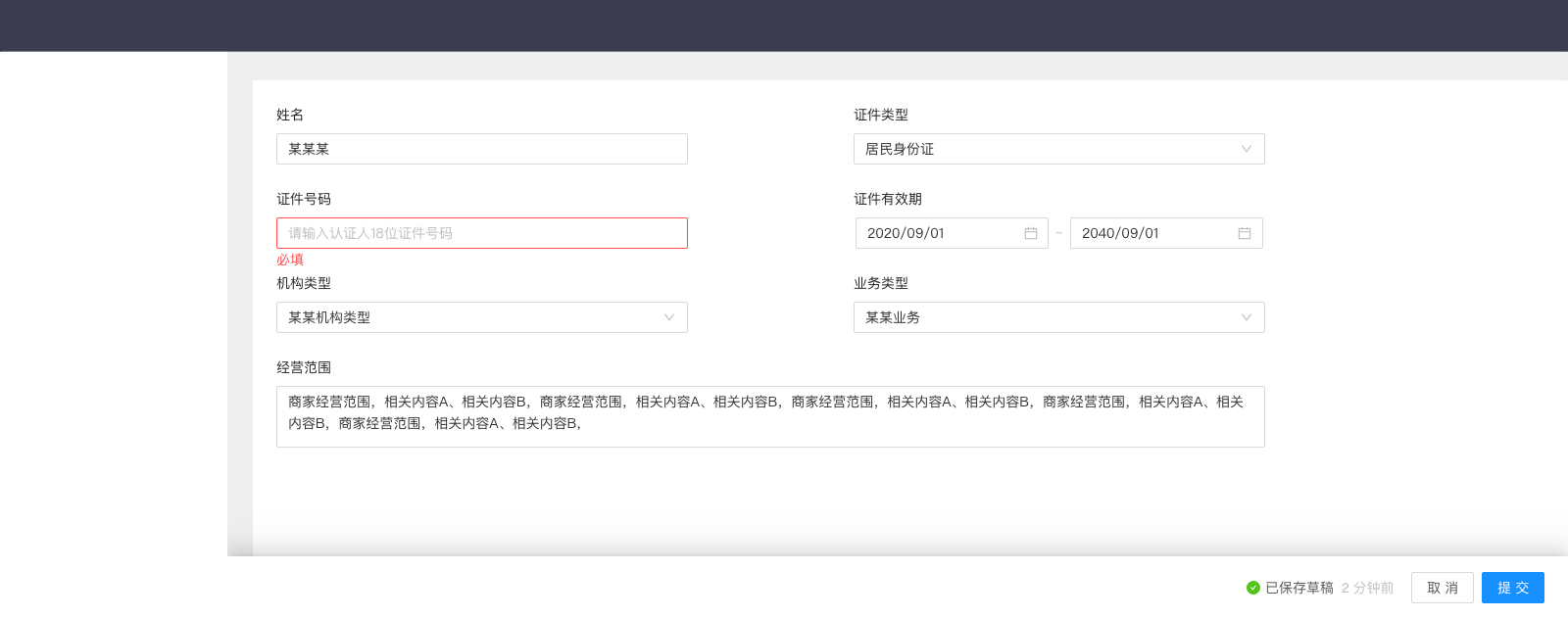
文本占位符 Placeholder
场景介绍:
通常在所需填写或选择信息的输入框内,加入信息引导
当输入框为空的状态下,文本信息提示一直展示
设计建议:
- 引导文案尽量简短
- 提示文案设置浅灰色,保持输入框可输入状态
展示形式:
- 提示文案

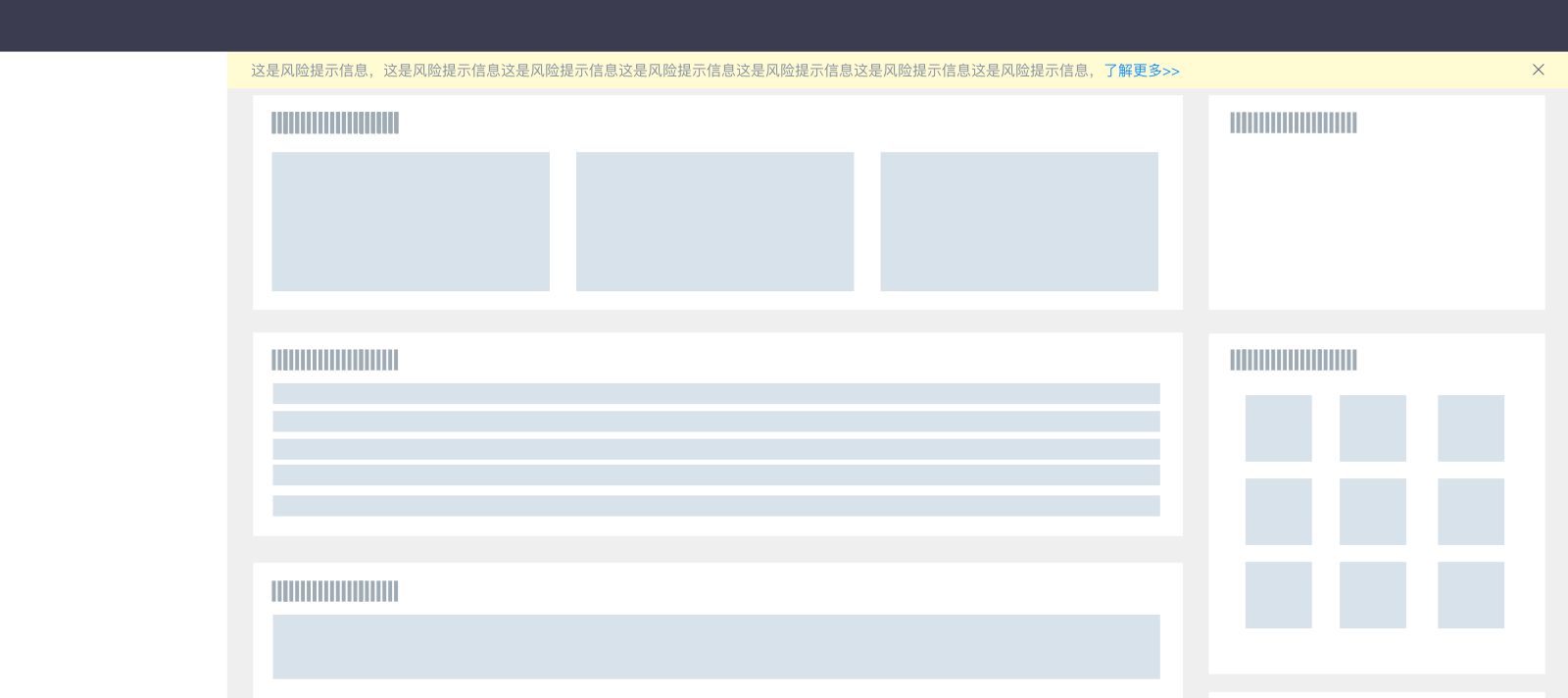
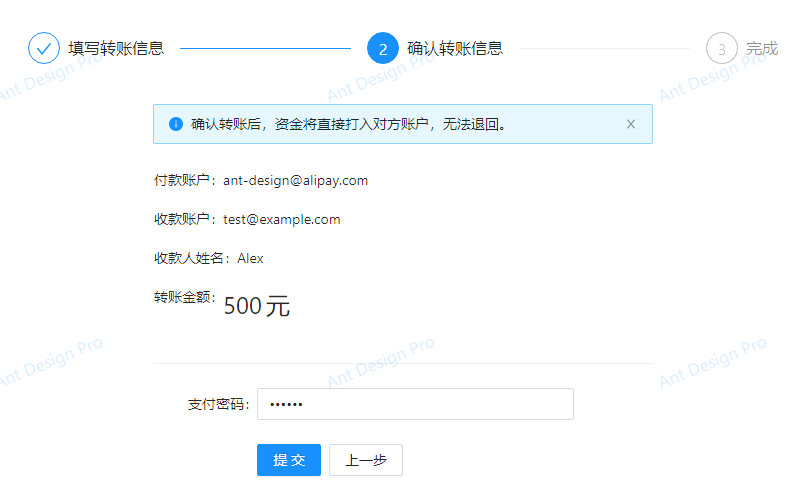
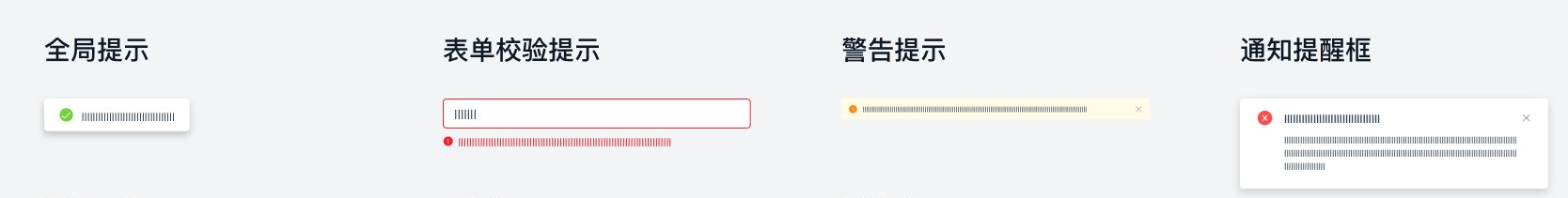
信息提示 Alert
场景介绍:
通常在用户进行无法回退操作,或极为重要的操作时
弹出信息提示框起到警示作用
设计建议:
- 通常会说明如若继续进行操作后,会产生的动作和影响
- 提示框底色通常设置为高亮色(橘红色、黄色、蓝色等),避免被忽视
- 补充说明信息可设置跳转链接
展示形式:
- 提示文案+信息弹窗
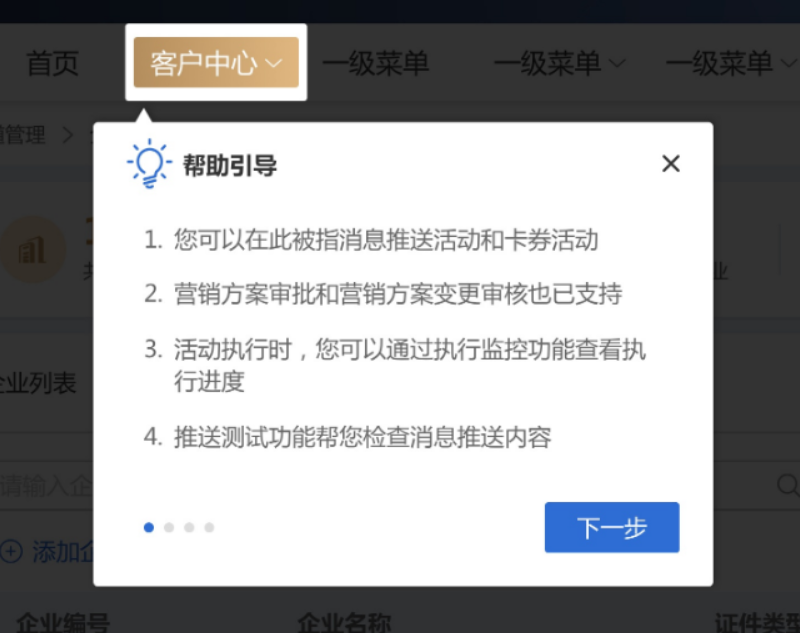
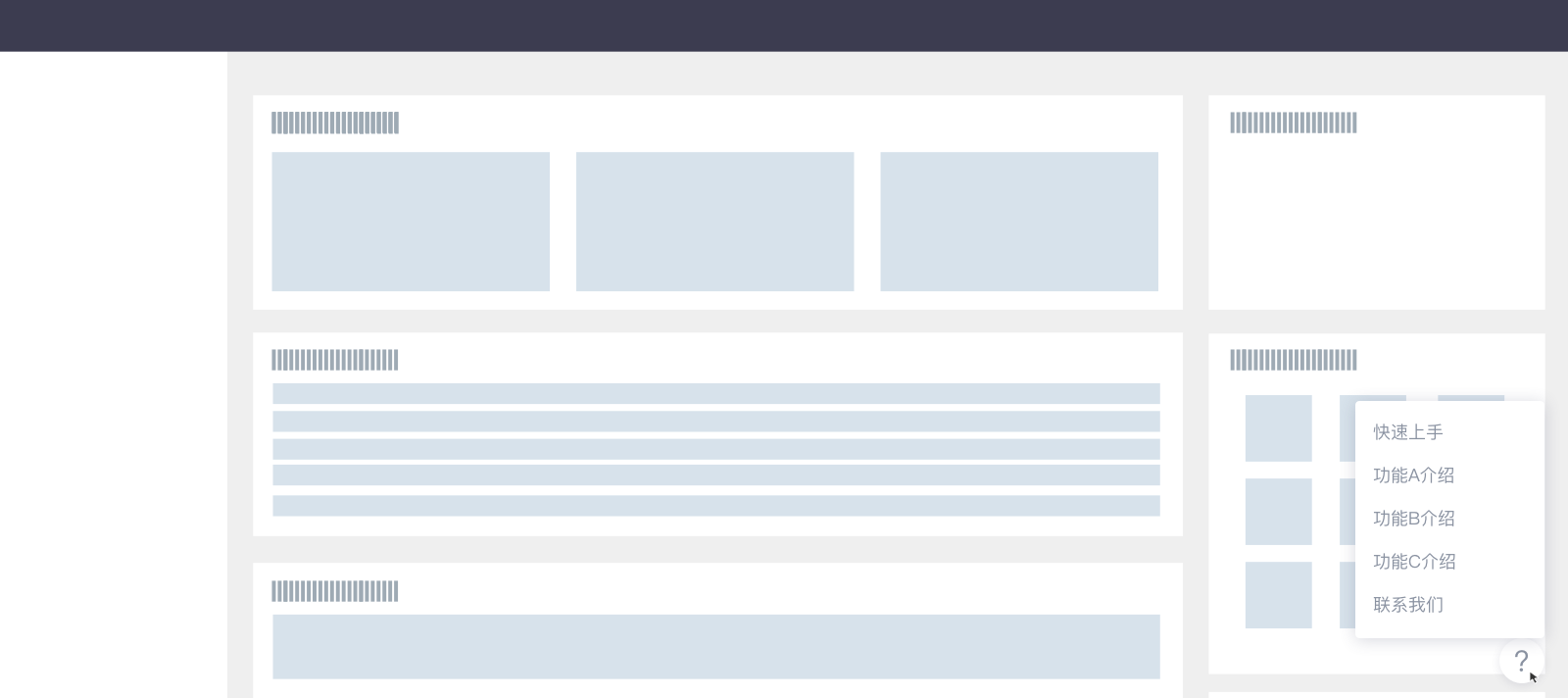
