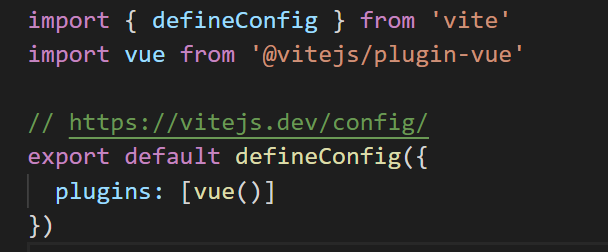
vite.config.js 配置文件
之前vue2中使用的是vue.config.js,使用vite搭建的项目就需要在根目录下配置vite.config.js
vueRouter
安装vue-router@next,最新版路由
cnpm install vue-router@next —save
pnpm install vue-router@next —save
在src目录下创建router路由目录,添加index.js
(记得在src目录下创建views文件夹)
在main.js中引入router
import { createApp } from 'vue'import router from './router/index';import App from './App.vue'const app = createApp(App);app.use(router);app.mount('#app')
Vuex
cnpm install vuex@next
pnpm install vuex@next —save
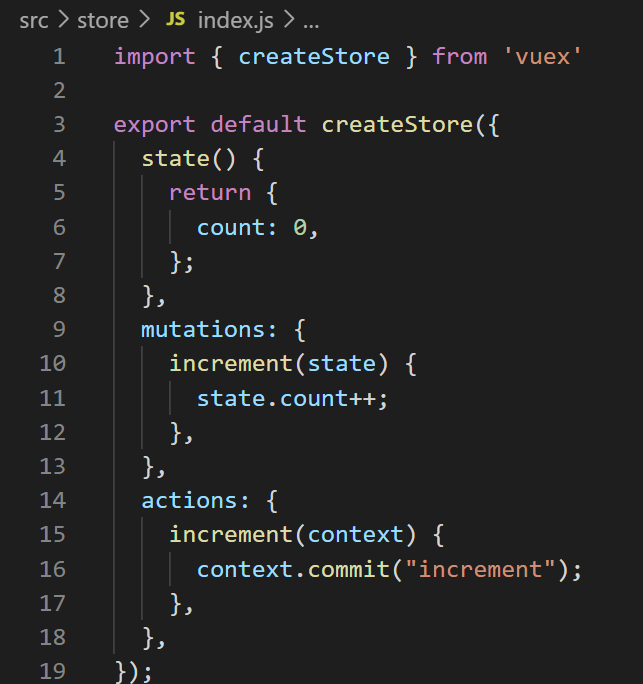
安装完后配置vuex
在项目src目录下面新建store目录,并添加index.js文件,添加以下内容
axios
安装axios 和 qs
cnpm install axios -S
pnpm install axios —save
cnpm install qs -S
pnpm install qs —save
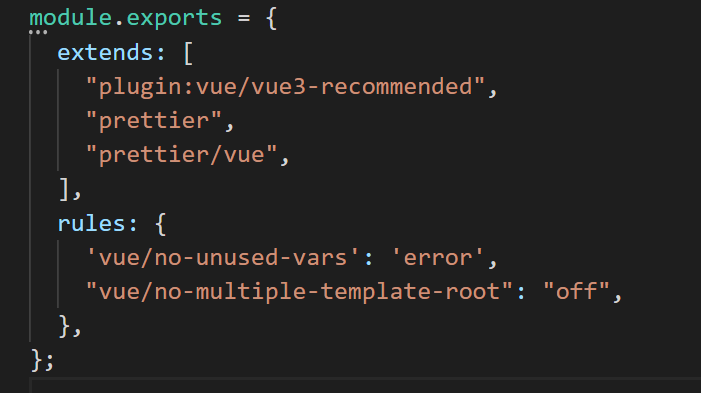
eslint-plugin-vue 文件检查
cnpm install -D eslint eslint-plugin-vue
pnpm install eslint eslint-plugin-vue —save-dev
TypeScript
安装typeScript
cnpm install typescript -D
pnpm install typescript —save
初始化配置文件tsconfig.json,之后的文件 就可以直接使用.ts文件开发了
npx tsc —init
配置 ts 识别vue文件,在项目src目录下添加shims-vue.d.ts文件
declare module "*.vue" {import { Component } from 'vue';const component: Component;export default component;}
安装完ts后 将.js文件后缀都改成.ts
src\store\index.js=>src\store\index.ts src\router\index.js=>src\router\index.ts src\main.js => src\main.ts index.html src=”/src/main.js”=> src=”/src/main.ts”
element-plus安装配置
cnpm install element-plus --saveorpnpm install element-plus --save
在main.ts中引入,即可正常使用了
import { createApp } from 'vue'import ElementPlus from 'element-plus';import router from './router/index';import App from './App.vue'const app = createApp(App);app.use(ElementPlus);app.use(router);app.mount('#app')
安装成功
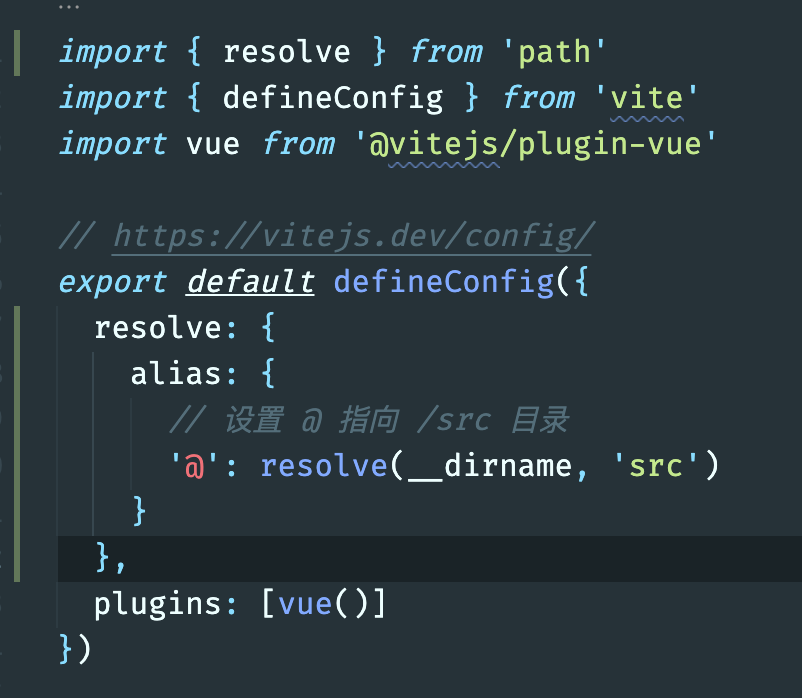
vite配置alias
vite.config.js