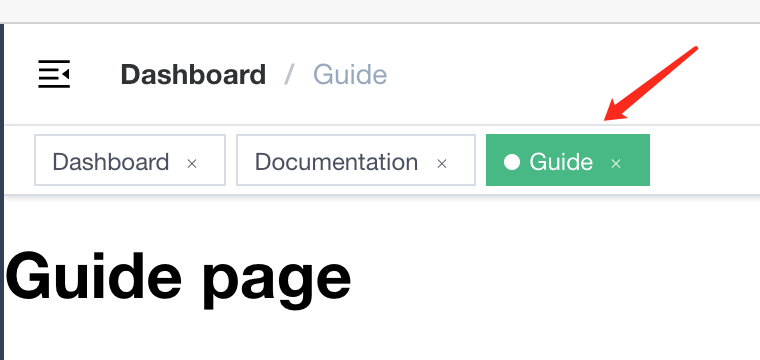
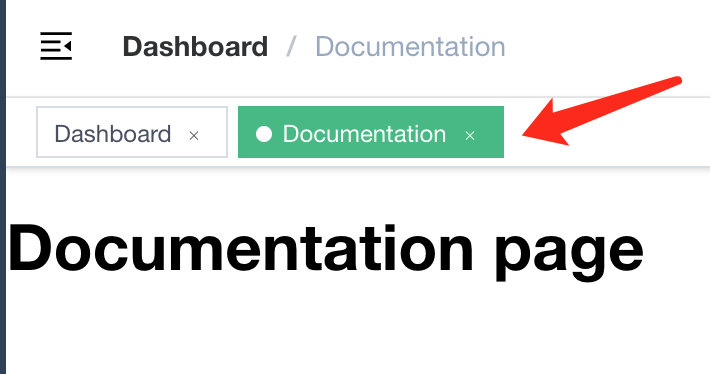
当删除的是激活状态tag时,我就让剩下集合中最有一个为激活态并跳转到对应路由
2-1 修改tagviews组件
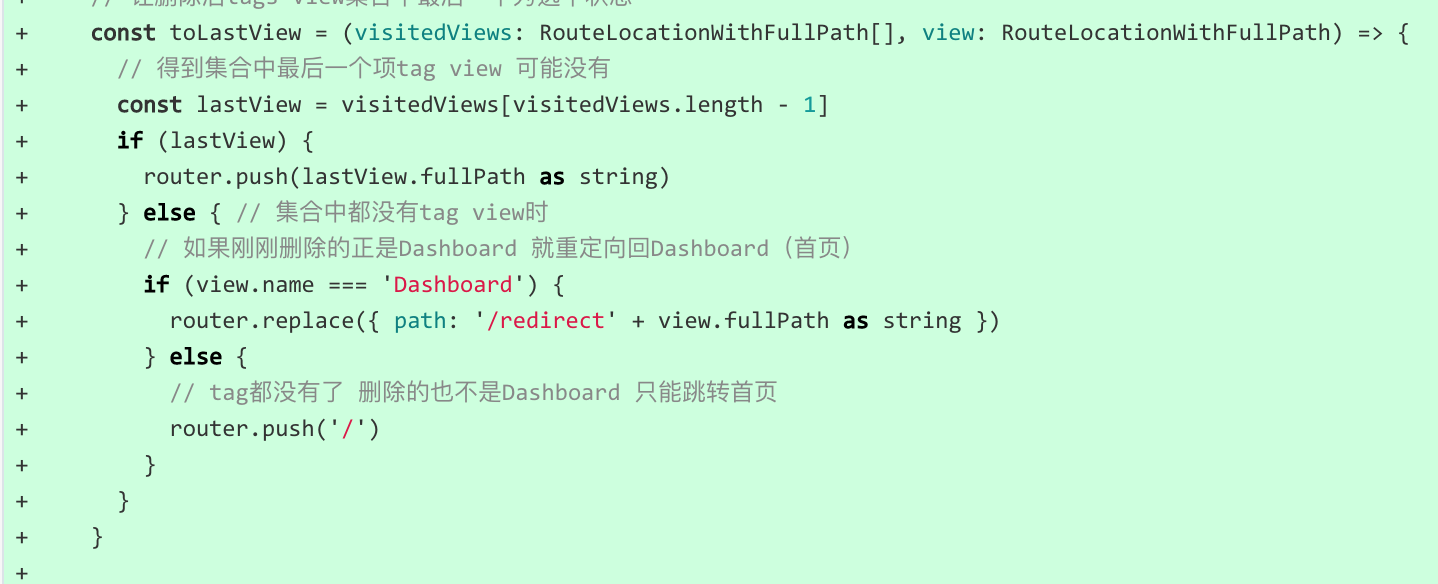
删除后 调用toLastView方法,从剩下集合中得到最后一个路由tag 触发路由跳转 即可
删除方法
删除后调用toLastView
src/layout/components/TagsView/index.vue
<template><div class="tags-view-container"><div class="tags-view-wrapper"><router-linkclass="tags-view-item":class="{active: isActive(tag)}"v-for="(tag, index) in visitedTags":key="index":to="{ path: tag.path, query: tag.query, fullPath: tag.fullPath }"tag="span">{{ tag.title }}<spanclass="el-icon-close"@click.prevent.stop="closeSelectedTag(tag)"></span></router-link></div></div></template><script lang="ts">import { defineComponent, computed, watch, onMounted } from 'vue'import { useRoute, RouteRecordRaw, useRouter } from 'vue-router'import { useStore } from '@/store'import { RouteLocationWithFullPath } from '@/store/modules/tagsView'export default defineComponent({name: 'TagsView',setup() {const store = useStore()const router = useRouter()const route = useRoute()// 可显示的tags viewconst visitedTags = computed(() => store.state.tagsView.visitedViews)// 添加tagconst addTags = () => {const { name } = routeif (name) {store.dispatch('tagsView/addView', route)}}// 路径发生变化追加tags viewwatch(() => route.path, () => {addTags()})// 最近当前router到tags viewonMounted(() => {addTags()})// 当前是否是激活的tagconst isActive = (tag: RouteRecordRaw) => {return tag.path === route.path}// 让删除后tags view集合中最后一个为选中状态const toLastView = (visitedViews: RouteLocationWithFullPath[], view: RouteLocationWithFullPath) => {// 得到集合中最后一个项tag view 可能没有const lastView = visitedViews[visitedViews.length - 1]if (lastView) {router.push(lastView.fullPath as string)} else { // 集合中都没有tag view时// 如果刚刚删除的正是Dashboard 就重定向回Dashboard(首页)if (view.name === 'Dashboard') {router.replace({ path: '/redirect' + view.fullPath as string })} else {// tag都没有了 删除的也不是Dashboard 只能跳转首页router.push('/')}}}// 关闭当前右键的tag路由const closeSelectedTag = (view: RouteLocationWithFullPath) => {// 关掉并移除viewstore.dispatch('tagsView/delView', view).then(() => {// 如果移除的view是当前选中状态view, 就让删除后的集合中最后一个tag view为选中态if (isActive(view)) {toLastView(visitedTags.value, view)}})}return {visitedTags,isActive,closeSelectedTag}}})</script><style lang="scss" scoped>.tags-view-container {width: 100%;height: 34px;background: #fff;border-bottom: 1px solid #d8dce5;box-shadow: 0 1px 3px 0 rgba(0, 0, 0, .12), 0 0 3px 0 rgba(0, 0, 0, .04);.tags-view-wrapper {.tags-view-item {display: inline-block;height: 26px;line-height: 26px;border: 1px solid #d8dce5;background: #fff;color: #495060;padding: 0 8px;box-sizing: border-box;font-size: 12px;margin-left: 5px;margin-top: 4px;&:first-of-type {margin-left: 15px;}&:last-of-type {margin-right: 15px;}&.active {background-color: #42b983;color: #fff;border-color: #42b983;&::before {position: relative;display: inline-block;content: '';width: 8px;height: 8px;border-radius: 50%;margin-right: 5px;background: #fff;}}}}}</style><style lang="scss">.tags-view-container {.el-icon-close {width: 16px;height: 16px;position: relative;left: 2px;border-radius: 50%;text-align: center;transition: all .3s cubic-bezier(.645, .045, .355, 1);transform-origin: 100% 50%;&:before {transform: scale(.6);display: inline-block;vertical-align: -1px;}&:hover {background-color: #b4bccc;color: #fff;}}}</style>