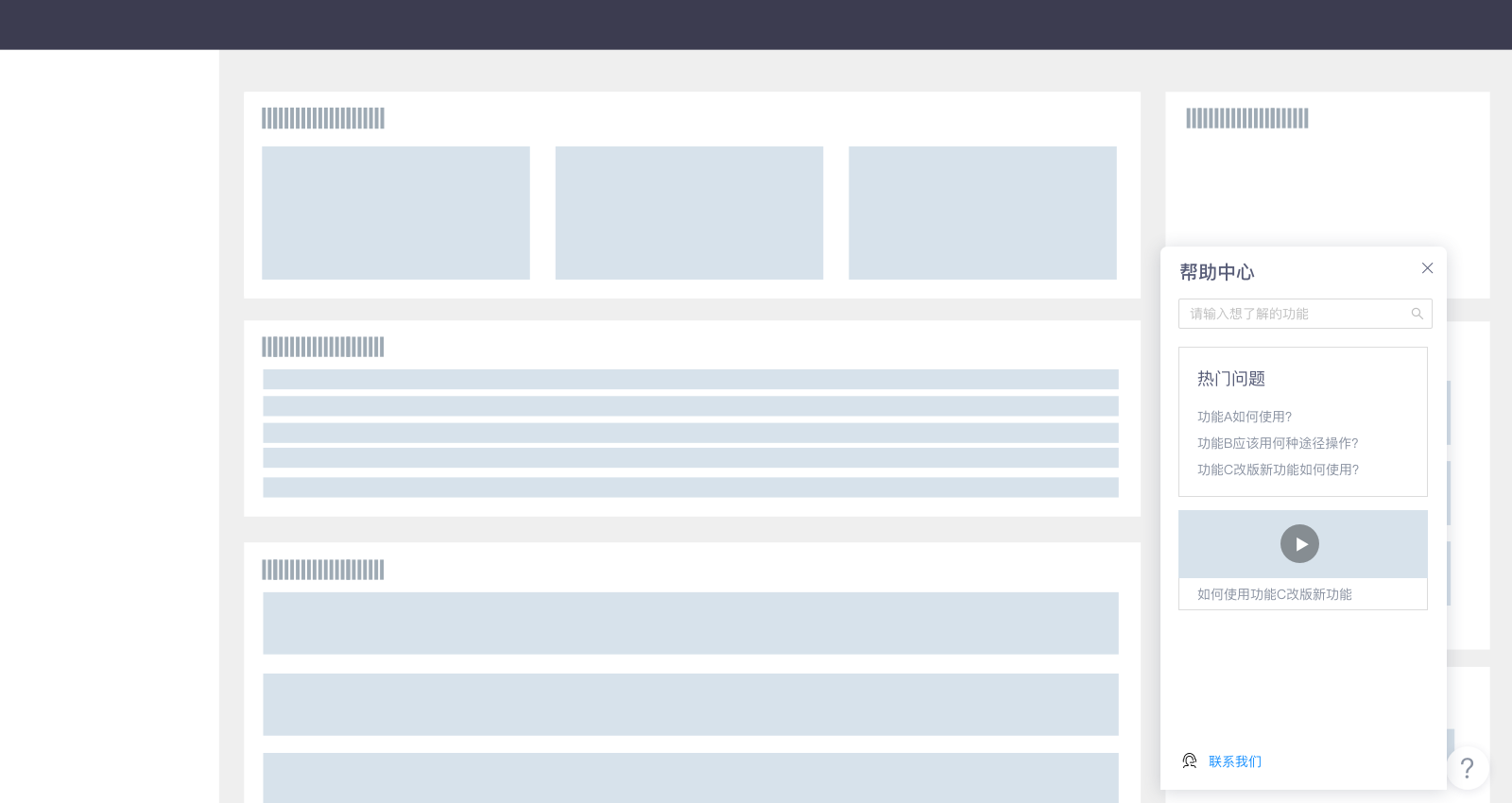
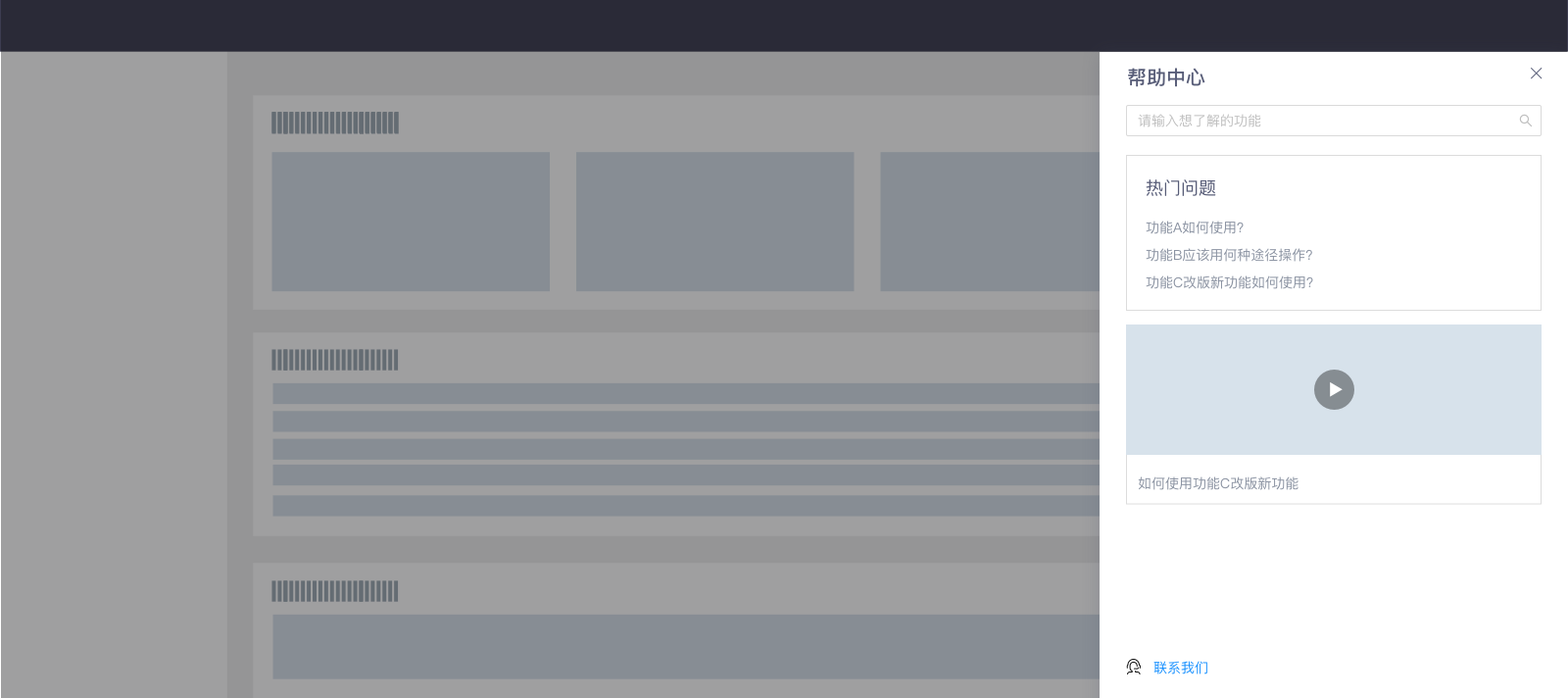
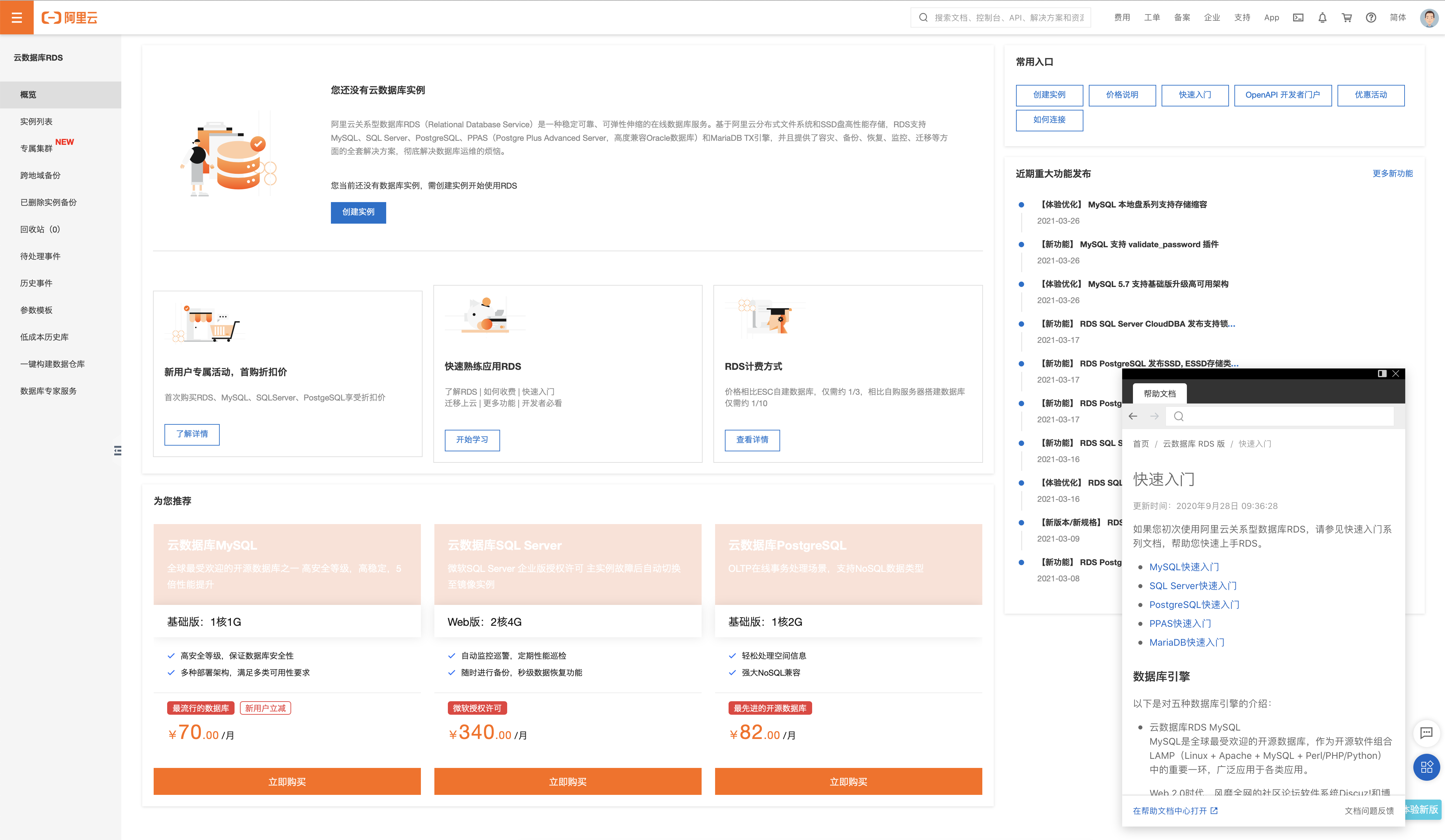
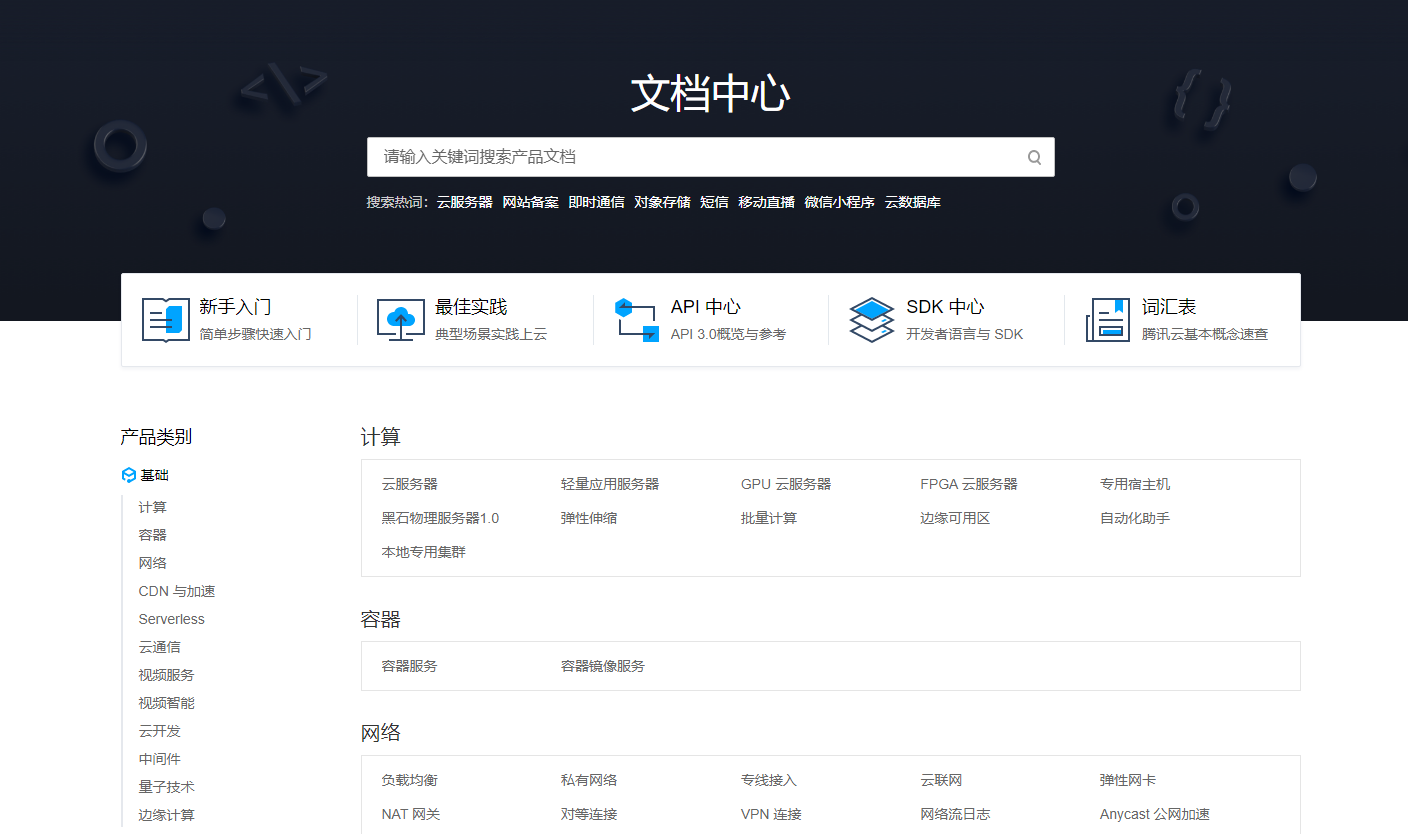
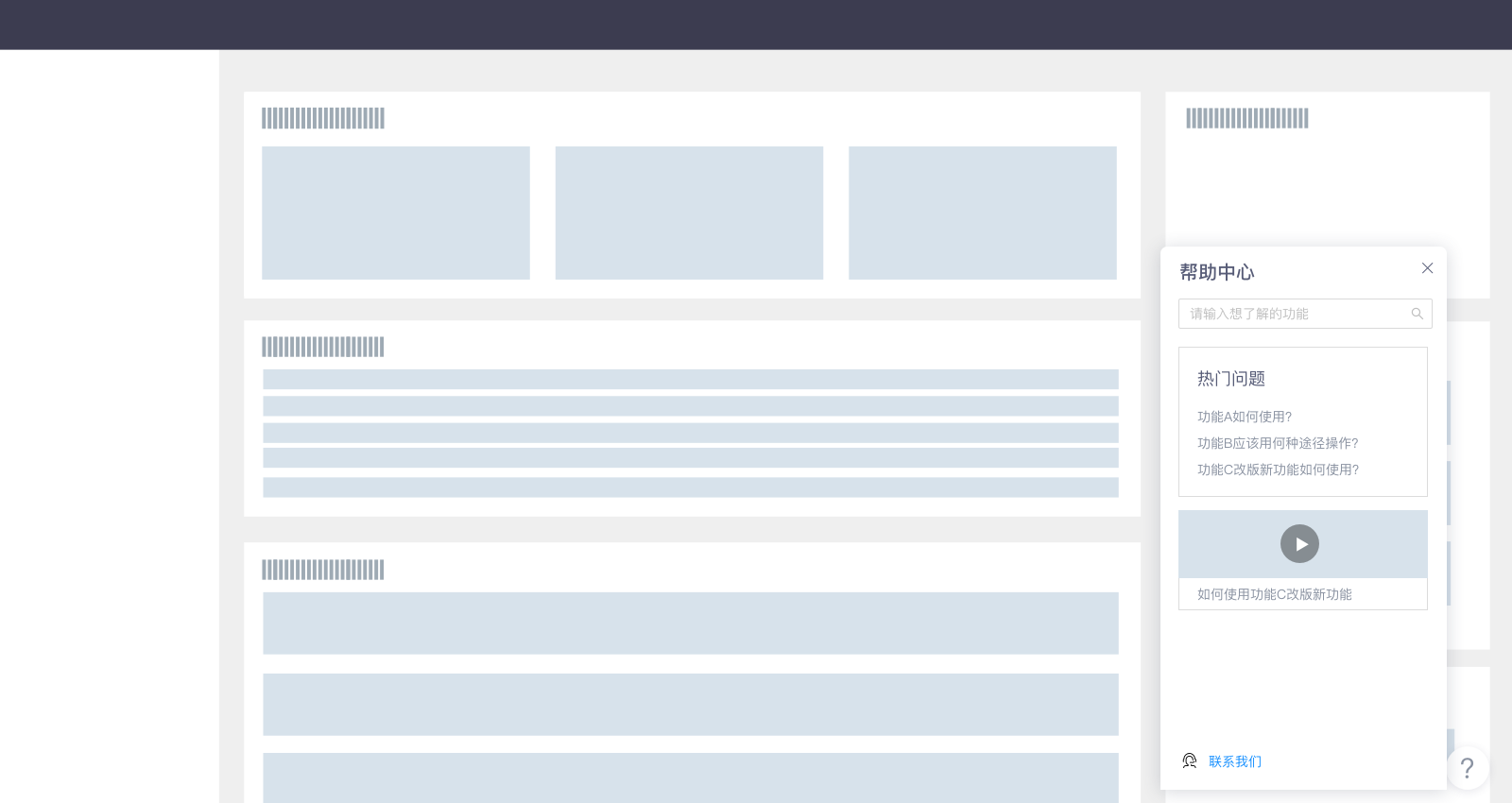
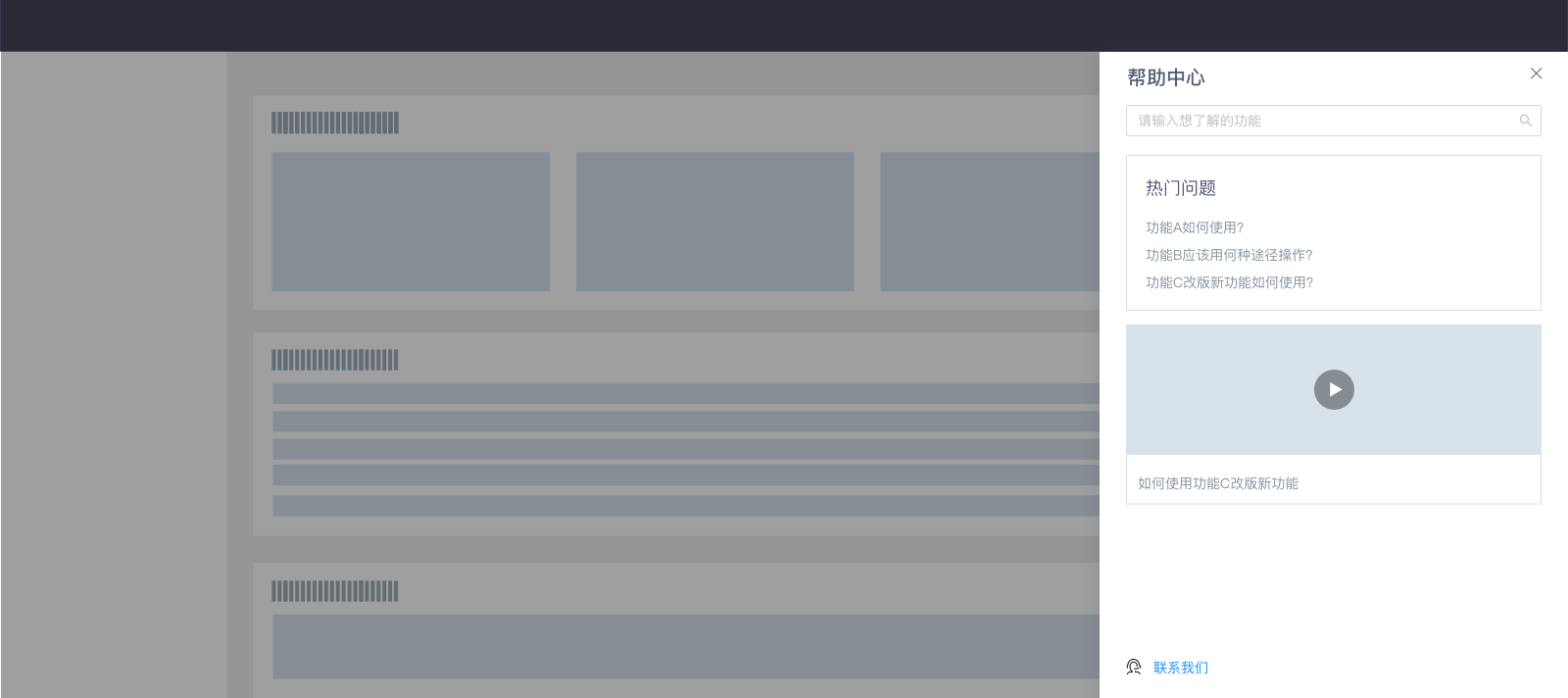
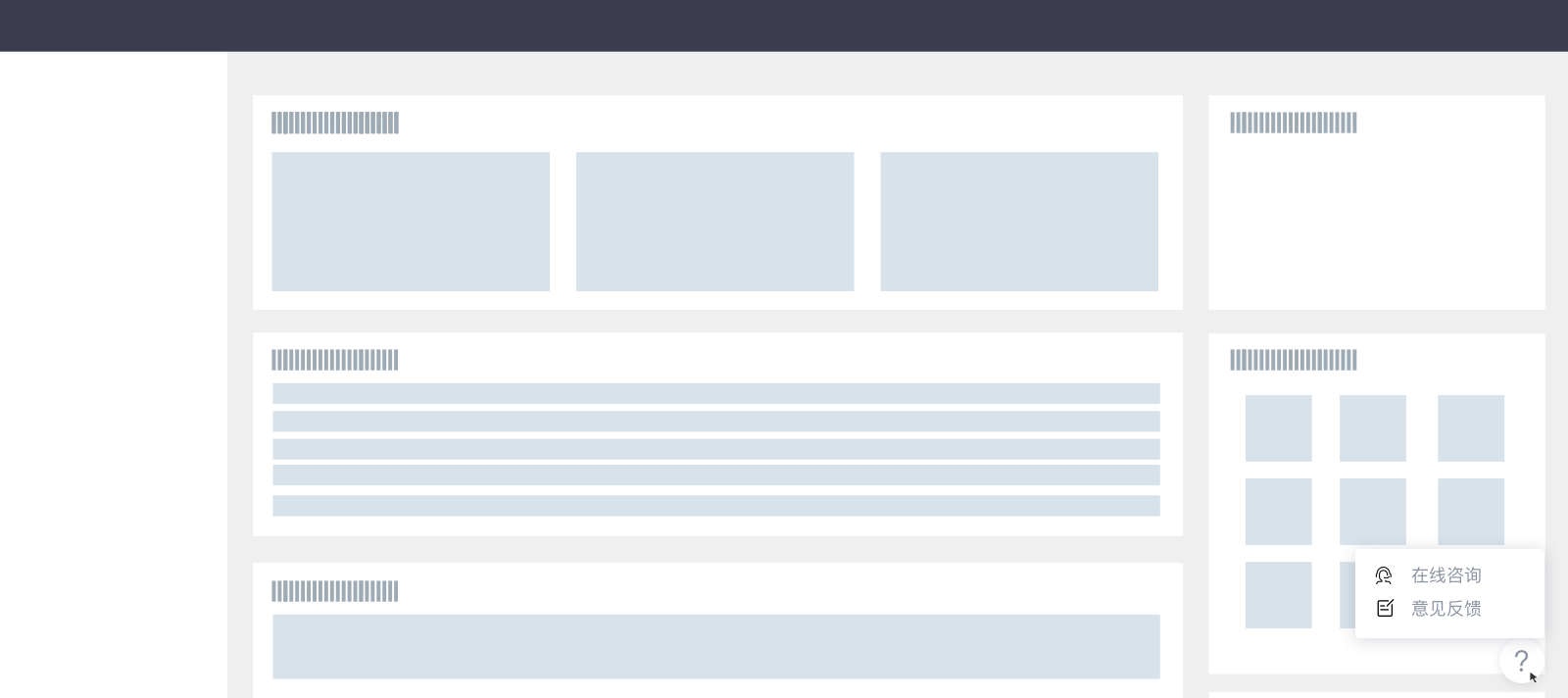
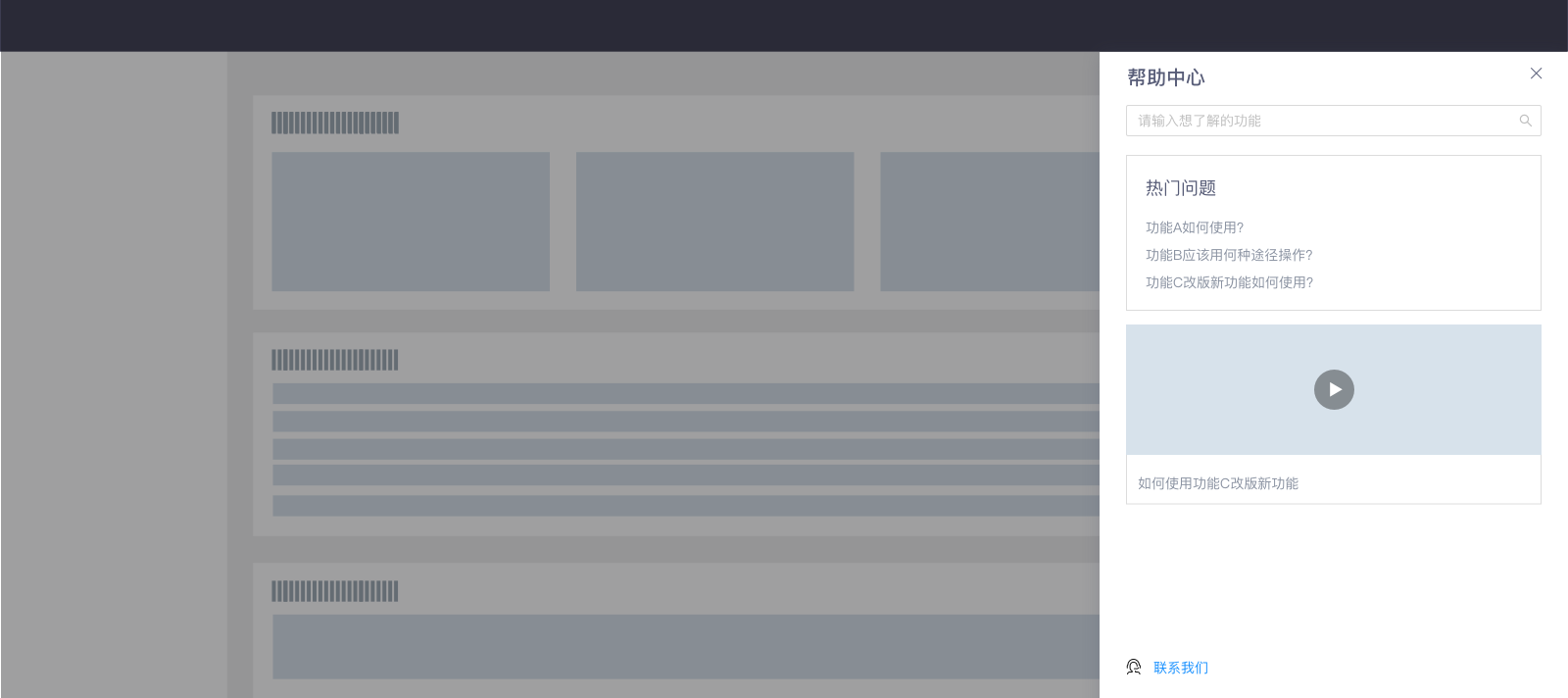
集成的帮助中心
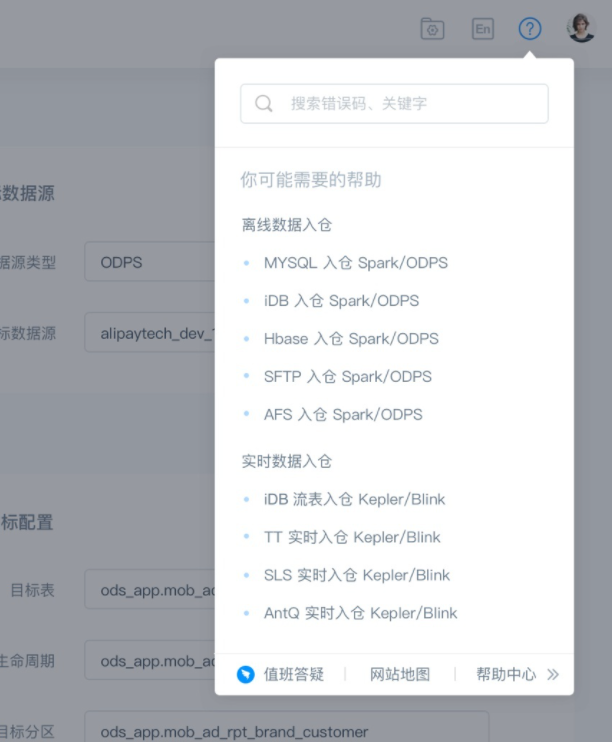
场景介绍:
通常在某个正在使用的功能页面,
根据用户当前访问的模块,列出该场景中重要功能介绍,及常见问题解决方案
设计建议:
- 可利用Q&A形式,帮助用户快速落焦问题
- 可加入问题索引功能,快速提供解决方案
- 复杂功能的指引可加入帮助文档的外链
