5-1 修改app.js

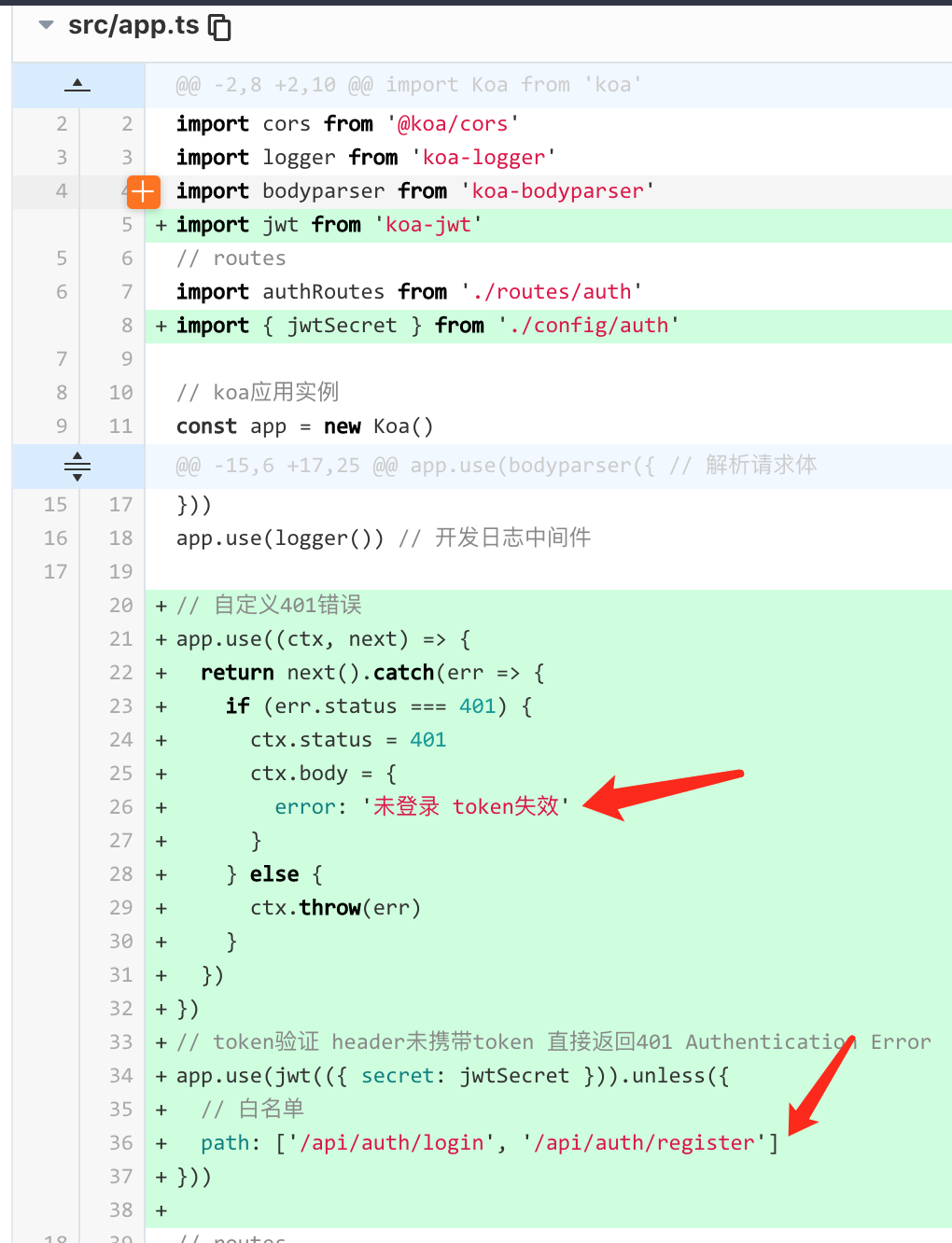
src/app.ts
import Koa from 'koa'import cors from '@koa/cors'import logger from 'koa-logger'import bodyparser from 'koa-bodyparser'import jwt from 'koa-jwt'// routesimport authRoutes from './routes/auth'import { jwtSecret } from './config/auth'// koa应用实例const app = new Koa()// middlewaresapp.use(cors()) // 支持跨域app.use(bodyparser({ // 解析请求体enableTypes: ['json', 'form', 'text']}))app.use(logger()) // 开发日志中间件// 