主要是控制某些路由不用渲染成菜单,比如login 404 401等路由
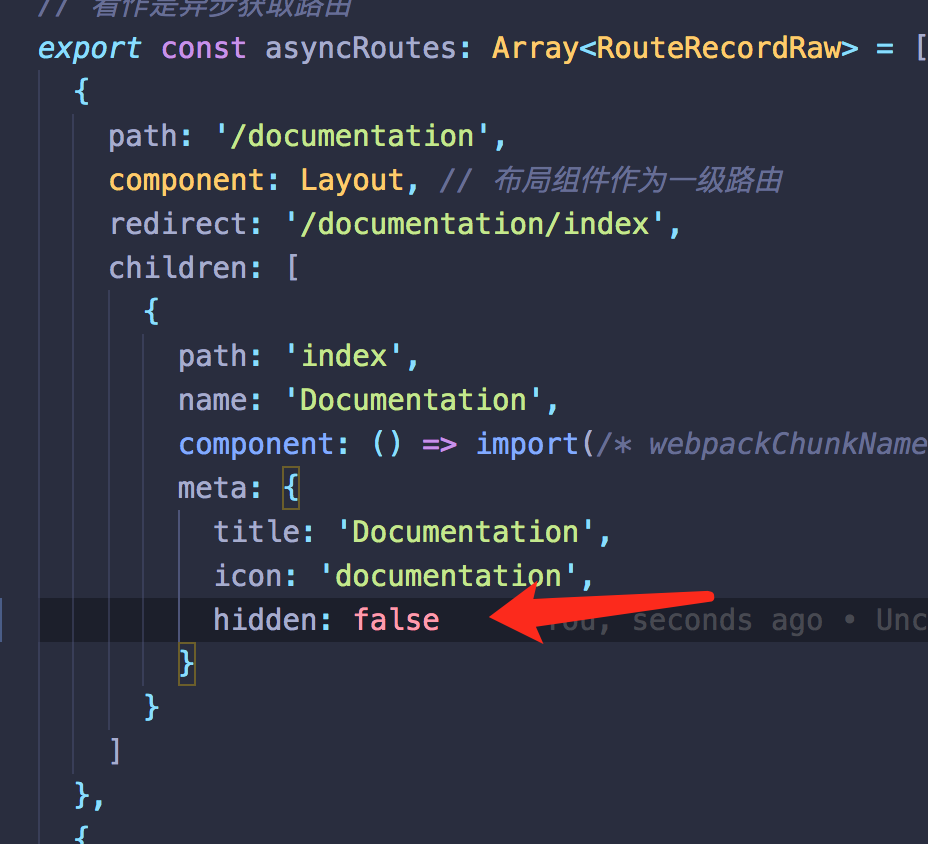
默认hidden就是false 显示在菜单

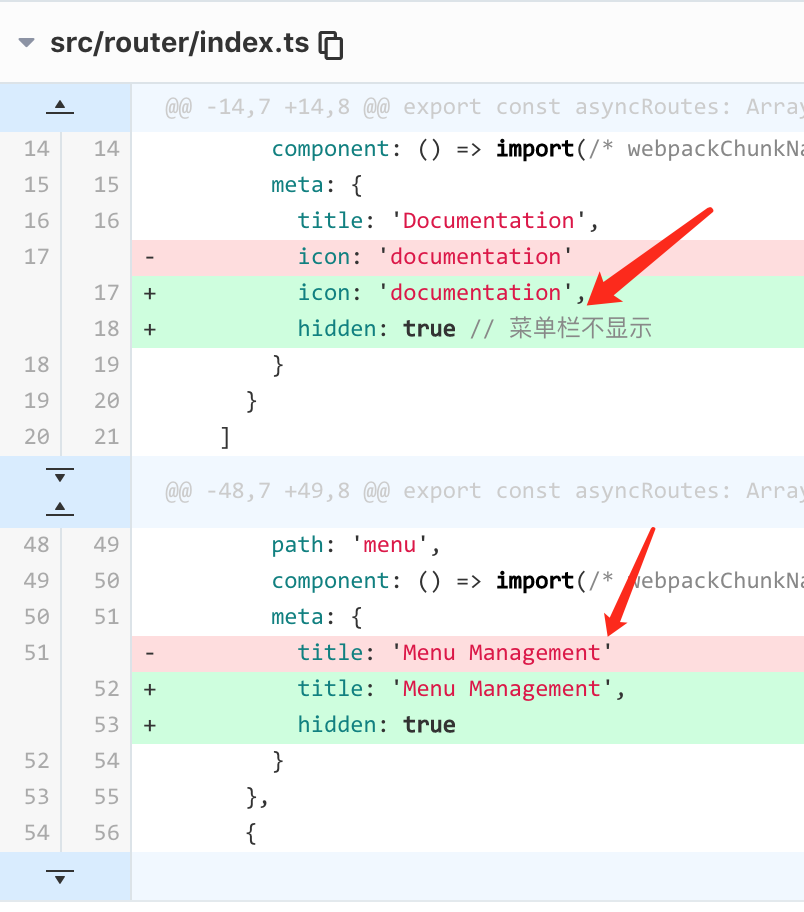
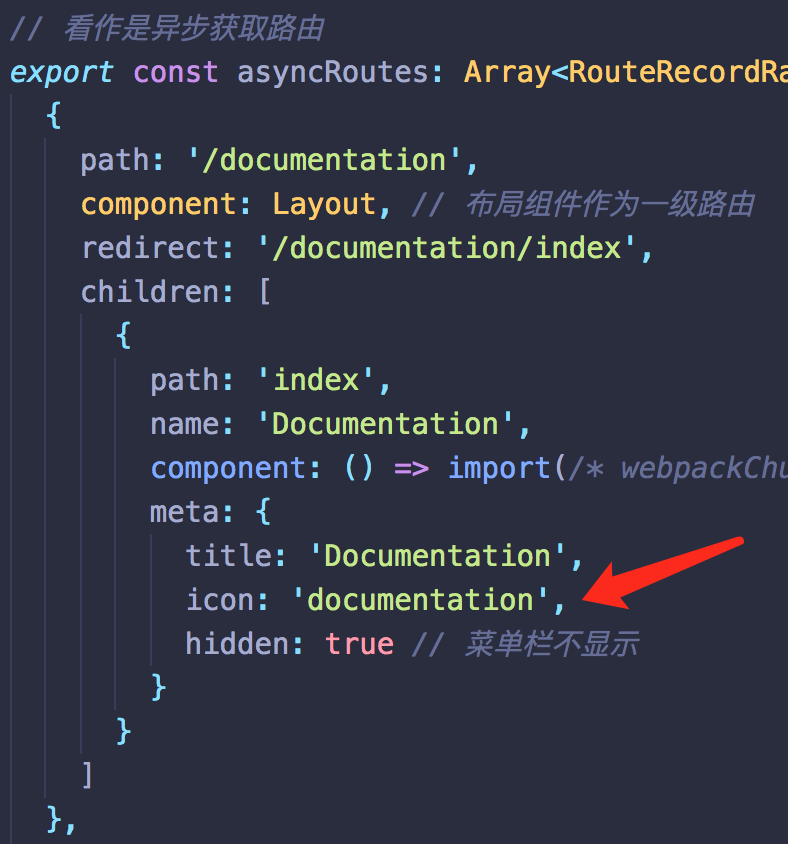
菜单不显示 documentation hidden: true
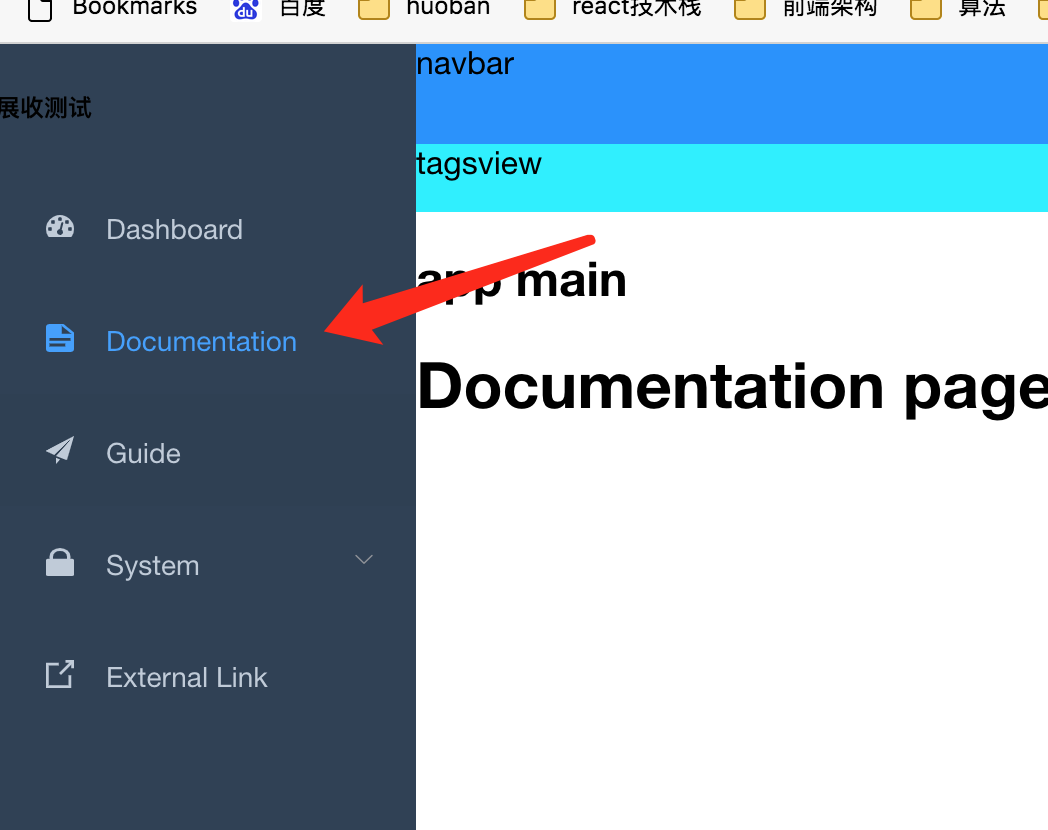
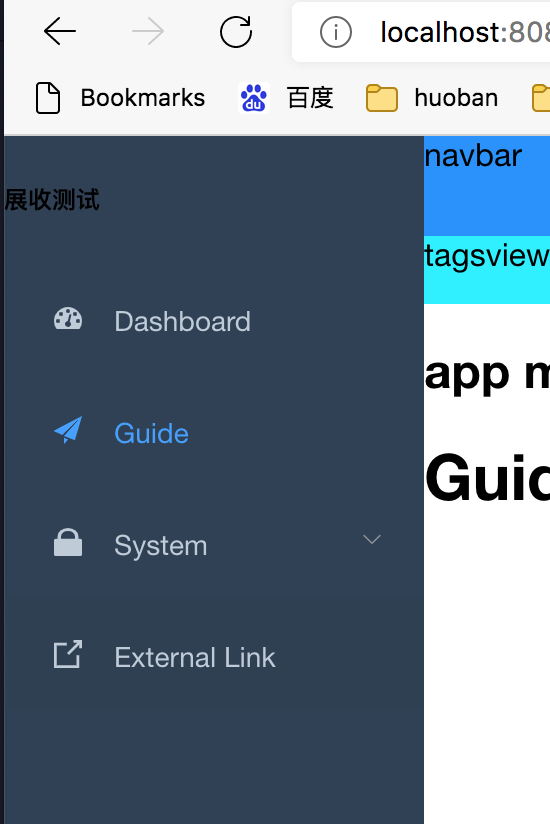
效果图
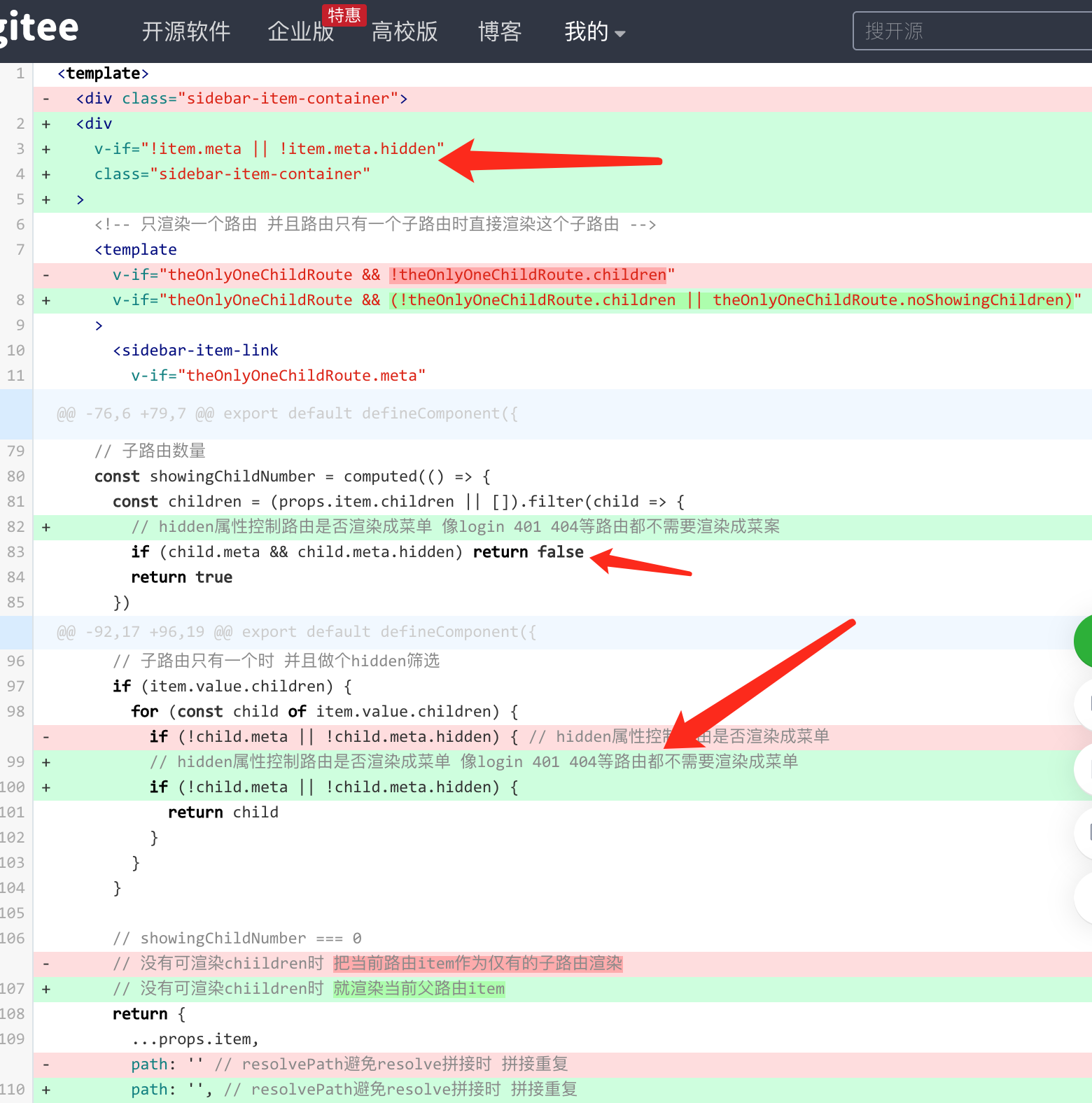
2-1 SidebarItem组件修改
主要是在渲染菜单项前 根据route.meta.hidden属性进行筛选,将hidden为true 的筛选出去 不进行菜单渲染
<template><divv-if="!item.meta || !item.meta.hidden"class="sidebar-item-container"><!-- 只渲染一个路由 并且路由只有一个子路由时直接渲染这个子路由 --><templatev-if="theOnlyOneChildRoute && (!theOnlyOneChildRoute.children || theOnlyOneChildRoute.noShowingChildren)"><sidebar-item-linkv-if="theOnlyOneChildRoute.meta":to="resolvePath(theOnlyOneChildRoute.path)"><el-menu-item:index="resolvePath(theOnlyOneChildRoute.path)"><svg-iconv-if="icon"class="menu-icon":icon-class="icon"></svg-icon><template #title><span>{{ theOnlyOneChildRoute.meta.title }}</span></template></el-menu-item></sidebar-item-link></template><!-- 有多个子路由时 --><el-submenuv-else:index="resolvePath(item.path)"popper-append-to-body><template #title><svg-iconv-if="item.meta.icon"class="menu-icon":icon-class="item.meta.icon"></svg-icon><span class="submenu-title">{{ item.meta.title }}</span></template><sidebar-itemv-for="child in item.children":key="child.path":is-nest="true":item="child":base-path="resolvePath(child.path)"></sidebar-item></el-submenu></div></template><script lang="ts">import path from 'path'import { defineComponent, PropType, computed, toRefs } from 'vue'import { RouteRecordRaw } from 'vue-router'import SidebarItemLink from './SidebarItemLink.vue'import { isExternal } from '@/utils/validate'export default defineComponent({name: 'SidebarItem',components: {SidebarItemLink},props: {item: {type: Object as PropType<RouteRecordRaw>,required: true},basePath: {type: String,required: true}},setup (props) {const { item } = toRefs(props)// 子路由数量const showingChildNumber = computed(() => {const children = (props.item.children || []).filter(child => {// hidden属性控制路由是否渲染成菜单 像login 401 404等路由都不需要渲染成菜案if (child.meta && child.meta.hidden) return falsereturn true})return children.length})// 只有一个可渲染的子路由直接渲染这个子路由 (由于我们有的路由 layout布局组件是一级路由 二级路由才是我们要渲染成菜单)const theOnlyOneChildRoute = computed(() => {// 多个childrenif (showingChildNumber.value > 1) {return null}// 子路由只有一个时 并且做个hidden筛选 children是数组类型 所以循环下if (item.value.children) {for (const child of item.value.children) {// hidden属性控制路由是否渲染成菜单 像login 401 404等路由都不需要渲染成菜单if (!child.meta || !child.meta.hidden) {return child}}}// showingChildNumber === 0// 没有可渲染chiildren时 就渲染当前父路由item 可能children都是hidden或没有return {...props.item,path: '', // resolvePath避免resolve拼接时 拼接重复noShowingChildren: true // 无可渲染chiildren}})// menu iconconst icon = computed(() => {// 子路由 如果没有icon就用父路由的return theOnlyOneChildRoute.value?.meta?.icon || (props.item.meta && props.item.meta.icon)})// 拼接路径 父路径+子路径const resolvePath = (childPath: string) => {// 如果是带协议外链 直接返回if (isExternal(childPath)) {return childPath}// 如果不是外链 需要和basePath拼接return path.resolve(props.basePath, childPath)}return {theOnlyOneChildRoute,icon,resolvePath}}})</script><style lang="scss">.sidebar-item-container {.menu-icon {margin-right: 16px;margin-left: 5px;vertical-align: middle;}}</style>
2-2 路由表里设置hidden
本节参考源码
https://gitee.com/brolly/vue3-element-admin/commit/e713893122b0ded1b56a783969a8e0405e61cdbc