列表页可用于展示结构相似的大量数据,常有导航至详情的作用。用户可以在列表页对数据条目进行筛选、对比、新增、分析、下钻至详情等操作。
设计目标
设计原则
- 易扫读
- 采用格式一致的外观,突出有利于识别对象的关键信息
- 减少认知负荷,分层或收纳展示丰富的信息
- 易查找
查询表格
适用场景:
条目的字段较多,而用户往往有较为准确的查询范围。
表格的全局操作通常与表格相邻,工具类操作可集中置于最右侧(如表格的行高、展示列的设置、数据的刷新等)。
关于表格的工具栏(筛选、搜索)、表头和正文的设计规则细节,请前往“设计建议”章节查看。
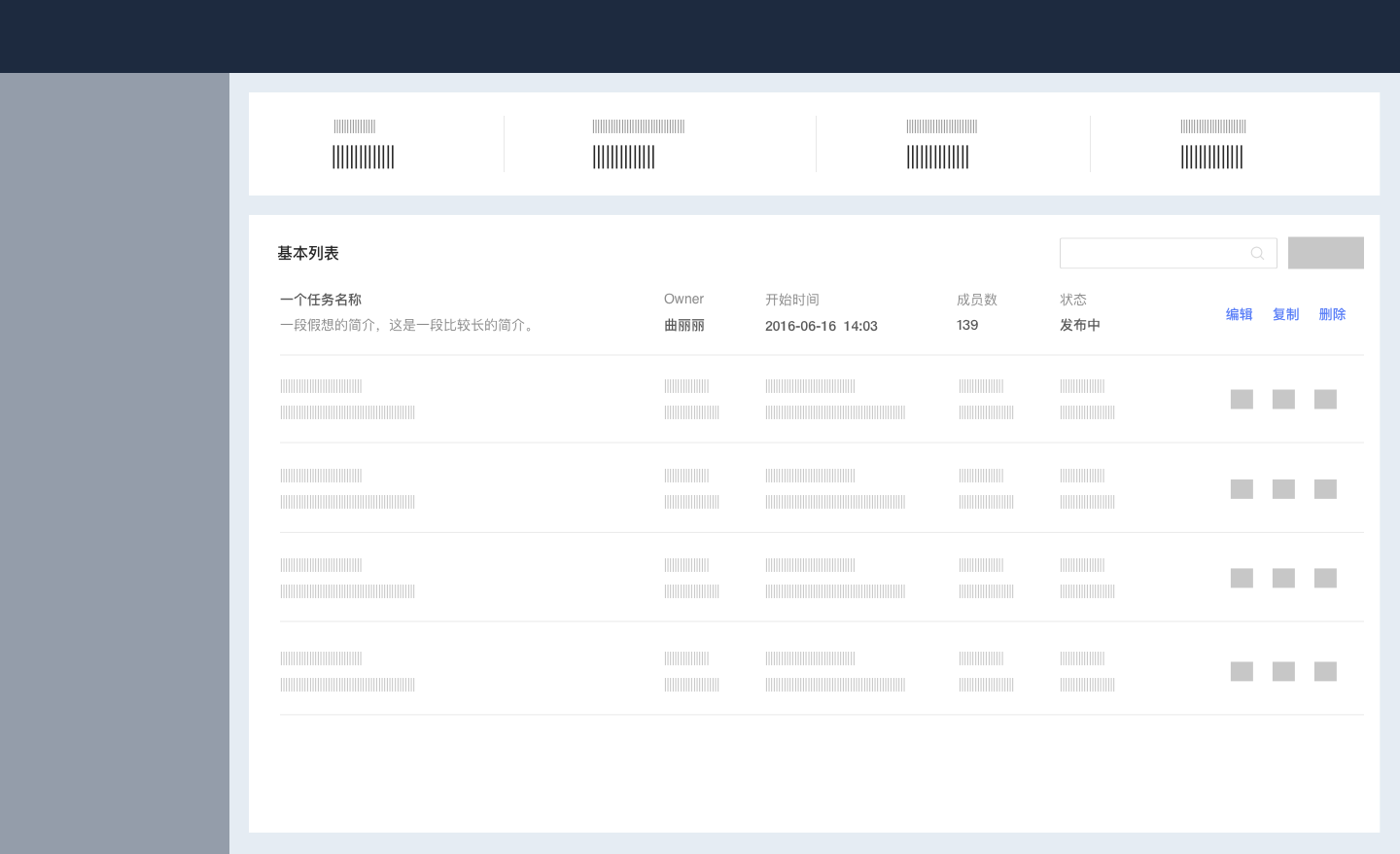
标准列表
