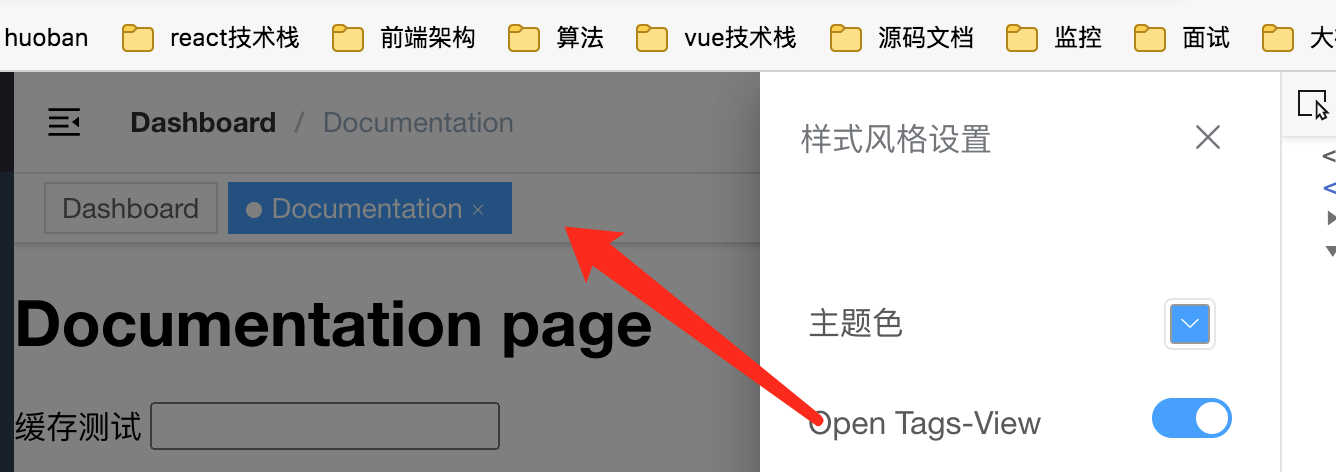
右边设置面板添加 标签导航显示控制
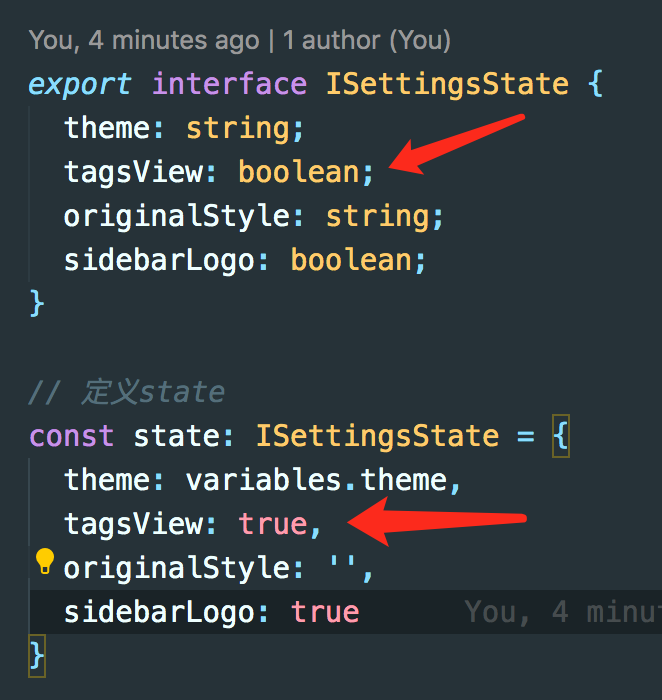
2-1 store中定义导航显示状态

src/store/modules/settings.ts
import { MutationTree, ActionTree } from 'vuex'import variables from '@/styles/variables.scss'import { IRootState } from '@/store'export interface ISettingsState {theme: string;tagsView: boolean;originalStyle: string;}// 定义stateconst state: ISettingsState = {theme: variables.theme,tagsView: true,originalStyle: ''}// 动态key的情况下 根据不同的key 约束对应value// http://www.voidcn.com/article/p-wtmkdcie-byz.htmltype ValueOf<T> = T[keyof T];interface ISettings { // 约束payload类型key: keyof ISettingsState; // 约束为ISettingsState中keyvalue: ValueOf<ISettingsState>; // 约束为ISettingsState中value的类型}// 定义mutationsconst mutations: MutationTree<ISettingsState> = {CHANGE_SETTING(state, { key, value }: ISettings) {if (key in state) {(state[key] as ValueOf<ISettingsState>) = value}}}const actions: ActionTree<ISettingsState, IRootState> = {changeSetting({ commit }, data) {commit('CHANGE_SETTING', data)}}export default {namespaced: true,state,mutations,actions}
可以缓存到sesstion storage大家可以写下 sotre/index.ts里添加下 settings.tagsView
2-2 修改Settings组件添加切换按钮
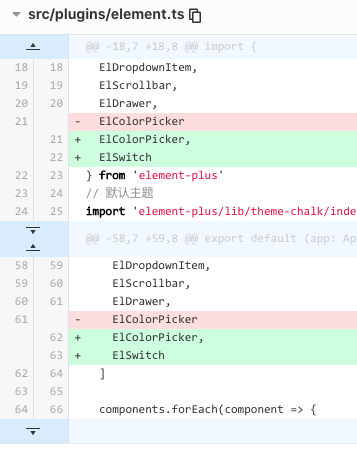
element.ts中导入el-switch组件
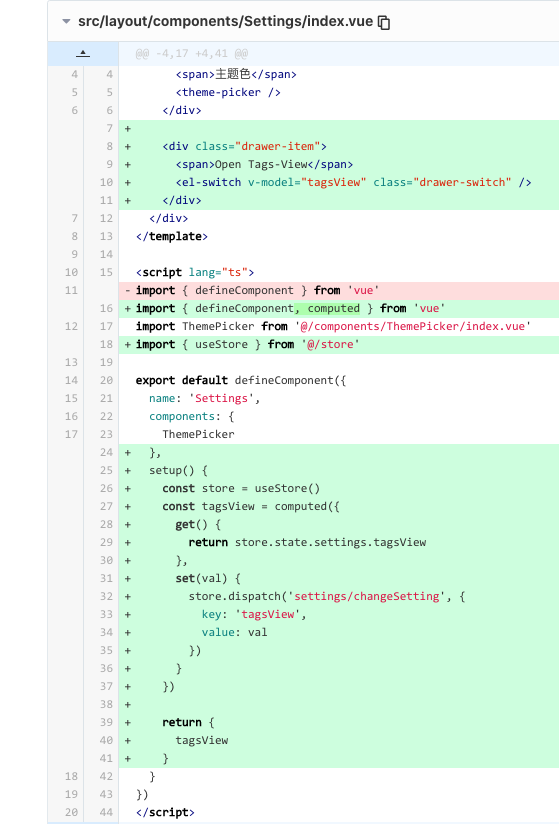
修改settings组件

src/layout/components/Settings/index.vue