自定义401错误app.use((ctx, next) => {return next().catch(err => {if (err.status === 401) {ctx.status = 401ctx.body = {code: 401,error: '未登录 token失效'}} else {ctx.throw(err)}})})// token验证 header未携带token 直接返回401 Authentication Errorapp.use(jwt(({ secret: jwtSecret })).unless({// 白名单path: ['/api/auth/login', '/api/auth/register']}))// routes// 用户验证路由(登录 注册)app.use(authRoutes.routes()).use(authRoutes.allowedMethods())// listenconst port = process.env.PORT || '3003'app.listen(port, () => {console.log(`server listening on ${port}`)})app.on('error', (err) =>console.error('server error', err))
5-2 测试
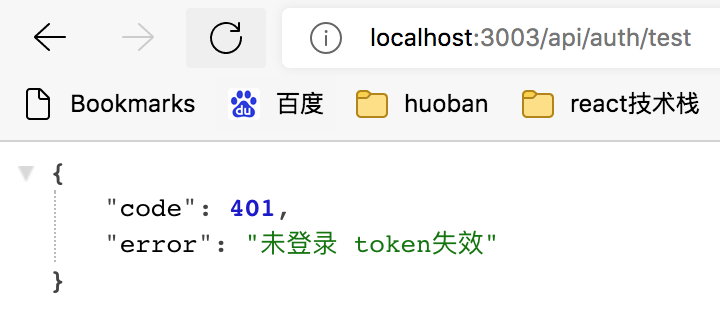
如果接口未携带token,并且不再白名单 会报401错误
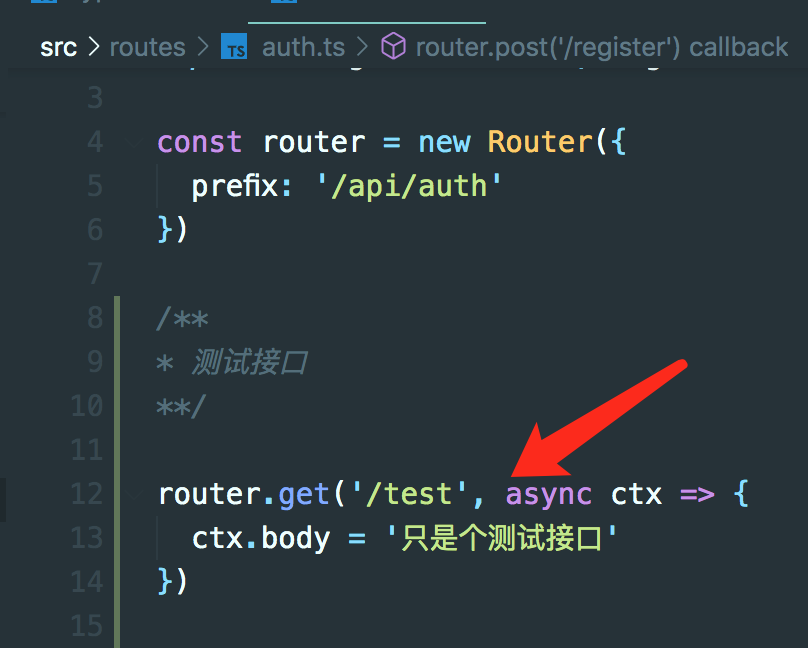
添加一个测试接口
src/routes/auth.ts
测试结果

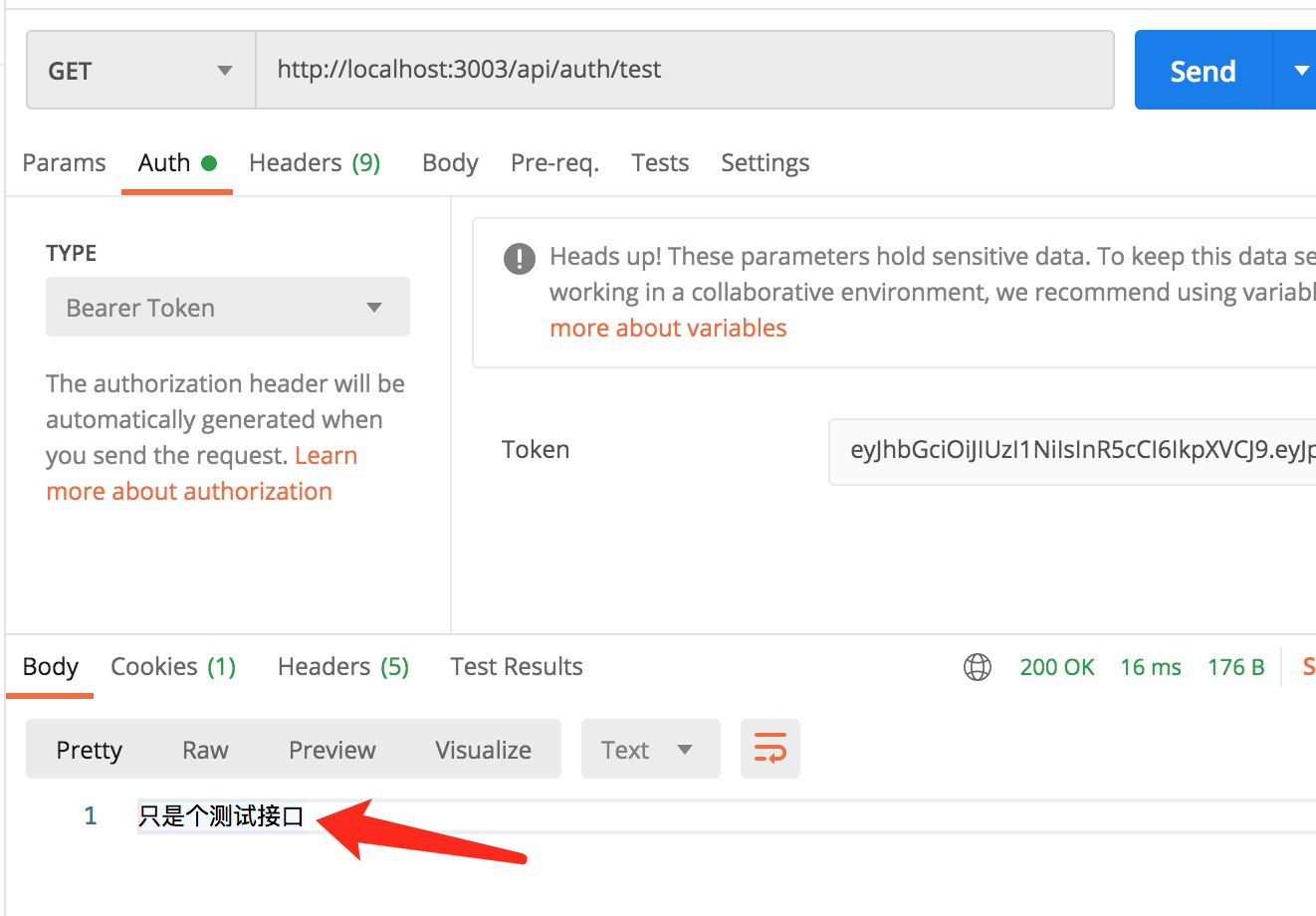
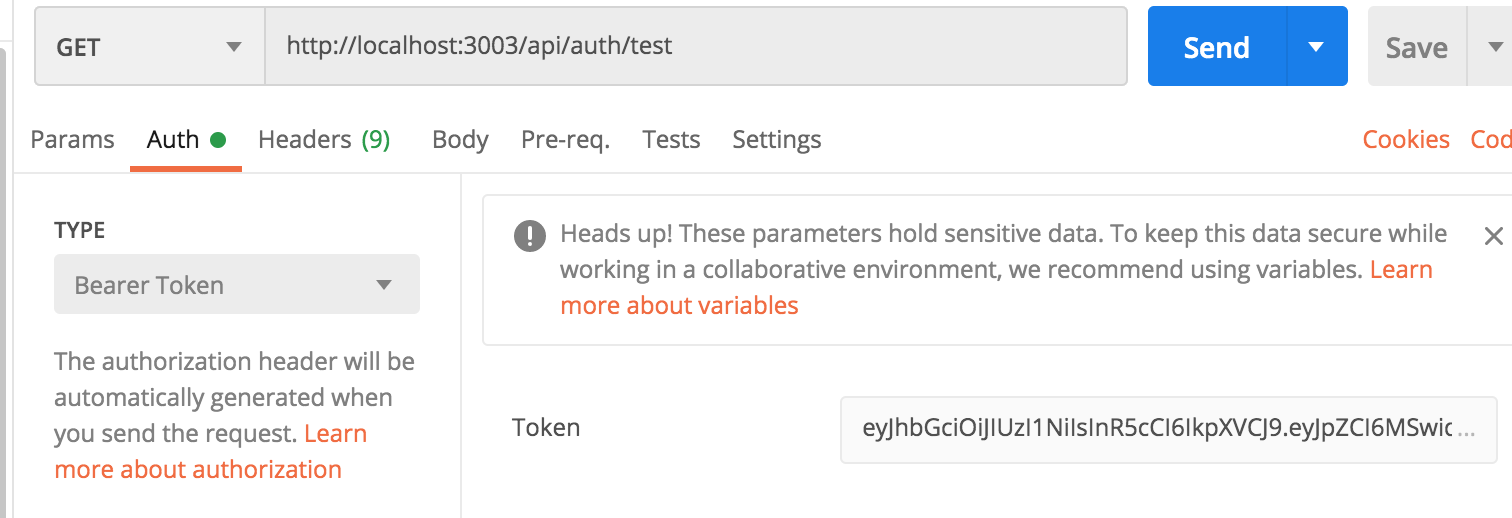
携带token
找一个登录接口返回的token
本节参考源码
https://gitee.com/brolly/vue3-admin-server/commit/867c6269b6a571d2264a484fb080aaceea4c9737