适用场景:
条目的字段不多,有概览可供显示,点击列表可导航至其详情。
上方常伴有统计功能,可作为简易的工作台使用。
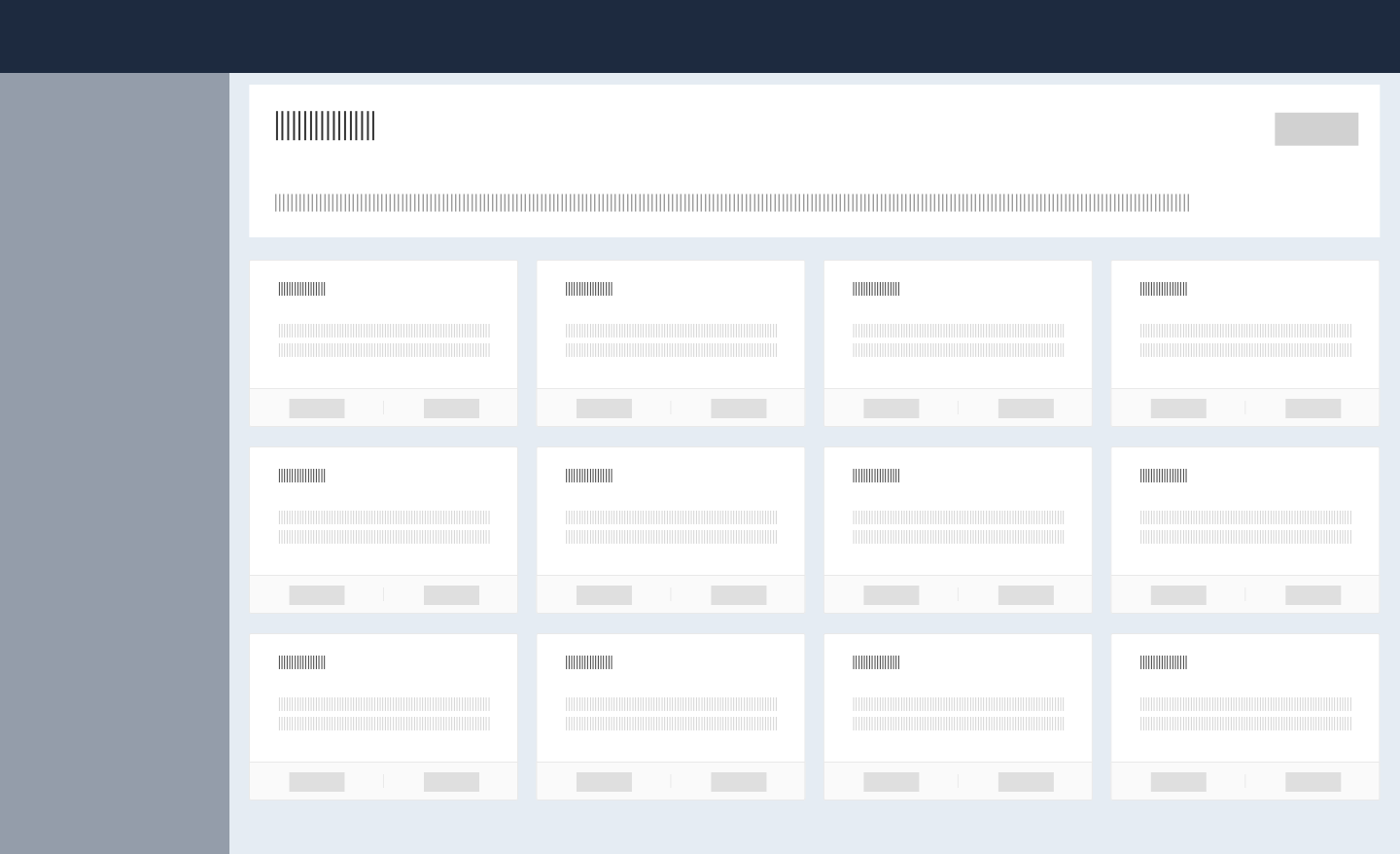
卡片列表
适用场景:
用户无需以特定顺序浏览条目,条目可以以比较丰富的形式展现。
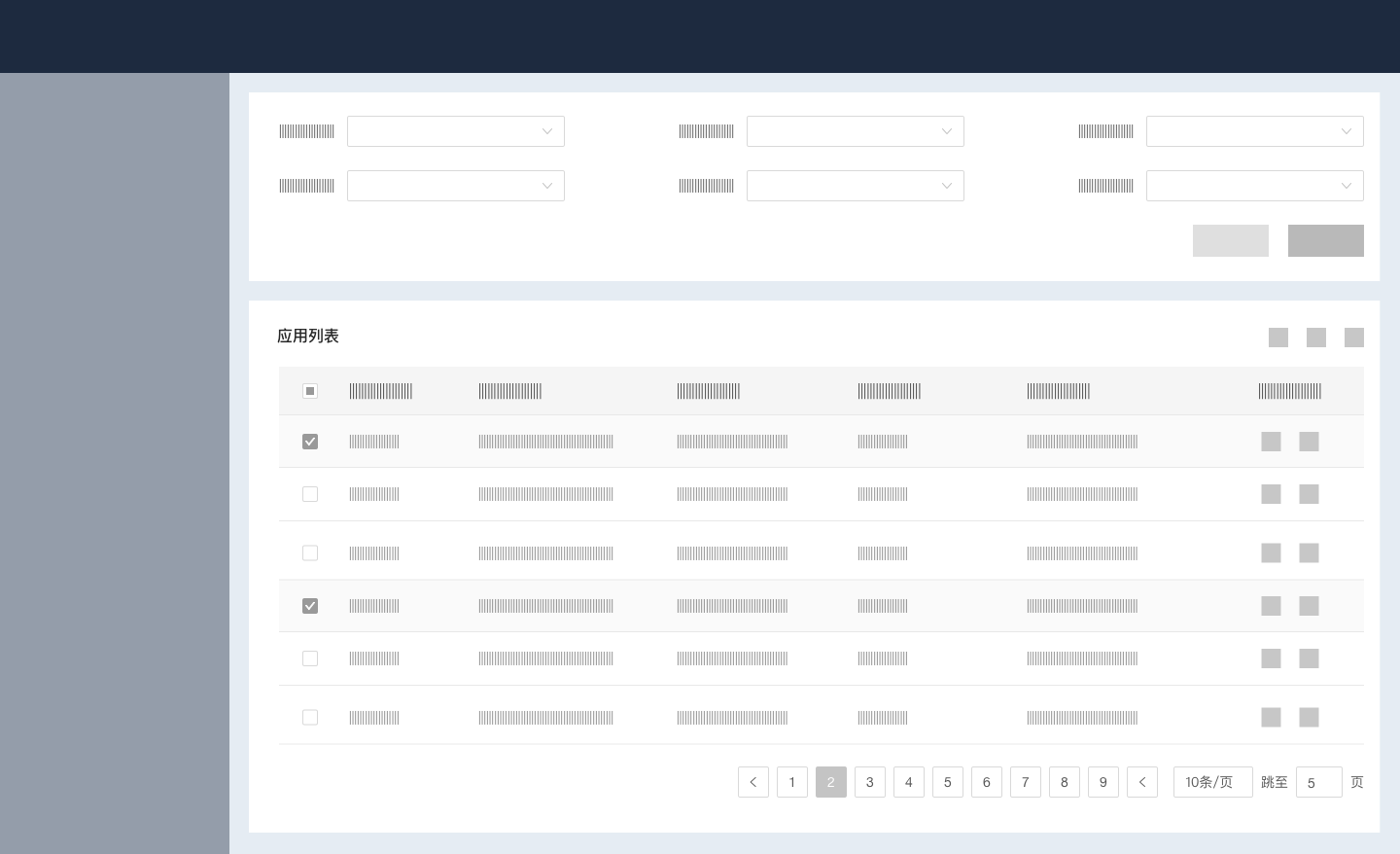
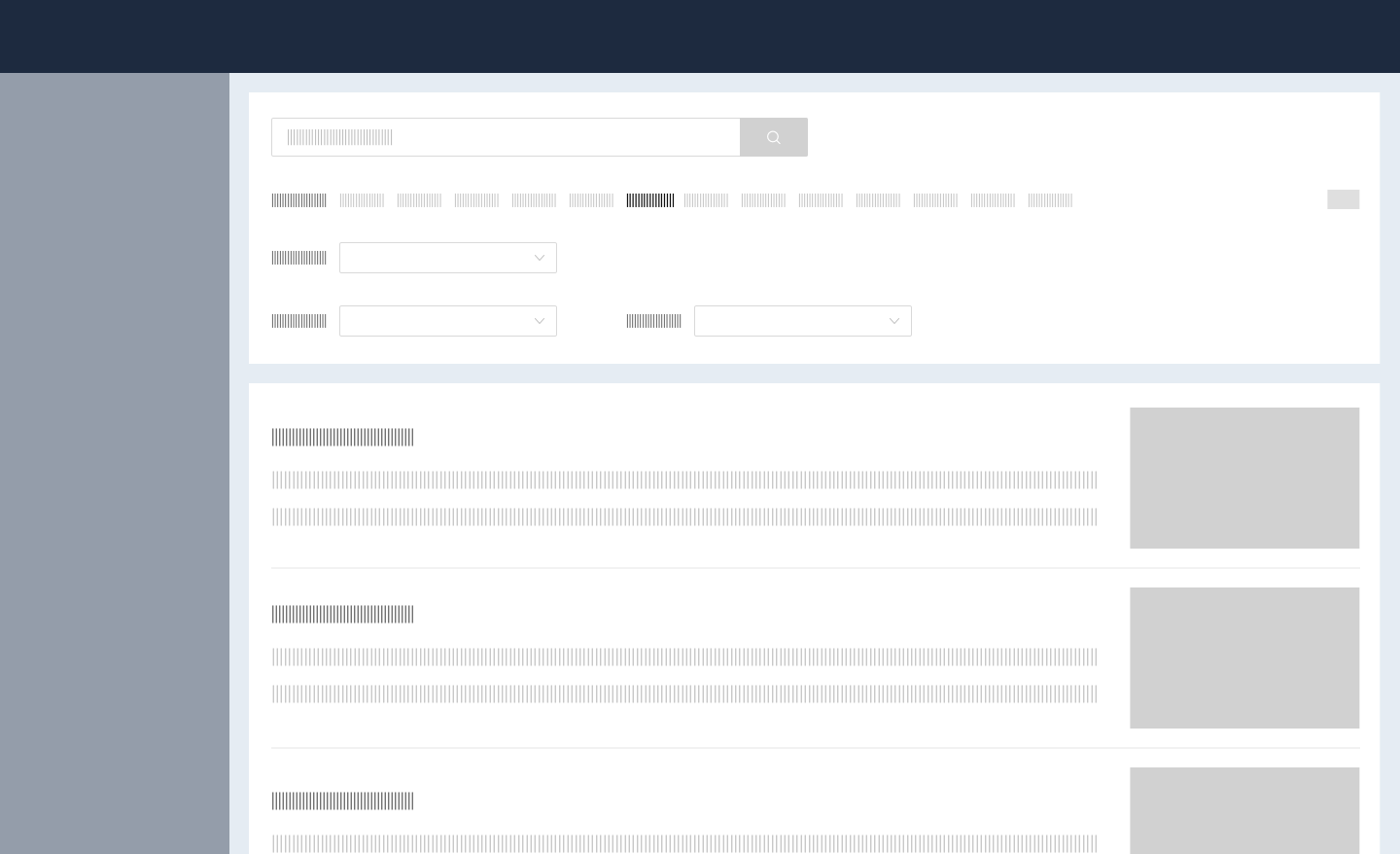
搜索列表
适用场景:
以搜索为目的的列表,用户可能没有明确的搜索目标,先通过关键词检索得到初步结果,再通过筛选来逐步定位到模糊目标。
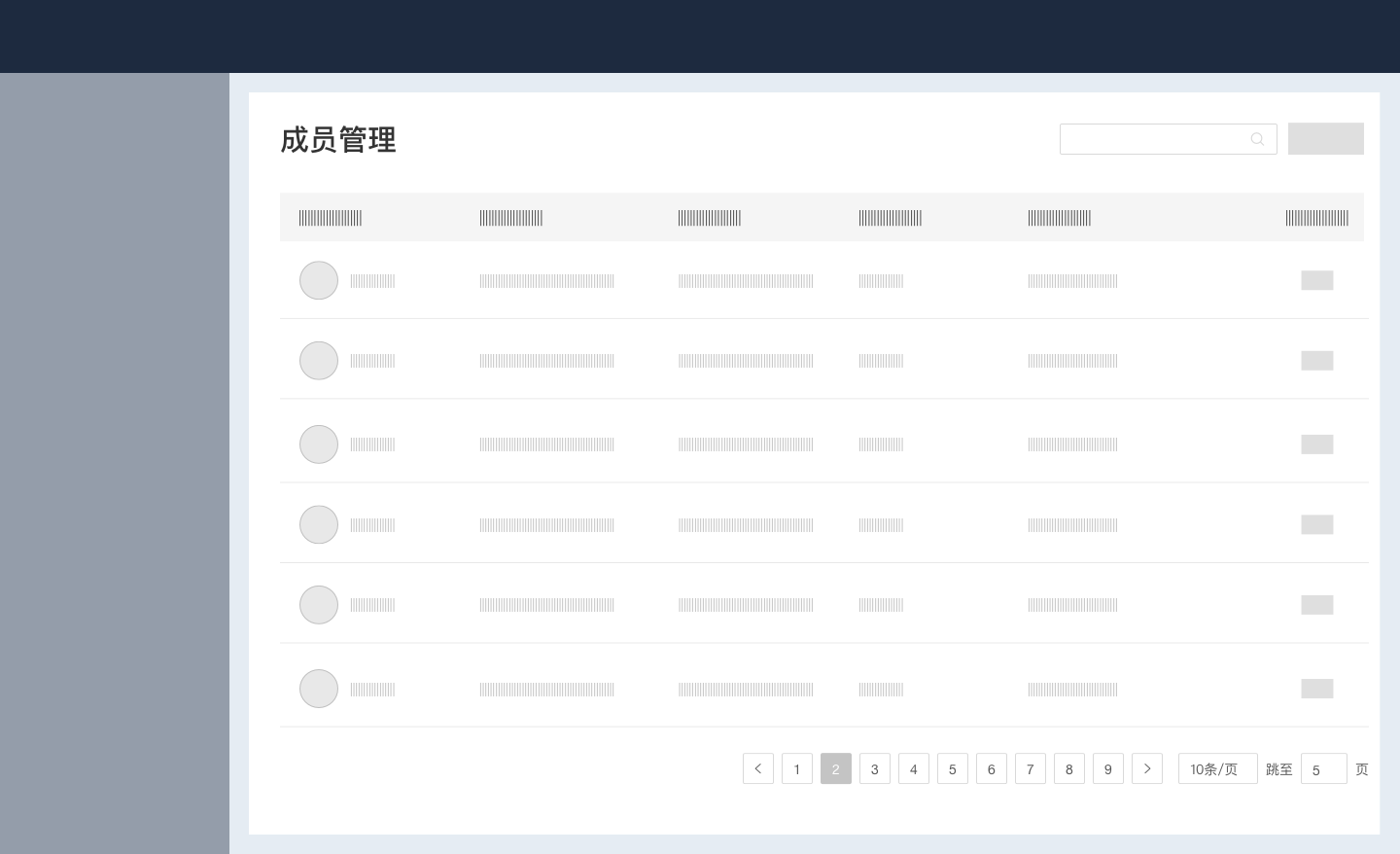