<template><div class="drawer-container"><div class="drawer-item"><span>主题色</span><theme-picker /></div><div class="drawer-item"><span>Open Tags-View</span><el-switch v-model="tagsView" class="drawer-switch" /></div></div></template><script lang="ts">import { defineComponent, computed } from 'vue'import ThemePicker from '@/components/ThemePicker/index.vue'import { useStore } from '@/store'export default defineComponent({name: 'Settings',components: {ThemePicker},setup() {const store = useStore()const tagsView = computed({get() {// 获取store中tagsView状态return store.state.settings.tagsView},set(val) {// switch修改后 派发action同步store中tagsview值store.dispatch('settings/changeSetting', {key: 'tagsView',value: val})}})return {tagsView}}})</script><style lang="scss" scoped>.drawer-container {padding: 24px;font-size: 14px;line-height: 1.5;word-wrap: break-word;.drawer-item {display: flex;justify-content: space-between;padding: 12px 0;font-size: 16px;color: rgba(0, 0, 0, .65);}}</style>
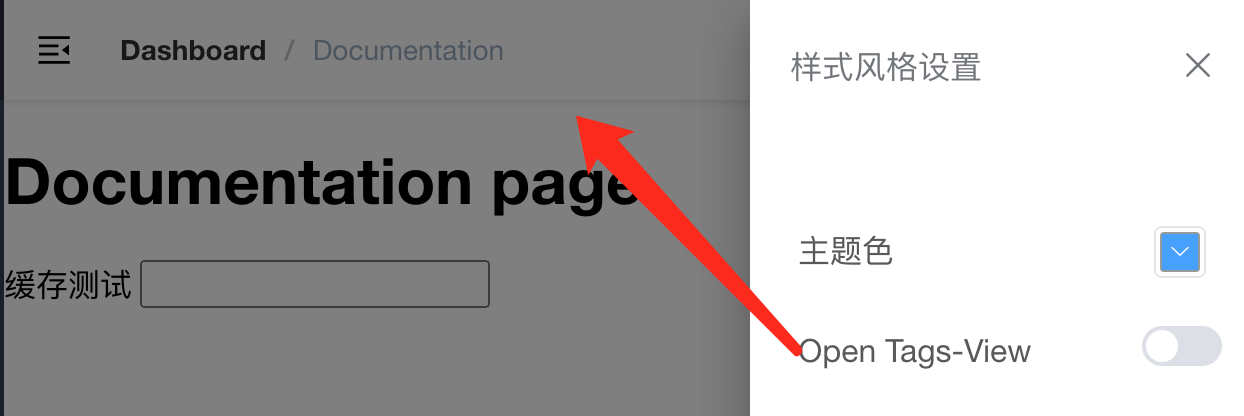
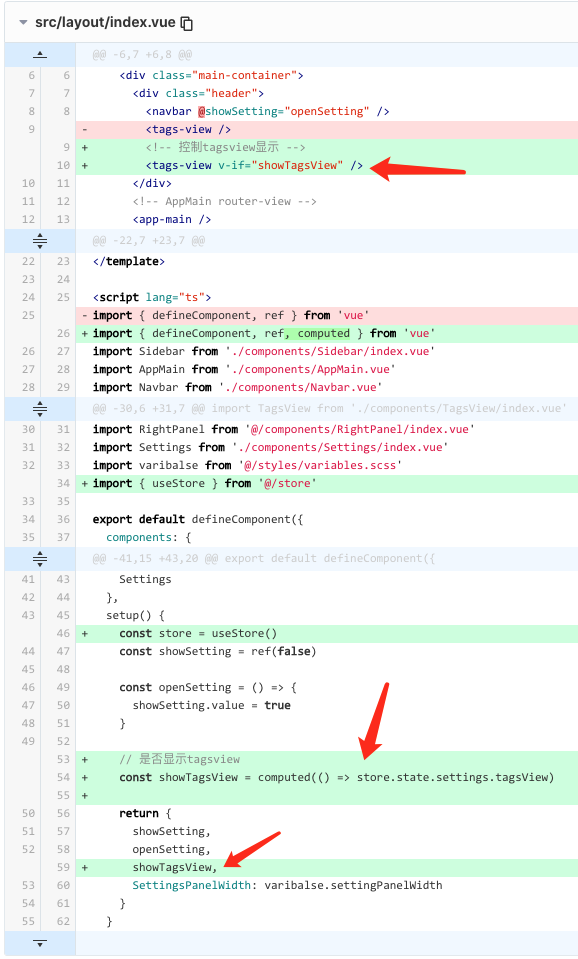
2-3 Layout中添加条件控制

src/layout/index.vue
<template><div class="app-wrapper"><div class="sidebar-container"><Sidebar /></div><div class="main-container"><div class="header"><navbar @showSetting="openSetting" /><!-- 控制tagsview显示 --><tags-view v-if="showTagsView" /></div><!