产品性能优化方案
- HTTP网络层优化
- 代码编译层优化 webpack
- 代码运行层优化 html/css+ javascript+ue+ react
- 安全优化xss+csrf
- 数据埋点及性能监控
CRP( Critical Rendering Path)关键渲染路径
页面访问过程
从输入URL带看到页面,中间经历的环节
- URL解析:把地址的域名转成IP;
- 缓存检测:
- DNS解析:通过DNS domain name system,通过IP查找对应的服务器
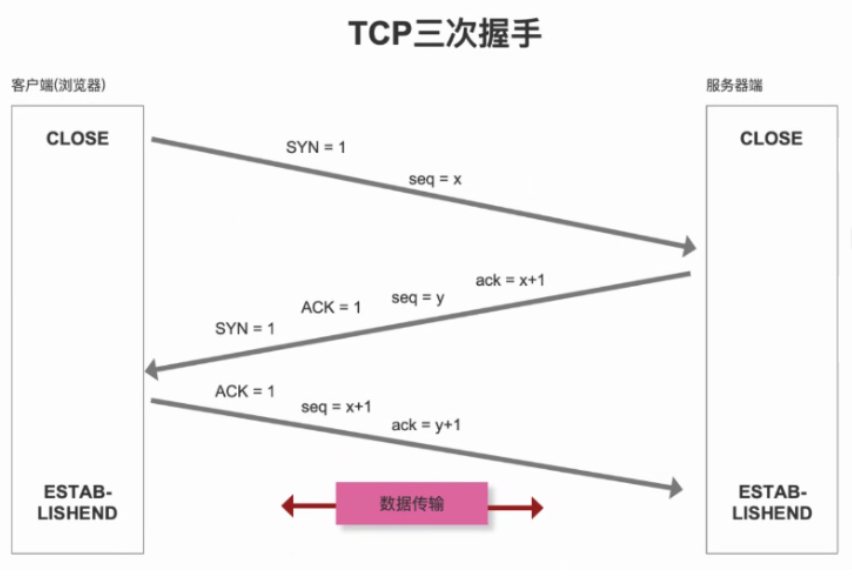
- TCP三次握手:建立客户端和服务器之间的网络连接
- 数据传输,基于传输协议
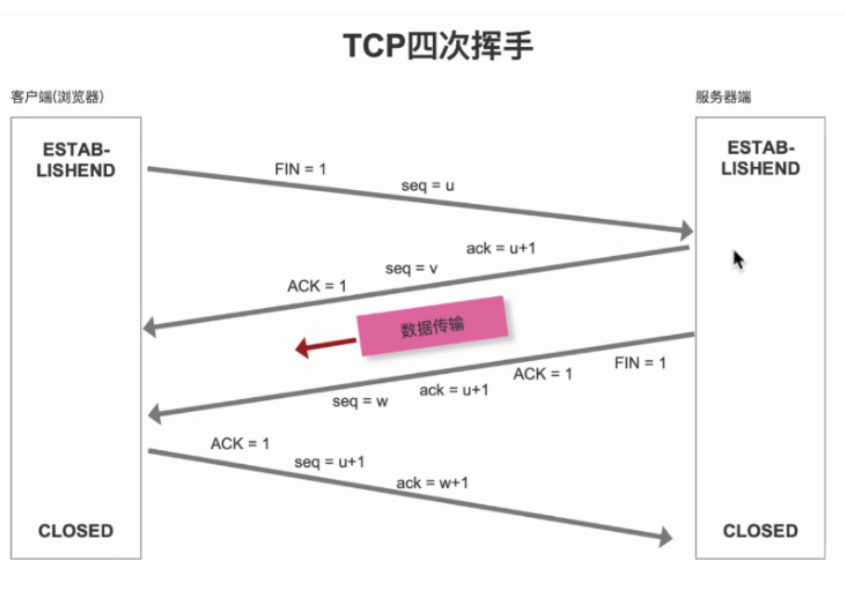
- TCP四次挥手
客户端:所有可以向服务器发送请求的一端都是客户端 服务器端:所有可以接受客户端的请求,并且给其响应一些内容的都是服务器
URL解析
uri 统一资源标识符
url 统一资源定位符
urn 统一资源命名符
URI包括URL和urn
URL组成部分:协议 域名 端口 路径 问号传参 或者哈希值https://username:password@www.baidu.com:443/index.html?a=1#abc
协议包括
HTTP:最常用的超文本传输协议HTTP1.0/1.1/2,0
Https:HTTP+SSL(TSL)比HTTP更加的安全
FTP:文件上的上传下载(我们把本地内容部署到服务器,或者从服务器拉去内容FTP工具)
域名就是对服务器外网IP的一个重命名
分为顶级域名、一级域名、二级域名….