成员管理
适用场景:
用于展示和管理成员基本信息和权限。
常用操作有筛选、删除、添加、成员的角色与权限赋予等。
由于角色和权限的编辑可以方便地通过单选、多选组件实现,推荐直接在列表中触发组件完成设置,无需使用编辑弹窗。
设计建议
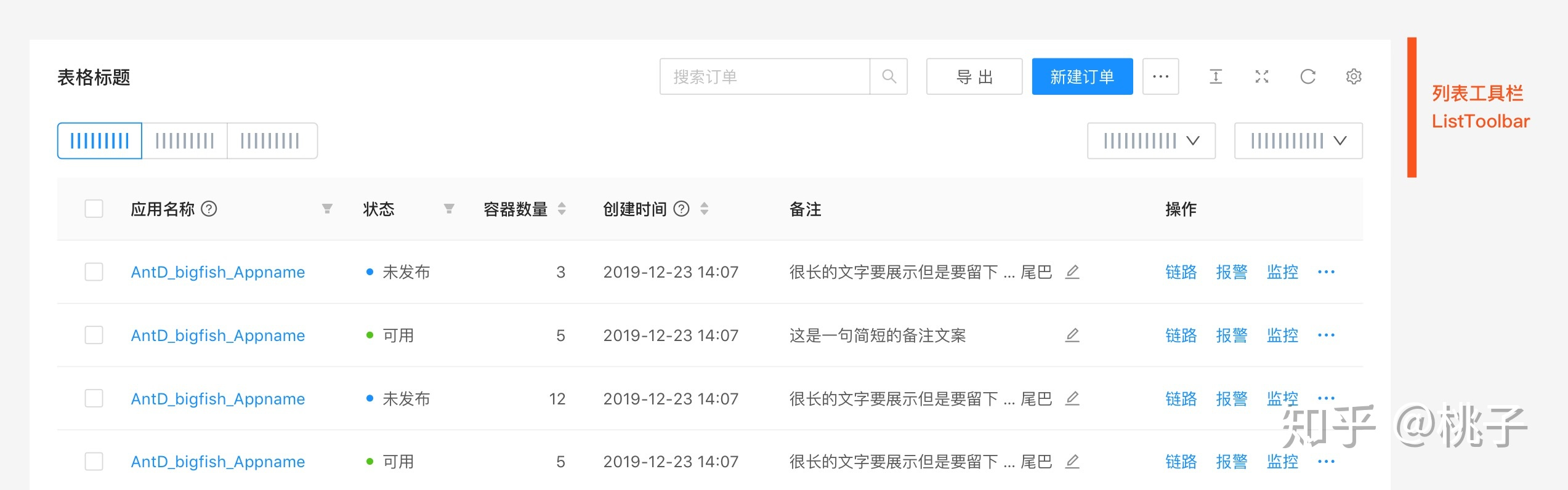
工具栏
「列表工具栏」常与表格搭配出现,它位于表格条目的最上方,用于放置标题、操作、搜索、简易筛选等功能。
a.筛选&搜索
筛选是将一类数据展示出来,而将其他类型的数据隐藏。当表格数据的类型多于两种时,则考虑采用筛选条件。
- 建议优先以搜索框、选择框&模糊搜索框的形式进行筛选/搜索,仅在页面空间较小&筛选功能简单时置于表头;
