各浏览器的内核及浏览器中的兼容性工具
https://www.caniuse.com/
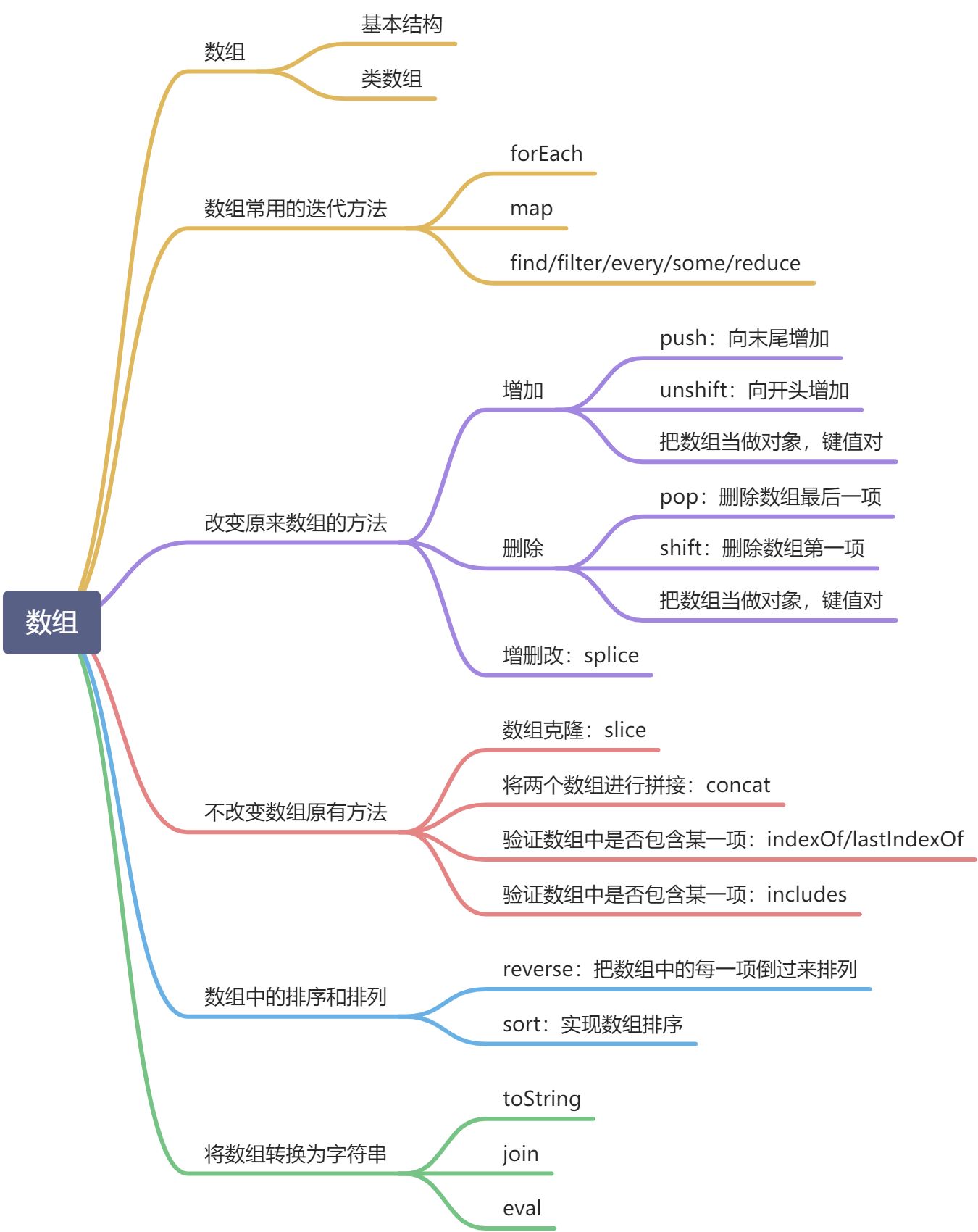
数组
基本结构
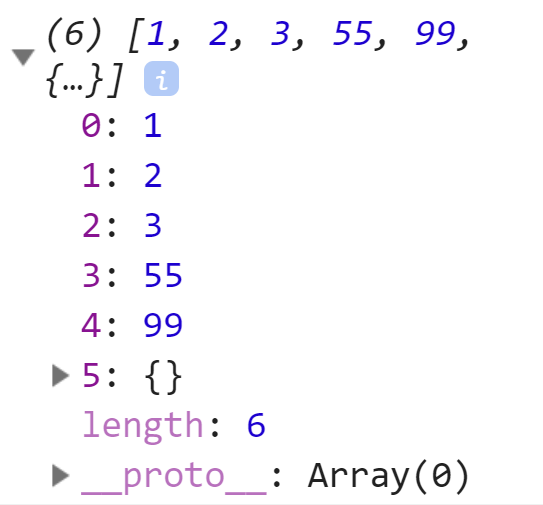
对象数据类型数组也有属性名,只不过属性名是索引; 索引代表该项在数组中的位置,起始索引为0 length代表数组的长度
类数组
1、通过getElementsByTagName获取的元素集合是类数组 2、函数中的实参集合arguments也是类数组 ······
循环数组的每一项
var ary = [1,6,9,3];for (var i = 0;i<ary.length;i++) {console.log(ary[i]);}
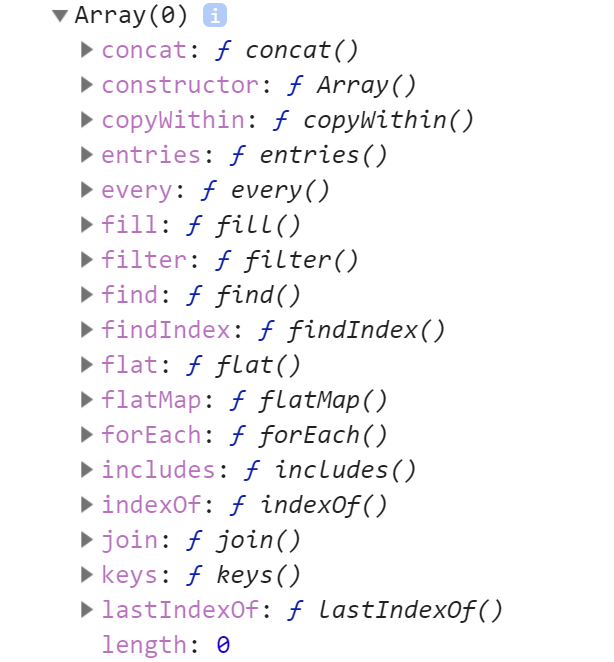
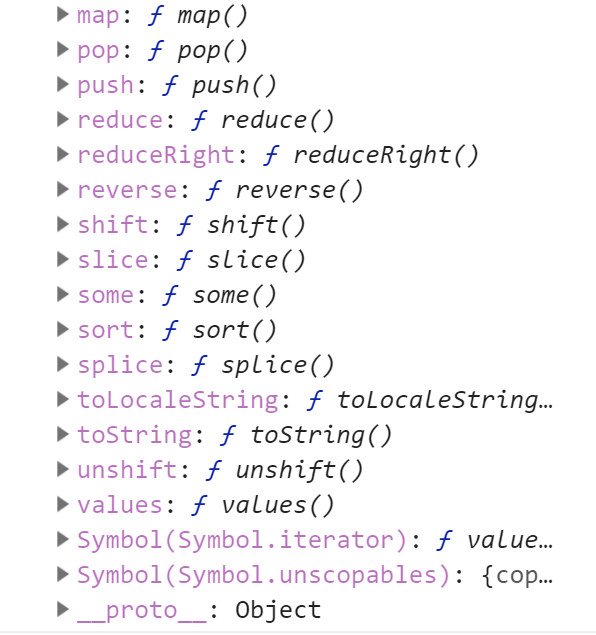
用console.dir(Array.prototype)查看所有数组方法
在这几个方面去记忆方法 1.方法的意义和作用 2.方法的形参(执行方法的时候传递的内容) 3.方法的返回值执行完方法后返回的结果 4.通过此方法原来的数组是否发生了变化
改变原来数组的常用方法
增加
| 方法的意义/作用 | params[参数] | return返回值 | 原始数组是否改变 | |
|---|---|---|---|---|
| push | 向数组末尾增加元素 | 个数不定,类型不定 多个用逗号隔开 |
[Number]新增后数组的长度 | 改变 |
| unshift | 向数组开始位置新增内容 | |||
| 把数组当做普通对象 | 键值对操作 |
1、push : 向末尾追加
参数:任何数据类型,一个到多个,多个用逗号隔开
返回值:新增后数组的长度
原有数组改变了
2、unshift :向开头追加
参数:任何数据类型,一个到多个,多个用逗号隔开
返回值:新增后数组的长度
原有数组改变了
3、把数组当做一个普通对象,使用键值对的操作
删除
| 方法的意义/作用 | params[参数] | return返回值 | 原始数组是否改变 | 索引 | length | |