cn/com/net/org/cc…
端口号:区分同一个服务器上的不同服务
取值范围:0~65535
默认端口号:浏览器会根据输入的协议,给与默认端口号「前提是自己没有指定
Http->80 Https->443 FTP->21
哈希值:HASH
作用:锚点定位 hash路由
URL重写
https://item.jd.com/detail.jsp?id=100012223322 是动态网址,页面中的内容是无法被搜索引擎收录的(不利于SEO优化)
动态网址 静态化https://item.jd.com/100012223322.html-> URL重写
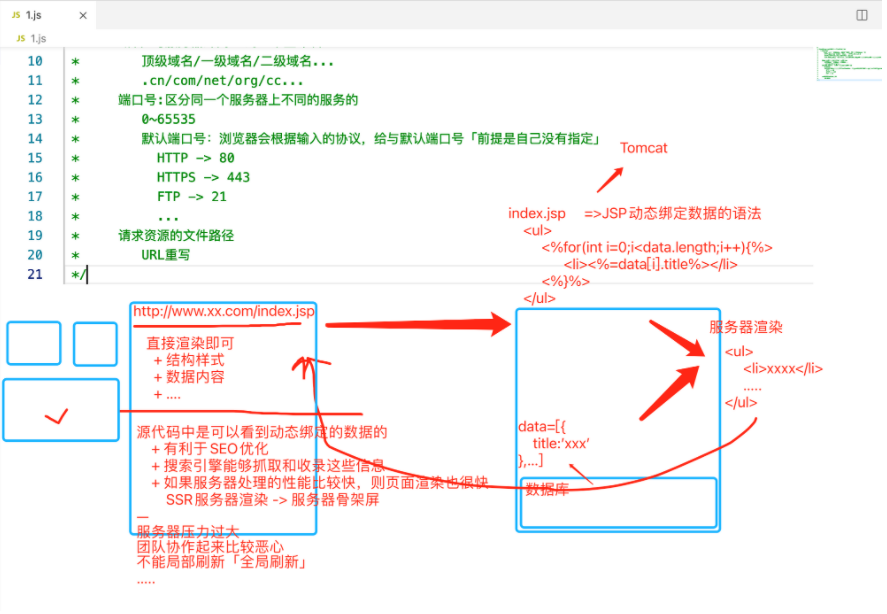
前后端开发不分离,页面基于服务器渲染,并且想做SEO的优化
面试题:怎么获取问号传参部分?
浏览器缓存
缓存一般指的都是静态资源文件的缓存,这个一般是客户端和服务器端根据一些协商的规则,自动去完成的缓存策略「不用我们自己编写啥代码去处理」。缓存信息存在响应头中
缓存位置
Memory Cache:内存缓存「一般用于,页面没有关闭,只是刷新」
Disk cache:硬盘缓存「页面关闭后重新打开」
打开网页:查找 disk cache中是否有匹配,如有则使用,如没有则发送网络请求
普通刷新(F5):因TAB没关闭,因此 memory cache是可用的,会被优先使用,其次才是 disk cache
强制刷新(ctr+F5):浏览器不使用缓存,因此发送的请求头部均带有 Cache-contro: no-cache,服务器直接返回200和最新内容
缓存类型:
强缓存 Expires http1.0 / Cache-Control HTTP1.1
如果获取的是强缓存中的信息,HTTP状态码也是200
如果是从服务器成功从新获取,HTTP状态码也是200
强缓存不适合于静态页面的缓存
原因:如果页面都缓存以后服务器更新了产品,我们访问也是走的缓存数据,这样看不到最新的内容了
协商缓存 Last-Modified「HTTP1.0」/ ETag「HTTP1.1」
检测缓存->先看是否存在强缓存「强缓存存在走强缓存」>强缓存不存在,再看是否有协商缓存「协商存在,还是走缓存」->协商也不存在,则直接从服务器获取最新的内容->缓存起来
DNS解析
每一次DNS解析时间预计在20~120毫秒
+减少DNS解析次数(一个网站中访问的资源尽可能在一个服务器上)
+大型项目中,我们往往是分开服务器部署
+web服务器:处理资源文件「例如:htmU/css/js」的请求
+图片服务器:处理图片等富媒体资源
+数据服务器:处理API接口请求
+第三方服务器:获取第三方的一些数据