展示形式:
- 悬浮按钮(收起)+悬浮窗(展开)
- 气泡弹层
- 右侧抽屉展开
- 悬浮入口+单独页面
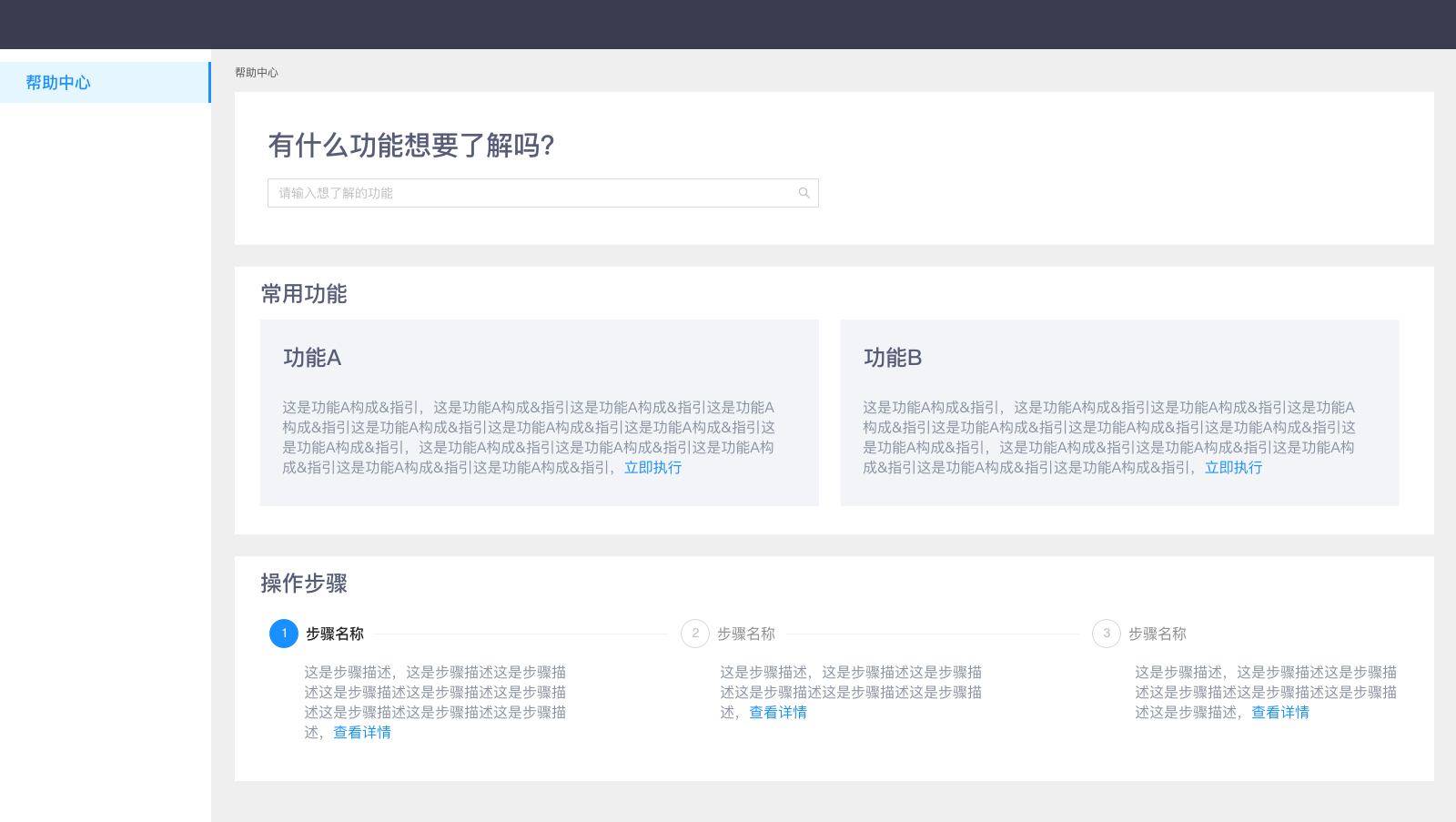
特定模块的常见问题
悬浮模块
场景介绍:
通常在某个正在使用的特定功能页面,
固定区域模块,列出该功能中重要操作说明,及常见问题解决方案
设计建议:
- 可利用Q&A形式,帮助用户快速落焦问题
- 可加入问题索引功能,快速提供解决方案
- 解释说明信息可更加细节化、专业化
- 可上传视频辅助功能说明
展示形式:
- 悬浮按钮(收起)+悬浮窗(展开)
- 气泡弹层
- 右侧抽屉展开
- 悬浮入口+单独页面




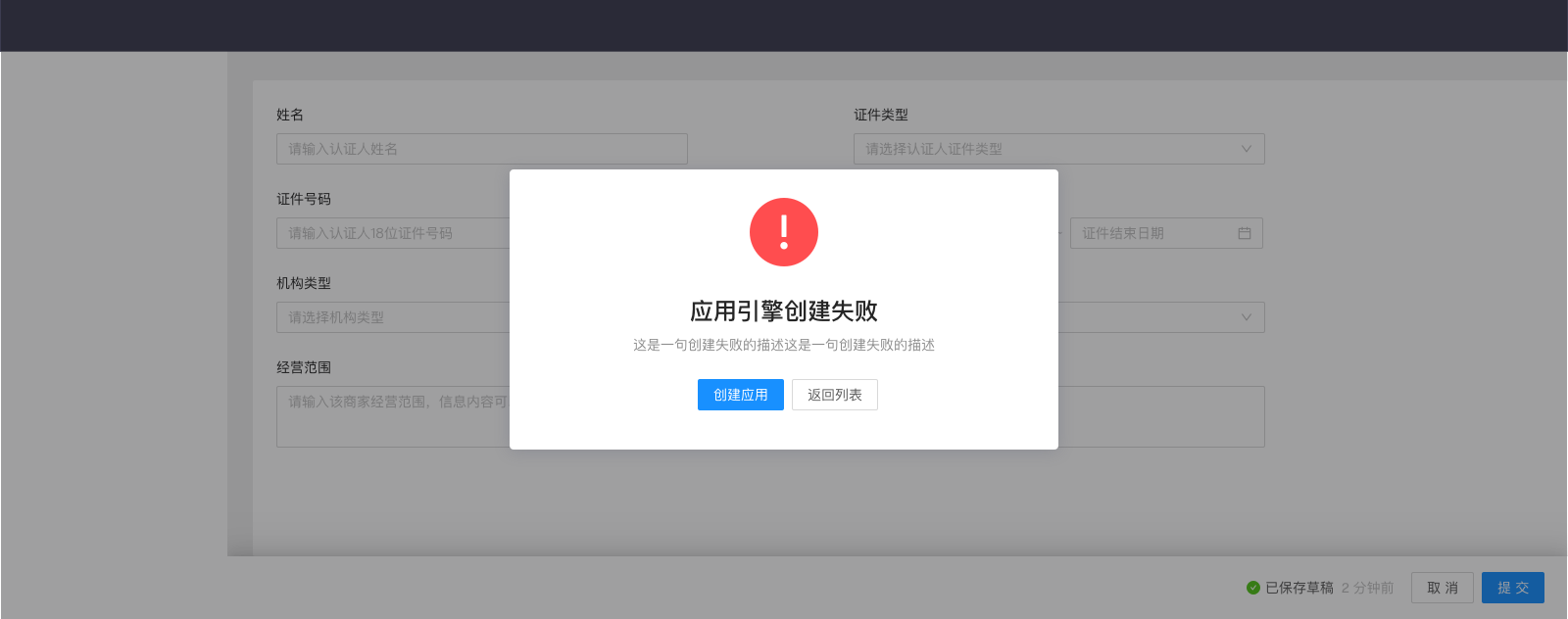
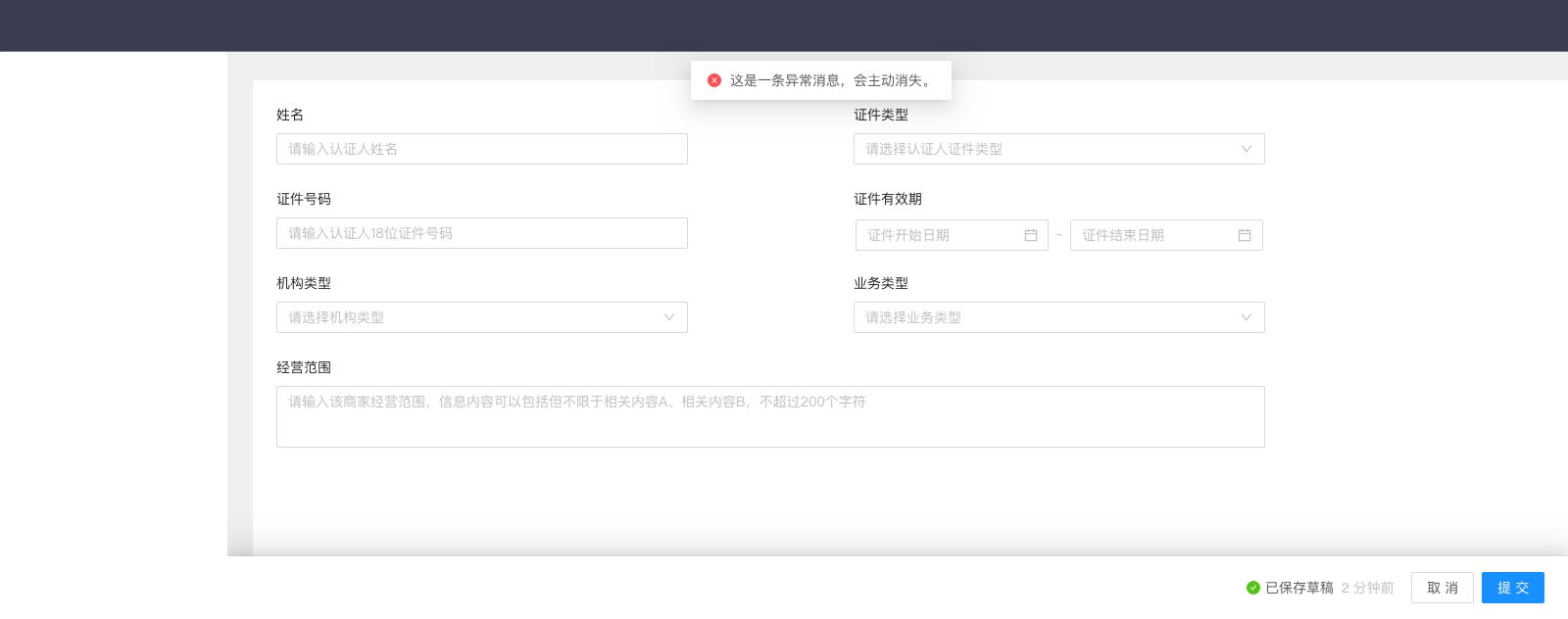
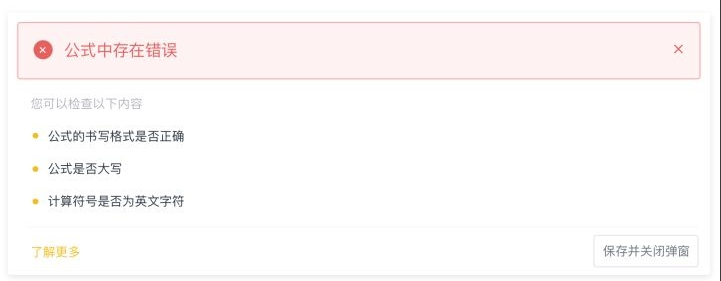
错误提示
场景介绍:
通常在用户完成某一操作后,因部分原因后台未完成操作流程时,
给到用户错误或警告信息的弹层反馈
设计建议:
- 错误提示可高亮警示色
