DOLS
cls 清屏
https://nodejs.org/zh-cn/ node.js官网
https://www.npmjs.com/ 查看npm 类库方法有没有
停止终端的命令
想要使用NPM(包管理器 Node Package Manage) 首先需要安装Node
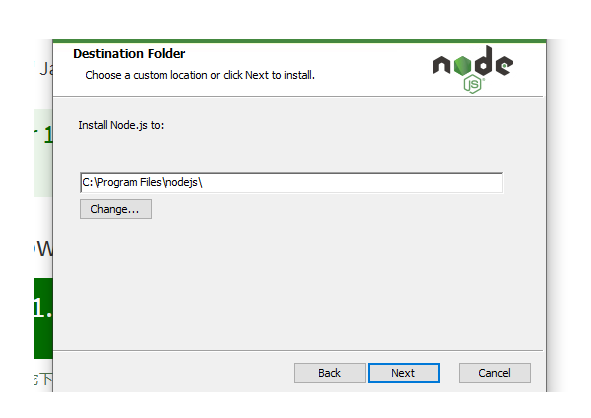
- 安装Node
- 检测是否安装成功
- Window系统打开DOS命令:win+r ->z在出现的运行窗口中输入cmd
- 在某个目录下的地址栏中 直接输入cmd,相当于在当前目录下打开Dos窗口
- MAC系统:找到终端即可(如果想在指定目录下打开终端,则需要基于 cd把文件拖进来 处理)
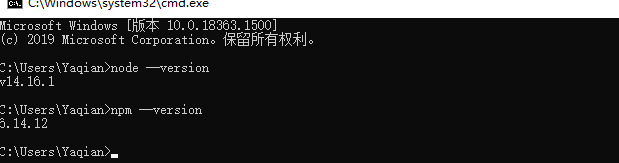
- 检测安装成功的命令如下
- $ node —version(-v/-V)
- $ npm —version(-v/-V)
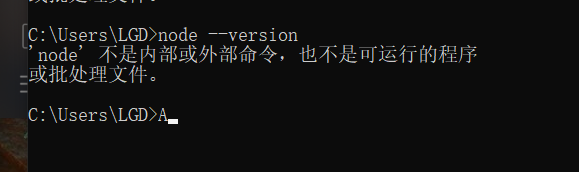
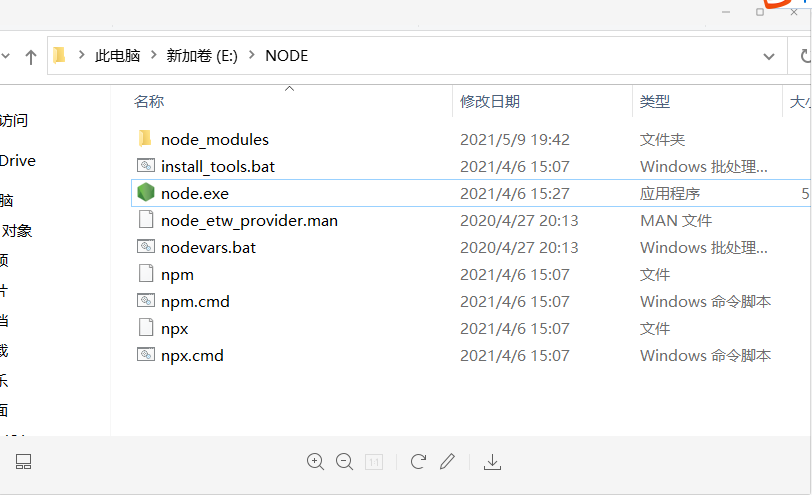
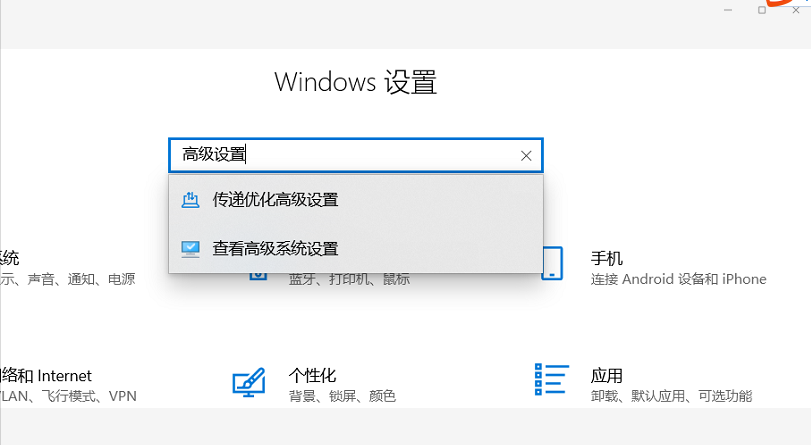
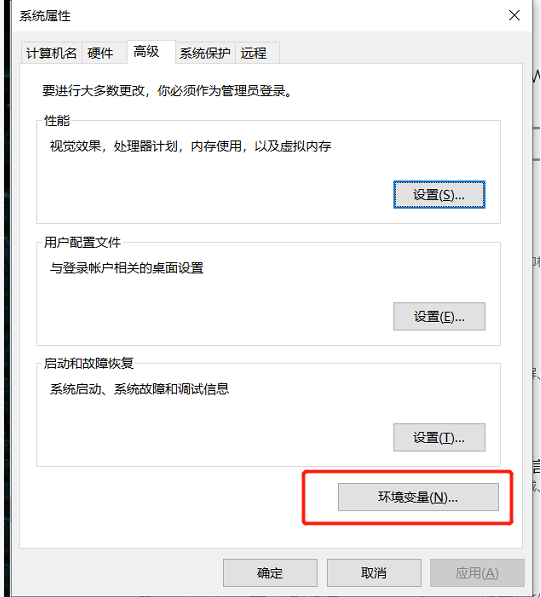
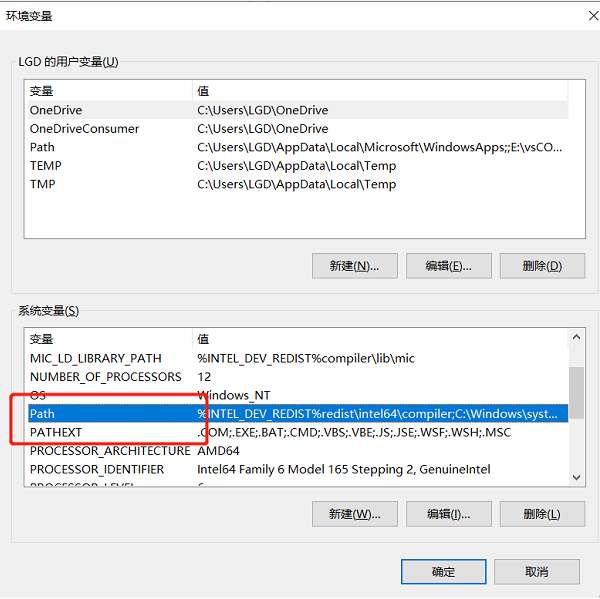
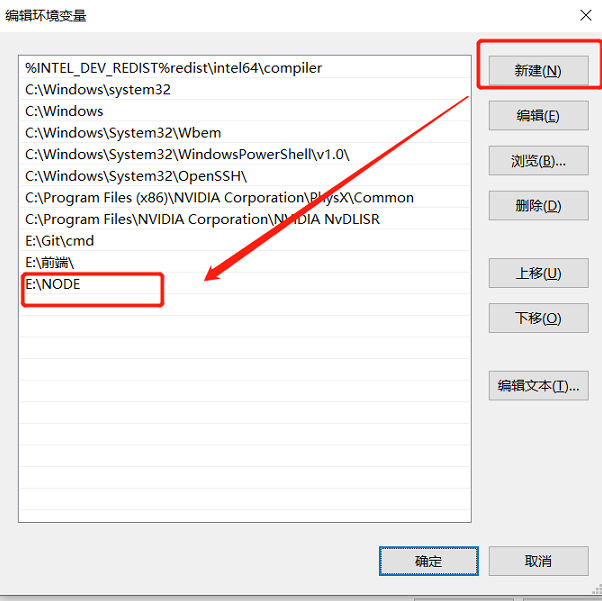
如果node不是内部或外部命令
按照以下步骤进行操作






打开终端的两种方式
文件夹cmd/ctrl+`
安装的两种方式
正常情况下,我们基于npm安装的模块,都是从https://www.npmjs.com/ 网站中下载的 国外网站
本地安装
1)第一步
$ npm init -y 生成一个package.json文件「依赖配置、可执行脚本命令、webpack配置..」
