
1、字符串有索引 用索引查找字符 2、有length属性,代表字符长度 str[str.length - 1] 最后一个字符
用console.dir(String.prototype)查看所有字符串方法
记忆方法如下:
1)方法的意义和作用 2) 参数 3)返回值
字符串无需记忆原始字符串是否改变 因为它是基本数据类型,
每一个操作都是直接操作值,对原始字符串不会产生任何影响
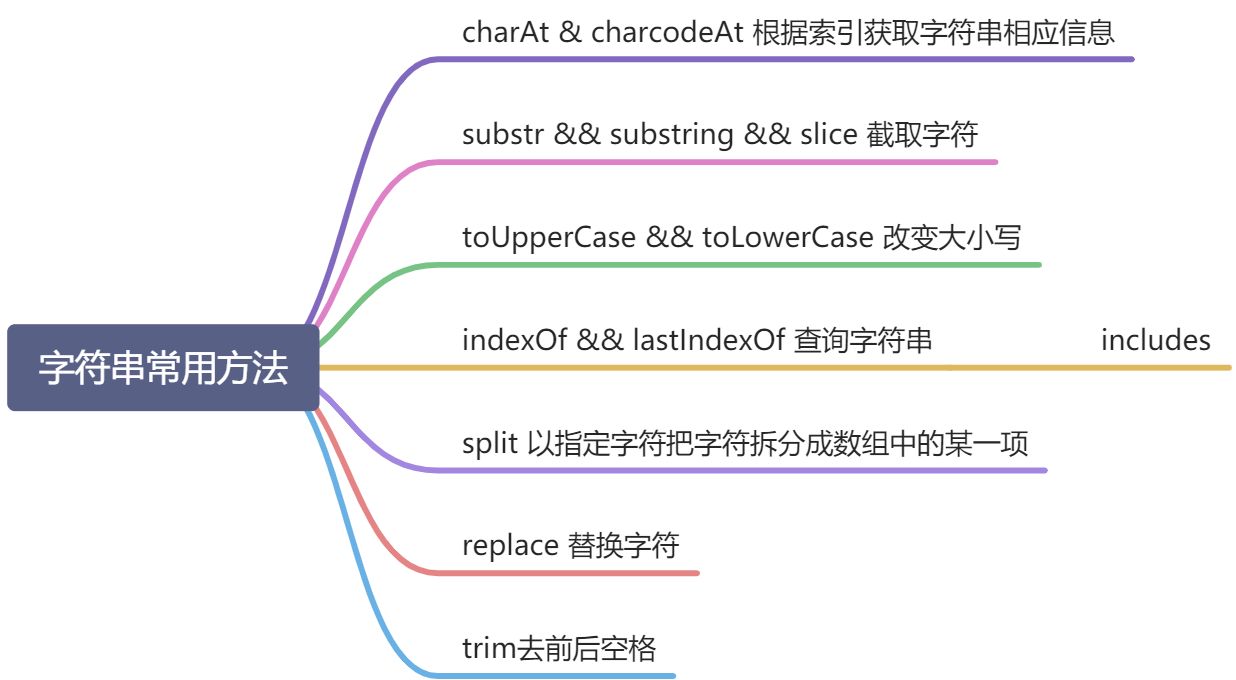
1.charAt & charcodeAt 根据索引获取字符串相应信息
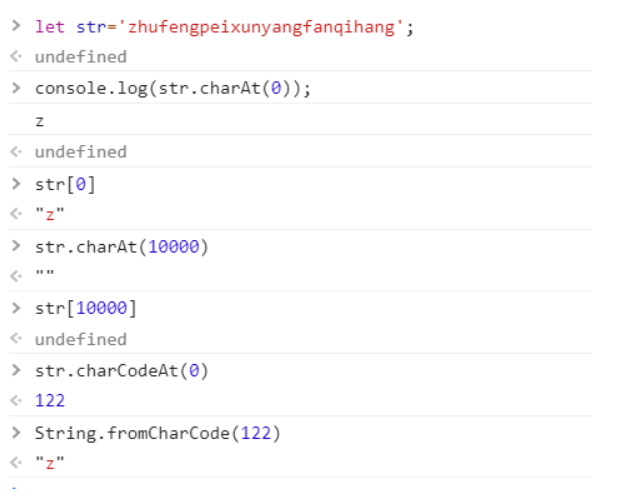
charAt:根据索引获取指定位置的字符
charAt想对于直接获取索引获取的方式,在当前索引并不存在的情况下,字符串[索引]获取的结果是Undefined 而charAt获取的结果是”” 空字符串
charcodeAt:获取指定字符的ASCII码值(Unicode编码值)

- String.fromCharCode(十进制的Unicode值):把值按照ASCII码表中的信息,转为原有的字符,和charCode正好对应
2.substr && substring && slice 截取字符
| 意义 | 负数 | |
|---|---|---|
| substr(n,m) | 从索引n开始,截取m个;第二个参数不传截取到末尾 | 不支持负数 |
| substring(n,m) | 从索引n开始,截取到索引m处(不包括m) | |
| slice(n,m) | 支持负数支持负数 |
- substr(n,m):从索引n开始,截取m个;第二个参数不传截取到末尾,不支持负数
- substring(n,m):从索引n开始,截取到索引m处(不包括m),第二个参数不传截取到末尾 不支持负数
slice(n,m):从索引n开始,截取到索引m处(不包括m),支持负数
let str='zhufengpeixunyangfanqihang';console.log(str.substr(3, 7));//=>'fengpei'console.log(str.substring(3, 7));//=>'feng'console.log(str.substr(3));//=>'fengpeixunyangfanqihang' 截取到末尾console.log(str.substring(3, 10000));//=>'fengpeixunyangfanqihang' 截取到末尾(超过索引的也只截取到末尾)console.log(str.substring(3, 7));//=>'feng'console.log(str.slice(3, 7)); //=>'feng'console.log(str.substring(-7, -3));//=>'' substring不支持负数索引console.log(str.slice(-7, -3));//=>'nqih' slice支持负数索引,倒着查 =>快捷查找:负数索引,我们可以按照 STR.LENGTH+负索引的方式找 =>slice(26-7,26-3) =>slice(19,23)
3.toUpperCase && toLowerCase 改变大小写
toUpperCase :把字母全部大写
- toLowerCase:把字母字母全部小写 ```javascript let str=’ZhuFengPeiXunYangFanQiHang’; str = str.toUpperCase(); console.log(str);//=>’ZHUFENGPEIXUNYANGFANQIHANG’ str = str.toLowerCase(); console.log(str);//=>’zhufengpeixunyangfanqihang’ // 实现首字母大写 str = str.substr(0, 1).toUpperCase() + str.substr(1); console.log(str);//=>’Zhufengpeixunyangfanqihang’