===》充分利用服务器的资源,提高资源服务器的处理和并发
提高http的并发数(同一个服务器最多允许5~7个并发数)
+加大DNS解析的次数「不好的」
+DNS预获取(dns-perfetch)
利用页面渲染的异步性,在渲染页面的过程中,同时去做DNS解析「解析的结果缓存下来」,后期渲染过程中,再次遇到对应域名的资源请求,直接获取缓存的解析记录即可
TCP
- TCP网络通信:更加稳定可靠「三次握手&四次挥手」,但是也会慢
UDP网络通信:虽然建立通道比较快,但是不稳定,信息传输过程中可能会丢失信息
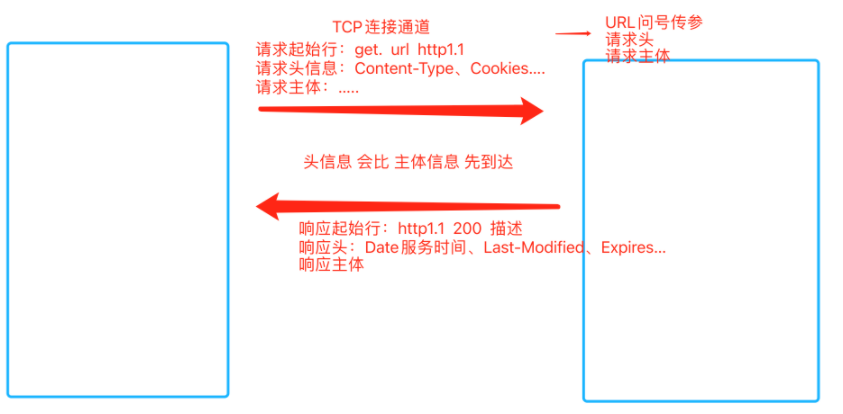
数据传输
http事物:一个完整的请求和响应
http报文:客户端和服务器之间的所有内容,控制台中的network可以看到
起始行:请求起始行、响应起始行
首部(头):请求头request、响应头response
主体:请求主体、响应主体
数据缓存
本地存储: cookie/ localstorage/ sessionstorage
cookie:存储内容很少4KB、 cookie信息自己会默认在客户端和服务器端传来传去「内容信息多会影响前后端通信的 速度」、不稳定「基于安全卫士等可以把其清除掉」、用户可以禁用 cookie
- localstorage:存储5MB、持久保存、稳定、和服务器也没关系
- sessionstorage:页面关闭则消失
-
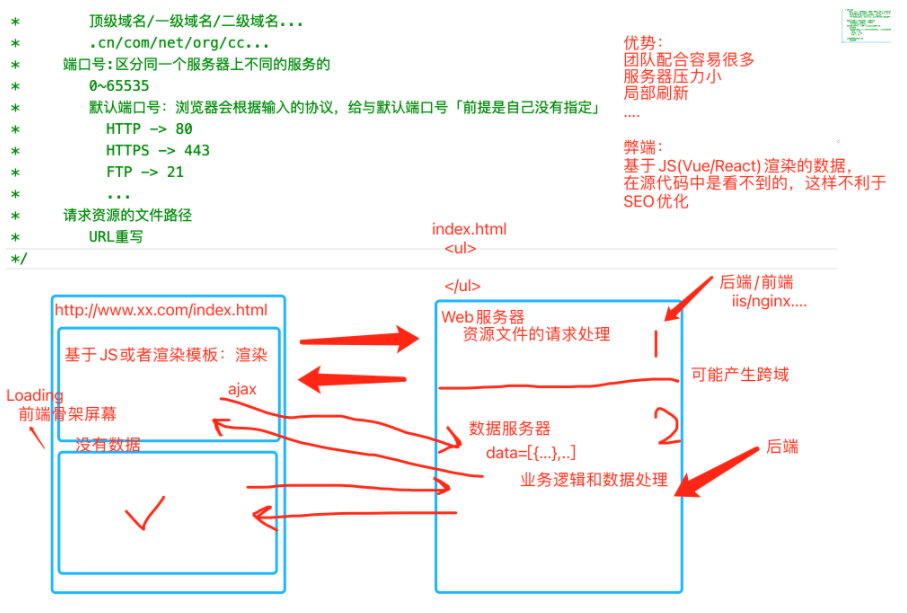
前后端分离与不分离开发的优缺点
编码问题
处理:中文、特殊符号….
encodeURL/decodeURL:对整个URL编码,处理中文
- encodeURIComponent/ decodeURI Component:对传递的参数单独的编码,处理中文以及特殊符号
escape/ unes cape:客户端对中文进行编码解码「一般只用于客户端信息传输,例如: cookie」
哈希值
#开头- 不会引起页面的刷新
- location.hash()
- window.onhashchange=function(){}监听哈希值变化
//用哈希值实现选项卡window.onhashchange=function(){let str=location.hash;switch(str){}}
TCP三握四挥
应答模式 前端问,后端答
- 前端问 后端能否听到我说话?
- 后端答应, 后端问你能听到我不
- 前端:能
数据传递
- 前端要求断开,前端要的内容已经说完
- 后端告诉前端好的,内容接着传
- 后端告诉前端传完了 可以关闭
- 前端说关闭了