- package.json文件中,在每次安装模块后,都会记录当前安装的模块及版本号(依赖项清单)
- dependencies 生产依赖项(生产环境:项目部署到服务器)
devDependencies 开发依赖项(开发环境:本地自己开发的时候)
$ npm i xxx —save-dev(-D) 开发依赖 devDependencies
xxx —save(-S) 默认 生产依赖 dependencies
案例:
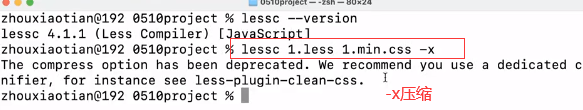
less 应该是开发环境 因为less是需要编译的为css的
npm i less -D安装最新版本
$ npm install xxx/uninstall xxx 本地项目中安装和卸载模块
$npm install bootstrap
$npm uninstall bootstrap 卸载bootstrap
安装指定版本
xxx 模块名称 如: npm view jquery versions
- $ npm i xxx@1.3.4 安装指定版本
- $ npm view xxx versions 如果不知道那个版本 查看模块的所有版本
- alpha 内测版{不稳定,有BUG}
- beta 公测版
- rc 最终测试版「和正式版差不多了」
- stable 正式稳定版
- $ npm i xxx@next 即将发布版
- $ npm i xxx@latest 最后一个稳定版
案例如下:
npm view jquery versions 查看jquery的所有版本
npm i jquery@1
跑环境
我们在本地项目中,安装的模块都在node_modules文件目录下,所以这个文件会很大!我们在团队协作开发的时候 不论是传到git上,还是直接发送给队友,都不会把node_modules进行传输….. 但是会传packege.json!!
- 跑环境:按照packege.json中的依赖清单,把模块安装一遍「指定版本的」