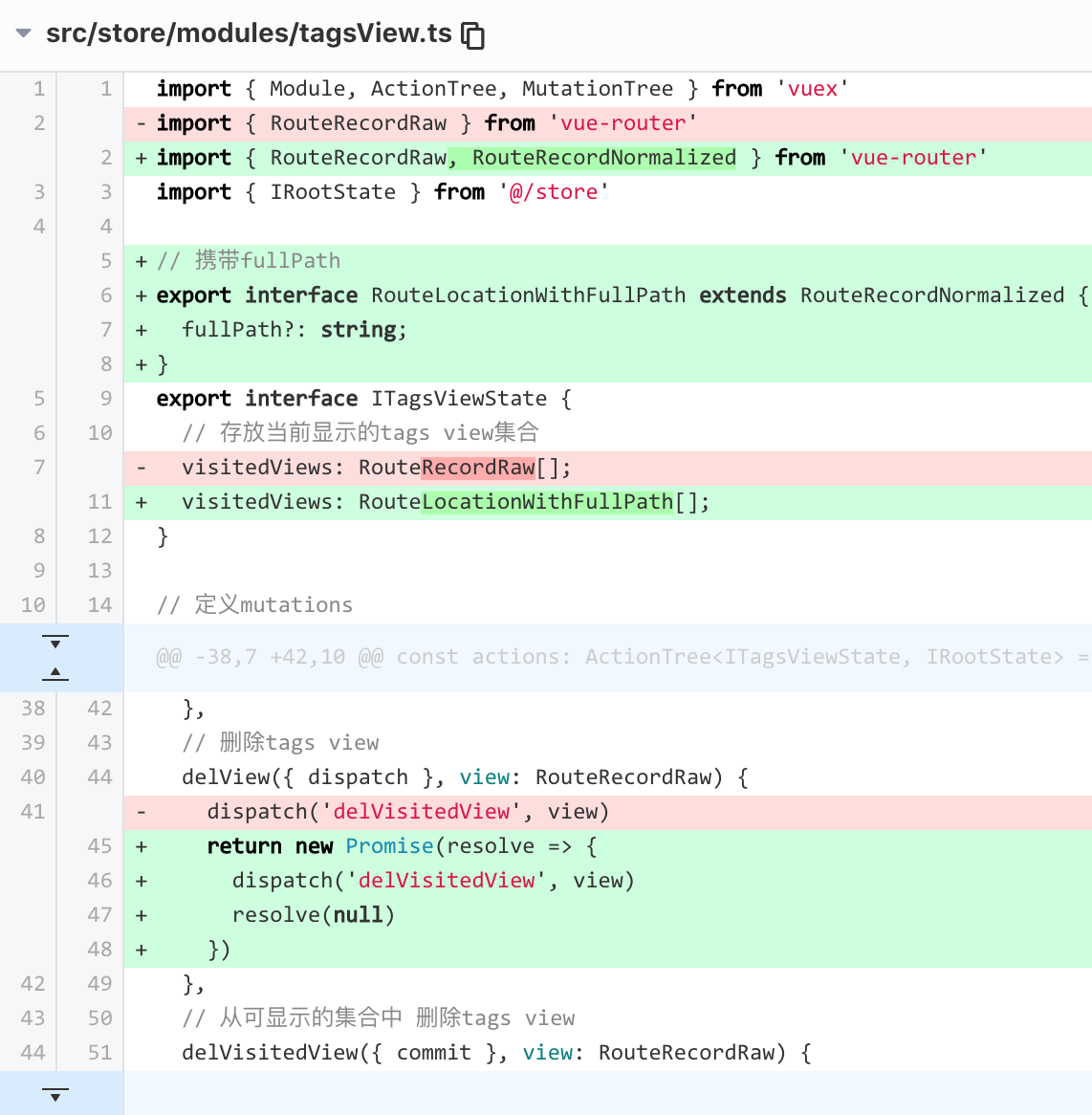
2-2 修改tagsView/delView action
修改delView action 返回promise

src/store/modules/tagsView.ts
import { Module, ActionTree, MutationTree } from 'vuex'import { RouteRecordRaw, RouteRecordNormalized } from 'vue-router'import { IRootState } from '@/store'// 携带fullPathexport interface RouteLocationWithFullPath extends RouteRecordNormalized {fullPath?: string;}export interface ITagsViewState {// 存放当前显示的tags view集合visitedViews: RouteLocationWithFullPath[];}// 定义mutationsconst mutations: MutationTree<ITagsViewState> = {// 添加可显示tags viewADD_VISITED_VIEW(state, view) {// 过滤去重if (state.visitedViews.some(v => v.path === view.path)) return// 没有titles时处理state.visitedViews.push(Object.assign({}, view, {title: view.meta.title || 'tag-name'}))},DEL_VISITED_VIEW(state, view) {const i = state.visitedViews.indexOf(view)if (i > -1) {state.visitedViews.splice(i, 1)}}}// 定义actionsconst actions: ActionTree<ITagsViewState, IRootState> = {// 添加tags viewaddView({ dispatch }, view: RouteRecordRaw) {dispatch('addVisitedView', view)},// 添加可显示的tags view 添加前commit里需要进行去重过滤addVisitedView({ commit }, view: RouteRecordRaw) {commit('ADD_VISITED_VIEW', view)},// 删除tags viewdelView({ dispatch }, view: RouteRecordRaw) {return new Promise(resolve => {dispatch('delVisitedView', view)resolve(null)})},// 从可显示的集合中 删除tags viewdelVisitedView({ commit }, view: RouteRecordRaw) {commit('DEL_VISITED_VIEW', view)}}const tagsView: Module<ITagsViewState, IRootState> = {namespaced: true,state: {visitedViews: []},mutations,actions}export default tagsView
本节参考源码
https://gitee.com/brolly/vue3-element-admin/commit/192704483ace14c92be98dc0a1d76ac6665111a5