一、vue中三元表达式资源无法显示
前面加require
<div class="about"><fade><h1 slot="fade" v-show="isShow">This is an about page</h1></fade><img @click="play" :src="isPlay?require('@/images/pause.png'):require('@/images/play.png')" alt=""></div>
二、图片报403出不来
<meta name="referrer" content="never">
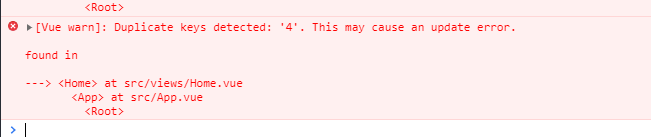
三、关于key的报错


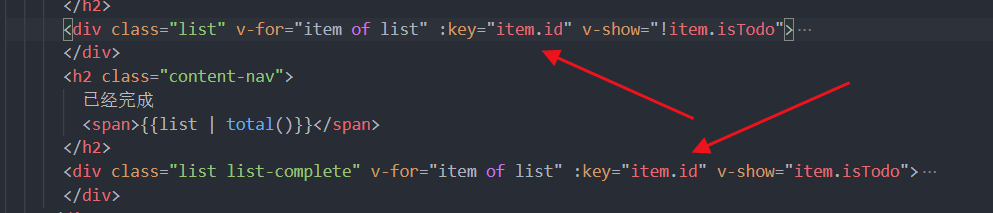
同级key设置相同导致报错
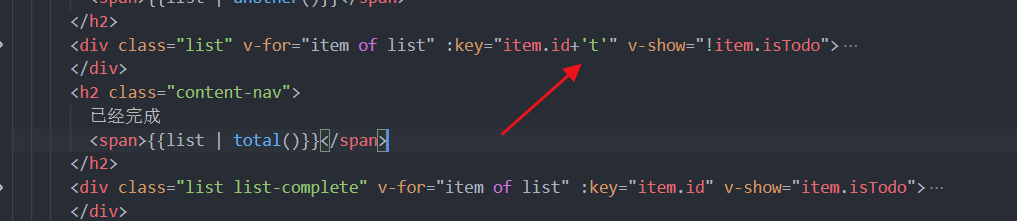
修改:加上字符串
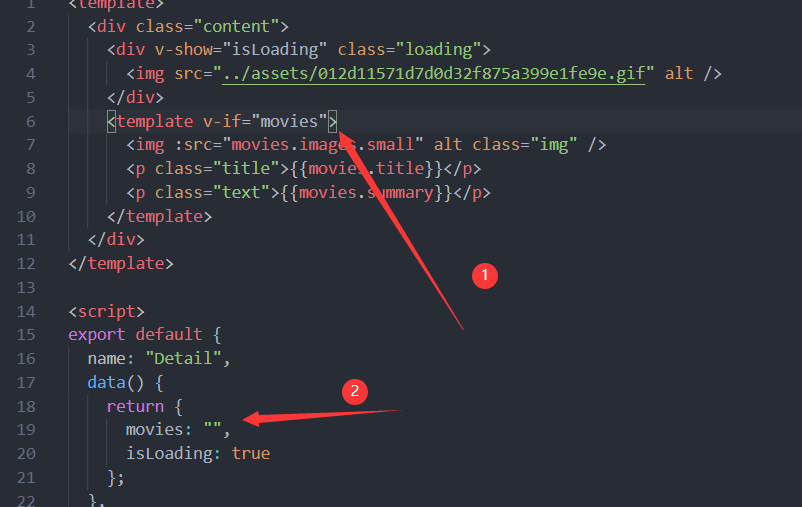
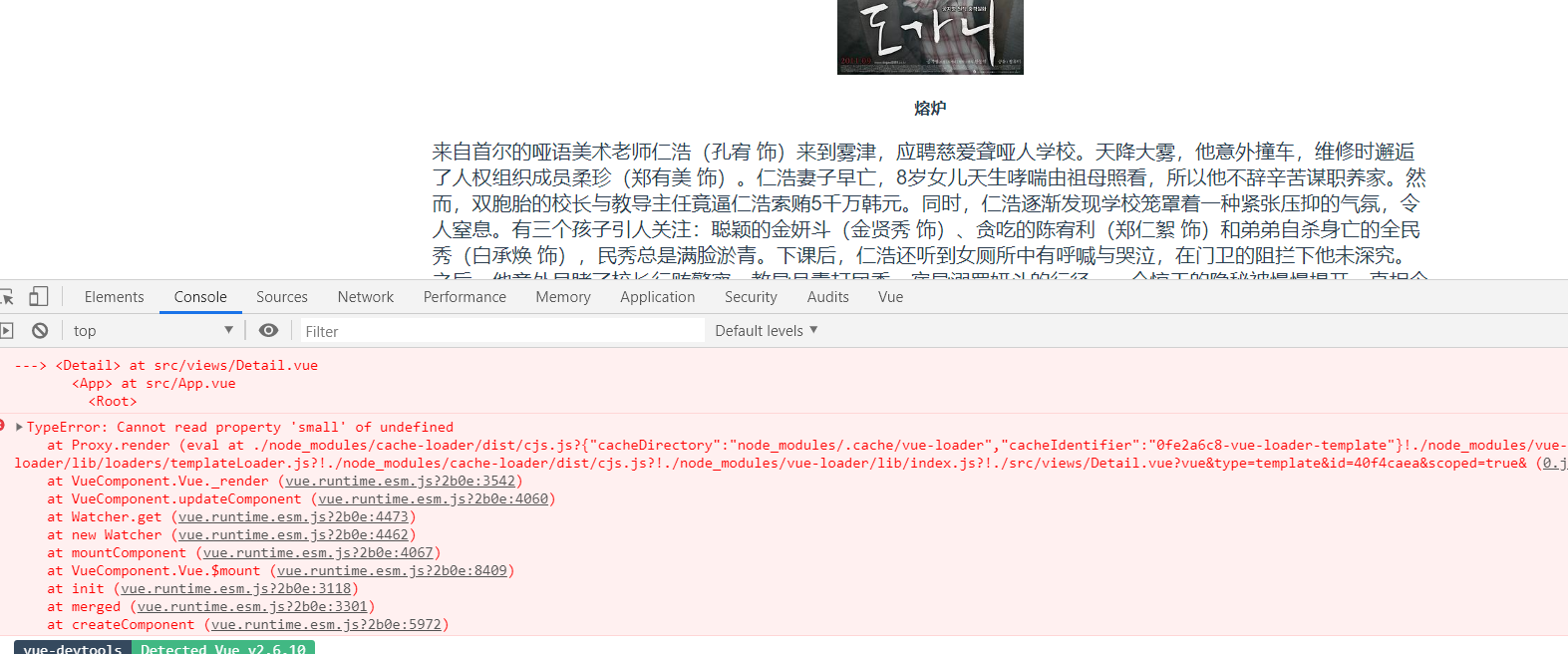
四、Vue数据加载成功报错
避免在没有数据的时候显示解析
有数据的时候div才存在,用v-if控制一下
- 做一个if判断
五、如何解决非工程化项目,网速慢时初始化页面闪动问题?
- 使用
v-cloak指令,v-cloak不需要表达式,它会在Vue实例结束编译时从绑定的HTML元素上移除,经常和CSS的display:none配合使用。 - 在一般情况下,
v-cloak是一个解决初始化慢导致页面闪动的最佳实践,对于简单的项目很实用。 ```javascript{{message}}
[v-cloak]{ display:none; }
<a name="X7CMx"></a>## 六、如何禁止弹窗后面的滚动条滚动1. 设置document的overflow为hidden1. 给document绑定touchmove事件,阻止默认事件```javascriptmethods : {//禁止滚动stop(){var mo=function(e){e.preventDefault();};document.body.style.overflow='hidden';document.addEventListener("touchmove",mo,false);//禁止页面滑动},//取消滑动限制move(){var mo=function(e){e.preventDefault();};document.body.style.overflow='';//出现滚动条document.removeEventListener("touchmove",mo,false);}}