|---|---|---|---|---|---|---|
| pop | 删除数组最后一项 | 无 | 被删除的那项内容 | 改变 | 不变 | 改变 |
| shift | 删除数组第一项 | 改变 | ||||
| 把数组当做普通对象 | delete ary[索引]删除指定项 |
改变 | 不变 | 不变 | ||
| ary.length—;删除数组最后一项 | 改变 | 改变 |
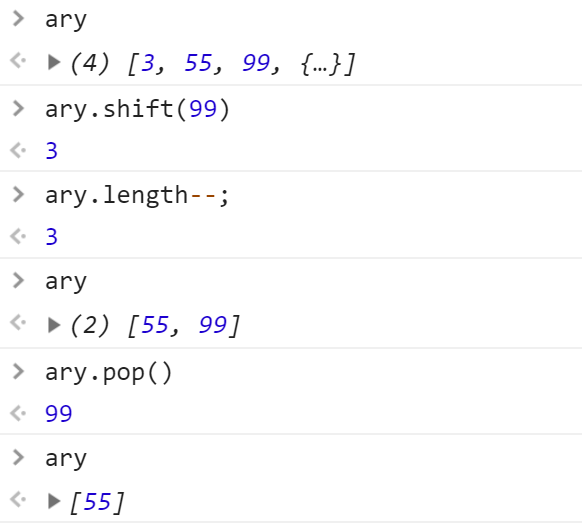
1、pop:删除数组最后一项
2、shift:删除数组第一项
参数:无
返回值:被删除的那一项内容
原有数值改变了
删除第一项,后面的每一项索引改变
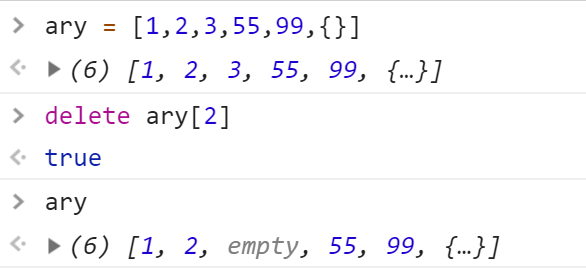
3、把数组当做一个普通对象,使用键值对的操作删除
delete删除:delete ary[索引]删除指定项,其他索引不变,length不变
ary.length—;删除数组最后一项

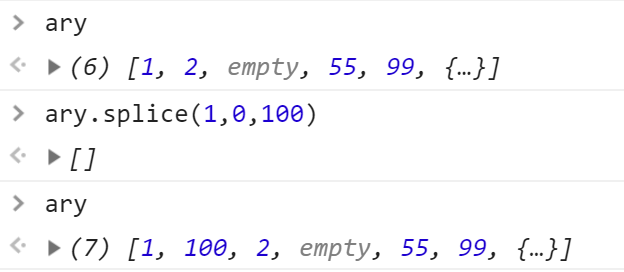
**splice**实现数组指定位置的增删改
| 参数 | 返回值 | 原始数组是否改变 | |
|---|---|---|---|
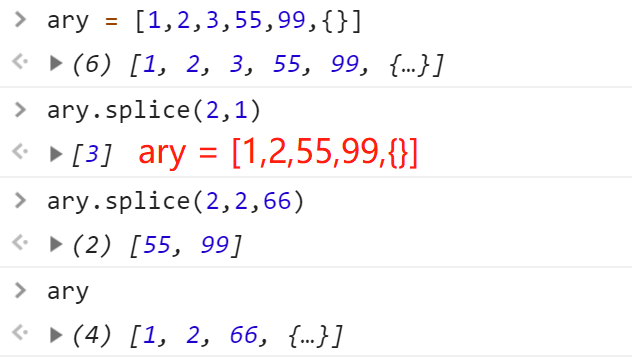
| 删除 | splice(n,m)从索引n开始删除m个元素 m不写就是删除到末尾 | 返回结果是以新数组的方式,把删除的内容进行存储 | 改变 |
| 修改 | splice(n,m,x)从索引n开始删除m个元素,增加x,x可以是多项 | ||
| 增加 | splice(n,0,x)当第二个参数为0,并且有第三项,就是增加,x可以是多项 | 空数组 | 改变 |
原来数组改变
1、删除
splice(n,m):从索引n开始删除m个
返回值:被删除的内容(以一个新数组保存)
- splice(0) 清空数组
- splice() 一项都不删除
- splice(ary.length-1)删除最后一项
2、修改
splice(n,m,x):在原有删除的基础上,用x代替删除的内容
3、增加
