基本使用
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><!-- 1. 导入Vue的包 --><script src="./lib/vue-2.4.0.js"></script></head><body><!-- id="app" : app指的是将来 new 的Vue实例,会控制这个元素中的所有内容 --><!-- Vue 实例所控制的这个元素区域,就是我们的 View --><div id="app"><p>{{ msg }}</p></div><script>// 2. 创建一个Vue的实例,就是我们 MVVM中的 ViewModel// 当我们导入包之后,在浏览器的内存中,就多了一个 Vue 构造函数var vm = new Vue({// 表示当前我们 new 的这个 Vue 实例,要控制页面上的哪个区域el: '#app',// 这里的 data 就是 MVVM中的 Model,专门用来保存每个页面的数据的data: {// data 属性中,存放的是el中要用到的数据msg: '欢迎学习Vue' // 通过 Vue 提供的指令,很方便的就能把数据渲染到页面上,程序员不再手动操作DOM元素了【前端的Vue之类的框架,不提倡我们去手动操作DOM元素了】}})</script></body></html>
一、配置安装Cli
//设置npm仓库为淘宝npm config set registry https://registry.npm.taobao.org --globalnpm config set disturl https://npm.taobao.org/dist --globalnpm install -g @vue/cli
//1.安装cnpmnpm install -g cnpm --registry=https://registry.npm.taobao.org//2.vue-clicnpm install -g @vue/cli
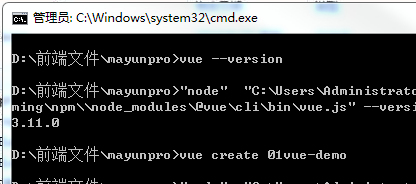
二、创建vue项目
vue --version 查看是否有输出vue create 01vue-demo 创建文件夹或者vue ui 可视化ui面板
2-1 选择 Manually select features创建
Default ([Vue 2] babel, eslint)Default (Vue 3 Preview) ([Vue 3] babel, eslint)Manually select features # 手动选择功能
检查项目所需的功能:(按选择,切换全部,反转选择)
| 序号 | 选项 | 描述 |
|---|---|---|
| 1 | Choose Vue version | 选择Vue版本 |
| 2 | Babel | vue项目中普遍使用es6语法,但有时我们的项目需要兼容低版本浏览器,这时就需要引入babel插件,将es6转成es5 |
| 3 | TypeScript | TypeScript通过添加类型来扩展JavaScript。通过了解JavaScript,TypeScript可以节省您捕获错误的时间并在运行代码之前提供修复。任何浏览器,任何操作系统,任何运行JavaScript的地方。 完全开源 |
| 4 | Progressive Web App (PWA) Support | 渐进式Web应用程序(PWA)支持 |
| 5 | Router | 路由 |
| 6 | Vuex | Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化 |
| 7 | CSS Pre-processors | CSS预处理器,预处理器:比如要用sass或者cssNext就要按照人家规定的语法形式,就是用人家的语法去编写,然后人家把你编写的代码转成css。 |
| 8 | Linter / Formatter | 格式化程序 |
| 9 | Unit Testing | 单元测试 |
| 10 | E2E Testing | 端到端(end-to-end) |
2.2.Linter / Formatter
选择:编码规则
1 ESLint with error prevention only
2 ESLint + Airbnb config
3 ESLint + Standard config
4 ESLint + Prettier
ESLint with error prevention only 只配置使用 ESLint 官网的推荐规则 这些规则在这里添加链接描述ESLint + Airbnb config 使用 ESLint 官网推荐的规则 + Airbnb 第三方的配置 Airbnb的规则在这里添加链接描述 ESLint + Standard config 使用 ESLint 官网推荐的规则 + Standard第三方的配置 Standard 的规则在这里 添加链接描述 ESLint + Prettier 使用 ESLint 官网推荐的规则 +Prettier 第三方的配置 Prettier 主要是做风格统一。代码格式化工具
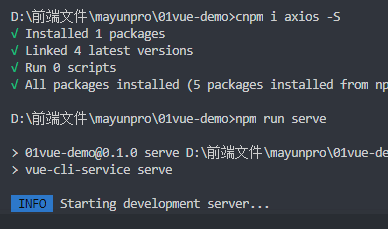
三、启动项目
1.使用vscode将项目打开2.npm run serve
四、安装Vue插件
Vue 2 SnippetsVetur
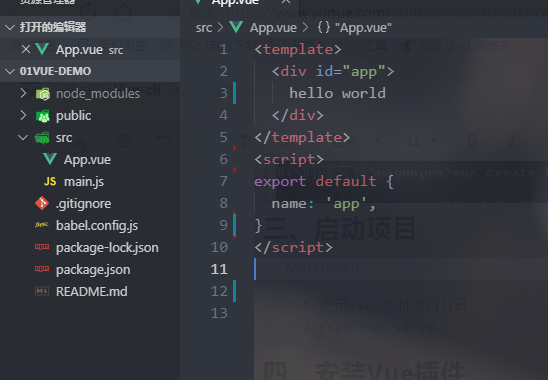
五、删除文件代码
六、配置axios
七、项目结构
├─api //api接口├─assets //项目运行时使用到的图片和静态资源├─components //组件│ ├─BaseEllipsis //业务组件 (Base开头都是全局组件)│ ├─BasePagination //分页器组件│ ├─BaseIcon //svg图标组件│ ├─BaseToggle //业务组件│ ├─BaseTable //表格组件│ ├─FormPanel //业务组件(Form开头是围绕表单相关的小组件)│ ├─TableOptions //业务组件(Table开头是围绕表格相关的小组件)│ ├─TheBreadcrumb //面包屑组件(The开头是每个页面组件只会引入一次的无状态组件)| ├─TheSidebar //侧边栏组件│ ├─TransitionSildeDown //业务组件(Transition开头是动画组件)│ └─index.js //全局组件自动注册的脚本│├─directives //自定义指令├─element //elementui├─errorLog //错误捕获├─filters //全局过滤器├─icons //svg图标存放文件夹├─interface //TypeScript接口├─mixins //局部混入├─router //vue-router│ ├─modules│ └─index.js├─store //vuex│ ├─modules│ └─index.js├─style //全局样式/局部页面可复用的样式├─util //公共的模块(axios,cookie封装,工具函数)├─vendor //类库文件└─views //页面组件(所有给用户显示的页面)