3-1 创建avatar组件
src/layout/components/avatar/index.vue
<template><el-dropdownclass="avatar-container"><div class="avatar-wrapper"><img :src="avatar" class="user-avatar"><i class="el-icon-caret-bottom" /></div><template #dropdown><el-dropdown-menu><router-link to="/"><el-dropdown-item>首页</el-dropdown-item></router-link><router-link to="/profile/index"><el-dropdown-item>个人设置</el-dropdown-item></router-link><el-dropdown-item divided @click="logout"><span style="display: block">退出登录</span></el-dropdown-item></el-dropdown-menu></template></el-dropdown></template><script lang="ts">import avatar from '@/assets/logo.png'import { defineComponent } from 'vue'export default defineComponent({setup() {const logout = () => {console.log('退出登录')}return {logout,avatar}}})</script><style lang="scss" scoped>.avatar-container {margin-right: 30px;.avatar-wrapper {margin-top: 5px;.user-avatar {width: 40px;height: 40px;border-radius: 10px;cursor: pointer;}.el-icon-caret-bottom {cursor: pointer;font-size: 12px;}}}</style>
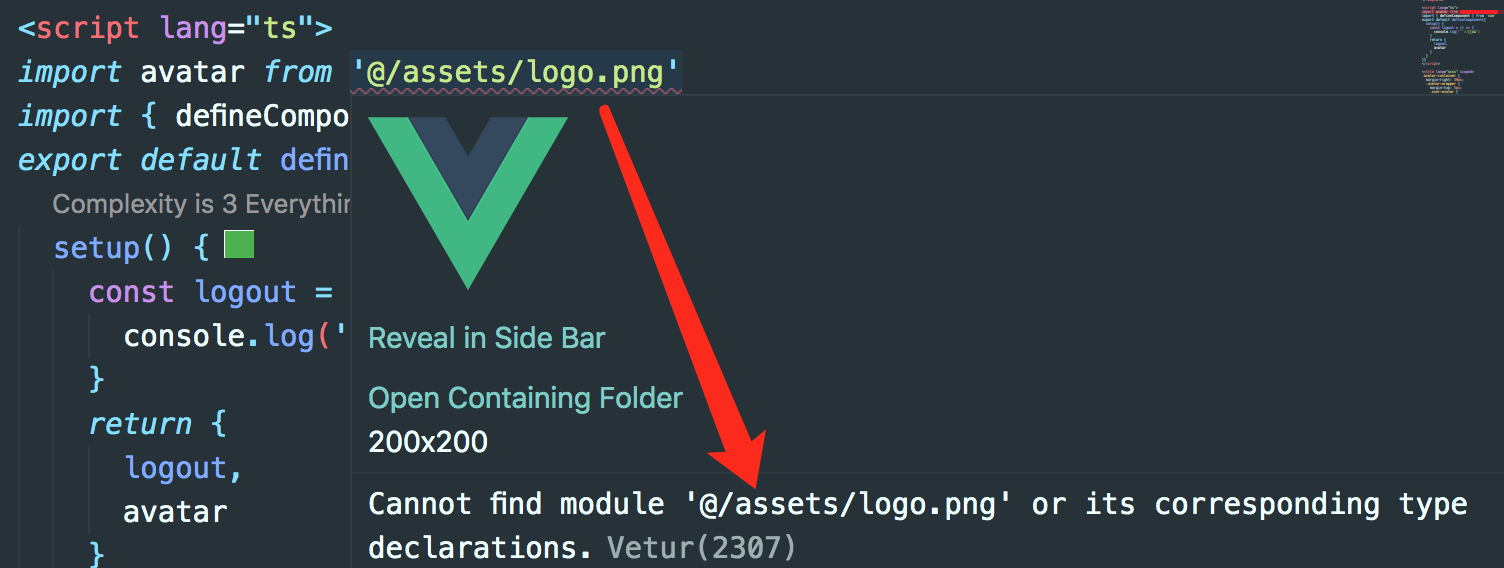
导入图片时 会报缺少类型声明
ts中图片也需要类型声明

src下创建 src/images.d.ts
declare module '*.svg'declare module '*.png'declare module '*.jpg'declare module '*.jpeg'declare module '*.gif'declare module '*.bmp'declare module '*.tiff'
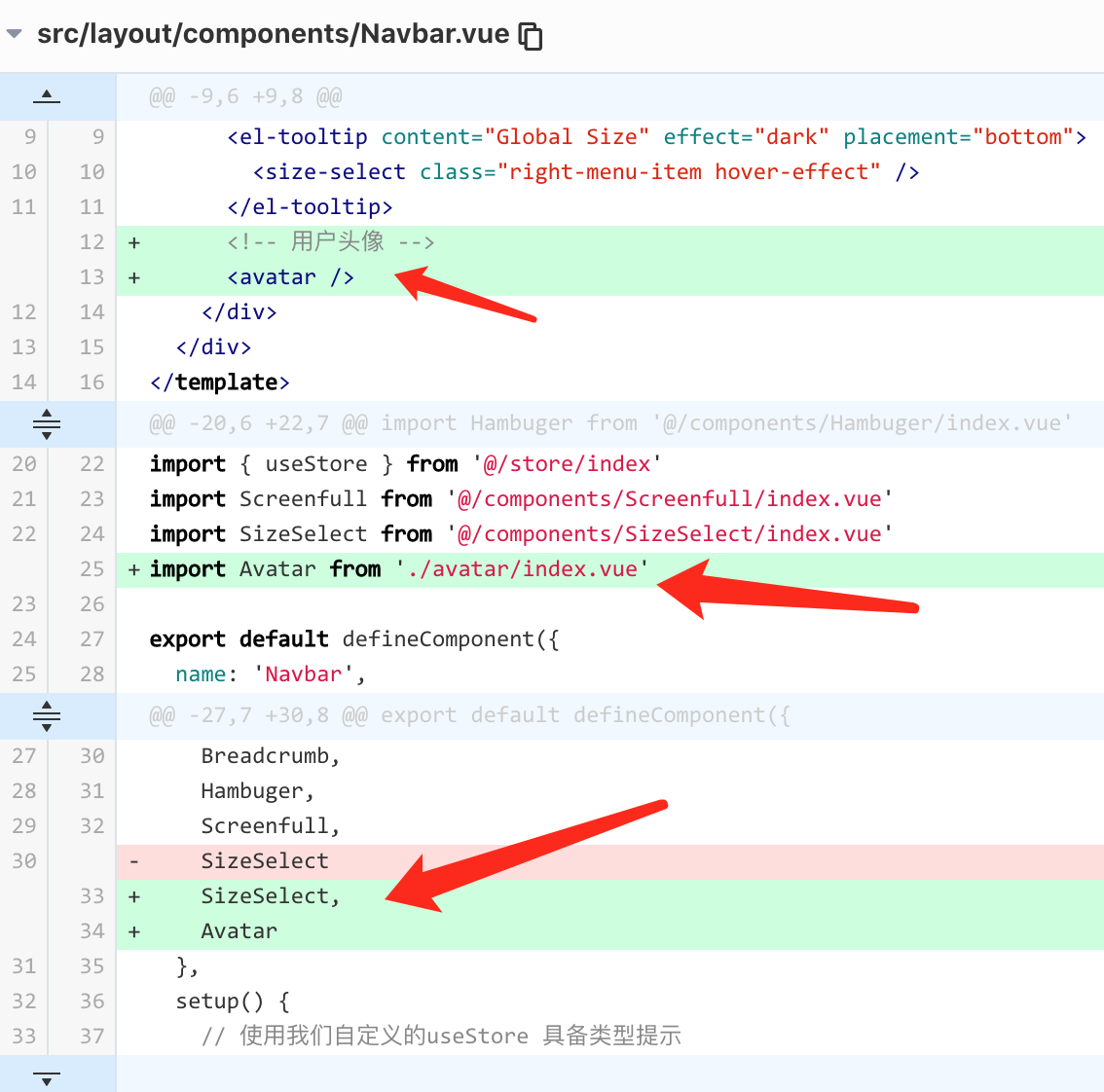
3-2 navbar中导入组件

src/layout/components/Navbar.vue