- $ npm i 把开发和生产依赖都安装一遍
- $ npm i —production 只安装生产依赖
容易出现的问题
- 1 项目目录不能用中文和特殊符号命名,否则 $ npm init -y 就会报错
- 2 当前项目目录的所有祖先级目录中,不要出现node_modules,否则安装的模块,可能安装到祖先的node_modules【文件夹】中
全局安装
$ npm i xxx -g(—global) 把模块安装在全局
$ npm uninstall -g
安装在全局 VS 安装在本地
1.安装在全局可以使用命令,但是不能在项目代码中导入,而且多个项目使用相同的版本,可能导致版本冲突
$ npm root -g 查看安装在全局的目录
为什么可以用命令 因为在所在目录下 .cmd文件
2.安装在本地,不能直接使用命令,但是可以在项目中导入,而且也不用担心版本冲突
如果需要使用命令,我们在package.json中配置可执行脚本命令即可
“scripts”: {
“build”: “webpack”
}
$ npm run build
前提在node_modules/.bin目录下需要有这个执行的命令
npm安装模块比较慢
原因1:安装过程是迭代进行的「队列」,上一个模块安装完,下一个模块才开始安装 原因2:安装源是国外
解决:
1.基于nrm切换安装源「或者使用cnpm{淘宝镜像}」
cnpm{淘宝镜像} $ npm i cnpm -g 使用的时候 之前咋使用npm 再前面加入c 使用即可
$ npm i nrm -g 安装nrm
$ nrm ls 查看有哪些源
$ nrm use xxx 使用某个源 例子 nrm use cnpm
后期还是基于npm处理即可
2.推荐使用yarn
$ npm i yarn -g
$ yarn init -y 创建package.json
$ yarn add/remove xxx/xxx@xxx/xxx@latest…
默认都是生产依赖
$ yarn add xxx —dev 安装开发依赖