- 建议提示中加入错误/失败原因说明文案
- 更多说明可添加外链
展示形式:
- 非模态弹窗 toast
- 模态弹窗 dialog






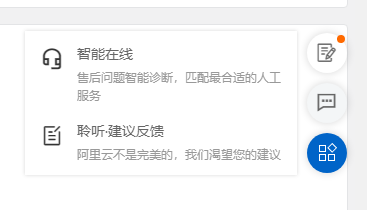
意见反馈
场景介绍:
通常在产品内正在使用功能过程中,发现某非认知性操作问题,
悬浮入口使得用户可以通过联系客服或留言反馈问题内容
设计建议:
- 通常可设置在线咨询和问题反馈2个入口;
- 问题反馈中的问题得到修复后可设置回复反馈,对优化点进行说明;
展示形式:
- 悬浮按钮+悬浮窗
- 侧栏抽屉信息下方入口



设计建议
规划建设范围
不局限于某种类型的帮助指引,结合用户旅程和角色画像来设计,往往能带来更完整、更顺畅的产品体验。
- 识别出产品的功能亮点
当用户第一次发现产品中的某个独特价值时,这是一个宝贵的时刻。这种顿悟时刻通常发生在用户初次进入产品界面时,但是当用户对产品更加熟悉之后,系统也应当经常创造类似体验。
- 在用户旅程的所有阶段都应去回应用户的需求