var str=’number’; //实现首字母大写 var res=str.substring(0,1).toUpperCase()+str.substring(1); console.log(res);//‘Number’
<a name="bh1Du"></a>
## 4.indexOf && lastIndexOf && **includes**查询字符串
| | 返回值 | 参数 | 兼容 |
| --- | --- | --- | --- |
| indexOf | 没有:-1;<br />有:索引 | 获取x第一次出现位置的索引,y是控制查找的起始位置索引 | |
| lastIndexOf | | 最后一次出现位置的索引 | |
| includes | 有:true;没有:false | 查询字符串中是否有这个字符 | 不兼容IE |
- **indexOf(x,y):**获取x第一次出现位置的索引,y是控制查找的起始位置索引 ;没有这个字符,返回的结果是-1
- **lastIndexOf(x):**最后一次出现位置的索引,没有这个字符,返回的结果是-1
- **includes(''):**查询字符串中是否有这个字符,有返回true,没有则false
```javascript
let str='zhufengpeixunyangfanqihang';
console.log(str.indexOf('n')); //=>5
console.log(str.lastIndexOf('n'));//=>24
console.log(str.indexOf('@')); //=>-1 不存在返回-1
if (str.indexOf('@') === -1) {
// 字符串中不包含@这个字符
}
console.log(str.indexOf('feng')); //=>3验证整体第一次出现的位置,返回的索引是第一个字符所在位置的索引值
console.log(str.indexOf('peiy')); //=>-1
console.log(str.indexOf('n', 7)); //=>12查找字符串索引7及之后的字符串中,n第一次出现的位置索引
if (!str.includes('@')) {
console.log('当前字符串不包含@');
}
split 以指定字符把字符拆分成数组中的某一项
和数组中join方法对应
let str='music|movie|eat|sport';
let ary=str.split('|'); //=>["music","movie", "eat", "sport"]
str=ary.join(',');
console.log(str);//=>"music,movie,eat,sport"
var arr=time.split(/(?:\/|:| )/g);//也可以写正则
replace 替换字符
str.replace(‘被替换的字符’,’用来替换的字符’)
let str='珠峰@培训@扬帆@起航';
// str = str.replace('@', '-');
// console.log(str); //=>"珠峰-培训@扬帆@起航" 在不使用正则表达式的情况下,执行一次REPLACE只能替换一次字符
str=str.replace(/@/g, '-'); //正则
console.log(str); //=>珠峰-培训-扬帆-起航
var str="2017-10-20"
str.replaceAll('-','/')=>"2017/10/20" replaceAll不兼容IE
trim去前后空格
let str=' 珠峰 ';
console.log(str.trim()); //=>"珠峰"