- 选择框的下拉选项多于二十五个时,建议为下拉选择添加模糊匹配设置,并配备实时刷新
- 对于3个及以上个搜索条件交叉搜索的场景,建议采用工具栏搜索条件打包收起,并统一配置重置按钮,便于一键清空所有搜索条件;
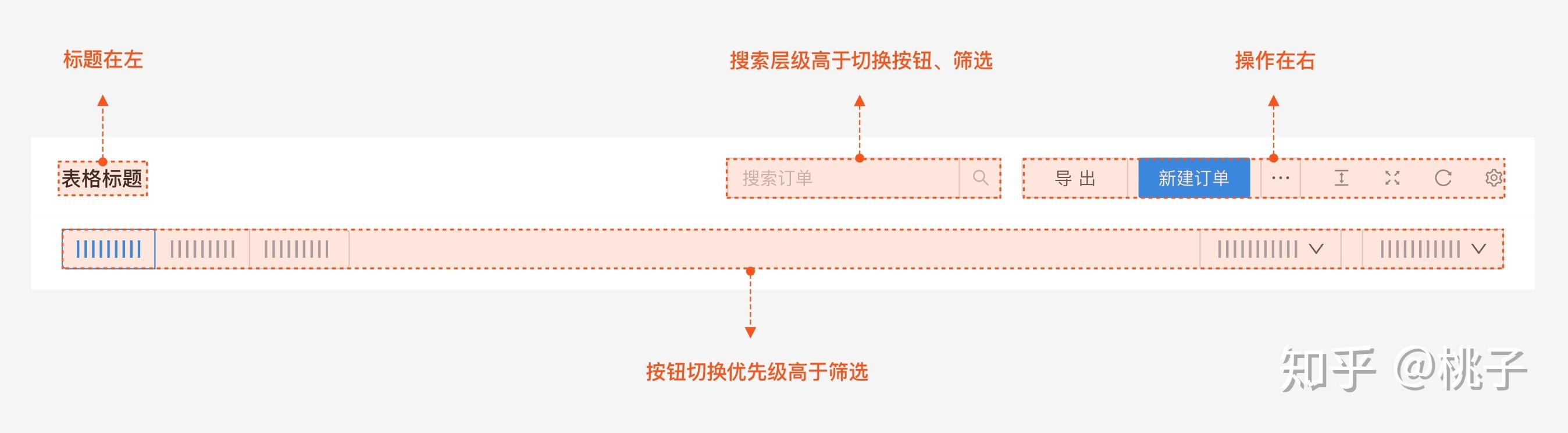
b.组件布局设计
1.标题在左,操作在右
标题作为最重要的识别元素,默认展示在卡片的左上角。
根据按钮规范,header 中操作按钮默认放置在右侧。表格工具是操作的一种,同时又因没有边框不适合与带框元素混排,因此展示在最右侧。
2.搜索有较强操作性
相对按钮切换和轻量筛选,搜索需要用户点击并输入内容,相对具有较强的操作性。因此它会更贴边展示,在展示上更贴近操作。