splice(n,0,x):在修改的基础上,我们一项都不删除,把x插入到索引n的前面
- ary.splice(0,0,x) 在开头追加
- ary.splice(ary.length,0,x) 在末尾追加
需求练习
/* 需求:删除数组末尾这一项,你有几种办法*/
var arr=[10,20,30,40,50,60,70];
arr.length--;
arr.pop();=>返回结果=>70
arr.splice(arr.length-1);=>从最后一项开始 删除到末尾(删除一个) 返回结果[70]
delete arr[arr.length-1];
console.log(arr);//=>虽然可以删除,但length长度不变 所以一般不用
/*需求:向数组末尾追加‘珠峰’,你有几种办法*/
var arr=[10,20,30,40,50,60,70];
arr[arr.length]='珠峰';
arr.push('珠峰');
arr.splice(arr.length,0,'珠峰');
console.log(arr);
不改变原有数组的方法
| 参数 | 返回值 | 是否改变原来数组 | |
|---|---|---|---|
| slice 实现数组的查询克隆 | 从索引n开始复制索引m处(不包括m) ary.slice(n)从索引n开始复制末尾 ary.slice()或slice(0) 数组克隆,和原来一样 |
把查找的内容以新数组返回 | 不改变 |
| concat | 要拼接的内容(放在数组后面),可以任何数据类型 | 拼接后的新数组 | 不改变 |
| indexOf/lastIndexOf | 获取当前项在数组中第一次出现(最后一次)出现的索引 | 没有,返回值是-1;有:索引 | 不改变 |
| includes | 要查找的对象 | 有:true;没有:false | 不改变 |
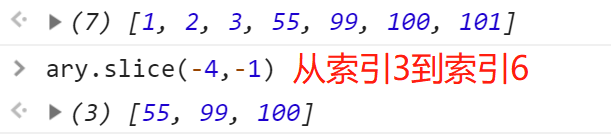
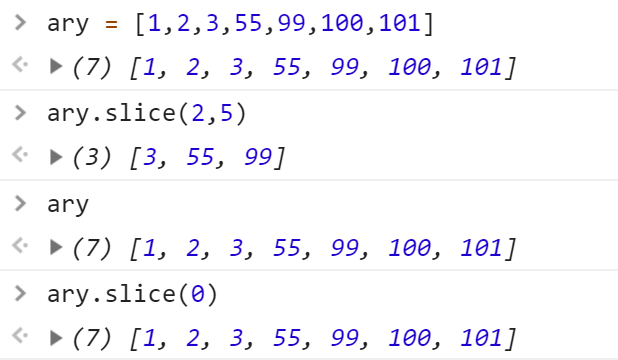
数组克隆:slice
参数:slice(n,m) 从索引n开始复制索引m处(不包括m)
返回值:把找到的部分以一个新数组返回
原来数组不变
