1. 动画的原理

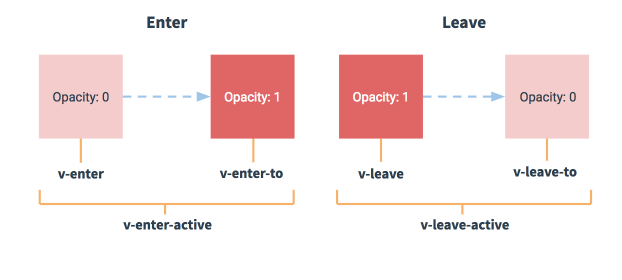
enter表示从隐藏到显示Tip:重点关注v-enterleave表示从显示到隐藏Tip:重点关注v-leave-tov-enter-active,v-leave-active监听动画的执行过程<transition><p v-if="isShow">hello world</p></transition><button @click="handleClick">toggle</button><script>export default {name: "home",data() {return {isShow: true};},methods: {handleClick() {this.isShow = !this.isShow;}}};</script>.v-leave-active,.v-enter-active{transition: opacity 4s;}.v-leave-to,.v-enter{opacity: 0;}
2. 动画封装成插槽
//1.封装<template><transition><slot name="fade"></slot></transition></template><script>export default {name:"Fade"};</script><style scoped>.v-leave-active,.v-enter-active{transition: opacity 4s;}.v-leave-to,.v-enter{opacity: 0;}</style>//2.使用<fade><h1 slot="fade" v-show="isShow">This is an about page</h1></fade>
3. 动画的钩子函数
Vue2实现动画的方式可以是css也可以js钩子,大部分情况下css3即可满足,但若是需要在实现动画过程中进行位置计算,那就需要使用js钩子函数来进行
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><script src="./lib/vue-2.4.0.js"></script><style>.ball {width: 15px;height: 15px;border-radius: 50%;background-color: red;}</style></head><body><div id="app"><input type="button" value="快到碗里来" @click="flag=!flag"><!-- 1. 使用 transition 元素把 小球包裹起来 --><transition@before-enter="beforeEnter"@enter="enter"@after-enter="afterEnter"@before-leave="beforeLeave"@leave="leave"@after-leave="afterLeave"><div class="ball" v-show="flag"></div></transition></div><script>// 创建 Vue 实例,得到 ViewModelvar vm = new Vue({el: '#app',data: {flag: false},methods: {//el,表示 要执行动画的那个DOM元素,是个原生的 JS DOM对象beforeEnter(el){// beforeEnter 表示动画入场之前,此时,动画尚未开始,可以 在 beforeEnter 中,设置元素开始动画之前的起始样式el.style.transform = "translate(0px, 0px)"el.style.opacity = 0.0},//当只有javascript过渡的时候,在enter和leave中必须使用done进行回调。done的作用其实是调用afterEnter和afterLeave方法enter(el,done){//el.offsetWidth 会强制动画刷新el.offsetWidth// enter 表示动画 开始之后的样式,在这里可以设置小球完成动画之后的结束状态el.style.transform = "translate(150px, 450px)"el.style.transition = 'all 1s ease'el.style.opacity = 1.0//过渡动画结束后调用afterEnter方法el.addEventListener('transitionend', done);},afterEnter(el){// 动画完成之后,会调用 afterEnterconsole.log('ok111')},beforeLeave(el){//el.style.opacity = 1.0el.style.transform = "translate(150px, 450px)"console.log("beforeLeave")},leave(el,done){console.log("leave")el.offsetWidth// leave 表示动画 离开 之后的样式,在这里可以设置小球完成动画之后的结束状态el.style.transition = 'all 1s ease'el.style.opacity = 0el.style.transform = "translate(0px,0px)"el.addEventListener('transitionend', done);},afterLeave(el){// 动画完成之后,会调用 afterEnterconsole.log('ok222')}}});</script></body></html>