3.按钮切换重要度高于轻量筛选
这两者本质上都是筛选,只是按钮切换把选项外露出来。既然选项已经外露,说明按钮切换在重要程度上高于轻量筛选,因此默认把按钮切换展示在筛选的左边。
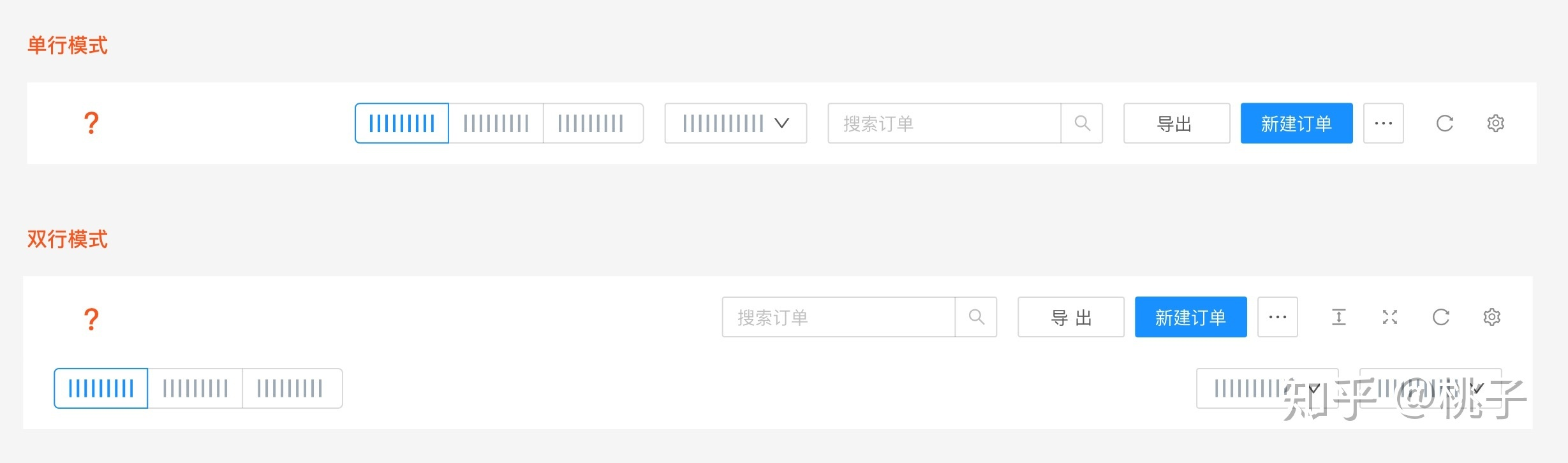
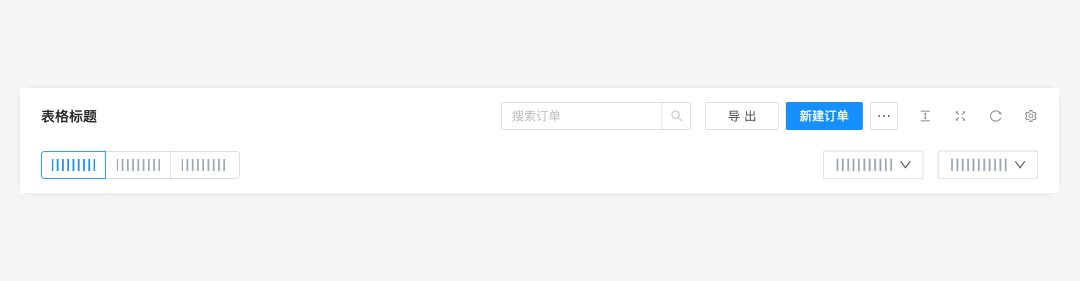
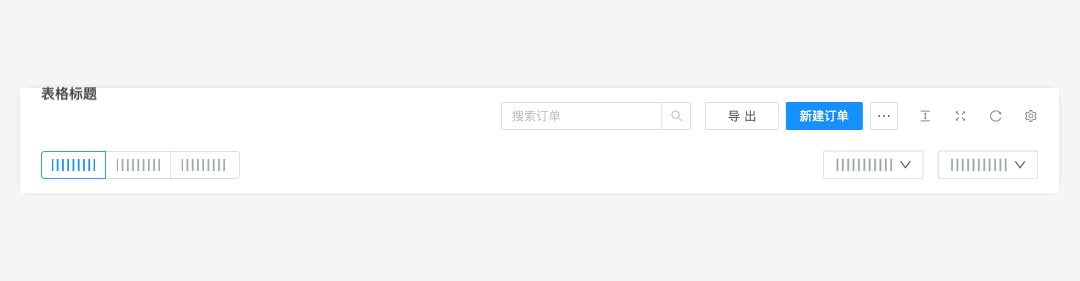
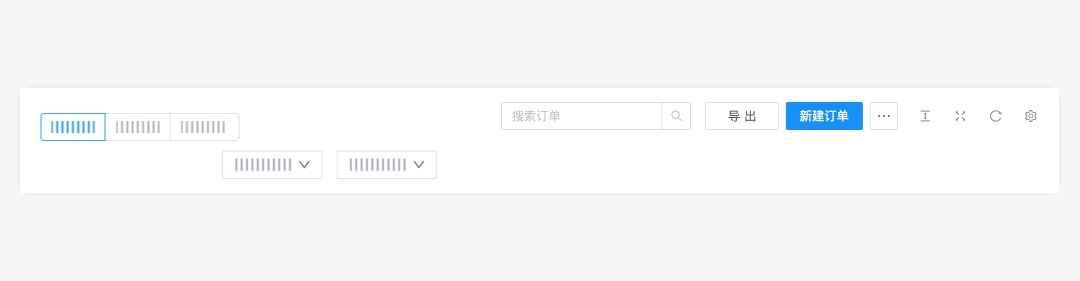
4.单行、双行的区别:双行有层级区分
