一、详解生命周期
1. 创建Vue实例钩子函数
这是生命周期钩子的第一个钩子函数,在vue实例创建之前做的事情,在这个方法中我们无法获取实例中的数据和定义的方法
beforeCreate(){console.log(this.msg,"beforeCreate");console.log(this.add,"beforeCreate");},
这是生命周期钩子的第二个钩子函数,vue实例已经创建完毕,此时可以获取实例中的数据和定义的方法
- 不要在这个方法中获取页面元素,即使获取到了也会被后面生命周期钩子函数中所创建页面替换掉
created(){console.log(this.msg,"created");console.log(this.add,"created");},
2. 确定页面模板的钩子函数(内存中构建页面并且绑定到dom中)
- 这是生命周期钩子的第三个钩子函数
beforeMount在内存中构建页面,但是这个方法在执行的时候,页面中的元素还没有被真正替换过来,只是之前写的一些模板字符串
beforeMount(){console.log(document.getElementById("title"),"beforeMount");},
这是生命周期钩子的第四个钩子函数
- 表示内存中的页面已经构建完毕,并且页面的模板数据也已经被完全替换了,会将模板挂载到页面中,用户已经可以看到渲染好的页面了
- 所以在mounted()方法中我们可以获取到真正的页面
mounted(){console.log(document.getElementById("title"),"mounted");},
3. 数据源发生变化之后,和更新页面相关的
- 这是生命周期钩子的第五个钩子函数
beforeUpdate 是在数据源发生变化之后,页面更新之前执行,所以在这个方法中我们无法获取到最新的页面
beforeUpdate(){console.log(document.getElementById('title').innerText,"beforeUpdate")},
updated在数据源变化之后,页面更新之后执行,在这个方法中我们可以获取到最新的页面
updated(){console.log(document.getElementById('title').innerText,"beforeUpdate")},
4. 销毁Vue实例的
销毁实例之前
beforeDestroy(){//可以在这个方法中做一些数据保存工作},
销毁实例之后 ```javascript destroyed(){
},
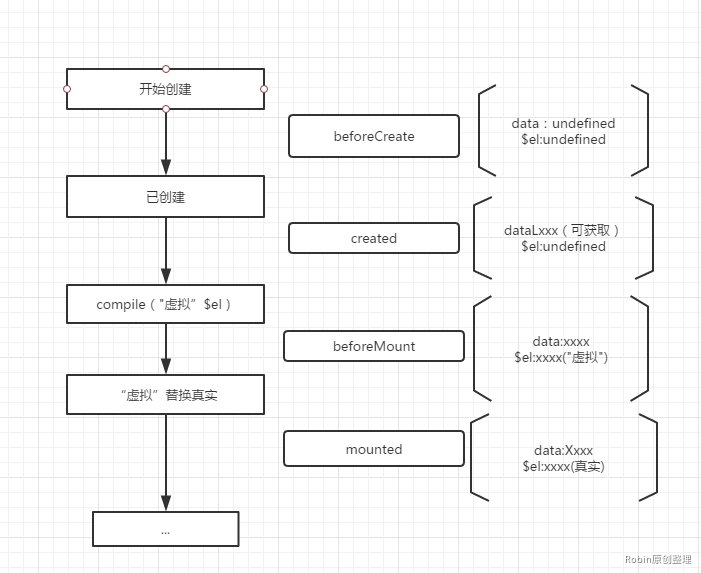
<a name="39228266"></a>## 二、代码各个阶段```javascriptvar myVue=new Vue({el:"#app-8",data:{data:"aaaaa",info:"nono"},//数据没有 元素没有beforeCreate:function(){console.log("创建前========")console.log(this.data)console.log(this.$el)},//数据有 元素没有created:function(){console.log("已创建========")console.log(this.info)console.log(this.$el)},//数据有 元素有 虚拟dombeforeMount:function(){console.log("mount之前========")console.log(this.info)console.log(this.