七、关于EsLint报错以及配置
vue ESLint报No ESLint configuration found
解决:
npm init -ynpm install eslint --save-dev./node_modules/.bin/eslint --init 初始化配置文件
7-1 EsLint配置详解
module.exports = {"env": {"browser":true,"es6":true,"node":true},"extends":"eslint:recommended","parserOptions": {"ecmaVersion":2015,"sourceType":"module"},"rules": {// 缩进"indent": ["error",4 //我的是编辑器自动格式化,不是使用tabs,而是四个空格],"linebreak-style": ["error","windows"],// 引号"quotes": [1,"single"],// 分号结尾"semi": ["error","always"],"no-unused-vars": [2, {// 允许声明未使用变量"vars":"local",// 参数不检查"args":"none"}],// 最大空行100"no-multiple-empty-lines": [0, {"max":100 }],"no-mixed-spaces-and-tabs": [0],//不能使用console"no-console":'off',//未定义变量不能使用"no-undef":0,//一行结束后面不要有空格"no-trailing-spaces":1,//强制驼峰法命名"camelcase":2,//对象字面量项尾不能有逗号"comma-dangle": [2, "never"],//this别名"consistent-this": [2, "that"],}};
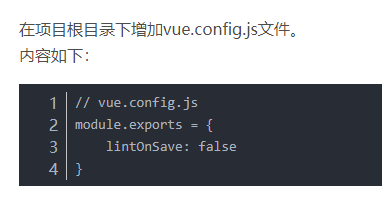
7-2 Vue中关闭EsLint

然后重新编译
八、安装node-sass报错
在网上看了各位大神的解决办法,然后自己试了试。发现使用淘宝镜像安装就可以了。但是得先把错误的删除。npm uninstall node-sass
删除完成后,再重新使用淘宝的镜像安装npm i node-sass --sass_binary_site=https://npm.taobao.org/mirrors/node-sass/
终于成功了!