- slice(n)从索引n开始复制末尾
- slice()或slice(0) 数组克隆,和原来一样

- 支持负数 按照
总长度+负数索引来计算 - 或者总长度-负数绝对值正数来计算
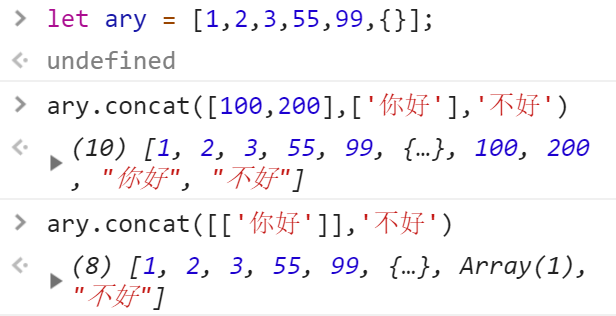
将两个数组进行拼接:concat
参数:要拼接的内容(放在数组后面),可以任何数据类型
返回值:拼接后的新数组
原有数组不变
- concat( ) 什么都没有拼接,相当于克隆
- 如果拼接的是数组,就会将里面的数组展开拼接
- 再加一层括号就会按数组拼接
验证数组中是否包含某一项:indexOf/lastIndexOf
数组中的这两个方法在IE6、7、8中不兼容
字符串中的这两个方法兼容所有的
indexOf(lastIndexOf):获取当前项在数组中第一次出现(最后一次)出现的索引 如果没有这一项,返回值是-1,以此验证数组中是否包含这一项
if(ary.indexOf(12)>-1){
//数组中包含12
}
Arry.prototype.myIndexOf=function myIndexOf(value){
var reselt=-1;
for(var i=0;i<this.length;i++){
if(value===this[i]){
result=i;
break;
}
}
return result;
}
验证数组中是否包含某一项:includes
一个参数:要查找的对象
返回值:有返回true;没有返回false
[1, 2, 3].includes(2) // true
[1, 2, 3].includes(4) // false
[1, 2, NaN].includes(NaN) // true
该方法的第二个参数表示搜索的起始位置,默认为0。如果第二个参数为负数,则表示倒数的位置,如果这时它大于数组长度(比如第二个参数为-4,但数组长度为3),则会重置为从0开始。
[1, 2, 3].includes(3, 3); // false
[1, 2, 3].includes(3, -1); // true
数组中的排序和排列
| 参数 | 返回值 | 原始数组是否改变 | |
|---|---|---|---|