帮助用户最大化 ta 的体验和效率。你是为谁设计,新手,进阶用户,还是位于两者之间的用户?新用户需要一个完整的“启动”流,并且绝不仅仅是指登陆后的五分钟内。已有的用户则需要新特性的引导流程。不活跃的用户则需要能帮助 ta 重新熟悉产品情况的流程。
- 根据用户画像来适配体验
你希望用户想些什么、感受到什么?你希望他们做什么?值得考虑的因素有:对产品和行业的熟悉程度,动机水平,以及产品复杂度。接着,在抉择实现方案之前,把相应的引导流程做成故事版。
- 不断实验并优化
选择一个指标来衡量用户的参与程度(例如从试用到付费的转化率,十日内邀请七个朋友的用户数量)。你能做什么来促进指标的增长?试试研究转化率:持久使用产品的用户在使用初期有什么特征行为?你能识别出什么趋势?去发现行为和留存之间的相关关系。
(本段主要翻译自Lightning Design System - User Engagement)
最佳实践方案

为了决定每种用户和场景对应的互动流程,可以考虑以下因素:
讯息,观众,目的
确定产品内容的讯息、观众和目的。写出你希望目标用户学习、理解和达成什么。例如,我希望读者能了解设计模式库的使用方式,理解设计模式库的价值,从而帮助他们又快又好地展开设计。你是需要让一个刚登陆系统的管理员立刻上手产品的配置?还是向已有的用户介绍产品的新特性?你的回答能有助于展开用户体验的设计。