<template><div class="navbar"><hambuger @toggleClick="toggleSidebar" :is-active="sidebar.opened"/><breadcrumb /><div class="right-menu"><!-- 全屏 --><screenfull id="screefull" class="right-menu-item hover-effect" /><!-- element组件size切换 --><el-tooltip content="Global Size" effect="dark" placement="bottom"><size-select class="right-menu-item hover-effect" /></el-tooltip><!-- 用户头像 --><avatar /></div></div></template><script lang="ts">import { defineComponent, computed } from 'vue'import Breadcrumb from '@/components/Breadcrumb/index.vue'import Hambuger from '@/components/Hambuger/index.vue'import { useStore } from '@/store/index'import Screenfull from '@/components/Screenfull/index.vue'import SizeSelect from '@/components/SizeSelect/index.vue'import Avatar from './avatar/index.vue'export default defineComponent({name: 'Navbar',components: {Breadcrumb,Hambuger,Screenfull,SizeSelect,Avatar},setup() {// 使用我们自定义的useStore 具备类型提示// store.state.app.sidebar 对于getters里的属性没有类型提示const store = useStore()const toggleSidebar = () => {store.dispatch('app/toggleSidebar')}// 从getters中获取sidebarconst sidebar = computed(() => store.getters.sidebar)return {toggleSidebar,sidebar}}})</script><style lang="scss">.navbar {display: flex;.right-menu {flex: 1;display: flex;align-items: center;justify-content: flex-end;padding-right: 15px;&-item {padding: 0 8px;font-size: 18px;color: #5a5e66;vertical-align: text-bottom;&.hover-effect {cursor: pointer;transition: background .3s;&:hover {background: rgba(0, 0, 0, .025);}}}}}</style>
本节参考源码
https://gitee.com/brolly/vue3-element-admin/commit/c7b2dbbe42e121ab7f29d8958b9994af7fddde75