| reverse 【把原始数组倒过来排列】 | 无 | 排列后的新数组 | 改变 |
| sort | 无或者回调函数 | 排序后的数组 (与原数组是一个地址) | 改变 |
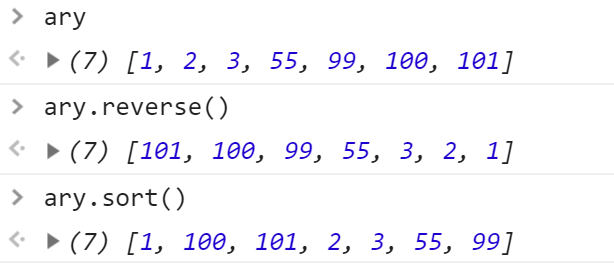
1、reverse:把数组中的每一项倒过来排列
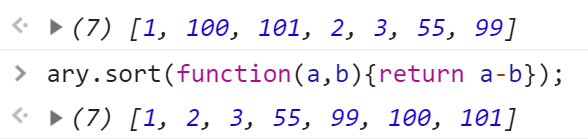
2、sort:实现数组排序
参数:无或者回调函数
返回值:排序后的数组 (与原数组是一个地址)
原来数组改变
在无参数的情况下:默认不是按照每一项的数值大小,而是按照每一项的每一个字符编码来进行排序的,所以导致直接写SORT 不能处理两位及两位以上的内容排序 只根据第一位排序 处理一位数
<br /><br /><br />**想排列两位的方法**```javascript //排序数组 var arr=[10,1,30,2,60,40]; ary.sort(function(a,b){
return a-b;//升序 return b-a;//降序})
//举例 对象可以按照某个属性排序: var ary1 = [{age:14},{age:21},{age:1},{age:13},{age:11}] ary1.sort(function(a,b){ return a.age-b.age;//按照age的属性值升序排列 })
/sort 实现的原理 迭代数组中的每一项 每迭代一次 这个回调函数执行一次 a 当前迭代的这一项 b 它的后一项 返回一个“>0”的值 让a/b交换位置 否则位置不变 —-新版谷歌 b:当前迭代的这一项 a:它的后一项 返回”<0“的值让两者交换位置 /
<a name="fbfQ7"></a>
## 将数组转换为字符串
| | **参数** | **返回值** | **是否改变原来数组** |
| --- | --- | --- | --- |
| toString | 无 | 以逗号隔开的方式转为字符串 | 不改变 |
| join([char])指定分隔符 | 无 | 有逗号隔开的字符串 | 不改变 |
| | 参数"" (空字符串) | 没有逗号的字符串 | |