- 在双行模式下,第一行的层级会高于第二行。因此为了确保搜索的全局性,需要把搜索放在第一行,不受其他筛选项的影响。
- 在单行模式下,元素没有明显的层级关系。
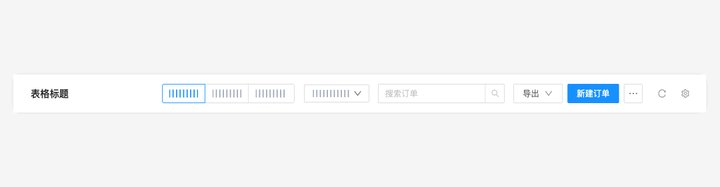
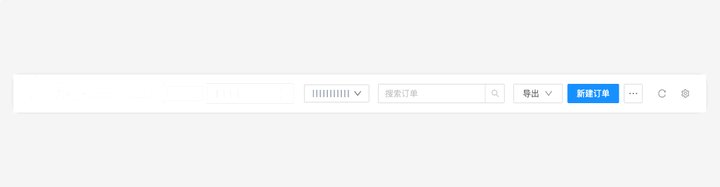
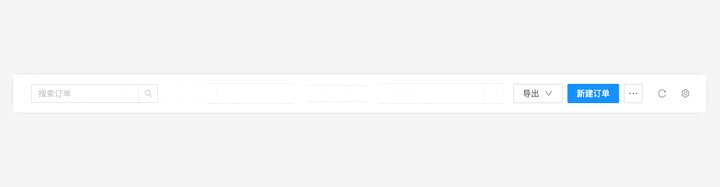
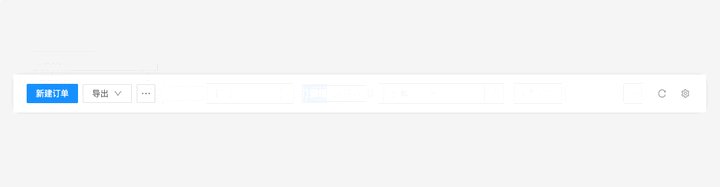
5.内置动态布局规则,线性逻辑向下兼容。
通过上面的步骤,我们知道了组件可以包含哪些元素,也知道了根据元素数量的多少可以选择两个不同模式。但是,当某些元素(比如标题)缺失的时候,应该怎么布局?