估算复杂度
产品特性有多复杂?新用户的学习曲线有多陡峭?对于已有用户呢?新的管理员呢?用户变得熟练之前要花多久的时间?
故事版
想象用户初次使用某个特性时的体验。你现在能提供的最有帮助的信息是什么?在第二次、第三次使用呢?这个特性是用户能够操作的,还是更侧重于信息的传达?
支持,不是打扰
产品中的每个推送是否都是有用、及时的?它有必要出现吗?和项目的其他成员沟通,确保你没有制造重复或类似的内容。
超出你的领域去思考
和产品经理和市场经理协作,创造跨频道的方案。例如,给产品内的启动体验搭配邮件,共同进行。
尽量在页面内提供引导
尽量在界面本身提供帮助、提示、指导和解决方案,因为用户在界面内掌握了最多的上下文环境。
让帮助的内容和用户更相关
为用户提供定制化的帮助内容。利用用户的数据(例如历史使用数据、点击路径、搜索关键词、活跃指标等)和用户研究来估计用户的需求。
主动还是被动?
你需要主动向用户推送内容(否则他们注意不到),还是说他们会主动寻找帮助内容?
提供辅助资源
如果合适的话,让用户能够重新唤起推送给他们的指引性内容。让用户知道他们能在哪里找到产品内的提示和指南。