| | 参数[char] | 以[char]分隔的字符串 | |
<a name="6a31c8fb"></a>
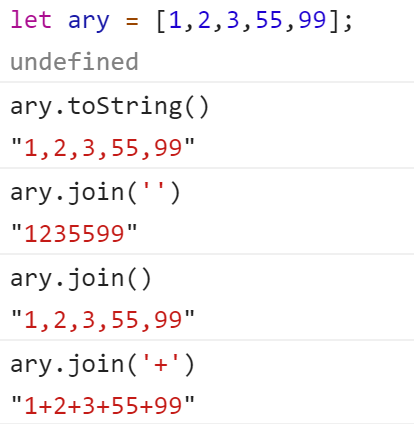
### **1.toString**
参数:无<br />返回值:以逗号隔开的方式转为字符串
<a name="22cd7955"></a>
### **2.join**
> 参数:'' (空字符串)
> 返回值:没有逗号的字符串
> 参数:无
> 返回值:有逗号的字符串
> 参数:'+'
> 返回值:以+ 分隔的字符串
想以什么作为分隔符,就把分隔符传入空字符串中<br />
<a name="sEtQH"></a>
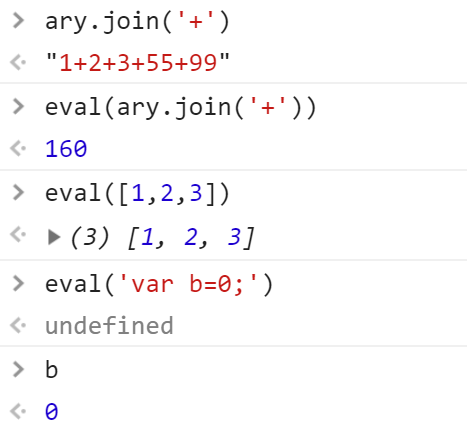
### 3.eval(不常用)
参数:字符串类型,把参数当做js代码来运行<br />
<a name="L2H6x"></a>
## `fill(填充)`
> <a name="17820074"></a>
## 方法用一个固定值填充一个数组中从起始索引到终止索引内的全部元素。不包括终止索引。
arr.fill(value[, start[, end]])<br />参数:value:用来填充数组元素的值 start[可选] 起始索引,默认值为0 end [可选] 终止索引,默认值为this.length<br />返回值:修改后的数组<br />是否影响原有数组:是`<br />`
const array1 = [1, 2, 3, 4]; console.log(array1.fill(0, 2, 4));//[1,2,0,0] console.log(array1.fill(5, 1));[1,5,5,5] console.log(array1.fill(6));[6,6,6,6]
```
// new Array(5).fill(null) 创建一个长度为5的数组,每一项填充null,把其变为密集数组,这样可以forEach
// “_”就是形参占位,原本应该有个形参变量,但是我不想用,所以我占个位即可
new Array(5).fill(null).forEach(function (_, index) {
});