我们从最复杂的场景出发,以线性的简单规则向下兼容,制定出一套动态的布局规则。
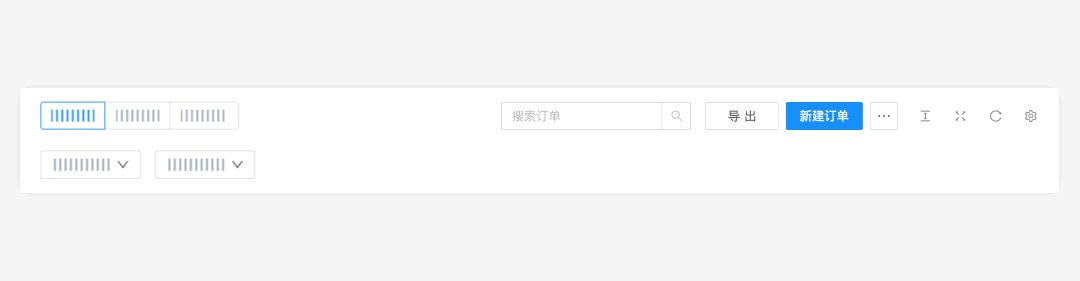
单行模式:
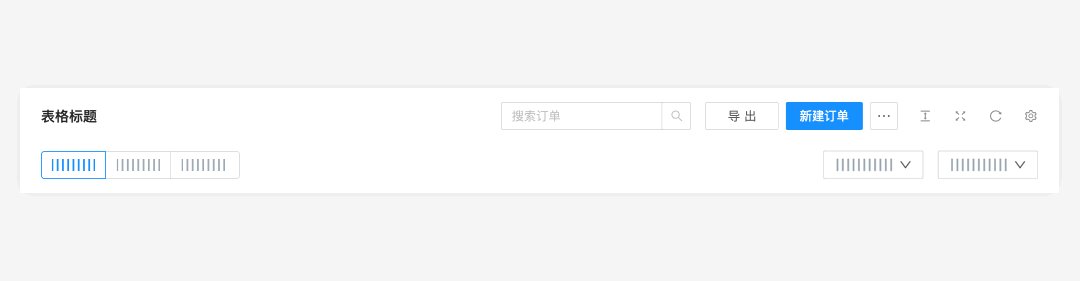
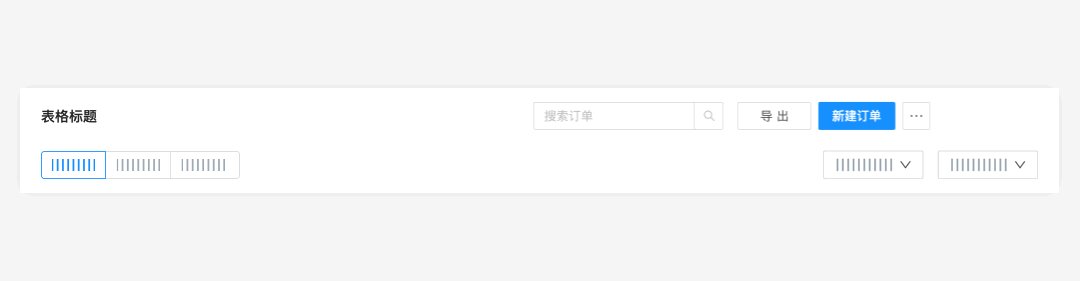
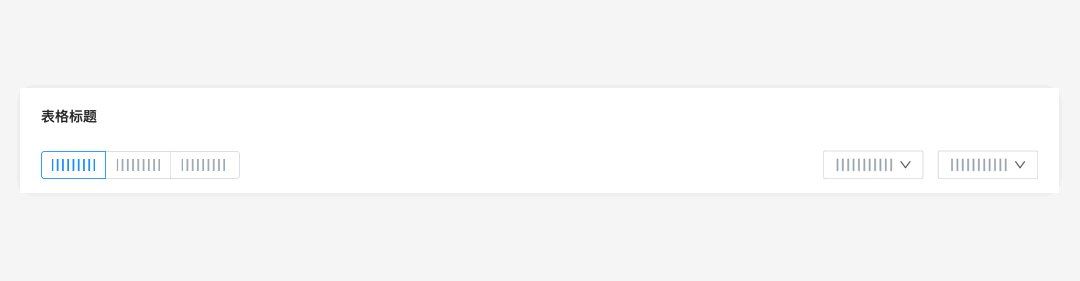
双行模式:

正文
a.分割线
- 默认显示横向分割线,强调一条数据的完整性,能够让用户进行快速的对应;
- 悬浮时高亮底色展示一行,避免错行阅读;
- 当表格横向数据列目较多,且使用宽屏场景时,可考虑引入斑马线通过填充灰色的底色,能够强化水平分割线,让用户更友好的进行横向视觉移动。
当表格中强调数据上下间的对比有较强的诉求时,可展示纵线隐藏横线,用户的纵向阅读体验更佳,能够让用户找到同一纬度数据下的对比;
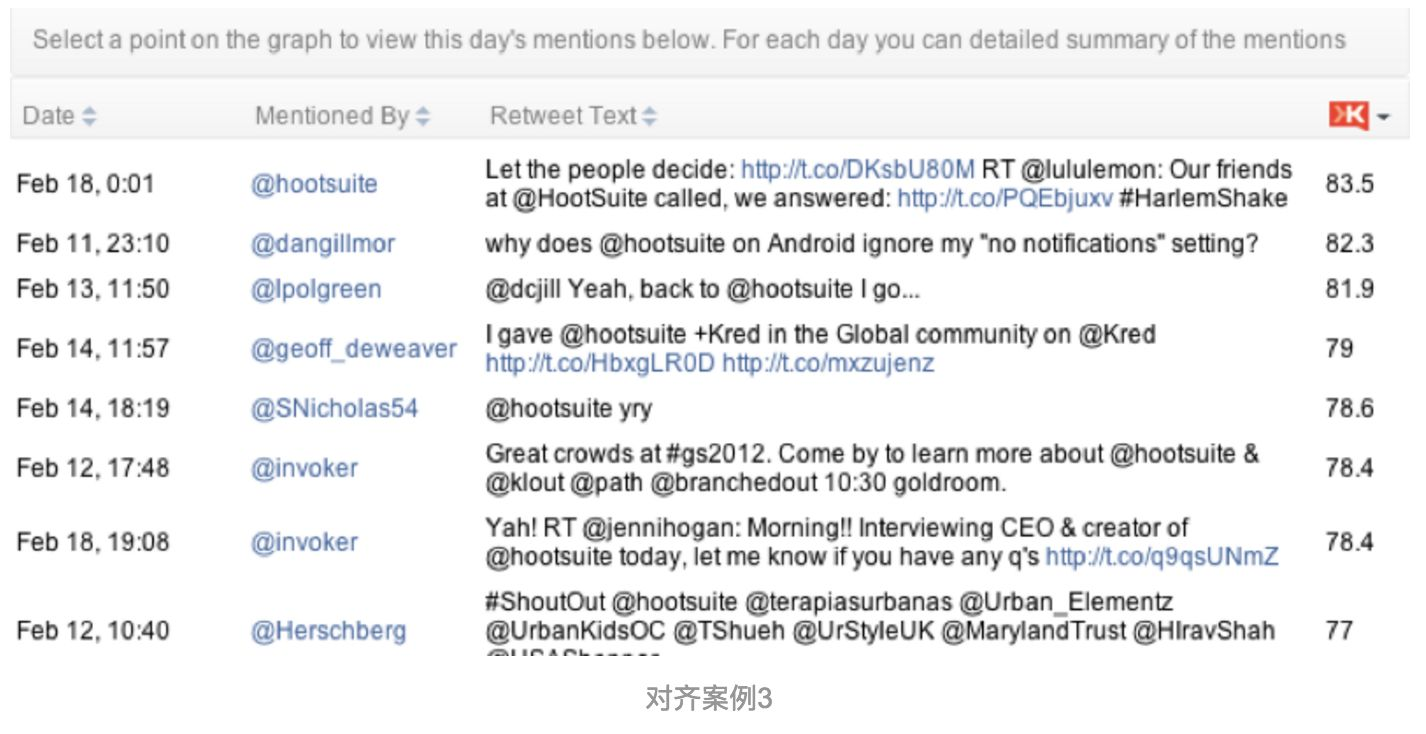
b.对齐
在表格设计,对齐有两方面的目的,一是便于数据对比;二是便于用户阅读,其分别对应了数据与文字两种类型。
数据右对齐,便于数据的对比;文字左对齐,便于用户阅读。数据的单位及小数点后位数,保持一致。对于不需要比对大小的数字(如序号)可以按文字左对齐处理;
- 对于数据的小数点后面的位数不同的场景,采用以个位数字为基准,居中对齐,便于对比。
c.操作项
操作项是用户对数据的操作处理,不同的数据类型,其操作项的类型、数量有较大差异,同时,还牵涉到数据批量操作与单项操作的频率问题。操作项一般存在于条目最后,以及表头位置,分别对应单条操作与批量操作的场景。
- 在B端场景默认使用文字类按钮。
- 对于数据批量操作频繁的场景,建议将操作放到表格顶部,与勾选操作配合使用。
- 操作项条目较多时,可折叠起来。在操作时,点击下拉出现具体操作项。
关联模块或组件
列表
表格
查询搜索扩展阅读
B端表格设计实战指南 http://www.woshipm.com/pd/4123257.html
智能组件探索:这个工具栏会自动布局 https://zhuanlan.zhihu.com/p/188693322
Web页面中的表格设计,远没那么简单 https://zhuanlan.zhihu.com/p/26559601