-- AppMain router-view --><app-main /></div><right-panelv-model="showSetting"title="样式风格设置":size="SettingsPanelWidth"><settings /></right-panel></div></template><script lang="ts">import { defineComponent, ref, computed } from 'vue'import Sidebar from './components/Sidebar/index.vue'import AppMain from './components/AppMain.vue'import Navbar from './components/Navbar.vue'import TagsView from './components/TagsView/index.vue'import RightPanel from '@/components/RightPanel/index.vue'import Settings from './components/Settings/index.vue'import varibalse from '@/styles/variables.scss'import { useStore } from '@/store'export default defineComponent({components: {Sidebar,AppMain,Navbar,TagsView,RightPanel,Settings},setup() {const store = useStore()const showSetting = ref(false)const openSetting = () => {showSetting.value = true}// 是否显示tagsviewconst showTagsView = computed(() => store.state.settings.tagsView)return {showSetting,openSetting,showTagsView,SettingsPanelWidth: varibalse.settingPanelWidth}}})</script><style lang="scss" scoped>.app-wrapper {display: flex;width: 100%;height: 100%;.main-container {flex: 1;display: flex;flex-direction: column;overflow: hidden;.app-main {/* 50= navbar 50 如果有tagsview + 34 */min-height: calc(100vh - 84px);}}}</style>
本节参考源码
https://gitee.com/brolly/vue3-element-admin/commit/fb6b3c91584137088844755d02c1222883d634af