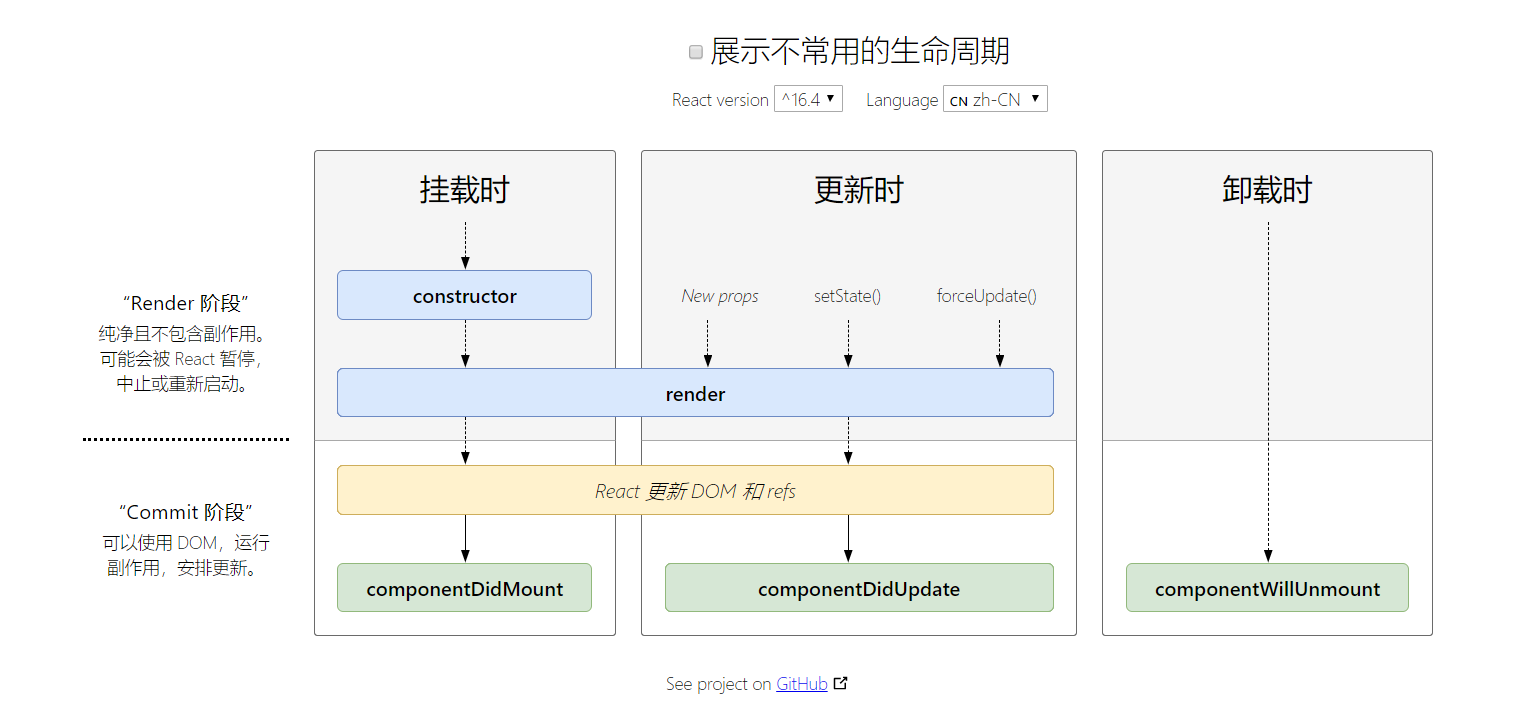
//图片地址http://projects.wojtekmaj.pl/react-lifecycle-methods-diagram/
1.初始加载执行顺序
constructor()componentWillMount() 将要过时,避免使用render()componentDidMount()
2.数据更新时触发
componentDidUpdate()render()
3.将要被卸载时触发
componentWillUnmount()
注:
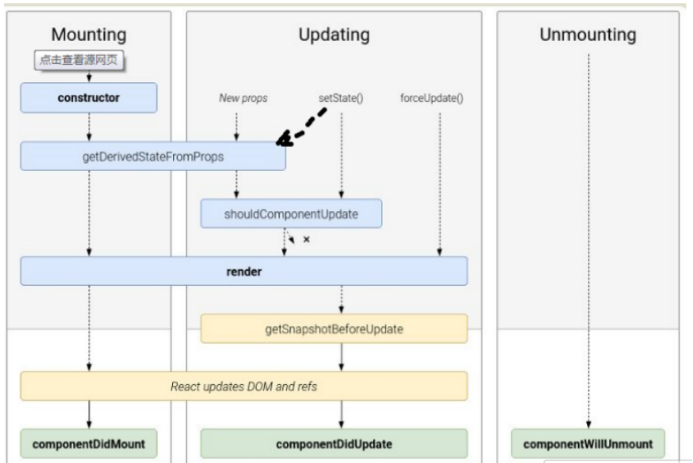
16.3+之后的生命周期
· getDerivedStateFromProps: 当组件的props和state发生变化的时候会触发该函数。
· componentDidMount: 当组件挂载完毕会执行这个方法(只会执行一次)
· shouldComponentUpdate: 确定组件是否应该更新。 如果不写默认返回true;如果某些状态改变之后,不想要更新组件,那么我们可以在这个方法中返回false。
· getSnapshotBeforeUpdate: 在最新的渲染输出提交给 DOM 前将会立即调用,这对于从 DOM 捕获信息(比如:滚动位置)很有用。
