一、style
scoped 避免样式重叠
<style scoped>/* .v-leave,.v-enter-to{opacity: 1;} */</style>
当 <style> 标签有scoped 属性时,它的 CSS 只作用于当前组件中的元素你可以在一个组件中同时使用有 scoped 和 非scoped 样式:<style>/* 全局样式 */</style><style scoped>/* 本地样式 */</style>
.active{color:#C20C0C}
<body><div id="app"><p :class="{active:true}">{{msg}}</p></div><script>var vm = new Vue({data:{msg:"hello vue"}}).$mount("#app")</script></body>
1-1 深度作用选择器 >>>
参考文档
如果你希望 scoped 样式中的一个选择器能够作用得“更深”,例如影响子组件,你可以使用 >>> 操作符:
<style scoped>.a >>> .b { /* ... */ }</style>
上述代码会编译成:
.a[data-v-f3f3eg9] .b { /* ... */ }
/deep/
有些像 Sass 之类的预处理器无法正确解析 >>>。这种情况下你可以使用 /deep/ 操作符取而代之——这是一个 >>> 的别名,同样可以正常工作。
Less使用deep
<style lang="less" scoped>.searchforminline-out {/deep/ input{width: 50px;}</style>
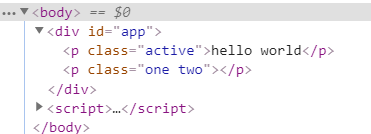
二、class
<p :class="['one','two']">{{msg}}</p>
- 三元表达式
<p :class='["one",flag?"two":""]'></p> //flag:true<p :class='['one',{'two':flag}]'></p>

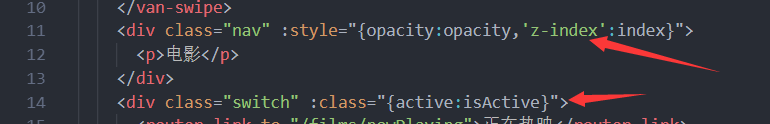
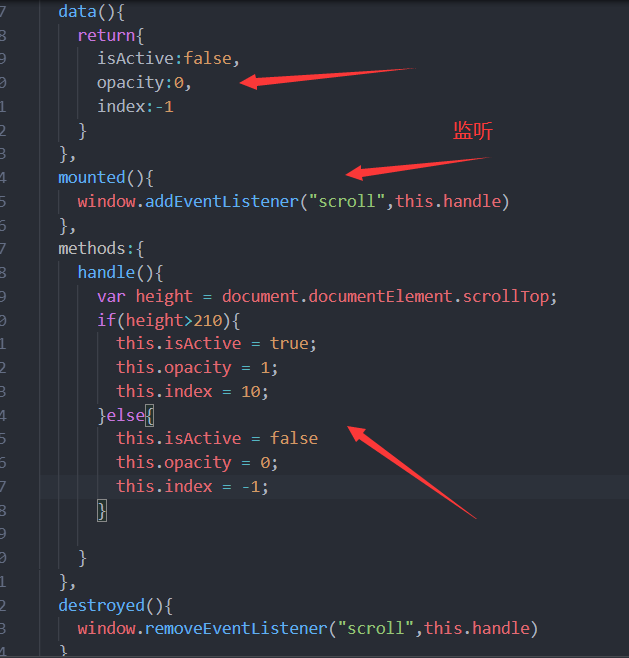
三、style和class绑定


示例:
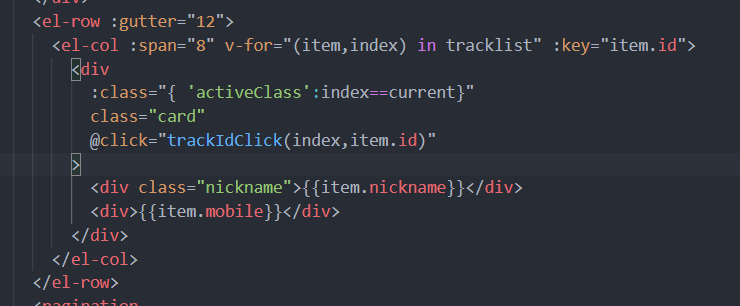
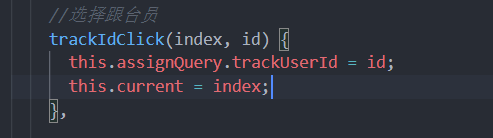
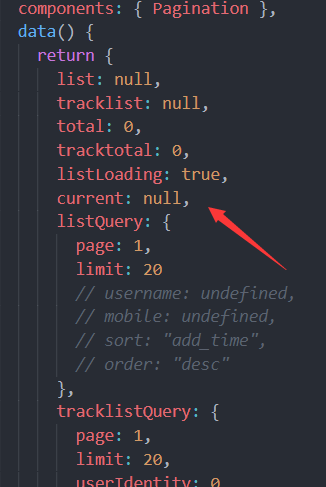
1、动态给List里面的item一个属性
Tip:通过下标的判断