$el)},//数据有 元素有,真实dommounted:function(){console.log("mounted========")console.log(this.info)console.log(this.$el)},beforeUpdate:function(){console.log("更新前========");},updated:function(){console.log("更新完成========");},beforeDestroy:function(){console.log("销毁前========")console.log(this.info)console.log(this.$el)},destroyed:function(){console.log("已销毁========")console.log(this.info)console.log(this.$el)}})
created() --组件创建时mounted() --组件被装载时updated() --data的数据更新,update生命周期函数会触发destroyed() --组件被销毁时 a-b b页面显示//初次加载会触发created() mounted()//a-b b页面会显示destroyed()//a-b b-a a页面会显示created() mounted()
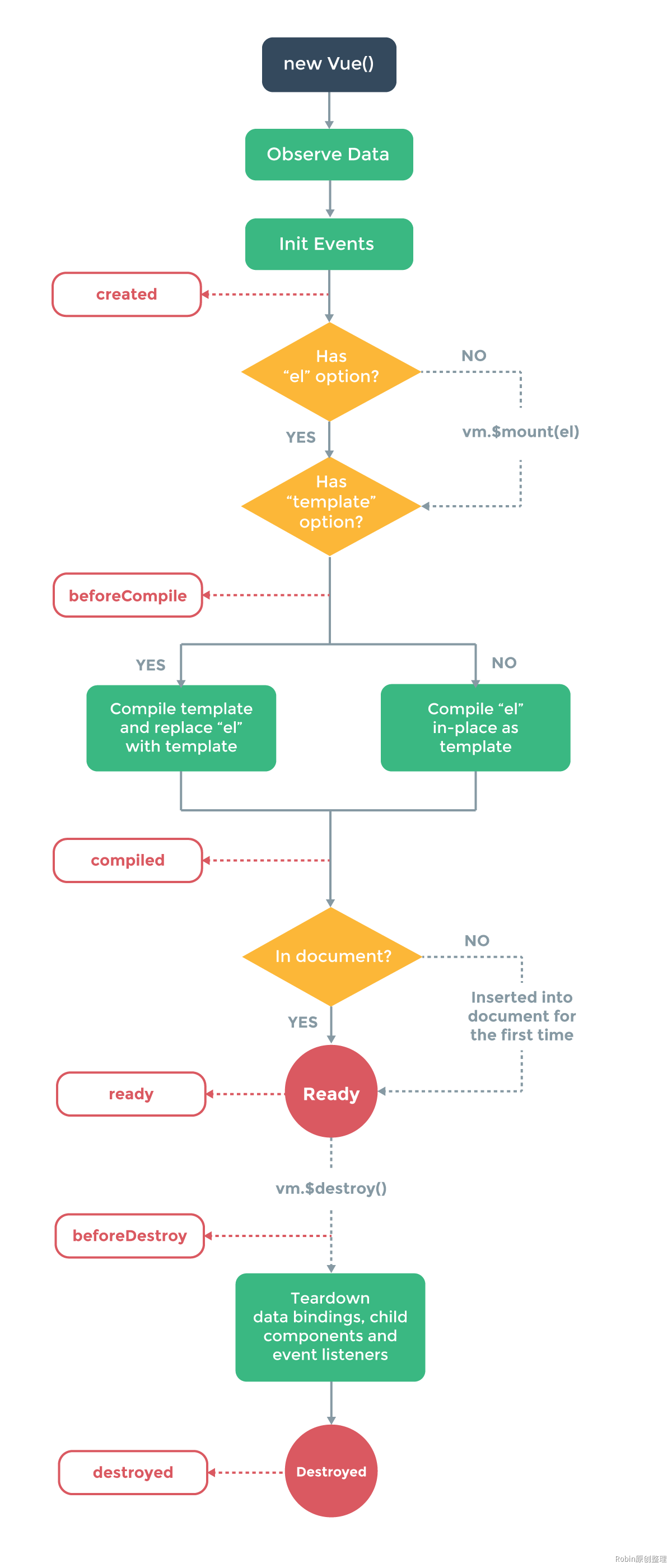
三、图解生命周期


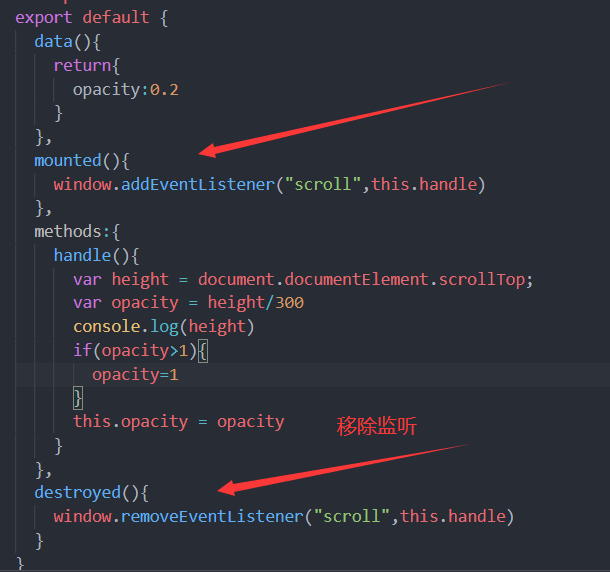
四、事件监听
<template><div class="about"><h1 ref="dom">This is an about page</h1></div></template><script>export default {data(){return{msg:"hello world"}},beforeCreate(){},created(){},beforeMount(){},mounted(){console.log(this.$refs.dom)window.addEventListener("scroll",this.go)},beforeUpdate(){},updated(){},beforeDestroy(){},destroyed(){window.removeEventListener("scroll",this.go)},methods:{go(){console.log(1)}}}</script><style>.about{height:2000px;}</style>

五、使用建议
- beforeCreate :加载loading事件
- created :结束loading,还做一些初始化,实现函数自执行
- mounted :在这发起axios请求,拿回数据,配合路由钩子做一些事情
- beforeDestory: destoryed :当前组件已被删除,清空相关内容
综上:建议你吧页面进入出现加载框写在beforeCreate,请求接口数据写在created,
六、Vue.nextTick()
该方法会在下次 DOM 更新循环结束之后执行延迟回调。在修改数据之后立即使用这个方法,获取更新后的 DOM。
应用场景:
- 在Vue生命周期的