(本段主要翻译自Lightning Design System - User Engagement)
三类场景
常见的用户互动体验可被分为三类场景:
- 新手启动 Onboarding
- 特性探索和使用 Feature discovery and adoption
- 帮助和问题解决 Help and troubleshooting
新手启动
面向谁:不熟悉产品、功能领域或新版本的用户。
提供什么:初始化指南,特性或产品价值建议,帮助主题,视频,流程指引,贴士,学习奖励等起步内容。
为什么:向用户展示从哪里开始,以及有什么可以用的、新的、发生变化的。让他们快速抵达“顿悟”时刻。特性探索和使用
面向谁:
用户A:没有发挥产品最大潜能的用户;需要提示和技巧来节省时间、提高生产力,以及指向未被发现的特性的指引。
用户B:升级到最新版本的老用户;需要知道有哪些新特性,产品发生了哪些变化,或者不打扰工作流的一些改进。
提供什么:提示,特性演示,新版本信息,快捷键,最佳实践,定向帮助,学习奖励。
为什么:帮助初学者成为专家;帮助老用户了解新知识;提升用户对新特性和新版本的认知。帮助和问题解决
面向谁:偏离常轨的用户,并且可能并不知道发生了什么。
提供什么:提示,视觉线索,情境中的帮助菜单,从解决方案出发的消息,超前引导。
为什么:适时的提示能帮助用户在做的过程中学习。提供可靠的资源和获取帮助的路径。
(本段主要翻译自Lightning Design System - User Engagement)
关联模块及组件
消息与反馈
空状态
表单页-校验与反馈
扩展阅读
消息与反馈 https://ant-design.gitee.io/docs/spec/research-message-and-feedback-cn
salesforce Lightning user-engagement-overview. https://www.lightningdesignsystem.com/guidelines/user-engagement/overview/
salesforce Lightning user engagement-patterns. https://www.lightningdesignsystem.com/guidelines/user-engagement/patterns/