· componentDidUpdate: 组件更新完毕会执行该方法。 如果shouldComponentUpdate()返回false,则不会触发。
· componentWillUnmount 组件卸载的时候回调用该方法。
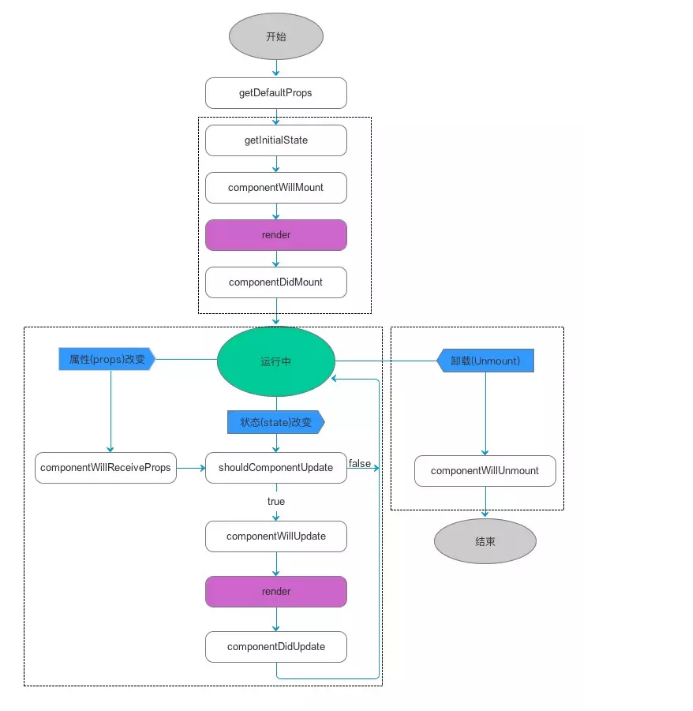
16.3之前的生命周期
· componentWillMount: 在组件将要挂载到页面的时候执行。
· componentDidMount: 组件已经挂载到页面的时候执行。
· componentWillReceiveProps: 在组件接收到新属性前调用。 shouldComponentUpdate: 确定组件是否应该更新。 如果不写默认返回true;如果某些状态改变之后,不想要更新组件,那么我们可以在这个方法中返回false。
· componentWillUpdate: 在组件将要更新的时候调用
· componentDidUpdate: 组件更新完毕会执行该方法。 如果shouldComponentUpdate()返回false,则不会触发。componentWillUnmount: 组件卸载的时候回调用该方法。
其中下面三个方法在React16.3之后被从生命周期钩子函数中移除了。
· componentWillMount()
· componentWillReceiveProps()
· componentWillUpdate()