created()钩子函数进行的DOM操作一定要放在Vue.nextTick()的回调函数中 在数据变化后要执行的某个操作,而这个操作需要使用随数据改变而改变的DOM结构的时候,这个操作都应该放进
Vue.nextTick()的回调函数中。created() {//改变数据vm.message = 'changed'//想要立即使用更新后的DOM。这样不行,因为设置message后DOM还没有更新console.log(document.getElementById('testCount').innerHTML) // 并不会得到'changed'//这样可以,nextTick里面的代码会在DOM更新后执行Vue.nextTick(function(){console.log(document.getElementById('testCount').innerHTML) //可以得到'changed'})},
6-1 nextTick原理
6-1-1 异步说明
Vue 实现响应式并不是数据发生变化之后 DOM 立即变化,而是按一定的策略进行 DOM 的更新。
具体来说,异步执行的运行机制如下。
- 所有同步任务都在主线程上执行,形成一个执行栈(execution context stack)。
- 主线程之外,还存在一个”任务队列”(task queue)。只要异步任务有了运行结果,就在”任务队列”之中放置一个事件。
- 一旦”执行栈”中的所有同步任务执行完毕,系统就会读取”任务队列”,看看里面有哪些事件。那些对应的异步任务,于是结束等待状态,进入执行栈,开始执行。
- 主线程不断重复上面的第三步。
6-1-2 事件循环说明
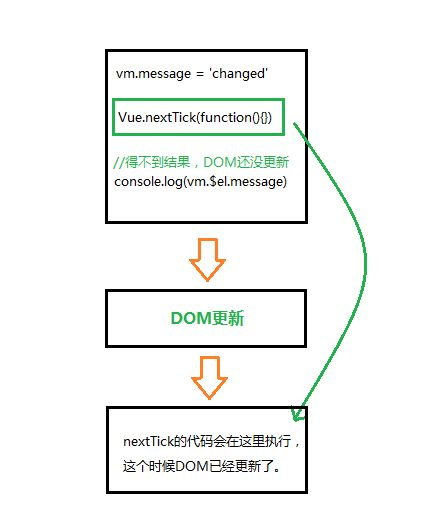
简单来说,Vue 在修改数据后,视图不会立刻更新,而是等同一事件循环中的所有数据变化完成之后,再统一进行视图更新。图解:
事件循环:
第一个 tick(图例中第一个步骤,即’本次更新循环’):
- 首先修改数据,这是同步任务。同一事件循环的所有的同步任务都在主线程上执行,形成一个执行栈,此时还未涉及 DOM 。
- Vue 开启一个异步队列,并缓冲在此事件循环中发生的所有数据改变。如果同一个 watcher 被多次触发,只会被推入到队列中一次。
第二个 tick(图例中第二个步骤,即’下次更新循环’):
- 同步任务执行完毕,开始执行异步 watcher 队列的任务,更新 DOM 。Vue 在内部尝试对异步队列使用原生的 Promise.then 和 MessageChannel 方法,如果执行环境不支持,会采用 setTimeout(fn, 0) 代替。
第三个 tick(图例中第三个步骤):
此时就是文档所说的:下次 DOM 更新循环结束之后
此时通过 Vue.nextTick 获取到改变后的 DOM 。通过 setTimeout(fn, 0) 也可以同样获取到。
总结事件循环 :
同步代码执行 -> 查找异步队列,推入执行栈,执行Vue.nextTick[事件循环1] ->查找异步队列,推入执行栈,执行Vue.nextTick[事件循环2]…
异步是单独的一个tick,不会和同步在一个 tick 里发生,也是 DOM 不会马上改变的原因。
6-2 nextTick案例
//点击按钮显示文本输入框,同时让其获取焦点methods:{showsou(){this.showit = truethis.$nextTick(function () {// DOM 更新了document.getElementById("keywords").focus()})}}